-
投稿者検索結果
-
2020年11月11日 11:52 AM #60689
返信が含まれるトピック: サイドバーありレイアウトのときに、2つのカラムの上に1カラムのコンテンツを入れる方法について
消していただいた
if ( ! is_front_page() ) { return; }ですが、上記はトップページ以外のときは表示しない、ということになるので、これを
if ( is_front_page() ) { return; }とすることでトップページのときは表示しない、にすることができます。
1カラムの下の2カラムの部分
すみません、ちょっとどの部分かよくわかっていないのですが、スクリーンショットか実際の URL を書き込んでもらうことはできますか?
♥ 0Who liked: No user2020年11月11日 11:48 AM #60687返信が含まれるトピック: 一覧画像上のカテゴリ名非表示について
キタジマさま
あ、一応このフォーラムは僕含めサブスクリプション契約者の方は誰でも質問・回答ができる場所でして、宛名があると他の方が答えにくくなると思うので、宛名は無しでお願いします!
一覧レイアウトが「シンプル」の場合だけカテゴリーラベルを非表示にする CSS を書いてみました。
.c-entries--simple .c-entry-summary__term { display: none; }♥ 0Who liked: No user2020年11月11日 10:07 AM #60681返信が含まれるトピック: 欧文WEBフォントタイトルの付け方について
キタジマさんではないですが、よかったら参考にしてください。
現在、おそらく「最新記事」という部分は、見出しブロックのH4で実装されていると思います。こちらのみGoogle Fontを適応させたい場合には、該当ブロックを選択した状態で右サイドバーの下部に「高度な設定」という部分があると思いますので、そちらの中の「追加CSSクラス」という部分に、例えば
google-font-poppinsと入力してみてください。そして、外観→カスタマイズに移動し、追加CSSに以下のように記述してみてください。
.google-font-poppins { font-family: 'Poppins'; }そして、「最新記事」から英語表記に変えてみると、適応されると思います。
また、これも面倒な場合には、RECOMMEND 部分と同じようにセクションブロックを利用すると、
.smb-section__title, .snow-monkey-posts__title { font-family: 'Poppins'; }とスタイルがすでに用意されているようですので、同じようにフォントが適応されると思います。そして、セクションブロックのコンテンツ部分に最新投稿ブロックを設置すると同様に設定することができるかと思います。
参考になれば幸いです。
♥ 1Who liked: No user2020年11月9日 11:04 PM #60612返信が含まれるトピック: snow-monkey の最新アップデートができません
ご回答いただきありがとうございます。
ファイルとディレクトリの権限変更すると、アップデートはできました。ありがとうございます。
SSL化に関して、データベースとwp-config.phpは全てhttpsに設定されていました。
下記、添付ファイルは投稿画面の「保護されていない通信」を示します。
https://〜 になっているにも関わらず、SSL出ない挙動、投稿編集ができない状況です。解決方法をご教示いただけますと幸いです。可能性が低いものでも構いません。。
