-
投稿者検索結果
-
2020年5月20日 11:45 AM #51550
返信が含まれるトピック: Footer CTA の iOS 表示切り替えが正しく動作しない場合がある
シミュレーターでもこの手順で再現しました!
で、試しているうちになぜかリロードしてもフッター CTA の色が変わらなくなっちゃいました。Safari のバグとの兼ね合いもあるのかもしれません。お、再現手順、複雑だったので無事再現できて良かったです。
少しトピックタイトルと調整内容が変わってきてもいますが、
多分、別トピックにすると逆に解りにくいのでこのままで大丈夫ですかね?記載の記事を読む限り、スクロールの問題が直る事でCTAの挙動も直る部分もありそうな感じもします。
なので、返答された通り、とりあえずスクロール系の不具合調整の方だけで一度お願いできればー。記事見て試してみたところ、メニューのスクロールはCTA関係なく起こるっぽい?(CTA無い時でも再現する時がある)
詳細手順を再調査する時間が今無いんで、調整された後にCTA有り無しで確認する事にします。
♥ 0Who liked: No user2020年5月20日 10:38 AM #51548返信が含まれるトピック: Footer CTA の iOS 表示切り替えが正しく動作しない場合がある
– サイトでスクロールしてSafariをフル縦幅にする(CTAが灰色状態)。
– その状態でトグルメニューを出す。
– その状態のメニューはメニューをスクロールしようとするとメインコンテンツがスクロールするシミュレーターでもこの手順で再現しました!
で、試しているうちになぜかリロードしてもフッター CTA の色が変わらなくなっちゃいました。Safari のバグとの兼ね合いもあるのかもしれません。スクロールについては、下記の記事のようにすれば修正できるようです。
色はちょっとわからない部分があるので、とりあえずスクロールだけ改善できるように変更を入れてみようと思います!
♥ 0Who liked: No user2020年5月20日 10:00 AM #51546返信が含まれるトピック: authorの一覧ページを作りたい
下記試してみてください!
1. My Snow Monkey に下記のコードを追加
スマホでは2列、それより大きいときは4列にしています。変更したい場合は
c-row__col c-row__col--1-2 c-row__col--md-1-4の数字の部分を変更してみてください(例:1-3だと3列になります)。add_shortcode( 'userlist', function( $atts = [] ) { $users = get_users(); if ( ! $users ) { return; } ob_start(); ?> <div class="userlist"> <div class="c-row c-row--margin"> <?php foreach ( $users as $user ) { $avatar = get_avatar( $user->ID ); $display_name = get_the_author_meta( 'display_name', $user->ID ); ?