-
投稿者検索結果
-
2020年12月4日 3:01 PM #62282
返信が含まれるトピック: wp_profile_boxの著者別記事一覧へのリンクを該当の投稿タイプの記事一覧にしたい
まだベータ版なのですが、Snow Monkey v12 で機能を追加します。もしテスト環境をお持ちでご都合がつくようでしたらテストしていただけるとうれしいです(正式リリース後でも全然大丈夫です)。
// カスタム投稿タイプにもプロフィールボックスを表示 add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { $args['vars']['_display_profile_box'] = true; return $args; } ); // プロフィールボックスの著者アーカイブリンクをその著者のカスタム投稿アーカイブへのリンクにする add_filter( 'snow_monkey_get_template_part_args_template-parts/common/profile-box', function( $args ) { $args['vars']['_in_same_post_type'] = true; return $args; } );♥ 1Who liked: No user2020年12月4日 3:00 PM #62281返信が含まれるトピック: snow monkey editor アニメーションの遅延機能(グレードアップ!)
お待たせしてすみません!
まだベータ版なのですが、Snow Monkey v12 と Snow Monkey Editor v4 で機能を追加します。もしテスト環境をお持ちでご都合がつくようでしたらテストしていただけるとうれしいです(正式リリース後でも全然大丈夫です)。
遅延と、所要時間(アニメーション自体にかかる時間)を設定できるようにしています。
♥ 0Who liked: No user2020年12月4日 2:58 PM #62279返信が含まれるトピック: 「Facebookのいいね!ボックス」を「SNSのフォローボックス」に変更したい
1ヶ月以上おまたせしてしまいました、すみません!
まだベータ版なのですが、Snow Monkey v12 で機能を追加します。もしテスト環境をお持ちでご都合がつくようでしたらテストしていただけるとうれしいです(正式リリース後でも全然大丈夫です)。
ダッシュボード → 外観 → メニュー → メニューの位置 → フォローボックスに、Twitter や Facebook などのカスタムリンクを追加すると、記事の下部にフォローボックスが表示されます。フォローボックスのタイトルや説明文はフックでカスタマイズできるようにしています。
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/follow-box', function( $args ) { $args['vars']['_title'] = 'タイトル'; $args['vars']['_lead'] = '説明文'; return $args; } );♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user2020年12月4日 2:20 PM #62274返信が含まれるトピック: スマホで見た際にカスタムHTML(Pintarest埋め込みコード)の下に大きなスペースが空いてしまう
キタジマさま
こちらその後いかがでしょうか?
今パスワード付きで公開しました
PW:1234
ご確認のほど、よろしくお願いします!
♥ 0Who liked: No user2020年12月4日 10:21 AM #62222返信が含まれるトピック: Adobeのフォントをheaderに読み込みたい。
こんな感じですかねぇ。
/** * <head>〜</head>内にAdobe Fonts Scriptを挿入する **/ add_action( 'wp_head', function() { ?> <script> (function(d) { var config = { kitId: ‘emv8xxp’, scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,””)+” wf-inactive”;},config.scriptTimeout),tk=d.createElement(“script”),f=false,s=d.getElementsByTagName(“script”)[0],a;h.className+=” wf-loading”;tk.src=’https://use.typekit.net/’+config.kitId+’.js’;tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!=”complete”&&a!=”loaded”)return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script> <?php } );Font AwesomeなどはCSSファイルを読み込む形でフォントを提供してくれたりしますが、その場合には @キタジマタカシ さんが書かれているような形でファイルを指定して読み込む方法が推奨されます。
Adobe Fontsのように
<script>〜</script>タグで読み込む場合には、それをJavaScriptファイルを作成して記載して、wp_enqueue_scriptsで読み込むか、僕が書いたような感じで<script>〜</script>を直接wp_head()に挿入してしまうかのどちらかかなと思います。個人的には前者をお勧めしますが、技術的に難しい場合は後者で対応することも可能です。参考にしてみてください。
2020年12月3日 11:02 PM #62191返信が含まれるトピック: Adobeのフォントをheaderに読み込みたい。
【お使いのブラウザ】chrome
Adobe Fontsに関してのhead内への記述に関して追加で質問させてください。
先にご提示いただいたリンクを元に、My snow monkeyへ記述したいと思っています。
Adobeからは下記のコードをhead内に書くように指定されています。
この場合は教えていただいたコードと合わせてどのように記述すればいいのでしょうか?
