-
投稿者検索結果
-
2020年12月21日 7:34 AM #63723
返信が含まれるトピック: メインビジュアル直下にデザインを追加したい
アクツ様
ありがとうございます。
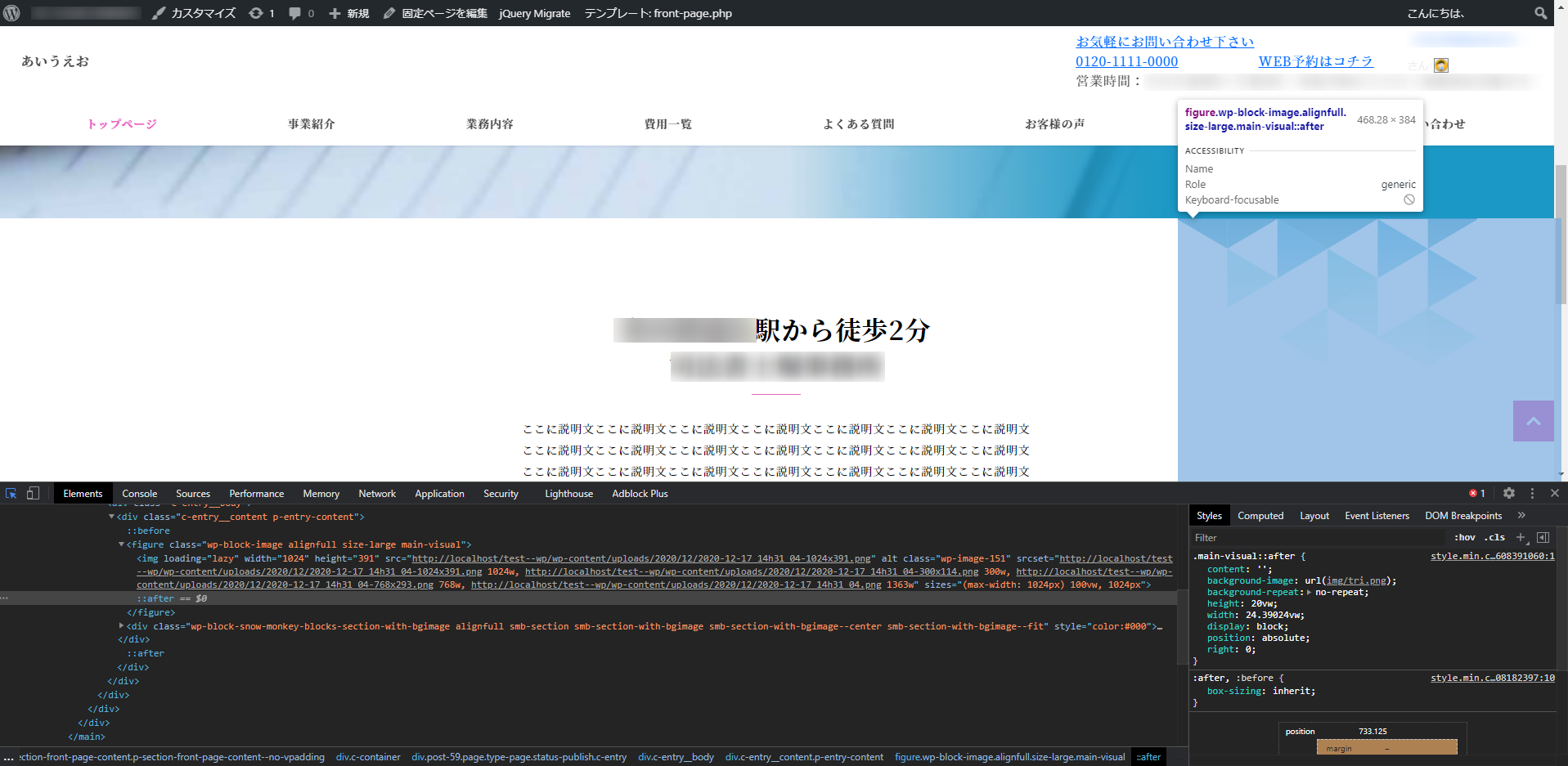
以下のとおりに書き直したのですが、まだ右側に余白ができます。

