-
投稿者検索結果
-
2022年5月2日 6:35 PM #104107
返信が含まれるトピック: パネルを正方形にしたい
@いとすりょう さんがご提示されているサイトを現状のまま試すと、(たぶん)以下のCSSで正方形になると思います。
.smb-panels__item { overflow: hidden; } .smb-panels__item::before { content: ""; display: block; padding-top: 100%; } .smb-panels__item__body { position: absolute; top: 0; left: 0; width: 100%; height: 100%; min-height: auto; min-width: auto; object-fit: cover; object-position: 50% 50%; }ただ、このままですと、ページタイトルとMoreがズレます。
この要素を入れている.wp-block-cover__inner-containerを、上下中央になるように追加の記述が必要になると思います。
一度お試しくださいませ。♥ 0Who liked: No user2022年5月2日 5:34 PM #104103返信が含まれるトピック: メタディスクリプションの設定方法について
コードを見る限りdescriptionは正しく設定されていますね。
SEO系の情報を見ると、Googleの推奨する文字数は、PCで110文字~130文字程度、スマートフォンでは60文字~80文字程度ということらしい(情報によってはそれよりも少ない文字数でした)ので、文字数を調整、少し様子を見る感じかと思います。
該当サイトのdescriptionの文字数は152文字でした。<meta name="description" content="那覇、石垣島、宮古島など、離島へお車を輸送したい、または逆に離島から博多、大阪、東京などにお車を輸送したい方、カンタン、安全、格安でお手伝いさせていただきます。2004年創業。積み重ねた年月は実績と信用の証です。期待を超える対応をさせていただきます。まずはお問合せフォームからお気軽にご連絡くださいませ。">私の個人的感想で恐縮ですが、とても多くのワードが含まれていて、句点(。)が多いのが気になりました。
離島への自動車輸送とカンタン、安全、格安を際立たせたdescriptionにされたほうが良いのではないかと感じます。フォーラムの過去のトピックにもありますが、検索結果のテキストはGoogleのアルゴリズムで抽出されているので、制御もできず、具体的な改善方法は不明です。
