-
投稿者検索結果
-
2019年8月8日 5:47 PM #24507
ちょっと試してみていますが、機能的には実現できそうなものの、やはり表示名だけ変えるというのは無理がありそうなので、これまでの Category Content は残したまま、新たに別プラグインとして Archive Content もリリースしようと思います。
♥ 0Who liked: No user2019年8月8日 5:26 PM #24505返信が含まれるトピック: 固定ページにピンタレスト風に画像を設置したい
余白は CSS で調整できるかもですが、スマホでカラム数を調整するのは難しそうですね。ピンタレスト風レイアウト(Masonry レイアウト)は CSS だけでは実現できず、JavaScript も絡んでくるので、独自につくるのも結構難しいです…
他にもいくつかプラグインはあるようですが、ざっとみた感じどれも先のプラグインと同じような感じがします(1つずつ試してみる価値はあるかもしれませんが)。
♥ 0Who liked: No user2019年8月8日 4:52 PM #24500返信が含まれるトピック: そこだけフォントタイプを変えたい場合…
なるほどー、Noto Sans JP、Noto Serif JPは事前に読み込まないとって事で…
承知しました。
もし、テーマで用意されるならSans serif、 Serif の2つだけでも助かります。とりあえず、フォントタイプを変えたいと言うのは自前でクラス作って対応する形でやります。
♥ 0Who liked: No user2019年8月8日 4:44 PM #24499返信が含まれるトピック: nav_menu_item_titleでglobal-nav以外にもsmallを使えるようにしてほしい
いや、そうするとちょっと問題が起こるんです。
ヘッダーとフッターでメニューの使い回しをした際に…って事です。とりあえず断層はうちの改造ではこんな感じでdepthとlocationを渡して、smallを出すか判定してます(めっちゃ適当
function( $title, $item, $args, $depth ) { $return = ( 0 != $depth || 'global-nav' !== $args->theme_location ); $return = apply_filters( 'customize_snow_monkey_nav_only_title', $return, $depth, $args->theme_location ); if ( $return ) { return $title; }コードも適当です(汗)
♥ 0Who liked: No user2019年8月8日 3:37 PM #24495返信が含まれるトピック: 固定ページにピンタレスト風に画像を設置したい
度々、失礼いたします。
北島さんに教えていただいたプラグインを試してみたのですが、
下図のように横幅がフィットしませんでした。(画像左右の余白も気になりますが…)
あとは、スマホで見たときに1列(1カラム)になってしまいます。
cssがほぼイジレないので、自力では修正できなさそうです(涙)
お忙しいなか申し訳ありませんが、
もし何か方法があれば、教えていただけますと幸いです。難しい場合は、諦めようと思います。
 ♥ 0Who liked: No user2019年8月8日 12:41 PM #24476
♥ 0Who liked: No user2019年8月8日 12:41 PM #24476返信が含まれるトピック: nav_menu_item_titleでglobal-nav以外にもsmallを使えるようにしてほしい
うーんなるほど。これに関しては入力しなければ出ないので、フックを追加したりするよりは、いっそ
if ( 0 != $depth || 'global-nav' !== $args->theme_location )自体を消しちゃったほうがシンプルかもしれませんね。それでよければすぐ対応できるかと。♥ 0Who liked: No user2019年8月8日 12:38 PM #24475返信が含まれるトピック: 固定ページにピンタレスト風に画像を設置したい
使ったことはないのですが、下記のプラグインとかどうでしょう?