.main-visual { position: relative; &::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); display: block; position: absolute; right: 0; } }何が原因だと考えられますでしょうか?
♥ 0Who liked: No user2020年12月21日 1:18 AM #63718返信が含まれるトピック: トップメニューのロゴ周りの背景を変更したい、メニュー画面枠内に画像を入れたい
Olein_jpさん
ご返答ありがとうございます!
1.葉っぱのアクセントをCSSの記述で挿入できないかと試してみました
.l-header{ background-image:url(ファイルの場所); }1.上段のカラーが変更できないかCSSの記述で試してみました
.l-header{ background-color:#ffffff; }これに加え、
top、padding、marginなどの記述で幅を調整したりしていますが、上手く調整できない状況です。2.現状ローカルサーバーにて制作しており、ドメインを取得していない状況です。
恐れ入りますがご確認お願いいたします。
♥ 0Who liked: No user2020年12月20日 9:00 PM #63707返信が含まれるトピック: スライダーの高さを変更したい
もしかしたら、mayuさんは学習過程なのかもしれないと思い、あえて答えは出さずにヒントだけ提供してみますね。
Snow Monkey Blocksのスライダーは、キタジマ氏が自身で開発したプラグインを採用しています。
inc2734/spiderContribute to inc2734/spider development by creating an account on GitHub.github.comそちらのDOM構造ですが、簡単にご説明すると、
.wp-block-snow-monkey-blocks-spider-sliderの中に.spiderという囲いがあり、その中に.spider__canvasや.spider__dotsといった、画像部分やドット(もしくはサムネイル)部分が用意されています。画像部分は
.spider__canvasになるのですが、この中にspider__slideがあり、その中にトピックに書いてある.spider__figureというimgタグの画像が配置されています。しかし、挑戦されたように
.spider__figureをいじっても高さは変更することはできません。なぜなら、.spider__figureを.spider__slideで囲ってあり、それらを.spider__canvasでよしなに切り取っているような作りになっています。ですので、一番外枠の
.spider__canvasをちょっとごにょごにょしてみると幸せになれるかもしれません。ぜひ挑戦してみてください。
♥ 1Who liked: No user2020年12月20日 7:15 PM #63698返信が含まれるトピック: お知らせバーについて
お返事ありがとうございます。
設定は、こちらです。

