-
投稿者検索結果
-
2021年3月30日 9:33 AM #72014
返信が含まれるトピック: 投稿ページのフル幅テンプレートの記事フッターをカスタマイズしたい
あ!思い出しました!これ v13 で変更を入れたんでした。v13 からは、フル幅のときはフル幅用のビューテンプレートが使用されるようになったんでした。
フックでビューテンプレートを差し替えればいけると思います。
※
Controller::render( 'full', get_post_type() );で呼び出しているので、Controller::render( 'content', 'post' );になるようにフックでカスタマイズ♥ 1Who liked: No user2021年3月30日 9:28 AM #72013返信が含まれるトピック: スライダーブロックを全幅にすると投稿画面ではみ出してツールバーが使えなくなる
既知の不具合で issue は立てていて、
他のテーマでも同じだから Gutenberg 側で対応するのを待とうと思って放置していたところ、今あらためて見てみたら TwentyTwentyOne ではちゃんとずれずに表示されますね。
ちょっと原因がわかっていないので、TwentyTwentyOne と見比べならが調査してみようと思います。
現状の対処法としては、フルスクリーンモードで操作するのが一番簡単かなと思います。
♥ 1Who liked: No user2021年3月30日 12:21 AM #71993返信が含まれるトピック: 投稿におけるpreタグの使用について
お手数おかけして申し訳ありませんでした。
デフォルトの「投稿」では発生せず、「カスタム投稿タイプ」のみ発生することを確認しました。
以下のプラグインを使用しています。
Custom Post Type UI
Custom Post Type PermalinksテーマをSnowMonkeyからTwentyNineteenに変更しても同エラーがでるので、テーマではなくプラグインの問題のようです。もう少し、試行錯誤してみます。
♥ 0Who liked: No user2021年3月29日 7:05 PM #71965返信が含まれるトピック: マウスオーバー時のエフェクトの変え方について
Yamasaki Daisuke 様
ご返信ありがとうございます。
画像付きでとてもわかりやすくご説明いただきありがとうございます!希望通りのエフェクトがつけられました!
ありがとうございました。♥ 1Who liked: No user2021年3月29日 6:52 PM #71963返信が含まれるトピック: 投稿におけるpreタグの使用について
お世話になります。
(1)テキストブロックの「コード」と、(2)ウィジッドの「カスタムHTML」で
タグの直接コーディングも試しました。問題を切り分けようとコードを削っていったところ、以下の記述だけで発生します。 再現性があればよいのですが... ------------------ここから-------------------------- <?php /* Plugin Name: My Loading Screen Plugin URI: Description: Loading画面追加プラグイン Author: Penguin on drift ice Author URI: https://penguindriftice.com Text Domain: Domain Path: Version: 1.0 */ ------------------ここまで--------------------------
♥ 0Who liked: No user2021年3月29日 6:16 PM #71953佐藤高行
閲覧者【お使いの Snow Monkey のバージョン】バージョン: 14.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.0.2
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.1
【お使いのブラウザ】Chrome最新
【当該サイトのURL】### 実現したいこと
ブログ投稿にPHPのソースコードを貼り付けたい
### 発生している問題
preタグを使用して、phpソースコード(wordpressのプラグイン)を記載すると、
更新に失敗しました。レスポンスが正しいJSONではありません。
と表示され、投稿を公開できない。
### 試したこと
2021年3月29日 5:35 PM #71947返信が含まれるトピック: マウスオーバー時のエフェクトの変え方について
こんにちは!!