自分なりに色々試してはみたのですが、不慣れなため全てエラーとなってしまいました。
お手数ですが、ご教示いただけますと助かります。よろしくお願いいたします。
<script>
(function(d) {
var config = {
kitId: ‘emv8xxp’,
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,””)+” wf-inactive”;},config.scriptTimeout),tk=d.createElement(“script”),f=false,s=d.getElementsByTagName(“script”)[0],a;h.className+=” wf-loading”;tk.src=’https://use.typekit.net/’+config.kitId+’.js’;tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!=”complete”&&a!=”loaded”)return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>♥ 0Who liked: No user2020年12月3日 5:42 PM #62161返信が含まれるトピック: ブログ一覧のページングのデザインについて
こんな感じでどうでしょうか?
ページネーションを前後ナビに変更
My Snow Monkey プラグインか、子テーマの functions.php に下記のコードを貼り付けてください。
add_action( 'snow_monkey_get_template_part_template-parts/archive/pagination', function() { the_posts_navigation( [ 'prev_text' => '次へ', 'next_text' => '前へ', ] ); } );前へと次へが左端右端になるように CSS を追加
下記の CSS を追加してください。
.c-entry__content .posts-navigation .nav-links { display: flex; justify-content: space-between; }とりあえず左端右端になるだけで色などはついていないので、お好みに調整してみてください。
♥ 2Who liked: No user2020年12月3日 3:44 PM #62155返信が含まれるトピック: キャッチフレーズ スマホ画面のみ改行させる