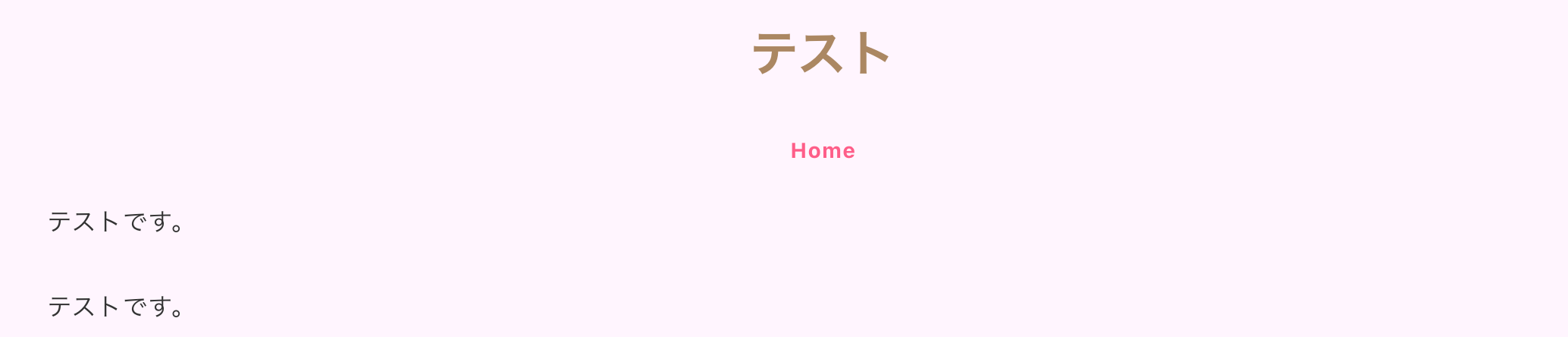
下図のようなメニューがあった場合、

スクロールすると、下のようにメニューが見えなくなると思います。

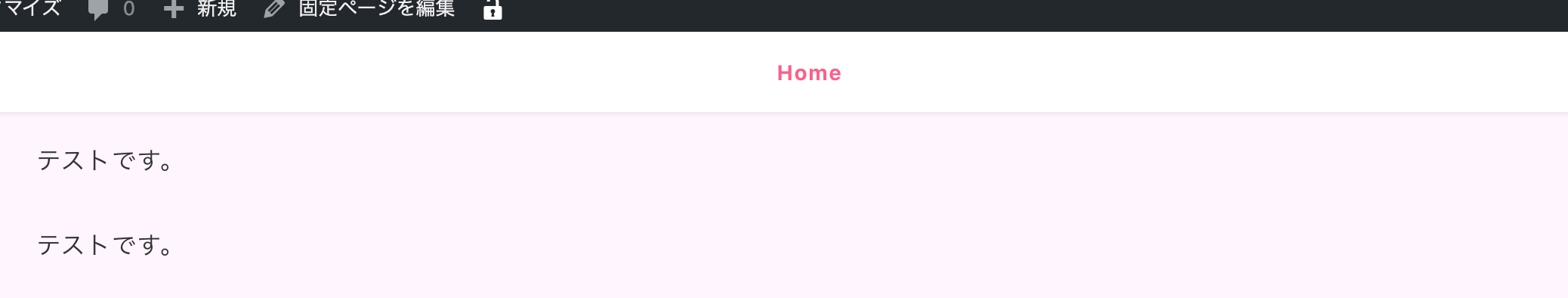
でも、お知らせバーを入れると、

スクロールをした時に、メニューが出てきます。

こちらはテスト的に作成したものですが、現在担当している案件も同じようになります。
お知らせバーを入れた時もスクロールした時にメニューが隠れるようにしたいです。
宜しくお願い致します。
♥ 0Who liked: No user2020年12月20日 6:49 PM #63695返信が含まれるトピック: トップメニューのロゴ周りの背景を変更したい、メニュー画面枠内に画像を入れたい
こんばんは!
現状、色々と試されたご様子ですので、以下の情報を追加で頂けますでしょうか?
- 追加CSSに追加されたコード
- こちら公開されているURL
CSSでなんとかなるかもしれませんが、どのようにして現状作られているのか確認できないとアドバイスを差し上げることが難しそうです。
ご確認お願いいたします。
♥ 0Who liked: No user2020年12月20日 11:22 AM #63676返信が含まれるトピック: 重ね合わせた要素の、片方だけ背景色を変えたい
tomohanano さんこんにちは
背景色は、ブロークングリッドの設定画面内でできるかと思います(コンテンツの設定)

