-
投稿者検索結果
-
2022年8月4日 11:30 AM #108937
返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
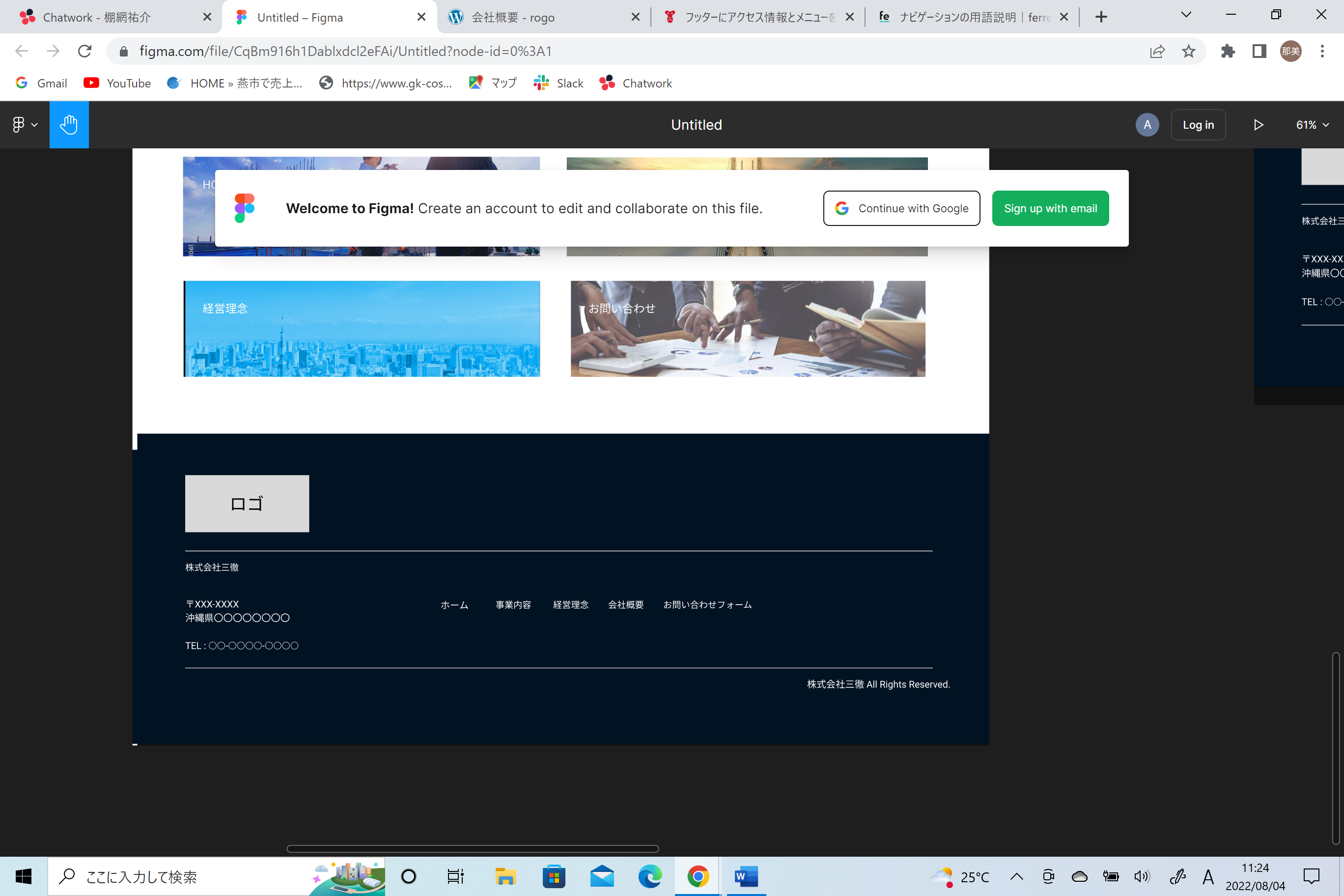
こちらが完成版です。
 ♥ 0Who liked: No user2022年8月4日 11:29 AM #108935
♥ 0Who liked: No user2022年8月4日 11:29 AM #108935返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