▼検索結果のスニペットを管理する(Google検索セントラル)
時間の許す限り、いろいろな方法を試してみてください。
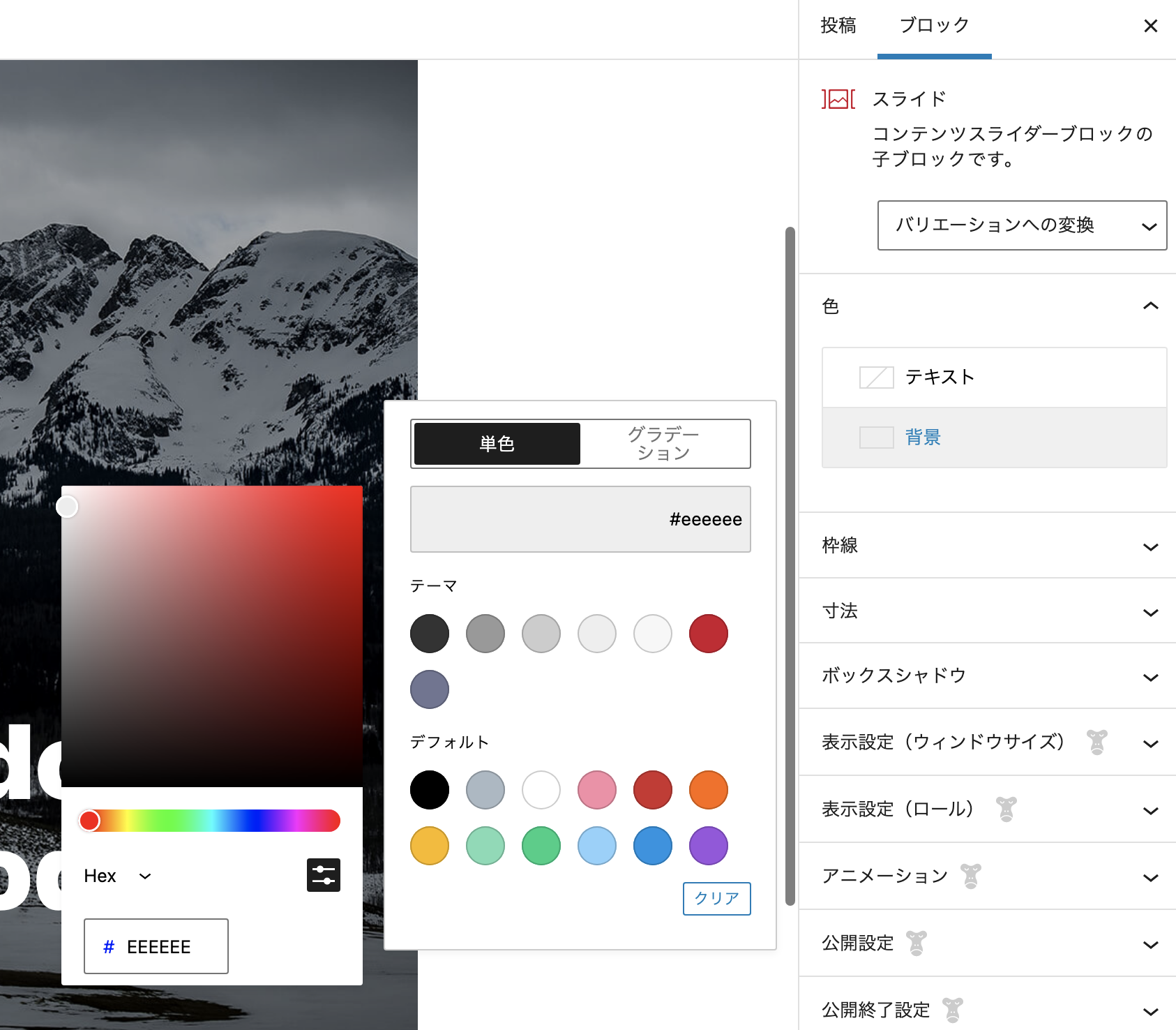
検討を祈ります!2022年5月2日 9:47 AM #104065返信が含まれるトピック: コンテンツスライダー ブロックに透過色を設定できない
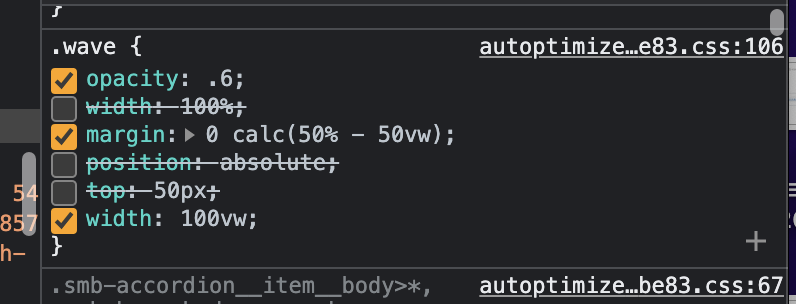
2022年5月2日 9:40 AM #104059svg の構造と .wave に適用されている CSS がよくわかっていないのでズレた回答かもですが、下記のように CSS を変更することで全幅にできました。
 ♥ 0Who liked: No user2022年5月1日 2:51 PM #104017
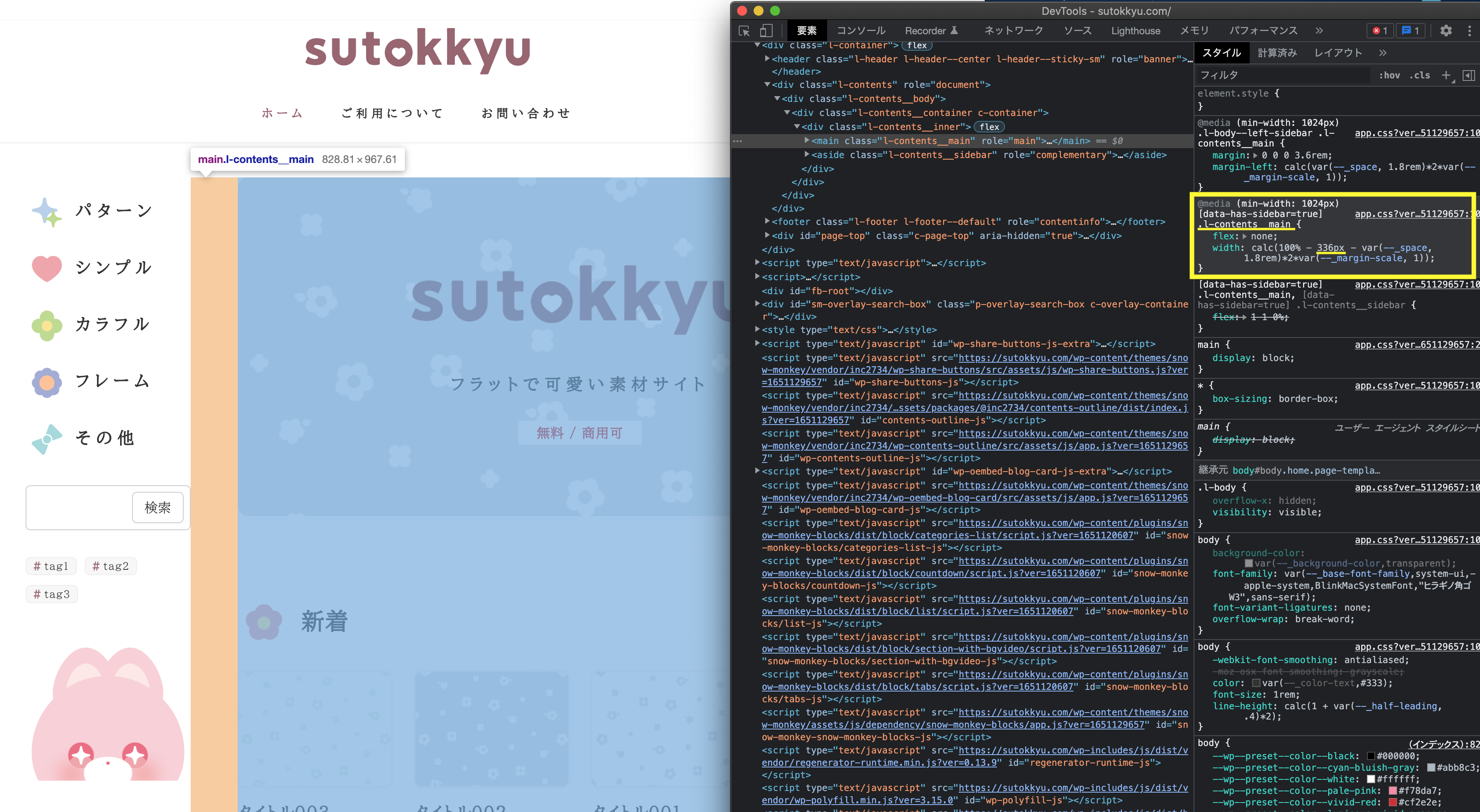
♥ 0Who liked: No user2022年5月1日 2:51 PM #104017返信が含まれるトピック: サイドバーの横幅を狭くしたいです。
そうなんですね。