あとは重ね具合とコンテンツの大きさと余白を調整していけば、なんとなくやりたいことに近づけるのかなと思ってますが、どうでしょうか。
細部までデザイン通りにいきたい(かつレスポンシブでも細部までこだわりたいとかであれば、ブロークンブロックではなく、グループブロック > 画像ブロック + グループブロック(この中にコンテンツの中身突っ込む)で組んで、1からCSS当てていくかもしれないです。(手間がかかるので、自分の場合はブロークンでできる範囲までで仕上げる方に注力しますが)
♥ 2Who liked: No user2020年12月20日 11:02 AM #63675返信が含まれるトピック: メインビジュアル直下にデザインを追加したい
度々お邪魔します。
対応はこれだけじゃないとは思いますがposition: absoluteを利用されてみてもいいかもしれません♥ 1Who liked: No user2020年12月20日 1:34 AM #63662返信が含まれるトピック: メインビジュアル直下にデザインを追加したい
キタジマさん!
ありがとうございます。
以下のコード(Sass)で直下に表示させられました!
.main-visual { &::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); margin: 0 0 0 auto; } }
13インチの画面では、デザイン通り右端に表示されるのですが、それ以上の大きさの画面では写真のように右側にスペースが生まれます。
ここで質問なのですが、このスペースを画面サイズを問わず常に消すためには、メディアクエリで適宜対応する他に効率の良い方法はありませんでしょうか?
♥ 0Who liked: No user2020年12月19日 8:59 AM #63626返信が含まれるトピック: トップ画面の左20%に色付きのメニューを表示させたい
カスタマイザー → デザイン → ヘッダーで、レイアウトを「左」にすればヘッダー(ロゴとグローバルナビゲーション)を画面左に固定できます。
あとは20%に固定するのはブロックの全幅設定との絡みで難しいかもしれませんが、色はヘッダーに対して CSS で簡単につけれるかと思います。試してみてください!
♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年12月18日 12:33 PM #63560返信が含まれるトピック: 「任意のタクソノミーの投稿」で複数カテゴリーの投稿を出したい。
アクツさん
ご回答ありがとうございます!
My Snow Monkeyを使用することは問題ありません。
ただ、同じページ内に、「任意のタクソノミー投稿」が2つあり、片方は、現状のままの動作(一つのカテゴリーのみ表示)で問題ありません。
もう一方にのみ適用したいのですが、可能でしょうか。
ちなみにカテゴリースラッグは(seminar,ex,latest,support)の4つで、newsカテゴリーだけ除外したいです。
何かいい情報があればお待ちしております。
♥ 0Who liked: No user2020年12月18日 11:34 AM #63549返信が含まれるトピック: 「任意のタクソノミーの投稿」で複数カテゴリーの投稿を出したい。
新井田禎治さん こんにちは!
ご要望の内容についてですが、WordPressの画面上(編集画面でポチポチしたら解決する)では解決ができない内容になります。(Snow Monkeyを利用してオリジナルなカスタマイズを施すといったことが必要かと思います)
なので、フックというものを利用して、My Snow Monkeyプラグインやオリジナルのプラグインにて、カスタマイズのコードを書く必要があります。
参考:
↑実現したいことは違いますが、大体の手順とかは一緒かと思います
まず何にしてもMy Snow Monkey触る必要があるのかなって思うのですがこちらは大丈夫そうでしょうか?
もし無理そうな場合は、Snow Monkeyの標準機能として搭載したら実現できるかも!ということになりますのでこちらの課題は閉じて、要望のスレッドに転記するのも良いかもしれません(要望が実装されるかはまた別の話なのですが)またMy Snow Monkey触ったことある!PHPコードのコピペとかはできるよ!とかだったら、複数表示したいカテゴリーのslugお教えいただけたら、もっと的を得たコードをお知らせできるかもしれません。(お知らせできなかったらごめんなさい)
♥ 0Who liked: No user2020年12月18日 2:31 AM #63521返信が含まれるトピック: wp-contentの場所が知りたい
ブラウザから ConoHa のファイルマネージャーでアップロードされたのだと思いますが、安定性の面からいえば FTP ソフトを使うのが良いです(一般的にもそのほうが主流だと思います)。ConoHa は使ったことがないので詳しくないのですが、ConoHa のサイトにマニュアルがあったので共有します。
アクツさんが書かれているように All in One WP Migration もよく使われる手法なので、こちらもおすすめです。が、個人的にはこのプラグインを使うにしろ、どこにどういうデータが入っているのかは把握しておいたほうが良いと思います。トラブルの対応とかセキュリティへの意識的に…。
あと、やはりこれもアクツさんが書かれているように、ConoHa のディレクトリ構成については ConoHa に聞くのが一番確実だと思います!
♥ 0Who liked: No user2020年12月17日 11:24 PM #63492返信が含まれるトピック: 全ページ、セクションを含めた同じフッター表示
masayoshiさん、お邪魔します
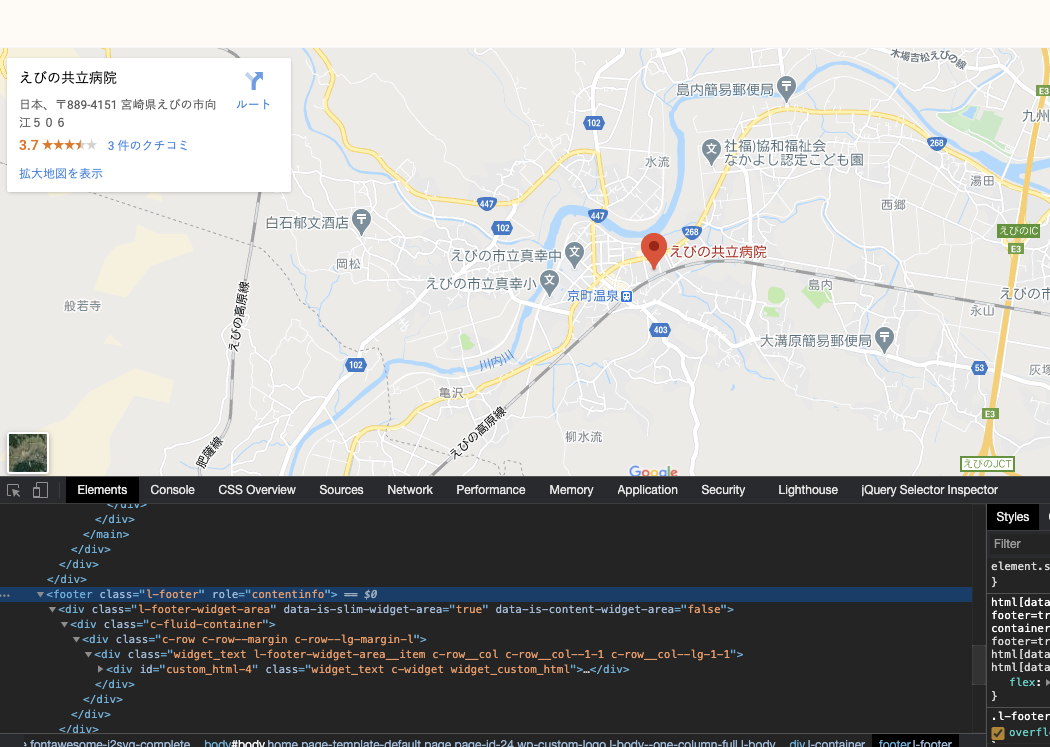
「えびの共立病院」さんのサイトコードをちらっとみてみたのですが、フッター自体はgooglemap(HTMLウィジェットにマップ出すコードが入ってるのかな?)だけのようです。
こちら多分なのですが、どのページにもコピペして同じブロックを設置しているか、どのページも表示したいブロックは再利用ブロックに登録して、その再利用ブロックを配置してるのかなと思います。
 ♥ 2Who liked: No user
♥ 2Who liked: No user -
投稿者検索結果