伊藤さん、こんにちは!
キャッチフレーズについてですが、そもそも改行を入れる性質のものではないため、PC・スマホ問わず改行を入れることができません。
My Snow Monkeyプラグインでキャッチフレーズの表示する箇所のテンプレートをゴニョゴニョして頑張れば、改行できるようになるとは思いますが、そこまでして改行するべきものなのかを検討したときに、改行を諦めたほうがいいような気がしてくるカスタマイズ具合な気もします(^^;)
また、スマホだけ改行といったことの場合は、CSSでmedia queryを利用してPCのときは改行タグを無視するといったコードを書く必要もでてきます。
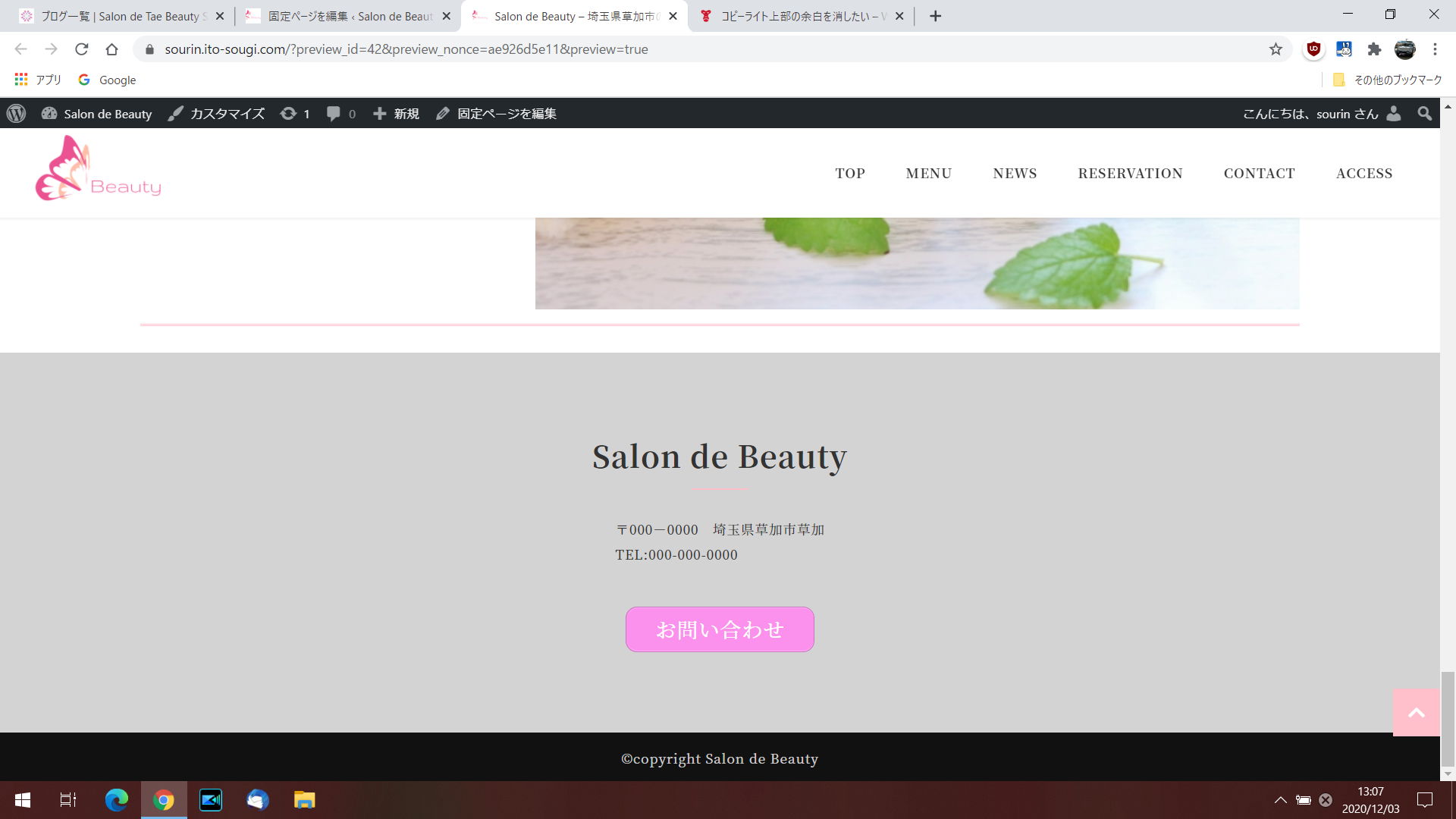
♥ 1Who liked: No user2020年12月3日 1:13 PM #62147返信が含まれるトピック: コピーライト上部の余白を消したい
magrin-bottomを0にして、更に余計なブロックが潜り込んでいたので削除したら消えました。
余白の部分のCSSが特定できず困っていたのですが、youtubeを見させていただいてスッキリしました。
おふたりとも丁寧に回答していただいてありがとうございました!
 ♥ 2Who liked: No user2020年12月3日 1:04 PM #62144
♥ 2Who liked: No user2020年12月3日 1:04 PM #62144返信が含まれるトピック: コピーライト上部の余白を消したい
ko-chan さんこんにちは!
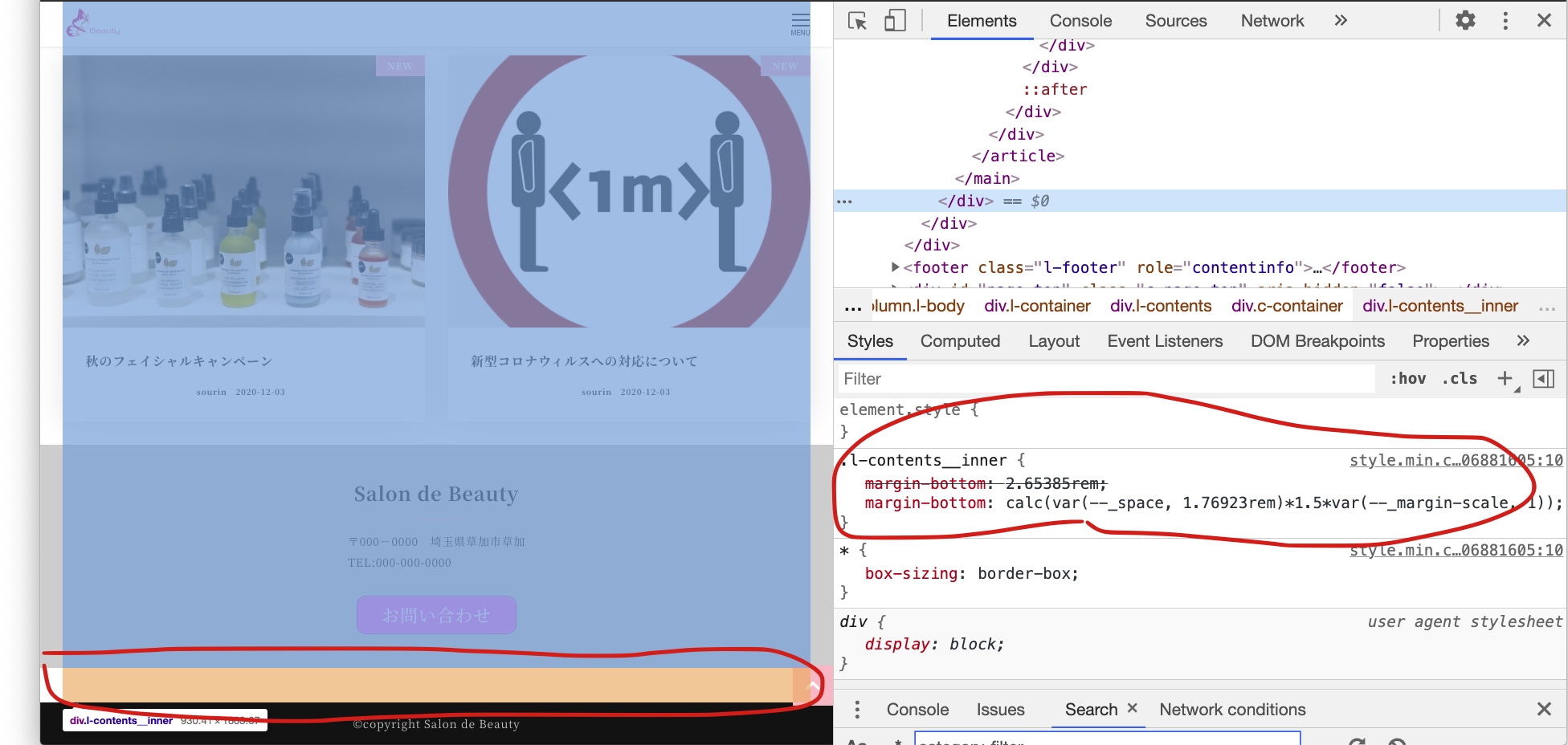
該当の余白ですが、こちらはフッター側ではなくて、コンテンツ側でついてしまっている余白のようです。
- コンテンツの最後にPタグがあったので、多分余計な段落ブロックが最後入っていると思います。
そちらをトルと少し消えるかと思います。 - メインコンテンツ領域にはデフォルトで下に余白がついています(
.l-contents__inner)ので、そちらをゼロにすると余白が消えます
検証ツールですが、余白よりちょっと前の要素(今回の場合だとお問い合わせボタンなど)で右クリック→検証ツールを表示して、1つ1つ前後の要素にずらしていって確認していくと、どこで余白がついてしまってるのか検出しやすいかなと思ってます
♥ 3Who liked: No user2020年12月3日 12:58 PM #62142返信が含まれるトピック: コピーライト上部の余白を消したい