お世話になっております。
完成に近づいてまいりました。
メニューを横並びにする方法なのですが、追加CSSでここのメニューに値するクラス名に「display: flex;」をあてたらいいのでしょうか。クラス名がなかなか当てはまらず苦戦しております。
また、完成図のように、メニューの下に更に下線があり、その右下にコピーライトを載せる場合は、こちらも追加CSSで可能でしょうか。
初心者質問で申し訳ございません。参考書と片手に触っているのですが、なかなかうまくできずです。
よろしくお願い致します。
 ♥ 0Who liked: No user2022年8月3日 1:22 PM #108895
♥ 0Who liked: No user2022年8月3日 1:22 PM #108895返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
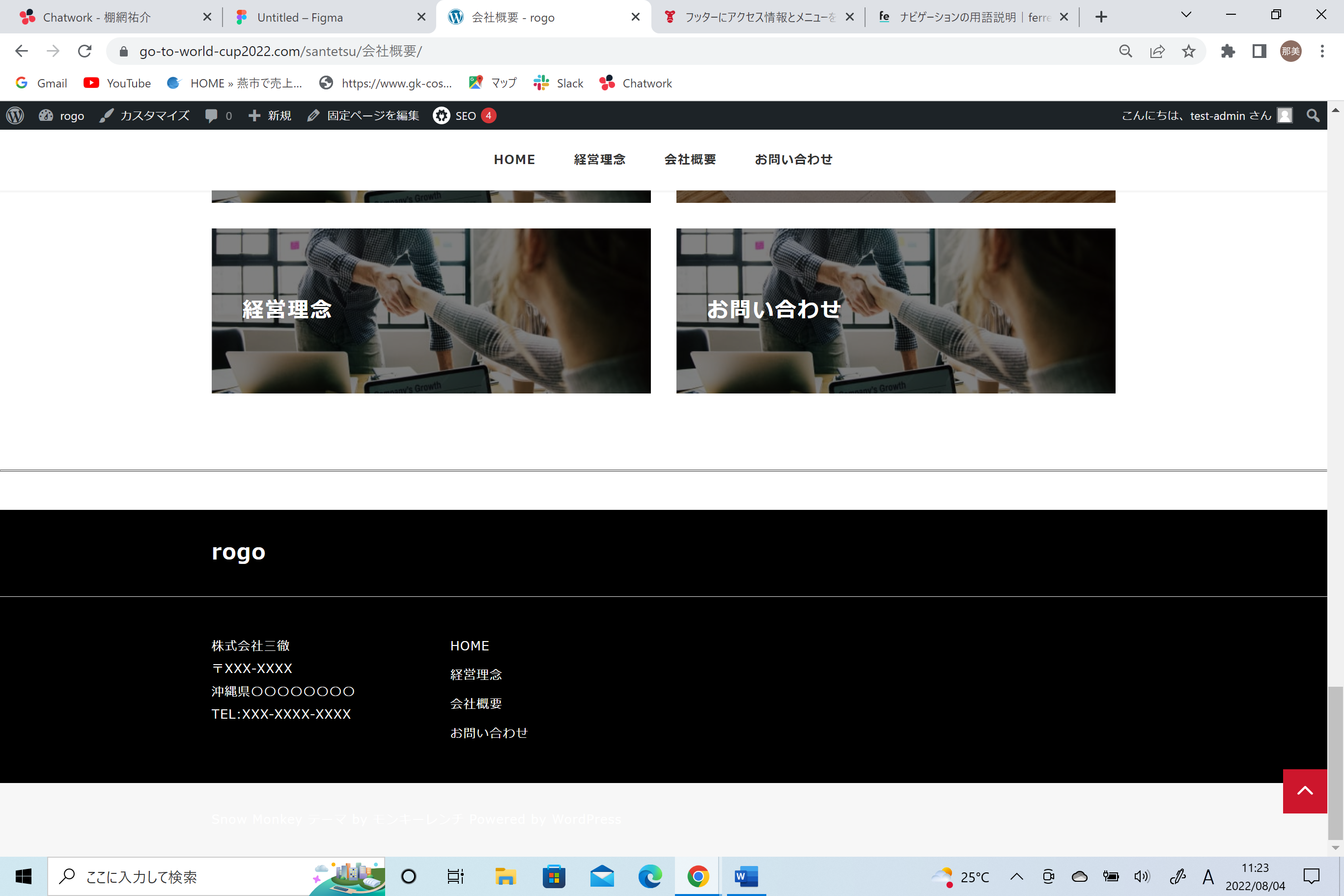
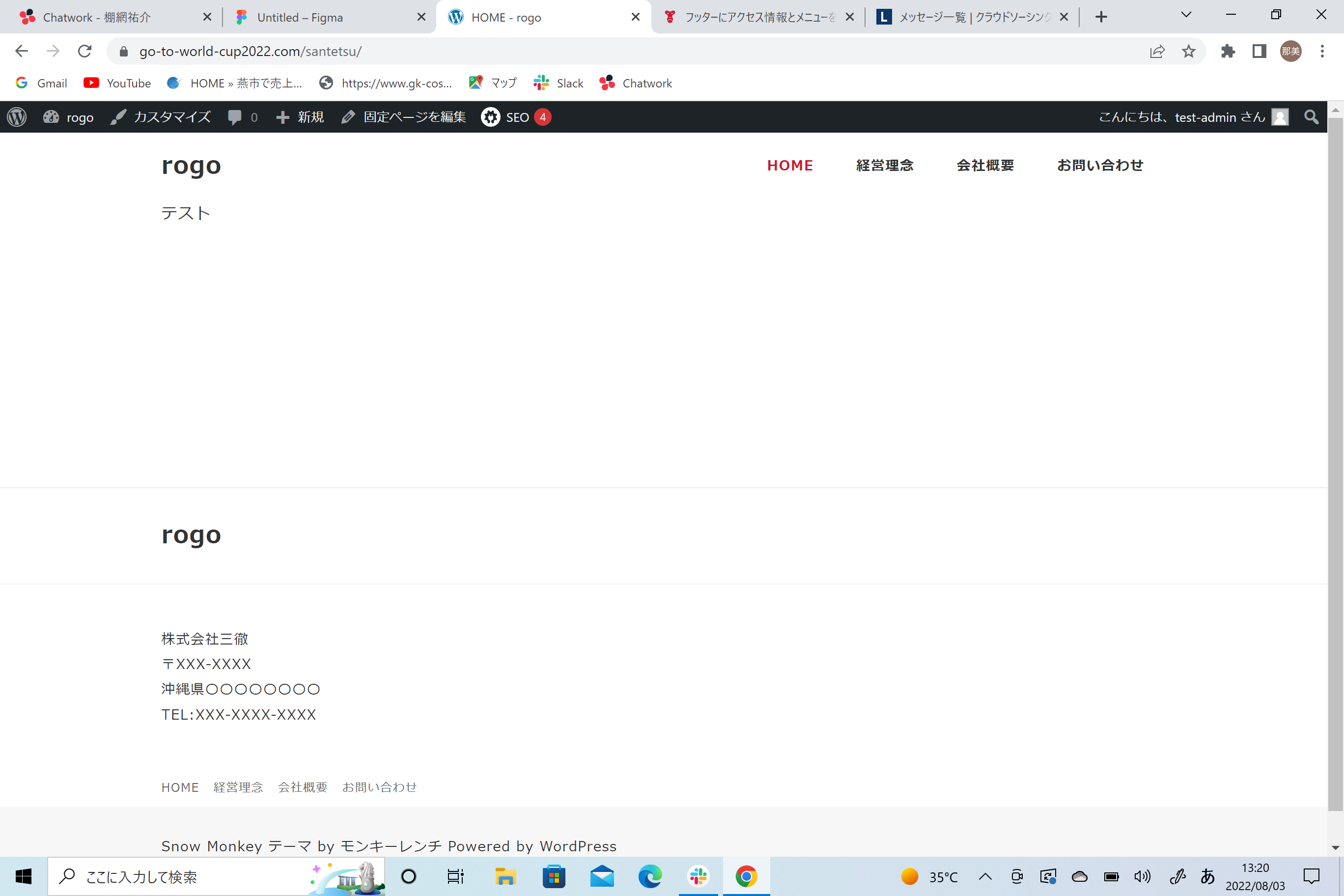
ありがとうございます!