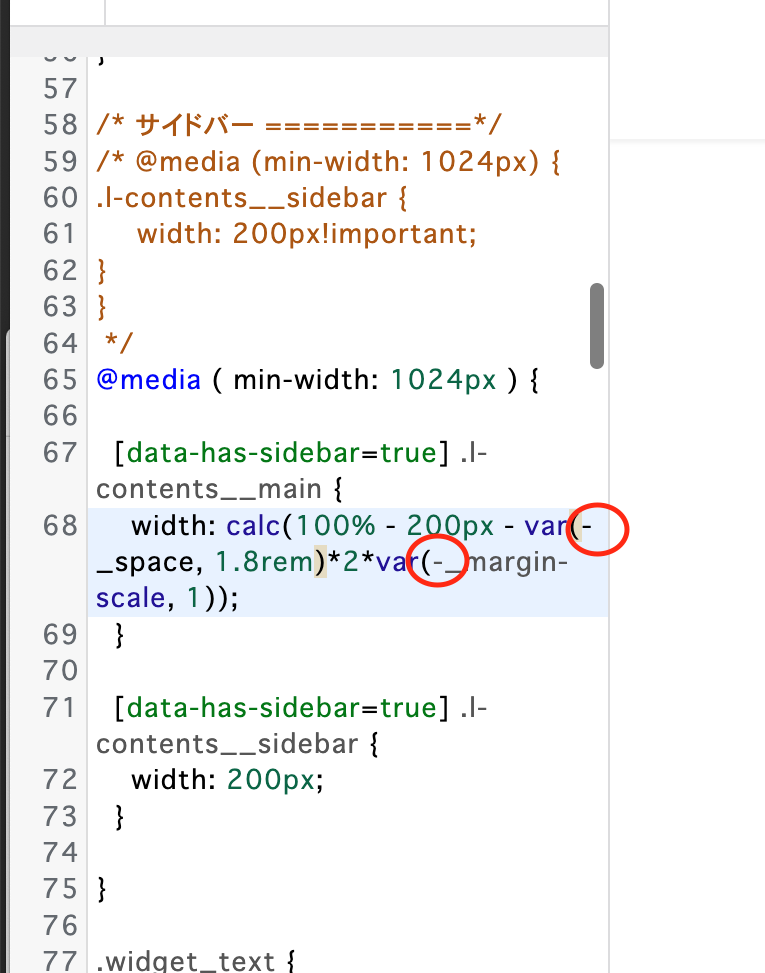
--がNGなら、var(--_space, 1.8rem)とvar(--_margin-scale, 1)の,のあとの数値のみを入れればいいのではないでしょうか?@media ( min-width: 1024px ) { [data-has-sidebar="true"] .l-contents__main { /* width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); */ width: calc(100% - 200px - 1.8rem * 2 * 1); } [data-has-sidebar="true"] .l-contents__sidebar { width: 200px; } }2022年5月1日 1:05 PM #104012返信が含まれるトピック: サイドバーの横幅を狭くしたいです。
ありがとうございます。
自分も他のサーバーでは問題なく同じ表記ができたのですが、
こちらのサイトだと上手くいかない状況です。

ハイフンを一つにしたら、公開できたので、ハイフンが連続していると公開できなくなる
ようなのですが、ハイフンを連続で書かずに記述は難しいでしょうか?
