-
投稿者検索結果
-
2021年3月16日 2:34 PM #70441
返信が含まれるトピック: ページ内リンク(アンカーリンク)がうまく作用しない点について
【当該サイトのURL】https://andpenso.biz/wp-admin/post.php?post=553&action=edit
管理画面の URL なので閲覧できませんでした。
id追加によりページ内リンクを飛ばそうと試しているのですがうまくいきません。
「うまくいかない」というのは具体的にどのような動作になってしまうのでしょうか?
♥ 0Who liked: No user2021年3月16日 2:19 PM #70437返信が含まれるトピック: WPAW: 目次 ウィジェットで、section内のH2タイトルも表示させる設定
目次の表示条件はフックでカスタマイズするようになっています。
参考:
目次ウィジェットの場合も目次ブロックの場合のようにポチポチで設定できればよいのですが、つくり上難しいので、ウィジェットの場合はコードで対応してもらう形になっちゃいます…。今回の場合だとこんな感じでしょうか。
add_filter( 'inc2734_wp_contents_outline_args', function( $attributes ) { $attributes['selector'] = implode( ',', [ $attributes['selector'], '.smb-section__title', '.smb-section__inner > .c-container', '.smb-section-break-the-grid__content', '.smb-section-side-heading > .smb-section__inner > .c-container > .c-row > .c-row__col:first-child', ] ); return $attributes; } );♥ 2Who liked: No user2021年3月16日 1:42 PM #70431返信が含まれるトピック: レスポンシブが反映されない
.top-image(= セクション(背景画像/動画ブロック)の大外の要素)には背景画像は無いので
background-sizeをつけてもどこにも影響を与えることはできません。画像が繰り返しでない場合は背景画像ではなく img で配置されているので、background-sizeではなくてobject-fitになります。@media screen and (max-width:999px){ /*トップイメージ*/ .top-image { height: 90vh; } .top-image .smb-section-with-bgimage__bgimage > img { object-fit: contain; } }ただ、
background-size: containやobject-fit: containは、表示エリアに収まるように画像を縮小するという指定になるので、画像を画面いっぱいに広げたいという用途には不向きです。ちょっとどう表示させたいのかがいまいちわかっていないのですが、– 画像はどこか切れることなく全て表示したい
– 画像は画面いっぱいに表示したい
– 画像の上に文字を載せたいという表現を実現したいのであれば、セクション(背景画像/動画)ブロックは向いていないのではないかと思います。Snow Monkey Blocks やコアのブロックにはそのような表現ができるブロックはなかったと思うので、CSS でカスタマイズするよりはカスタム HTML ブロックなんかで自作したほうが確実ではないかと思います。
♥ 0Who liked: No user2021年3月16日 11:27 AM #70418返信が含まれるトピック: レスポンシブが反映されない
まーちゅうさん、キタジマさん、ご教示いただきありがとうございます。
あれから試してみて、タブレットはなんとか枠内に見せたい部分は収まったのですが、スマホがどうしても画面に収まりきらない状態です。
セクション(背景)に「top-image」をつけて、cssで「top-image」「top-image img」とで「background-size: cover;」、繰り返し設定にはしていないのですが「background-size: contain;」で試しましたが変わらずでした。
今回のはトップ画像になるのですが、スマホ版で背景画像が縮小されないのは当てているクラスが違っているのでしょうか。
ご教示いただいた内容で追加cssを下記のように記載しましたが、縮小できませんでした。↓↓
/*タブレット*/ @media screen and (max-width:999px){ /*トップイメージ*/ .top-image { width:100%; height:90vh; background-size:cover; } } /*スマホ*/ @media screen and (max-width:599px){ /*トップイメージ*/ .top-image { width:100%; height:auto; background-size:cover; } }♥ 0Who liked: No user2021年3月15日 1:39 PM #70335返信が含まれるトピック: サイドバーウィジェットエリアと追尾サイドバーウィジェットエリアを全ページに表示したい
あーフックのタイミングみたいですね。これでどうでしょうか。
add_action( 'after_setup_theme', function() { remove_action( 'snow_monkey_sidebar', 'snow_monkey_sidebar_add_sidebar_widget_area', 20 ); function my_snow_monkey_sidebar_add_sidebar_widget_area() { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { snow_monkey_the_woocommerce_sidebar_widget_area(); } else { snow_monkey_the_sidebar_widget_area(); snow_monkey_the_sidebar_sticky_widget_area(); } } add_action( 'snow_monkey_sidebar', 'my_snow_monkey_sidebar_add_sidebar_widget_area', 20 ); } );♥ 0Who liked: No user2021年3月15日 12:49 PM #70330返信が含まれるトピック: カバーを追加した際に、不要なボタンが付随する件について
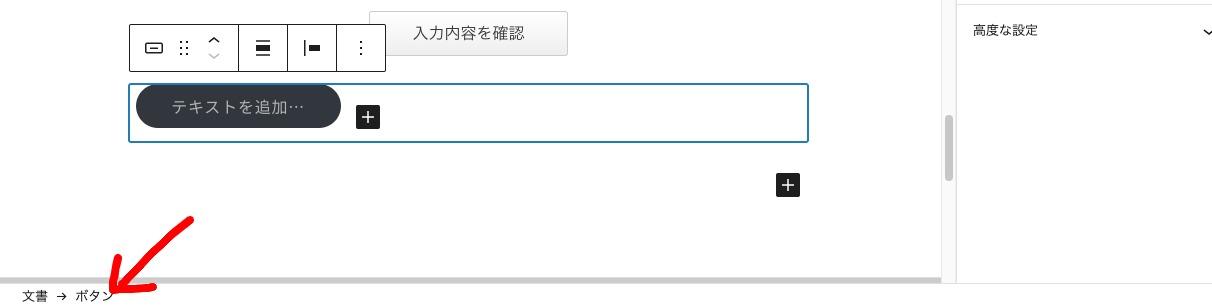
おそらく空ボタンが発生して悪さをしているのだと思われます。
ボタン単体ではなく、そのボタンを覆っているエリアを選択した上で削除をしてみてはどうでしょうか?