♥ 0Who liked: No user2019年8月8日 12:37 PM #24474返信が含まれるトピック: そこだけフォントタイプを変えたい場合…
や、無いです。
Sans serif、 Serif はまぁ作れるかなと思うのですが、Noto Sans JP、Noto Serif JP については web フォント利用かつ容量が重いので、カスタマイザーで選択していないときはフォント自体を読まないんですよね。class 指定で任意の場所を Noto Sans JP、Noto Serif JP にしようとすると常にフォントを読み込んでおかないといけないので、ちょっとパフォーマンス的に厳しいと思います。
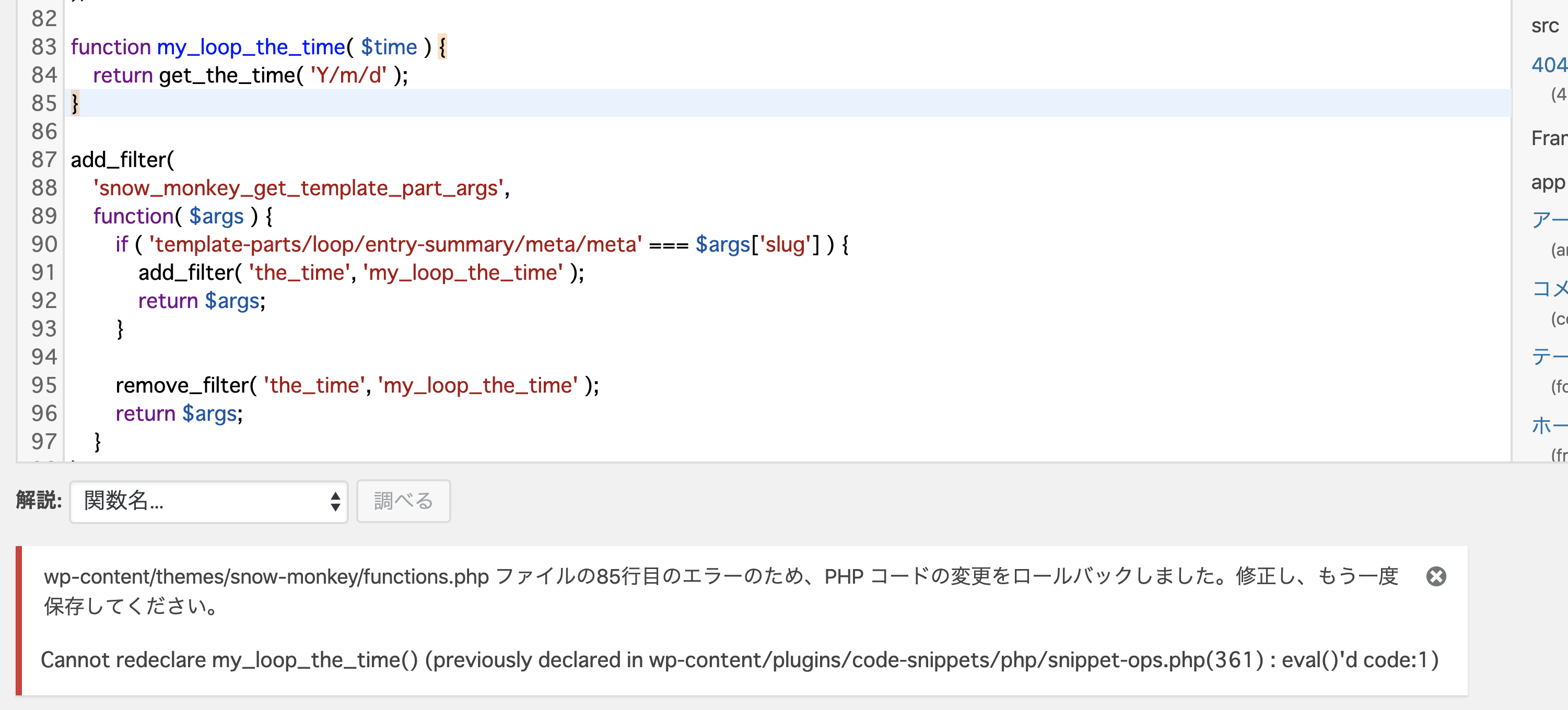
♥ 0Who liked: No user2019年8月8日 11:24 AM #24463返信が含まれるトピック: 【再度の質問です】時刻の表示を消したいです
おそらくですが、提示したコードを、過去のコードと「差し替え」ではなく、「追記」されたのではないでしょうか? PHP は同じ名前の関数が複数あると停止してしまうので、そのようなことになったのじゃないかなと思います。
お手数ですが、 functions.php からは追加したコードを削除し、My Snow Monkey を改めてダウンロードの上、提示したコードを貼り付けてみてください。
ちなみにですが、管理画面上からのテーマ/プラグインの書きかけはおすすめできません。今回のように消えてしまうことがあるためです。なるべく手元のパソコンで貼り付けて、FTP ソフト等でアップロードすることをお勧めします(この手順であればミスがあってエラーがおこったとき、画面はエラー画面になってしまいますが、せっかく書いたコードが失われてしまうことはありません)。
♥ 0Who liked: No user2019年8月8日 1:43 AM #24386返信が含まれるトピック: 【再度の質問です】時刻の表示を消したいです
キタジマ様
ご返信ありがとうございます。
My snow monkey はインストールしています。
ただ、My snow monkey に貼りましたところ、エラーを起こし、My snow monkeyが消えてしまいました….そこで、functions.phpに貼りました。
そうしたところ、一部エラーメッセージがでます。
下ととおりです。どうしたらよいでしょうか?