 ♥ 0Who liked: No user2020年11月9日 6:12 PM #60594
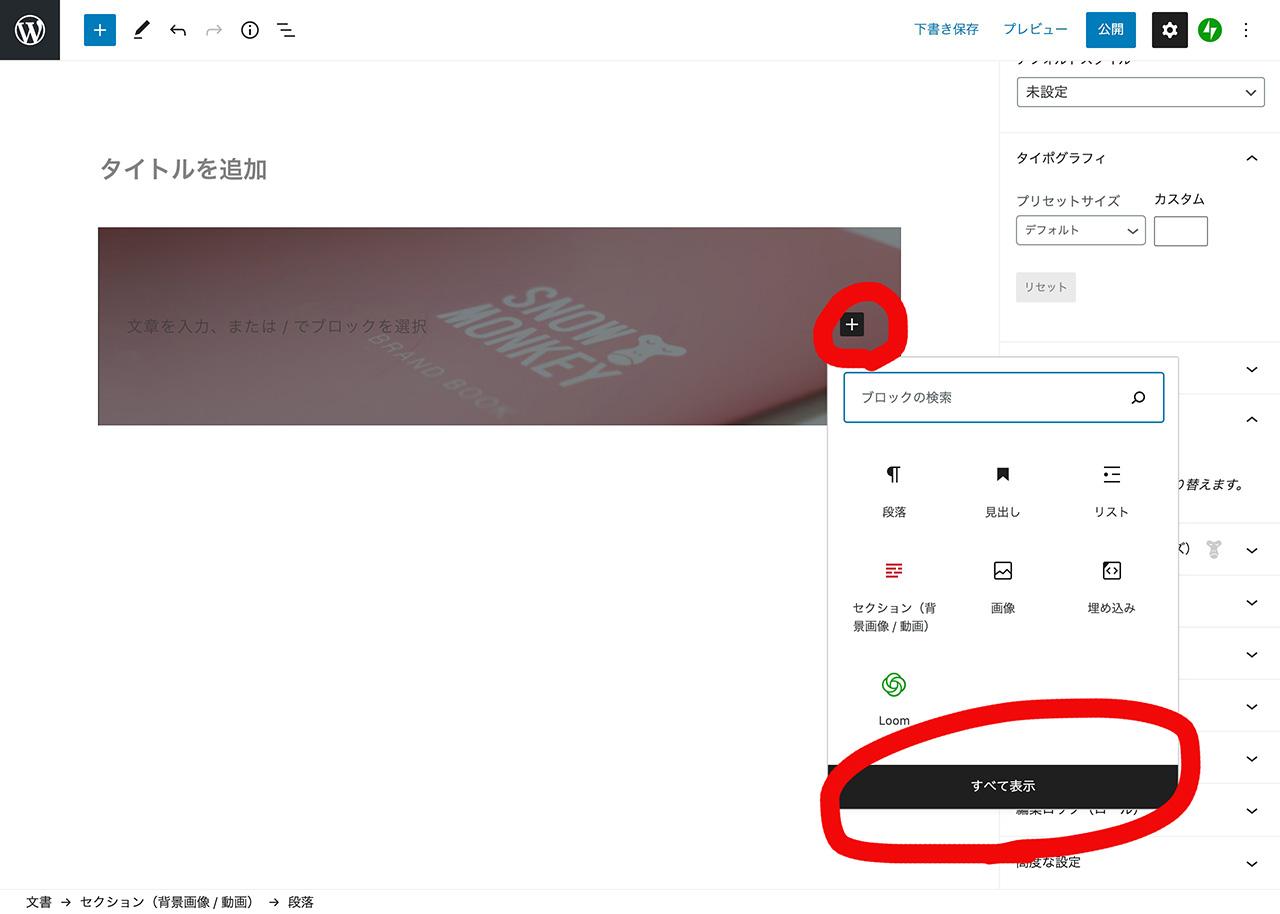
♥ 0Who liked: No user2020年11月9日 6:12 PM #60594セクションブロックの中にブロックを挿入するときに、クイックインサーター(+ ボタンを押したらでてくるやつ)の「すべて表示」を押して項目ブロックを挿入されていないでしょうか?

ブロックエディター自体に「すべて表示」をクリックするとフォーカスが外に移動してしまうバグがあり、Snow Monkey Blocks 以外のブロック、例えばコアのグループブロックやカラムブロックでも同様の不具合が発生します。近いうちに修正されるようですが、現段階での対処法としては、クイックインサーターの検索ボックスに「項目」と入れてブロックを挿入する、クイックインサーターを使わずに、
/項目と入力してブロックを挿入する、といった方法があります。♥ 2Who liked: No user2020年11月9日 10:08 AM #60572返信が含まれるトピック: カスタム投稿タイプの個別ページにシェアボタンを表示したい
いろいろやり方はあると思いますが、主なやり方は2つあります。
1. カスタマイザーで設定する
カスタム投稿タイプの個別ページを開いた状態で管理バーからカスタマイザーを開き、デザイン → {カスタム投稿タイプ}ページ設定 → ビューテンプレートで、「投稿」を選択します。
この設定はビューテンプレートが投稿のものに切り替わるので、シェアボタン含め、投稿で表示されるものがもろもろ表示されるようになります。2. My Snow Monkey でテンプレート引数を書き換える
個別ページは
template-parts/content/entry/entry.phpを通って表示されるようになっているのですが、このファイルは各要素を表示するかどうかのテンプレート引数を持っているので、これを書き換えることで任意の要素を表示できるようになります。シェアボタンの場合は以下です。)add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { // news の場合に if ( 'news' === $args['vars']['_post_type'] ) { // シェアボタンを表示 $args['vars']['_display_top_share_buttons'] = true; } return $args; } );♥ 0Who liked: No user2020年11月9日 9:52 AM #60569返信が含まれるトピック: サイドバーありレイアウトのときに、2つのカラムの上に1カラムのコンテンツを入れる方法について
上記のページのコードを確認したところ、
if ( ! is_front_page() ) { return; }というコードがあり、トップページ以外は除外されるようになっていました。なのでこの部分のコードを消してみてください!
♥ 0Who liked: No user2020年11月6日 6:03 PM #60503返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
Snow Monkey Editorをアップデートしてこれで全て解消されました!
長きにわたり、ご対応くださり本当にありがとうございました!今後ともどうぞよろしくお願いいたします!