> <div class="c-row__col c-row__col--1-2 c-row__col--md-1-4"> <div class="userlist__item"> <a href="<?php echo get_author_posts_url( $user->ID ); ?>"> <div class="userlist__item__avatar"> <?php echo wp_kses_post( $avatar ); ?> </div> <div class="userlist__item__name"> <?php echo esc_html( $display_name ); ?> </div> </a> </div> </div> <?php } ?> </div> </div> <?php return ob_get_clean(); } );2. カスタマイザー → 追加 CSS に下記の CSS を追加
最低限の装飾だけしているので、お好みで調整してください。
.userlist__item { text-align: center; } .userlist__item > a { display: inline-block; text-decoration: none; color: #111; }3. 適当なページにショートコード
[userlist]を貼り付け♥ 2Who liked: No user2020年5月20日 9:28 AM #51541返信が含まれるトピック: スクロールしてメニューが1行となった場合に、ロゴを左端に表示したい
下記のコードを My Snow Monkey に貼り付けてみてください。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/nav/drop' === $slug ) { ob_start(); \Framework\Helper::get_template_part( 'template-parts/header/site-branding' ); $site_branding = ob_get_clean(); $search = '|(<li class="menu-item)|m'; $replace = sprintf( '<li class="c-navbar__item">%1$s</li>', $site_branding ); return preg_replace( $search, $replace . '$1', $html, 1 ); } return $html; }, 10, 2 );これでドロップナビにロゴは表示されるようになると思うので、あとはお好みでロゴ周りの余白を CSS で調整してください。