現在の選択しているフォーカスが、構造上どこを指しているのか確認する際には、編集画面の最下部左に、
文書→ボタン→ボタン
というようなパンくずリストが見えると思います。そこで確認してください。上記の場合は、単体のボタンを選択している状態です。この状態で、カーソルキーの↑を一回押すと、もう一階層上に移動できるので、
文書→ボタン
になると思います。こうなった状態でそこ全体を削除(Deleteボタンでも消せるはずです)してみてください。
どうでしょうか?
♥ 3Who liked: No user2021年3月15日 11:57 AM #70324返信が含まれるトピック: 特定の固定ページのみヘッダーとアイキャッチを非表示にしたい
そうなると、追加するCSSも変わります。
.page-id-448 .c-page-header { display: none; } .p-breadcrumbs-wrapper { display: none; } .l-contents__inner { margin-top: 0; }♥ 1Who liked: No user2021年3月15日 11:53 AM #70322返信が含まれるトピック: 特定の固定ページのみヘッダーとアイキャッチを非表示にしたい
すみません、URLですがこちらでいかがでしょうか?
>消したいのは、背景画像を含めたヘッダーのタイトル部分とパンくずの部分ですか?
インフォメーションバーの下にコンテンツをぴったりとくっつけるイメージであってますか?→はい!まさにそのようなイメージです。
可能であれば実現したいと思っています。
♥ 0Who liked: No user2021年3月15日 11:49 AM #70319返信が含まれるトピック: 特定の固定ページのみヘッダーとアイキャッチを非表示にしたい
【当該サイトのURL】https://andpenso.biz/?page_id=553&preview=true
このURLだと、多分ページを制作中のプレビューURLになるので、現在の様子を確認することができませんー。
差し支えなければ、上記キャプチャいただいたページのURLを共有いただくことはできますかー?
♥ 0Who liked: No user2021年3月15日 11:39 AM #70315返信が含まれるトピック: 特定の固定ページのみヘッダーとアイキャッチを非表示にしたい
まーちゅうさん、早速にありがとうございます!
少しアレンジして下記のように書かせていただいたところ、理想と近いカタチになりました。
.page-id-448 .c-page-header {
background-color: #fff;
min-height: 0px;
}
.page-id-448 .c-page-header__bgimage > img {
display: none;
}実はまだパン屑リストとともに少し隙間が入ってしまっているのですが、min-heightにマイナスマージンを設定しても消えず、こちらを完全に消すことは不可能でしょうか?
 ♥ 0Who liked: No user2021年3月15日 11:28 AM #70313
♥ 0Who liked: No user2021年3月15日 11:28 AM #70313返信が含まれるトピック: 特定の固定ページのみヘッダーとアイキャッチを非表示にしたい
こんにちは
.page-id-553 .c-page-header { background-color: #333; min-height: 200px; } .page-id-553 .c-page-header__bgimage > img { display: none; }こんな感じでCSSを追加してみてください。
.page-id-553 のところは、アイキャッチを非表示にするこてーページのIDに合わせてください。♥ 1Who liked: No user2021年3月15日 11:22 AM #70312返信が含まれるトピック: レスポンシブが反映されない
こちらでも試してみましたが、CSS はあたっているようなので、まーちゅうさんが書かれているように
background-sizeで調整するのが良いのでは?と思いました。プルクオートのほうは、
.title .has-large-font-sizeというクラスをどのように付与しているのかがわかりませんでした。※CSS のスクショだけだと試そうと思う人が試しにくいと思うので、下記テキストで記入します。
@media screen and (max-width: 999px) { .top-image .smb-section-with-bgimage__bgimage { width: 100%; height: 100vh; } } @media screen and (max-width: 640px) { .top-image .smb-section-with-bgimage__bgimage { width: 100%; } .title .has-large-font-size { font-size: 20px; } }♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2021年3月15日 10:35 AM #70299返信が含まれるトピック: ヘッダーレイアウトが「2行」の時、テキストを追加するMy SnowMonkeyのカスタマイズ方法
カスタマイザー → デザイン → ヘッダー → ヘッダーコンテンツに入力すると右端にその内容が表示されます。ロゴのすぐ右側ということだとコードを書いて対応することになります。
♥ 0Who liked: No user2021年3月15日 10:26 AM #70296返信が含まれるトピック: サイドバーウィジェットエリアと追尾サイドバーウィジェットエリアを全ページに表示したい
サイドバーまわりのウィジェットエリアはアクションフックで追加しているので、それを一度外して、独自に追加し直すのが一番簡単かなと思います。ただ、Snow Monkey のアップデートで新しくサイドバーまわりのウィジェットエリアが追加されなりなど変更があったときは(アクションフックを外している都合上)その変更が反映されなくなるのでご注意ください。
// デフォルトのアクションを外す remove_action( 'snow_monkey_sidebar', 'snow_monkey_sidebar_add_sidebar_widget_area', 20 ); // 独自のアクションを追加 function my_snow_monkey_sidebar_add_sidebar_widget_area() { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { snow_monkey_the_woocommerce_sidebar_widget_area(); } else { snow_monkey_the_sidebar_widget_area(); snow_monkey_the_sidebar_sticky_widget_area(); } } add_action( 'snow_monkey_sidebar', 'my_snow_monkey_sidebar_add_sidebar_widget_area', 20 );♥ 0Who liked: No user -
投稿者検索結果