CSSの質問につきましては、線引が難しいですが知識がある前提でWordPressを触られている事が条件になっている事をご理解ください。でもお困りだと思いますし、私も色々な人に助けていただいたので記載いたします。
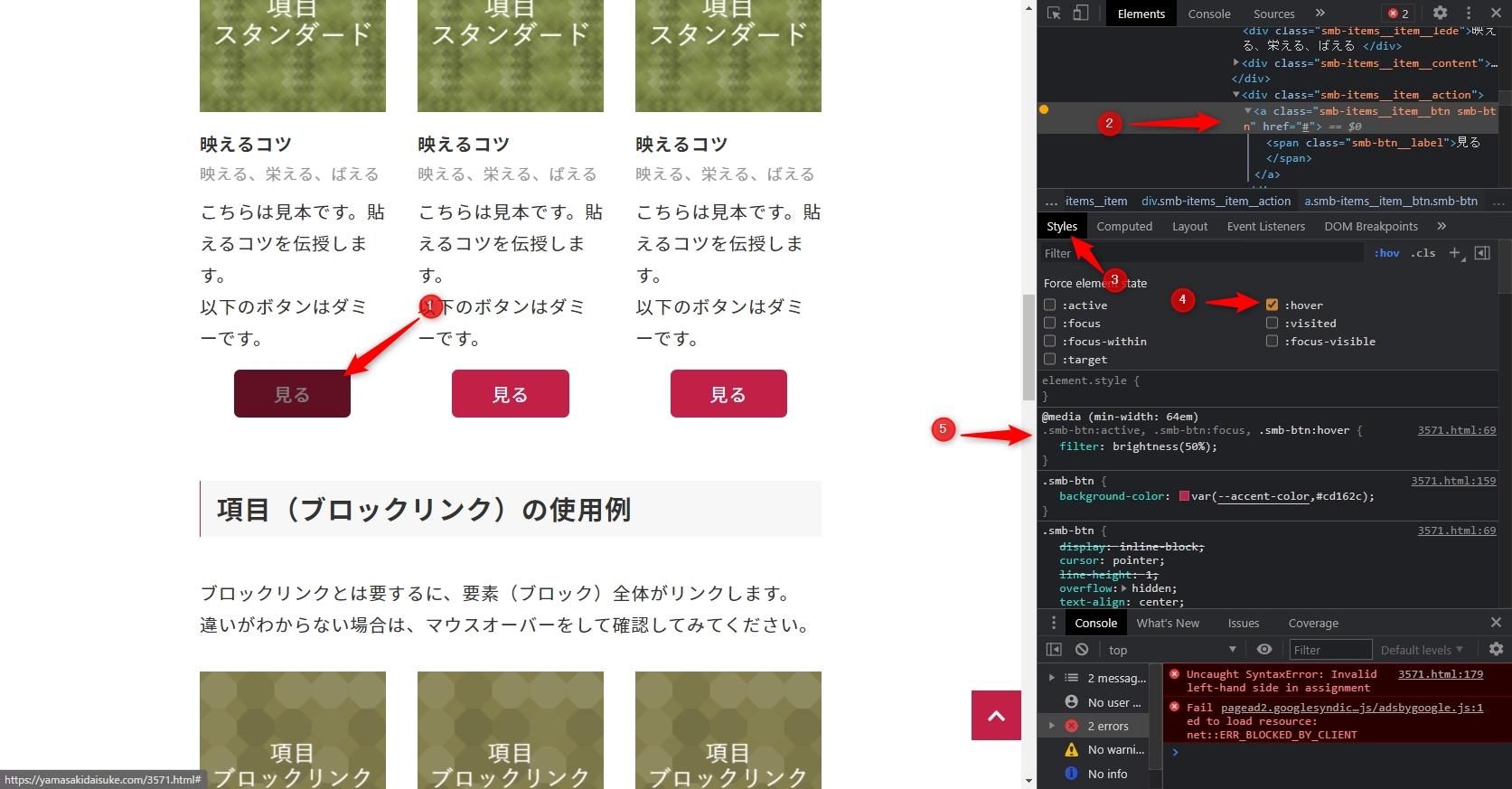
CSSのデベロッパーツールで、以下の画像の順に確認することでCSSを理解することができます。

デベロッパーツールで確認したと以下のCSSを上書きすることで変更が可能になると予想できます。
たとえば
@media (min-width: 64em){ .smb-btn:hover { filter: brightness(90%);} }を
@media (min-width: 64em){ .smb-btn:hover { opacity: .5;} }などで明るくなります。正確には薄くなります。
色々とチャレンジしてください!