.p-drop-nav .c-site-branding { padding-top: 1em; padding-bottom: 1em; }♥ 1Who liked: No user2020年5月19日 8:59 PM #51521返信が含まれるトピック: グローバルナビケーションへ画像を挿入(プラグイン使用して)した場合の調整
キタジマさん
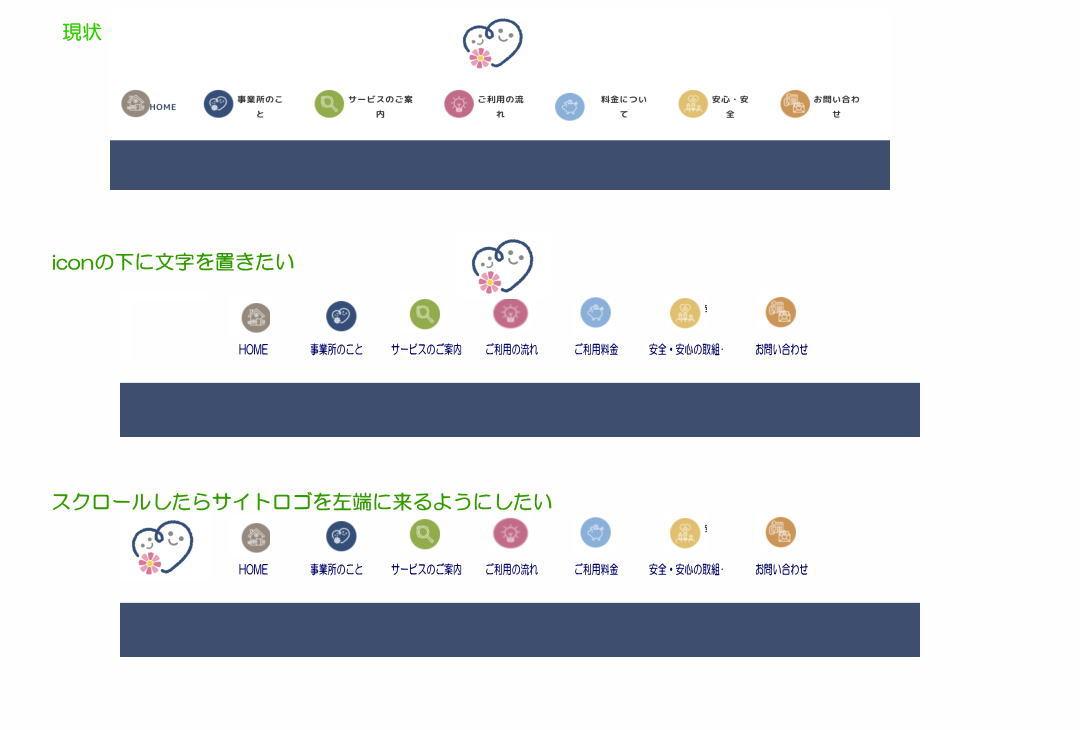
css追加させていただき、icon下に文字の設定ができました!!!
ありがとうございました。
「スクロールしてメニューが1行となった場合に、ロゴを左端に表示する」
は、再度トピックを作らせていただきます。
本当にありがとうございました!
♥ 1Who liked: No user2020年5月19日 5:11 PM #51503返信が含まれるトピック: スノーモンキーブロックのパネルにリンクが貼れない
北島さん、
よろしくお願いたします。
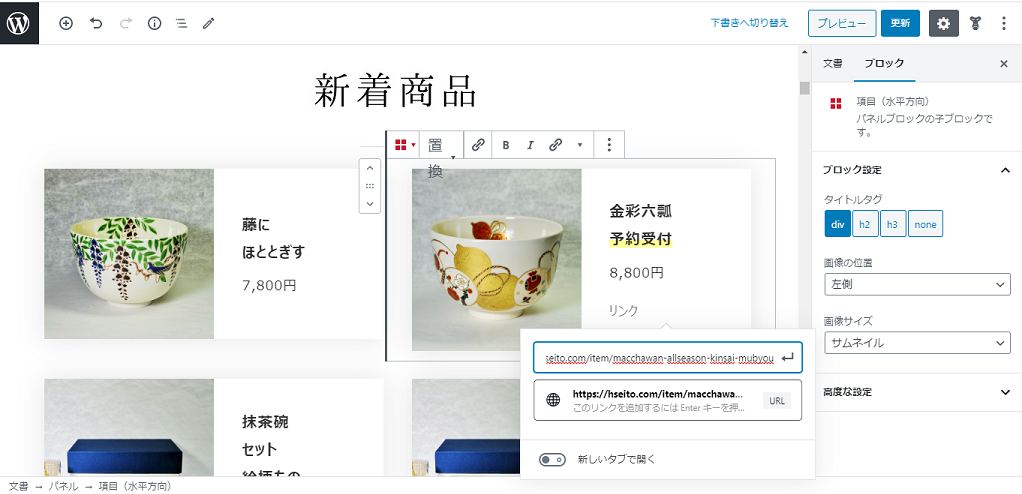
以下のように、たしかにリンクを入力、地球儀マークをクリック

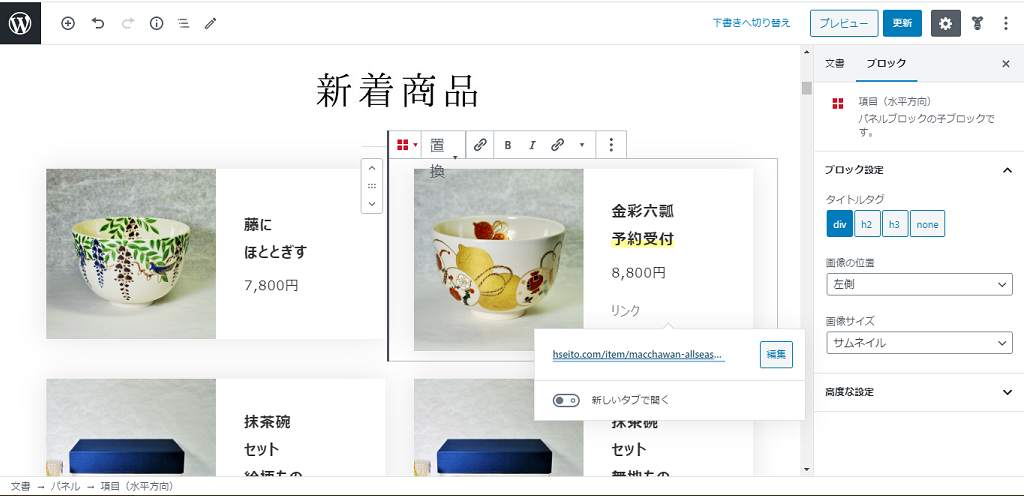
次の写真のように、たしかにリンクURLがはいっているのですが、ページを表示してみるとクリックできません。

私も、他に心当たりがないか調べてみます。
よろしくお願いいたします。
♥ 0Who liked: No user2020年5月19日 11:13 AM #51488返信が含まれるトピック: グローバルナビケーションへ画像を挿入(プラグイン使用して)した場合の調整
こんな感じでどうでしょう? カスタマイザー → 追加 CSS に追加してみてください。
.p-global-nav .c-navbar__item > a > span { display: block; }♥ 0Who liked: No user2020年5月18日 9:39 PM #51462返信が含まれるトピック: グローバルナビケーションへ画像を挿入(プラグイン使用して)した場合の調整
キタジマさん
お世話になりありがとうございます。
分かりにくい内容で失礼しました。
下の画像のようにしたいのです。

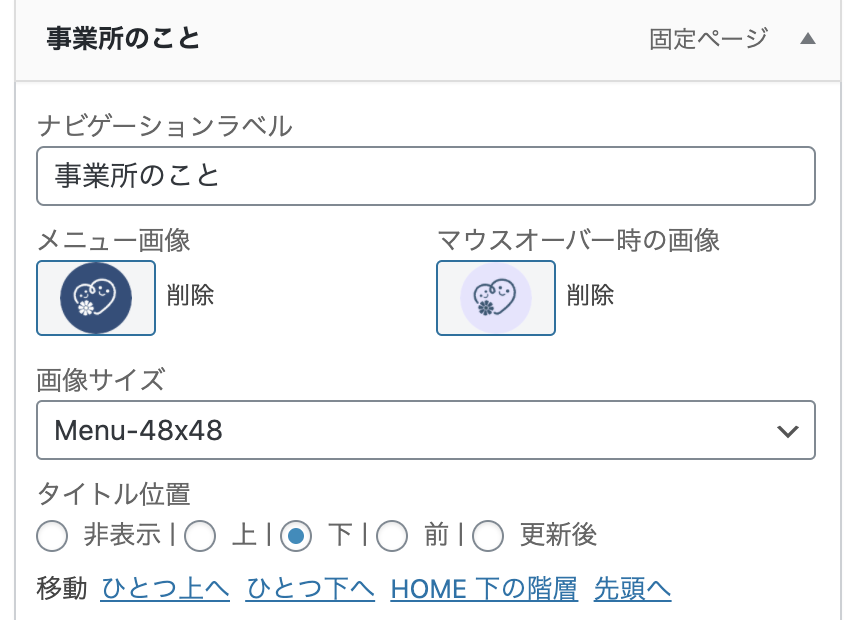
プラグイン側の設定は下にしています。
CSSの知識が乏しくいつも壊してしまって。。。
可能でしたら、よろしくお願いいたします。
♥ 0Who liked: No user2020年5月18日 4:29 PM #51451返信が含まれるトピック: Footer CTA の iOS 表示切り替えが正しく動作しない場合がある
普通に開いたままだとスクロールされない事を(今更)知りました。
トグルを開いててもiOSのSafariでスクロールできている場合が度々起こっているので…。
どう言う時に起こるか再現手順を試しましたんで、書いときます。
ちょっと再現がややこしいのでシミュレータでできないかもですが。サイトでスクロールしてSafariをフル縦幅にする。(CTAが灰色状態なら良い?)
