-
投稿者検索結果
-
2022年9月17日 6:04 PM #111131
返信が含まれるトピック: 詳細記事で「ひとつ前に戻る」ボタンをつけたい。
この記事の後半が参考になると思います。
※Google検索ワード「HTTP_REFERER 前のページ 外部」
この記事には解説があるので、読んでおくことをオススメします!
この部分が参考になります。<?php //ホスト名取得 $h = $_SERVER['HTTP_HOST']; // リファラ値があれば、かつ外部サイトでなければaタグで戻るリンクを表示 if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$h) !== false)) { echo '<a href="' . $_SERVER['HTTP_REFERER'] . '">前に戻る</a>'; } ?>- snow_monkey_prepend_main
- snow_monkey_append_entry_content
- snow_monkey_after_entry_content
詳細記事(
is_singular( 'post' ))の前後にだけ、これらのアクションフック(上記は一例)で入れ込んであげれば良いのではないでしょうか?例えば・・・
add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular( 'post' ) ) { $h = $_SERVER['HTTP_HOST']; if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$h) !== false)) { echo '<a href="' . $_SERVER['HTTP_REFERER'] . '">前に戻る</a>'; } } } );お試しくださいませ。
2022年9月17日 6:04 PM #111129返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
GONSYさま
詳細に確認いただきありがとうございます。
画像の通りIDの箇所を現在のIDに揃えてみました。
が、今度はクリック後に更新しても反映されなくなってしまいました。
CSSの方でIDを指定できていないのですが、そちらの問題でしょうか。
(関連性がうまく理解できていません).p-global-nav--hover-underline .c-navbar__item[data-active-menu] > a:after { height: 4px; margin-left:25%; width:50%; }.p-global-nav .c-navbar__item>a { padding-bottom:7px; }何度も何度も本当に申し訳ありません💦
♥ 0Who liked: No user2022年9月17日 5:42 PM #111127返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
my-snow-monkey にアップされているこのJSに書かれているナビゲーションのIDを指定する箇所が違うようです。
jQuery(function($){ $('#menu-main_nav').navSync(); }); // 私のデモで使用しているメニュー名 // ↓↓↓ jQuery(function($){ $('#menu-nav').navSync(); }); // meg さんが使用しているメニュー名変更してみてください。
2022年9月17日 3:26 PM #111119返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
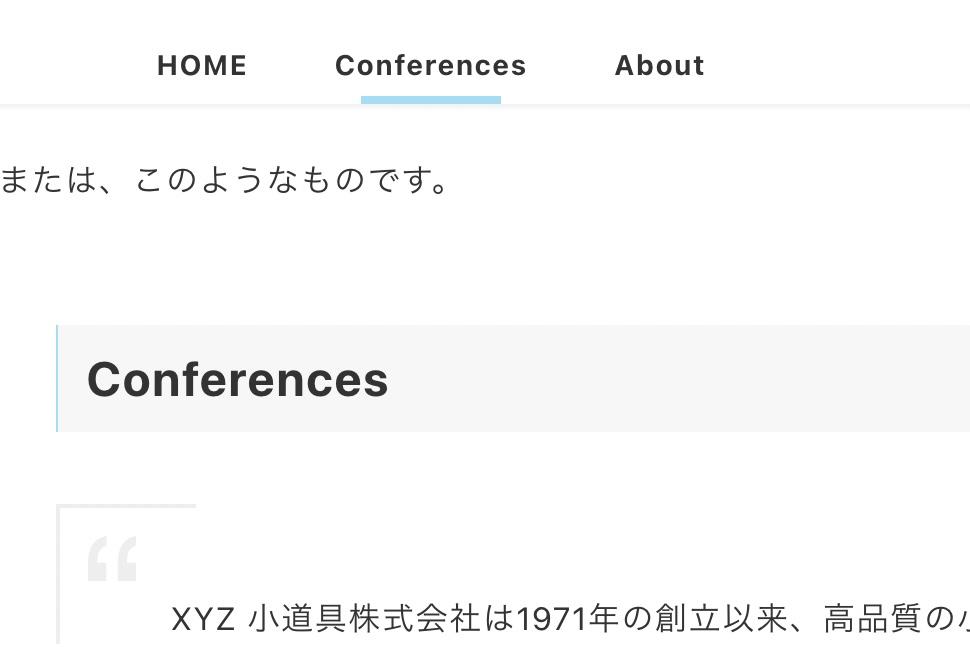
ナビをクリックしてアンカー先へ移動した後にページを更新すると、下記のような表示にはなります。
更新しなければ、アンカー先まで飛ぶだけで下線はどのナビにも引かれない状態となります。

またスクロールのみでは変化がなく、当該セクションまでスクロールしてページを更新した場合も、変化がありませんでした。
これはjsファイルがうまく読み込めていないということなのでしょうか。
♥ 0Who liked: No user2022年9月17日 2:05 PM #111107返信が含まれるトピック: バージョンアップ後、編集画面にしたあと画像の位置がずれる
恐らく v15.1.2 での仕様変更の影響だと思います。TwentyTwentyTwo などの公式テーマと挙動を合わせたためです。
画像をグループブロックやコンテナーブロックで囲むとこれまでと同じ表示になると思います。
♥ 0Who liked: No user2022年9月17日 1:50 PM #111104返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
GONSYさんに解説記事までご用意いただき、参考にさせていただきながら手をすすめている途中です。
実装例としてご用意いただいた参考ページ内に以下の記述がありますが、対象ファイルはダウンロードしたZIPファイルの中にはパッケージされていませんでした。
localnav.js には以下を記述して上記と同じフォルダにアップ
別途ダウンロード、もしくは自分で作成するファイルになりますか?