♥ 0Who liked: No user2022年5月1日 12:33 PM #104009【Snow Monkey のバージョン】プラグインのどれですか?インストール済みのプラグインの蘭に”Snow Monkey” は表示されてません。
Snow Monkeyはテーマなので、管理画面の左サイドメニュー/外観→テーマで、Snow Monkeyが有効化されていますので、マウスオンでテーマ詳細(ボタン)を押すとバージョンがわかります。
もしくは、ツールメニュー→サイトヘルス→情報→現在のテーマ内に書かれています。

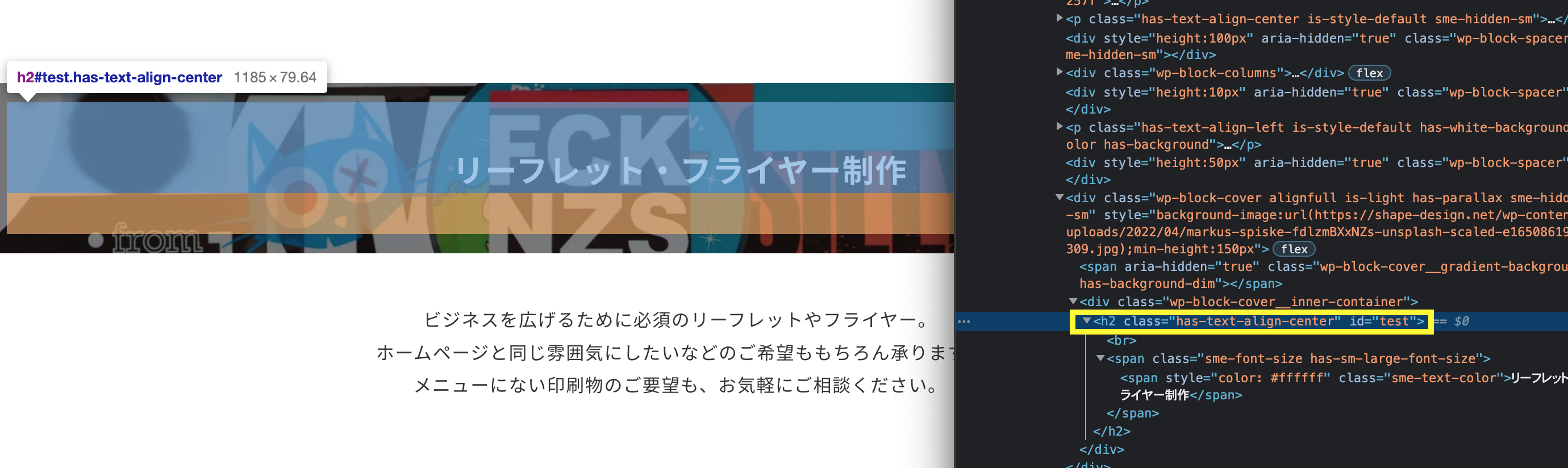
久田さんのサイトのコードを拝見しましたが、アンカーリンク先testよりも上のリーフレット・フライヤー制作にもtestがありますので、それが原因かと思います。
一度、この部分の高度な設定→HTML アンカーを調べてみてください。2022年5月1日 12:14 PM #104005返信が含まれるトピック: サイドバーの横幅を狭くしたいです。
井田さんのサイトに書かれている追加CSSのコードを私のサイトに入れてみましたが、公開ボタンは押せ(保存され)ました。
ほかのクラス名などにも-は使用されていますので、残念ながら原因は-ではないと思います。過去のフォーラムにも追加CSSのエラーについて書かれていますので、参考にしてください。
また、Google検索すると、追加CSSのエラーについて解決方法が紹介されていますので、試してみてください。
2022年5月1日 11:43 AM #104003【Snow Monkey のバージョン】プラグインのどれですか?インストール済みのプラグインの蘭に”Snow Monkey” は表示されてません。再度ログインしましたが、無効化されました💦
【Snow Monkey Blocks のバージョン】バージョン 0.6.2
【Snow Monkey Editor のバージョン】バージョン 7.0.1
【ブラウザ】Google Chrome
【当該サイトのURL】### 実現したいこと
トップページの下段でリンクボタンがありますが「イラスト・ロゴ」のリンク先がグラフィックデザインページの「リンク先ページtest」のページに飛びたい。### 発生している問題
リンク先がグラフィックデザインページの別のページに飛びます。### 試したこと
カスタムカスタムHTMLでtestとしリンク元のボタン「イラスト・ロゴ」にページリンク先何か間違っているのでしょうか?
解決が困難でしたら、WordPress管理画面のパスワードから入っていただいても構いませんのでよろしくお願いします。
♥ 0Who liked: No user2022年4月30日 8:01 PM #103989返信が含まれるトピック: サイドバーの横幅を狭くしたいです。
ありごうございます。
そちら試したら、うまくいったのですが、追加cssの公開ができず。
原因は文中に–が入っていると出来ないようです。
–を使わずに記述することは可能でしょうか?