その状態でトグルメニューを出す。
メニューのアコーディオンを開くなどをして、メニューをスクロール可能な状態にする。(または初期状態がスクロール可能でも良い)
一度メインコンテンツ領域を触れる(これが必要です <追記)ここでメニューが閉じた場合にもう一度開く。
その状態のメニューはメニューをスクロールしようとするとメインコンテンツがスクロールする(?) < さらに追記メニューをバウンス(スクロール領域を超えたらブヨンってなるやつ)をさせる?(させなくても良いかも)
メニュー内の左辺りの方(多分、メニュー背景になっているリンクより左あたりの領域?)をスワイプ(スクロールする)と、メニューじゃなくてメインコンテンツがスクロールされてしまっている。起こらない場合もあるので何度か適当にやってみればできると思います。iPadでもできたのを確認。
この手順外で何かしら操作したらメインコンテンツ部分(閉じるボタンの下周り)のスワイプでもメインコンテンツがスクロール、またはメニュー部分がスクロールになりますね。自然に操作しているのでそっちは何をすればこうなっているか不明です。> 4. iOS上ではボタンなどのスクロールが正しく動作しない場合は表示が異なるものが表示が異ならなくなる。
どれだけスクロールしても灰色のような表示から戻らなくなるか、灰色にならないって感じになります。
動画撮るかWebカメラで見せるなりしないと、文字では再現手順など伝わらないし解らんですね…これ。
追記:手順に1つ追加しました。
♥ 0Who liked: No user2020年5月18日 3:35 PM #51441返信が含まれるトピック: Snow Monkey Formsのスマホ表示について
Snow Monkey Forms v0.6.0 で変更を入れてみました。
確認してみてください!
♥ 0Who liked: No user2020年5月18日 3:32 PM #51439返信が含まれるトピック: お知らせバーが自然と2行になってしまう場合、コンテンツ領域がずれてしまう
これ多分 autoptimize プラグインで CSS を preload させてるからじゃないですかねー。ヘッダーに CSS が適用されない、長い状態の段階で高さを取得して
margin-topとして設定するからだと思います。テストサイトのお知らせバーのに、このデモサイトのお知らせバーと同じ文字列を入れてみましたが、特に問題は発生しなかったので、preload をやめてもらうしか方法がない気がする…。
♥ 0Who liked: No user2020年5月18日 3:24 PM #51437返信が含まれるトピック: Footer CTA の iOS 表示切り替えが正しく動作しない場合がある
3. コンテンツ部をスクロールさせる。
ドロワーを開いたらコンテンツはスクロールできなくなるはずですが、そこ自体バグがあるということですかね? iOS11 のシミュレーターでスクロールできないことは確認しました。また、
4. iOS上ではボタンなどのスクロールが正しく動作しない場合は表示が異なるものが表示が異ならなくなる。
とはどういう意味でしょう?