.l-contents__innerの部分が該当しそうです。なので
この部分のmargin-bottomを0などにすると良さそうかなと思いました。♥ 2Who liked: No user2020年12月2日 2:20 PM #62058返信が含まれるトピック: 公式フォーラムのユーザーアカウントからサブスク期間内かどうか判断する方法
@Olein_jp さん
あ!と思ったけど普通にわかりました。「フォーラム権限グループ」が「参加者」の場合はサブスクが有効です。♥ 3Who liked: No user2020年12月2日 2:14 PM #62057返信が含まれるトピック: 公式フォーラムのユーザーアカウントからサブスク期間内かどうか判断する方法
お二方ありがとうございます。
というのも、ちょっと考えていたのが、何かしら僕の方でサービスを提供しようとした際に、仮に利用条件に「現在Snow Monkeyサブスクリプションを利用されている方」というようにした場合、僕の方でその状況を確認できる術があるかどうかを考えていました。
しかし、現状あまりこねくり回すつもりはないので、今の所はないという判断をした方が良いかもしれませんね。
@キタジマタカシ 氏
GitHub なんかだと、有料会員は「PRO」の表記がでるので、同じような感じで名前のところとかに表記が出るようにしても良いかもですね。
この対応をしていただけるならば、そういった際に公式フォーラムのアカウントURLを聞いてこちらが確認するだけで問題ないのでうれしいところです!
♥ 0Who liked: No user2020年12月2日 1:25 PM #62051返信が含まれるトピック: 公式フォーラムのユーザーアカウントからサブスク期間内かどうか判断する方法
@キタジマさん
“オーダー情報自体” はWCの仕様もあるので取れないっすね。(請求情報とか保護されてるので)
ただ、ユーザーIDやらカスタマーIDなりで、オーダーIDを掴んでそれと一緒に…叩いて
何なりの手順でIDを掴んで順よくやる事で、このサイトであれば、いつどんなユーザーが何を買ったか〜程度のオーダー系に近いステータス的な情報を取れはします。
(WCの仕様なのか、ブロックと連動させるためなのか、プラグインと連動しやすくする為なのか、その辺は割と緩めっぽいです)重要な情報は取得できないので安心と言えば安心ですが、不安ならwp-json閉めた方が良いかもです。
♥ 0Who liked: No user - コンテンツの最後にPタグがあったので、多分余計な段落ブロックが最後入っていると思います。
-
投稿者検索結果