navsyncに関するその他の記事なども色々調べてみたのですが、localnav.jsに関して触れられているパートが見つけられませんでした。
SnowMonkeyのカスタマイズから、少し横にそれた質問となり大変申し訳ありません。
もしよろしければ、引き続きご対応いただけますと幸いです。
♥ 0Who liked: No user2022年9月17日 12:42 AM #111089返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
ほかの実装方法もあるかと思いますが、このJavaScript(MIT License)でイメージに近いものが比較的簡単に実現できると思います。
▼実装例このページに簡単な解説がありますので、よかったら参考にしてみてください。
2022年9月16日 10:47 PM #111084返信が含まれるトピック: 404ページにアイキャッチ画像を設定したい
2022年9月16日 9:03 PM #111080返信が含まれるトピック: 404ページにアイキャッチ画像を設定したい
カスタマイザー → デザイン → 基本デザイン設定 → デフォルトページヘッダー画像 で画像を設定すれば404ページにページヘッダー画像が表示されるようになりますが、検索結果画面やアーカイブページ等にも表示されるようになるので、もし404ページにだけ画像を表示したいという場合はコードを書く必要があります。例えば下記のコードを My Snow Monkey か子テーマの
functions.phpに追加するとどうでしょうか?add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( is_404() ) { return '画像の URL'; } return $url; } );2022年9月16日 8:52 PM #111079返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
検証ありがとうございます!!!!
非表示のタブパネルは
visibility: hiddenになっているのですが、なぜかはわからないけどその中のスライダーは見えちゃうみたいですね。他の段落等は見えなくなるので謎です…。今非表示のタブパネルは下記のようになっているので、
.smb-tab-panel[aria-hidden=true] { visibility: hidden; }こうしちゃうのが良いかもしれません。
.smb-tab-panel[aria-hidden=true] { visibility: hidden; opacity: 0; }タブパネルの複製は悩ましいですね…タブブロックの中でのタブパネルの追加・削除を独自のボタンでやっているのは、タブパネルとタブ(クリックする部分)の2つを同時に追加・削除して紐付けしないといけないからなので、標準の複製や追加ボタンで追加すると齟齬がでてしまって表示が崩れるのだと思います。うまいことやる方法があるのかはわかりませんが、ちょっと考えてみます。
2022年9月16日 3:49 PM #111063返信が含まれるトピック: タブブロックでフッター下部に余白が発生します
@キタジマ さん
タブブロックですが、スライダーブロックを入れたら、それ以降のタブにも表示されてしまいました。
また、別の問題で恐縮ですが、編集時にタブを「複製」すると新しい タブパネル ができず、複製元の下に複製されました。使うケースはそれほど多くありませんがご検証をお願いします。
WordPress 6.0.2
Snow Monkey 17.2.6
Snow Monkey Blocks 16.0.9@es さん
いろいろとフォローありがとうございます。
複数名の方がコメントを入れてくれるほうがフォーラムとしてはいいかたちだと思います。
また何かありましたらフォローをお願いします。2022年9月16日 3:07 PM #111058返信が含まれるトピック: FAQの構造化スニペットについて
出力されないです! でも最近いくつかのテーマで実装されてましたね。現時点でやり方がわからないので、検討課題としてひとまず issue 立てました!
2022年9月16日 9:26 AM #111037返信が含まれるトピック: ドロップナビゲーションに、グローバルナビゲーションと同様、現在のページの文字反転などを行いたい
2022年9月15日 5:51 PM #111028返信が含まれるトピック: お問い合わせフォームの項目に記事タイトルを入力しておきたい。
ご返答ありがとうございます。
私の説明不足で誤解させてしまったようで申し訳ないのですが、
確認画面や送信時のことではないです。具体的に説明すると
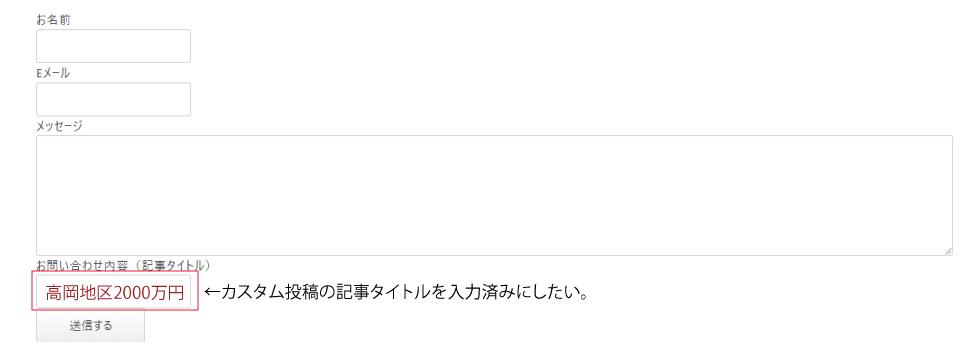
「高岡地区2000万円」というタイトルの記事に
「この土地情報について問い合わせる」というボタンを設置します。お客さんがボタンをクリックしてお問い合わせフォームに行くと
お問い合わせフォームの「お問い合わせ内容」の欄に既に
「高岡地区2000万円」が入力されている状態にしたいです。
他のプラグインでは記事のタイトルを取得して自動で入力する方法があるのですが、
Snow Monkey Formsで実行できればと思っています。♥ 0Who liked: No user2022年9月15日 5:19 PM #111027返信が含まれるトピック: お問い合わせフォームの項目に記事タイトルを入力しておきたい。
こんにちは。
以下の投稿が参考になると思います!
-
投稿者検索結果