♥ 0Who liked: No user2020年5月18日 12:27 PM #51424返信が含まれるトピック: 一般ブロック→ファイルのスマホ時の表示などについて
お世話になっております。
ご回答ありがとうございました。
2回目のメールでいただいた件、原因わかりました。(多分ですが、、)
プラグイン「Gutenberg」を入れていたのを、外して、削除したところ
編集ページでもちゃんと中央合わせに表示されました。外した理由は、画像でいただいた表示内容とかなり違うなぁと感じたからです。
(特に、.is-block-conentが出てこなかったので)プラグイン「Gutenberg」を外すのは初歩の初歩なのでしょうか。。。
お手数をおかけしてしまいました。すみません。
ありがとうございました。なお、3カラムでの表示に関しては、
上段 PDF Embedder
中段 段落(文章) ←追加してみた
下段 ファイル(ブロック)
で、構成すると 左寄せ・センター・右寄せ においての
ボタンの表示高さのズレは解消されました。 ♥ 0Who liked: No user2020年5月18日 10:35 AM #51407
♥ 0Who liked: No user2020年5月18日 10:35 AM #51407返信が含まれるトピック: 一般ブロック→ファイルのスマホ時の表示などについて
■レイアウト作業時に下部の添付画像のような感じになります。
2段目のダウンロードボタンは中央設定にしていますが、左にレイアウトされています。やってみたのですが、エディター上でも中央表示されました。

なにか別の CSS が干渉しているということがあるかもしれません。
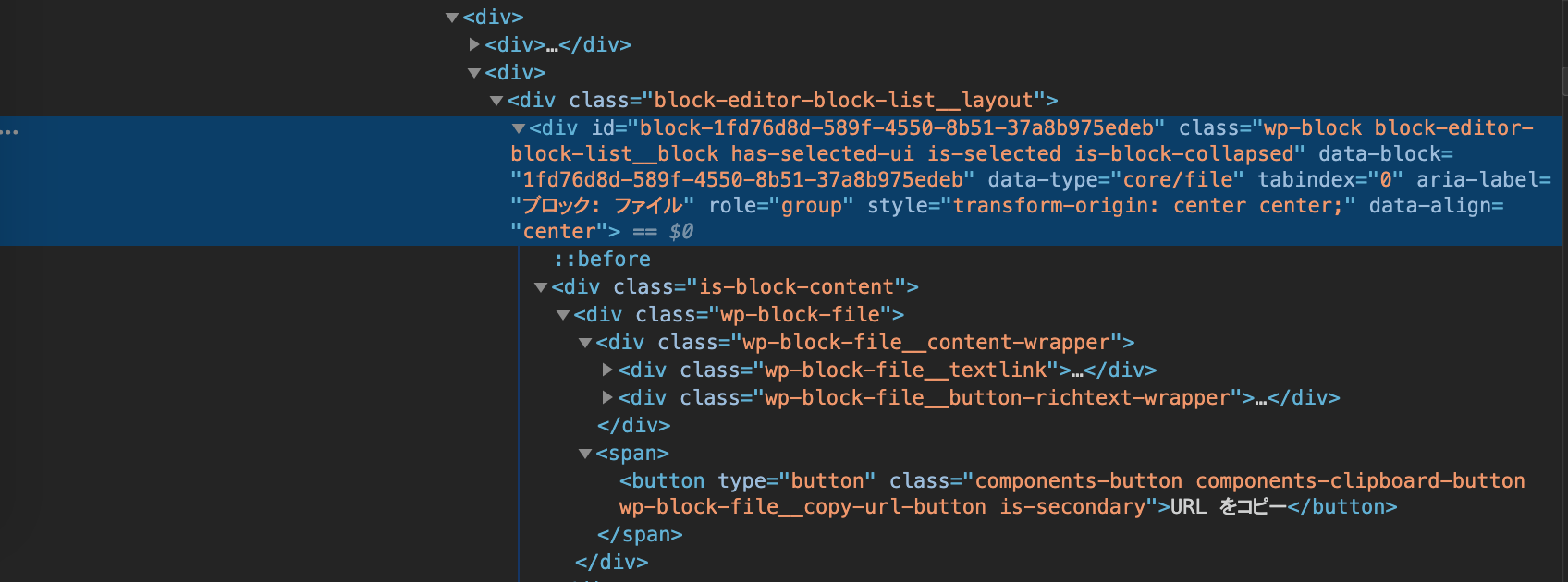
ブラウザのデベロッパーコンソールで中央揃えしたファイルブロックを選択して、下記のように
data-align="center"という属性がついているか、
ついている場合はその中の
.is-block-conentを選択して.editor-styles-wrapper .wp-block[data-align=center]>.is-block-content { margin-right: auto; margin-left: auto; display: table; }という CSS が適用されているかどうかを確認してみると、なにが影響しているか(影響していないか)がわかると思います。
♥ 0Who liked: No user2020年5月18日 9:28 AM #51395返信が含まれるトピック: Snow Monkey Formsのスマホ表示について
なるほど!確かにスマホだと微妙な表示になっちゃいますね。これは Snow Monkey Forms 自体に修正を入れて、スマホサイズのときは縦並びに表示するようにしようかなと思います。
お急ぎであれば、ひとまず下記の CSS をカスタマイザー → 追加 CSS に追加いただければと思います!
@media (max-width: 639px) { .smf-form .smf-item .smf-checkboxes-control__control > .smf-label + .smf-label { display: block; margin-left: 0; } }♥ 0Who liked: No user -
投稿者検索結果