ご不明点がございましたらご返信ください。♥ 4Who liked: No user2021年3月29日 10:25 AM #71879返信が含まれるトピック: 埋め込み(Twitter)ブロックが、縦長すぎるので、CSSで高さを調整したいです
レスありがとうございます!
>Twitterのタイムラインを埋め込むためにソースコードを出力してきていると思いますが
「ブロックエディタのTwitterを出して、URLを入力すればOKね」
と思っていて、
それで、「できない。できない。なんでやねん!」となっていました。「Twitter 埋め込み カスタマイズ」で検索していれば、解決できていましたね。
ありがとうございます。
解決することができました(^^♥ 1Who liked: No user2021年3月29日 9:39 AM #71868則包高希さん
my-snow-monkey.phpに貼ってみたところ、Confirmは押せますが、日本語で「戻る」「送信」のボタンが表示され、送信ボタンを押すと、日本語で「管理者メールの送信に失敗しました。後でもう一度やり直すか、他の方法で管理者に連絡してください。」というメッセージが出ます。
結構雑なパッチなので別の問題がでてしまったのかもしれません。ひとまず Bogo のアップデートを待って、その後 Snow Monkey Forms 側で調整が必要そうであれば調整を入れようと思います。
♥ 1Who liked: No user2021年3月29日 9:33 AM #71866返信が含まれるトピック: MysnowmonkeyからのCSSファイル読み込みに時間がかかる
filemtime( plugin_dir_path( __FILE__ ) )だと、my-snow-monkey/style.cssではなくmy-snow-monkey/ディレクトリ自体が更新されないとキャッシュが更新されません。wp_enqueue_style()の部分を下記のように修正してみてください。wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) );♥ 1Who liked: No user2021年3月28日 9:31 PM #71812返信が含まれるトピック: 埋め込み(Twitter)ブロックが、縦長すぎるので、CSSで高さを調整したいです
Twitterのタイムラインを埋め込むためにソースコードを出力してきていると思いますが、その際に公式のドキュメントはすでにご確認いただいていますか?
data-heightの値でコントロールできると思いますがいかがでしょうか?♥ 3Who liked: No user2021年3月28日 10:59 AM #71760my snow monkey を使わない方法です。
カスタマイザの追加CSSでロゴを非表示にしたうえで、
/* hide reCAPTCHA v3 badge */ .grecaptcha-badge { visibility: hidden; }フォームを設置するページに例えばこんな感じで、代わりとなるカスタムHTMLブロックを挿入します。