 ♥ 0Who liked: No user2022年4月30日 8:01 PM #103987
♥ 0Who liked: No user2022年4月30日 8:01 PM #103987返信が含まれるトピック: サイドバーの横幅を狭くしたいです。
ありごうございます。
そちら試したら、うまくいったのですが、追加cssの公開ができず。
原因は文中に–が入っていると出来ないようです。
–を使わずに記述することは可能でしょうか?
 ♥ 0Who liked: No user2022年4月30日 5:36 PM #103982
♥ 0Who liked: No user2022年4月30日 5:36 PM #103982返信が含まれるトピック: ドロワーを開いたときに、閉じるボタンのラベルを「とじる」に変更したい
すみません。こちら、返事が遅くなてしまいました。
キタジマさんにご提示いただいたコードを参考に、以下のように対応しようと思います。add_filter( 'snow_monkey_template_part_render_template-parts/header/hamburger-btn', function( $html ) { ob_start(); ?> <span class="c-hamburger-btn__close-label">とじる</span> <?php $close_label = ob_get_contents(); ob_end_clean(); $html = str_replace( '</button>', $close_label.'</button>', $html ); return $html; }, 10 );.c-hamburger-btn__close-label { display: block; } .c-hamburger-btn[aria-expanded="true"] .c-hamburger-btn__label { display: none; } .c-hamburger-btn[aria-expanded="false"] .c-hamburger-btn__close-label { display: none; }2022年4月30日 3:01 PM #103974返信が含まれるトピック: ヘッダーコンテンツに追加でバナーを表示させたい
ご提示ありがとうございます。
試してみました。ヘッダーコンテンツ
<div class="h-content_origin"> <!-- リンク付バナー画像 --> <div class="img_banner-button"> <a href="https://example.com/page"> <img src="https://placehold.jp/3d4070/ffffff/1200x300.jpg" width="1200" height="300"> </a> </div> <!-- 2つのアイコン付ボタン --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/pamphlet/"> <span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span> </a> </div> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/free-consultation/"> <span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span> </a> </div> </div> </div>追加CSS
@media ( min-width: 1024px ) { .h-content_origin { display: flex; align-items: center; } .img_banner-button { margin-right: 1.25rem; } .img_banner-button img { width: auto; height: 48px; } .smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; } }

このような仕上がりになります。
調整は必要ですが、参考にしてみてください。2022年4月30日 2:04 PM #103972返信が含まれるトピック: ヘッダーコンテンツに追加でバナーを表示させたい
@GONSY さん
ありがとうございます<(_ _)>
ヘッダーコンテンツに入力したコード↓
——————————————————
<img src="..." alt="サンプル" width="200" /> <!-- wp:snow-monkey-blocks/buttons --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"><!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/pamphlet/"><span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span></a></div> <!-- /wp:snow-monkey-blocks/btn --> <!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/free-consultation/"><span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span></a></div> <!-- /wp:snow-monkey-blocks/btn --></div> <!-- /wp:snow-monkey-blocks/buttons -->——————————————————
CSS(ボタンのデザインを変更するために使用)↓
——————————————————
.smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; }——————————————————
この時に、この画像の表示になりました。
 ♥ 0Who liked: No user2022年4月30日 1:12 PM #103966
♥ 0Who liked: No user2022年4月30日 1:12 PM #103966返信が含まれるトピック: サイドバーの横幅を狭くしたいです。

ご提示ありがとうございます。
そこまで理解されているのなら、あとちょっとですね!
メインカラムのwidthで指定されている数値を、サイドバーの数値に変え、追加CSSに記述してあげれば良いと思います。@media ( min-width: 1024px ) { [data-has-sidebar=true] .l-contents__main { width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); } [data-has-sidebar=true] .l-contents__sidebar { width: 200px; } }こうですかね?
お試しくださいませ。 -
投稿者検索結果