今、添付資料のようになりました。
横並びにするためには、メニュー部分を別に作成しないで、テキストウィジェットにメニューも段落で挿入するといいのでしょうか。
 ♥ 0Who liked: No user2022年8月3日 9:43 AM #108878
♥ 0Who liked: No user2022年8月3日 9:43 AM #108878返信が含まれるトピック: フッターにアクセス情報とメニューを挿入する方法
まずフッターレイアウトを「フッター2」か「フッター3」にしてみてください。それでフッター上部にロゴ、その下部にウィジェットエリアというレイアウトにできます。
そして、住所や電話番号の部分はテキストウィジェット(ブロックの場合は段落ブロック)、メニューの部分は挿入できているということなのでそのままで良いと思います。
♥ 0Who liked: No user2022年8月2日 11:34 AM #108833返信が含まれるトピック: AndroidでGoogleビジネスプロフィールのウェブサイトからサイト閲覧すると背景が黒くなる
2022年8月2日 11:23 AM #108829返信が含まれるトピック: 会員登録後、会員限定の指定ページに遷移したい
2022年8月1日 4:45 PM #108802返信が含まれるトピック: チャットボットのChatPlusを設置したい。
2022年8月1日 12:41 PM #108792返信が含まれるトピック: AndroidでGoogleビジネスプロフィールのウェブサイトからサイト閲覧すると背景が黒くなる
2022年8月1日 10:19 AM #108780返信が含まれるトピック: head内のmeta name=”robots” の設定について
2022年8月1日 6:44 AM #108773返信が含まれるトピック: head内のmeta name=”robots” の設定について
esさん
そのとおりでした!
お恥ずかしい。すっかり見落としていました。。コードの”noindex, nofollow”とあったので、
ついついブロックエディタで設定したものと思い込んでいました。chromeのデベロッパーツールでソースを見たときに
headの内容もどの階層で制御されているものなのか、わかると良いのですが無事?解決です。
お忙しいところ、ご丁寧にありがとうございました!♥ 0Who liked: No user2022年7月31日 9:50 AM #108745返信が含まれるトピック: head内のmeta name=”robots” の設定について
toshihito.okazaki さん
Snow Monkeyでも サーバーでも、特に設定した記憶がないということでしたら、ひょっとしたらWordpressをインストールする際に「検索エンジンがサイトをインデックスしないようにする」にチェックを入れられたのかもしれませんね。
Wordpressの管理画面から、設定→表示設定と進み、下端にある「検索エンジンでの表示」にチェックが入っていないかも、併せてご確認ください。
もしチェックが入っていたら、チェックを外してみてどうなるかをご確認いただけたらと思います。
♥ 0Who liked: No user2022年7月30日 9:05 PM #108729返信が含まれるトピック: サイドバー有り時にトップページのメインビジュアルを1カラムフルで表示する方法
トップページは2カラムにできているとのことなので、下記をご覧いただくとできるのではないかと思います。
またカスタマイザーのホームページ設定からアイキャッチ画像をヘッダー画像として表示することもできますが、画像上に表示したテキストを頻繁に書き換えたいということなので、その点でもこちらかなと思います。
トピックの検索で、トピックの内容にもこの記事にもたどり着けたので、調整等はいろいろとお探しいただくとよいかもです。
2022年7月30日 3:13 PM #108710返信が含まれるトピック: チャットボットのChatPlusを設置したい。