♥ 1Who liked: No user2020年11月6日 1:43 PM #60484返信が含まれるトピック: 背景を固定する方法について
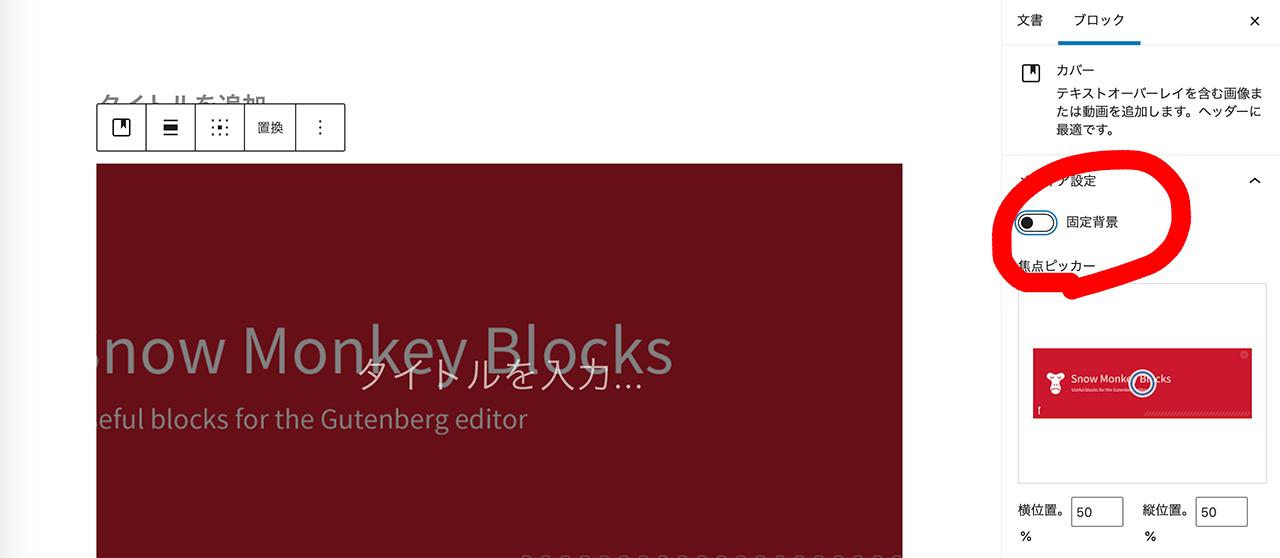
カバーブロックの「固定背景」の機能を使われているようです。
 ♥ 0Who liked: No user2020年11月6日 12:25 PM #60481
♥ 0Who liked: No user2020年11月6日 12:25 PM #60481返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
Snow Monkey Editor v3.0.5 で修正をいれてみました。アップデートして変化があるかみてみてください!
♥ 1Who liked: No user2020年11月6日 11:54 AM #60477返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
ありがとうございます! どうも Snow Monkey Editor の JS が IE11 でエラーを出すことがあるようだったので、それに引きづられているのかなという推測でした。Snow Monkey Editor のアップデートをしてみます!
♥ 0Who liked: No user2020年11月6日 10:40 AM #60474返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
おっしゃる通り、Snow Monkey Editorを停止させるとスムーススクロールもトップへ戻るボタンもちゃんと動作するようになりました!
♥ 0Who liked: No user2020年11月6日 10:05 AM #60473返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
もし可能なら試してみてほしいのですが、Snow Monkey Editor を停止すると改善しますかね?
♥ 0Who liked: No user2020年11月5日 11:43 PM #60455返信が含まれるトピック: 投稿一覧ページのデザイン変更について
@Olein_jpさま
ご回答ありがとうございます!
<body>に記載されるクラス名にpost-type-archiveやpost-type-archive-{custom-post-type-slug-name}というCSSクラスが自動的に付与されますので、そちらからCSS指定することは可能かもしれません。
こちらに気づきませんでした。。。
確認したところ付与されていましたので、今後確認していきたいと思います。現在子テーマでは作成していませんので、My Snow Monkeyのアプローチを探っていきたいと思います。
プラグインも入れてみたいと思います。ありがとうございます!
色々調べながら手探りで作っていますので、初歩的な質問ばかりするかもしれませんが、どうぞよろしくお願いします。
@キタジマさま
お返事ありがとうございます!
functions.phpにいただいたコードを貼り付けたところ、実現できました!
いつも本当にありがとうございます!
♥ 1Who liked: No user2020年11月5日 4:20 PM #60437返信が含まれるトピック: IE11で「ページヘッダーの上にタイトルを表示」がうまく動作していません。
ページヘッダーにタイトル表示、確認できました!
ご対応くださり、本当にありがとうございました!m(__)mスムーススクロールについては、まだ改善されたのが確認できないのですが、
うまく動作しない原因は何でしょうか??(>_<)
こちらのページになります。♥ 0Who liked: No user -
投稿者検索結果