どうでしょうか?<div class="recaptcha-policy">このサイトは reCAPTCHA と Google によって保護されています。<a href="https://policies.google.com/privacy" target="_blank" rel="noopener">プライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank" rel="noopener">利用規約</a>が適用されます。</div>参考:
♥ 0Who liked: No user2021年3月27日 11:20 PM #71747返信が含まれるトピック: 特定のカテゴリーの記事をスライダーで表示し、中央にくる記事が拡大されるようなデザインの実装方法について
Snow Monkey や Snow Monkey Blocks の何かしら機能を使って、この機能と見た目を実現することは難しいような気がします。
特定のカテゴリーの記事を出力してスライダー表示させることは難しいことではないと思うので、それを実装した上でショートコードで任意の場所へ出力する形が良いかと思います。
以下の参照記事で作れるのではないでしょうか。
♥ 2Who liked: No user2021年3月27日 7:58 PM #71734返信が含まれるトピック: ヘッダーを一行かつ中央ロゴにしたい
 ♥ 0Who liked: No user2021年3月27日 7:57 PM #71733
♥ 0Who liked: No user2021年3月27日 7:57 PM #71733土方宏太郎
閲覧者【お使いの Snow Monkey のバージョン】
すべて最新です。
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
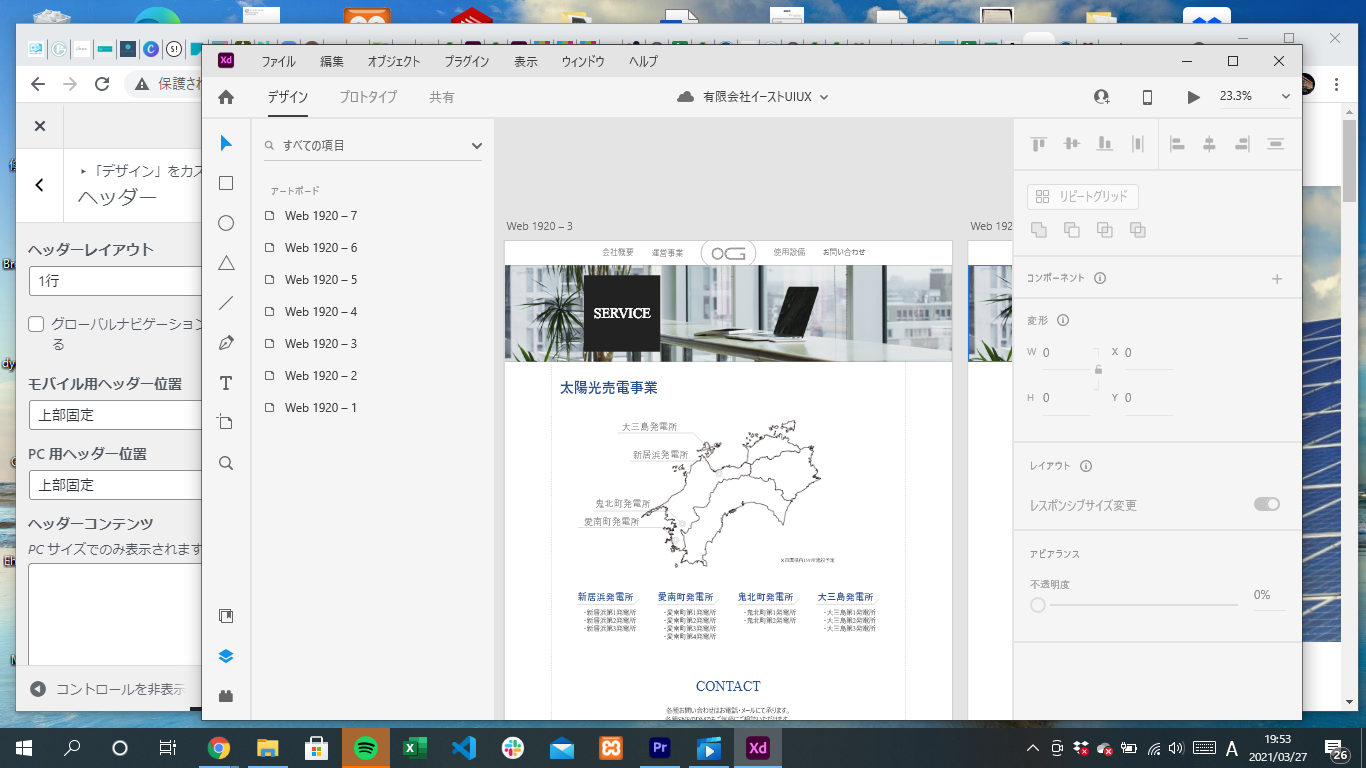
ヘッダーレイアウトを中央ロゴかつ一行にしたいです。
### 発生している問題
写真のようにする方法はございますでしょうか。
urlは、http://tech-kotaro.com/eastになります。
### 試したこと
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 投稿におけるpreタグの使用について
【お使いの Snow Monkey のバージョン】バージョン: 14.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.0.2
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.1
【お使いのブラウザ】Chrome最新
【当該サイトのURL】### 実現したいこと
ブログ投稿にPHPのソースコードを貼り付けたい
### 発生している問題
preタグを使用して、phpソースコード(wordpressのプラグイン)を記載すると、
更新に失敗しました。レスポンスが正しいJSONではありません。
と表示され、投稿を公開できない。
### 試したこと
トピック: ヘッダーを一行かつ中央ロゴにしたい
【お使いの Snow Monkey のバージョン】
すべて最新です。
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
ヘッダーレイアウトを中央ロゴかつ一行にしたいです。
### 発生している問題
写真のようにする方法はございますでしょうか。
urlは、http://tech-kotaro.com/eastになります。
### 試したこと