Snow Monkey 以外のテーマでも同様に考えていただいて大丈夫かと思いますが、管理画面内の設定項目の変更等で実現できるカスタマイズ以外においては、まず「WordPress」に関する知識が必要になります。改造するのにトヨタ車かホンダ車かどうかという以前に、自動車についての前提知識が必要になるのと同じ仕組みです。
その知識がある上で、Snow Monkey などテーマやプラグイン固有のカスタマイズ方法(やり方やできること)が存在します。
ですので、フックをご存知ないということでしたので、おそらく前提知識という部分では不足されている可能性があります。その場合、色々と問題が発生した場合に解決までに時間が必要になる場合(調べたり質問したり等)があります。その点、ご理解いただいた上で読み進めてみてください。
まず、Snow Monkey の
footer.phpに直接コードを記述されたとのことですが、WordPress のほかのテーマやプラグインでも同様に、その方法ではカスタマイズしないことを強くお勧めします。というのは、テーマ(この場合、Snow Monkey)やプラグインにアップデートが発生すると(管理画面内「更新」にてお知らせされるようなもの)、記述された内容は上書きされてなくなります。仮に正常に動作したとしても、アップデート毎に消えることになるので非効率かつアップデートを抑止する動きにもなりかねません。
希望されているように「
</body>直前に任意のコードを挿入したい」という場合、wp_footer()というフックを利用することがよくあるのですが、こういったコードを記述するカスタマイズを行う場合、Snow Monkey であれば公開されている My Snow Monkey などプラグインを別途用意をしてそちらにコードを記述することで、Snow Monkey のカスタマイズを行う形を推奨されています。当然、WordPressですので子テーマを使ったカスタマイズも可能です。方法はご自身で調べた上で決断してください。そして、PHPの記述が必要です。例えば以下のように My Snow Monkey 内のPHPファイルに記述すると、
add_action( 'wp_footer', function () { ?> <script>hogehoge</script> <?php } );希望されているような箇所にスクリプト部分(上記でいう
<script>hogehoge</script>)が出力されていることが確認できるかと思います。このように
wp_footer()のようなフックはWordPressや各テーマやプラグインに埋め込まれており、それらを活用することで WordPress でいろんなことができるようになっています。そして、希望されているスクリプトの埋め込みには、他にも方法はありますが上記の方法が鉄板のカスタマイズ方法になるかと思います。
よろしければチャレンジしてみてください。
2022年7月30日 1:54 PM #108707返信が含まれるトピック: チャットボットのChatPlusを設置したい。
Olein_jp さん。
お答えいただきありがとうございます。
【wp_footer にフックして出力】の意味が分かりませんでしたが、意味をググってみて、
ChatPlusの設置コードを
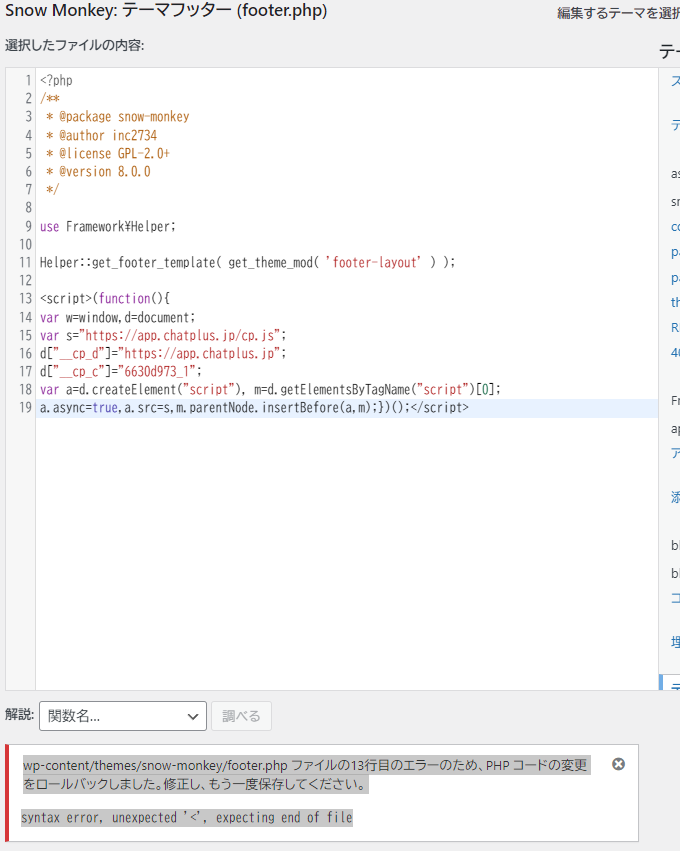
Snow Monkey: テーマフッター (footer.php)
の13行目以降に張り付けてみました。
そうすると添付画像のようなエラーになってしまいました。
どこが間違っているのでしょうか?初歩的な質問で恐縮ですが、
チンプンカンプンな僕に教えていていただければ嬉しいです。よろしくお願いします。
 ♥ 0Who liked: No user2022年7月30日 10:59 AM #108701
♥ 0Who liked: No user2022年7月30日 10:59 AM #108701返信が含まれるトピック: head内のmeta name=”robots” の設定について
-
投稿者検索結果