宜しくお願い申し上げます。
 ♥ 0Who liked: No user2019年8月7日 8:40 PM #24345
♥ 0Who liked: No user2019年8月7日 8:40 PM #24345返信が含まれるトピック: SnowMonkey Blocksのパネル項目(水平方向)で画像の幅を揃えるには
同じ内容のテキスト、同じサイズの画像で試したところ再現できました! 画像をパネルいっぱいに引き伸ばして表示する都合上、パネルの高さが変わると画像の拡大率はまちまちになってしまいますが、画像の表示横幅については画像サイズが同じであれば統一できそうです。
Snow Monkey Blocks のアップデートに取り込もうと思いますが、念のため、下記で解決されるか試してみてもらえないでしょうか? カスタマイザー > 追加 CSS に追加すると反映されるかと思います。
@media (min-width: 40em) { .smb-panels__item--horizontal>.smb-panels__item__figure { flex: 1 0 auto; } }よろしくお願いします!
♥ 0Who liked: No user2019年8月7日 8:07 PM #24343返信が含まれるトピック: bbpress-supportのリダイレクト先
v0.5.0 で
snow_monkey_bbpress_support_unauthorized_user_redirect_toというフィルターフックを追加しました!♥ 0Who liked: No userケミさんありがとうございます!
switch さん、ケミさんの書かれたとおり、アイキャッチ画像の設定と、固定ページのアイキャッチ画像の表示を「ページヘッダー」に設定することで実現できます。
♥ 0Who liked: No user2019年8月7日 3:41 PM #24290プラグイン名が「Category Content」としてしまったのでちょっとずれてきちゃいますね…。ファイル名を変更すると互換性がなくなってしまうので、せめて表示名だけでも「Archive Content」みたいに改名するのが良いですかねー。
確かに・・・、名称の問題が出てくるのですね・・・。
ファイル名変更で、どれくらい影響が出るものなのでしょうか。個人的には、このアドオンはすごく使い勝手が良いので、
気持ちよく更新を続けてほしいということもあり、
もし北島さんが名称的に気持ち悪いのであれば、一旦互換性についてアナウンスした上で
変更してしまっても良いのでは、と思ってしまったりしますが・・・差し替えの用の「下書き固定ページ」はそのまま残るのはずなので、
アップデートをした上で、再度カスタマイザーから設定しなおす程度なら、
僕は全然やりますよ!(他の方は分かりません・・・)これってどう思いますか?僕的には、UI的/SEO的に1ページ目だけにしたほうが良い気がしてきていまして…。
ケミさんのおっしゃる通り、特別な場合を除いて1ページ目だけで良いと思います。
ただ、シンプルなブログとして投稿ページトップに単純にカテゴリ一覧だけを表示するような場合は、全ページに挿入できた方が、UI的に良い場合もあるかもしれません。
そして、2ページ目以降もインデックスされることを考えると、googleでは重複コンテンツになりそうですね。作り込んだコンテンツにする場合は特に、SEO的には1ページ目だけの方が良いと思います。
デフォルトは1ページ目だけにして、可能ならケミさんがおっしゃる通りカスタマイズ可能にしておくと良いのではないでしょうかー。
♥ 0Who liked: No user2019年8月7日 2:28 PM #24282横から意見をばー。
これってどう思いますか?僕的には、UI的/SEO的に1ページ目だけにしたほうが良い気がしてきていまして…。
基本的に1ページ目だけで良いと思いますが、差し替えるコンテンツ内容のパターンでは2ページ以降も欲しいかもです。
フックで出す出さないを調整出来たら最高と思います!♥ 0Who liked: No user -
投稿者検索結果

