-
投稿者検索結果
-
2019年1月28日 10:18 AM #9537
返信が含まれるトピック: スライダーのスマホでの表示について
ウィジェットであれば、Widget Logic というプラグインを使ってスマホ・PCで出し分けができます。
※ただ、この記事にある
wp_is_mobile()を使った方法だと「PC・タブレット」「スマホ」で条件分岐されます。少々手間ですが、プラグインを使わずに、CSS で出し分けすることもできます。それぞれのウィジェットには「id」が割り当てられていて、それを利用して出し分けができます。ブラウザが Chrome であれば、そのウィジェットの上で右クリック > 検証とやると、そのウィジェットの HTML が確認できます。そこに
id="wpaw-slider-inc2734_wp_awesome_widgets_slider-18"というような記述があると思うのですが、@media (max-width: 767px) { #wpaw-slider-inc2734_wp_awesome_widgets_slider-18 { display: none; } }という CSS を、カスタマイザー > 追加CSS、もしくは子テーマの CSS ファイルに追加することで、スマホサイズのときだけ非表示にすることができます。
♥ 0Who liked: No user2019年1月27日 6:05 PM #9526返信が含まれるトピック: カテゴリー、タグページが真っ白になる
functions.php, style.css ともに触らずにカスタマイザで設定を確認していたら、カテゴリーページとタグページ以外も何も表示されなくなりました。
ただ、子テーマを作り直して、functions.phpの内容を少しずつコピーして確認しながら設定を戻していったところ、全てそのままで復旧しちゃいました。
まったくもって謎で釈然としないんですが、なんとか復元できたのでクローズします。お騒がせしました。
♥ 0Who liked: No user2019年1月26日 9:24 PM #9516返信が含まれるトピック: スライダーのスマホでの表示について
ありがとうございます。
現在は、 classic editorを有効化させていますので、WPAW: スライダーを使っております。
♥ 0Who liked: No user2019年1月26日 12:17 PM #9509返信が含まれるトピック: 「メディアと文章」ブロックの横幅が飛び出てしまっている?
すみません。
一般ブロックではなく、レイアウト要素の間違いでした。
公式で用意されているブロック(wp:media-text)です。♥ 0Who liked: No user2019年1月25日 2:50 PM #9478返信が含まれるトピック: 任意のカテゴリーでしか表示されないウィジェット
この件については、実装がわりと大変そうなのと、(使ったことはないのですが)柔軟に設定できそうなプラグインがあるので、それを使うと良いのかなーと考えています。
コードでやる場合は、Snow Monkey のオリジナルウィジェットは全て
inc2734_wp_awesome_widgets_render_widgetというフックを通して出力されるので、これを使えば「条件にあわないときは消す」とかはできそうな気がします。add_filter( 'inc2734_wp_awesome_widgets_render_widget', function ( $widget, $args, $instance ) { // カテゴリーが news じゃないときは、ウィジェット ID が xxx のウィジェットを消す if ( 'xxx' === $args['widget_id'] ) { if ( ! is_category( 'news' ) ) { return; } } return $widget; }, 10, 3 );♥ 0Who liked: No user2019年1月25日 1:19 PM #9475返信が含まれるトピック: 任意のカテゴリーでしか表示されないウィジェット
Oleinさん、はじめまして。
確かにそういうものって、表示を出し分けたいものだと思うので、そういう機能があると便利そうですね。
♥ 0Who liked: No user2019年1月24日 10:44 AM #9441返信が含まれるトピック: クラシックエディターで固定ページのアイキャッチ画像が設定できなくなりました。
あ!原因はつきとめました。確かに v5.0.3 からですね。Page Builder by SiteOrigin 対応の修正が影響しているようです。修正までしばしお待ちください。
♥ 0Who liked: No user2019年1月24日 10:25 AM #9439返信が含まれるトピック: クラシックエディターで固定ページのアイキャッチ画像が設定できなくなりました。
ちょっと確認させてください。Snow Monkey を v5.0.3 にアップデートする前は正常に動作していましたか?
どこに原因があるかはまだわかりませんが、Page Builder by SiteOrigin が有効化してあるとアイキャッチ画像の設定ができなくなることは確認できました(これから Snow Monkey 以外のテーマと組み合わせた場合も調べます)。
♥ 0Who liked: No user2019年1月23日 8:43 PM #9417返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
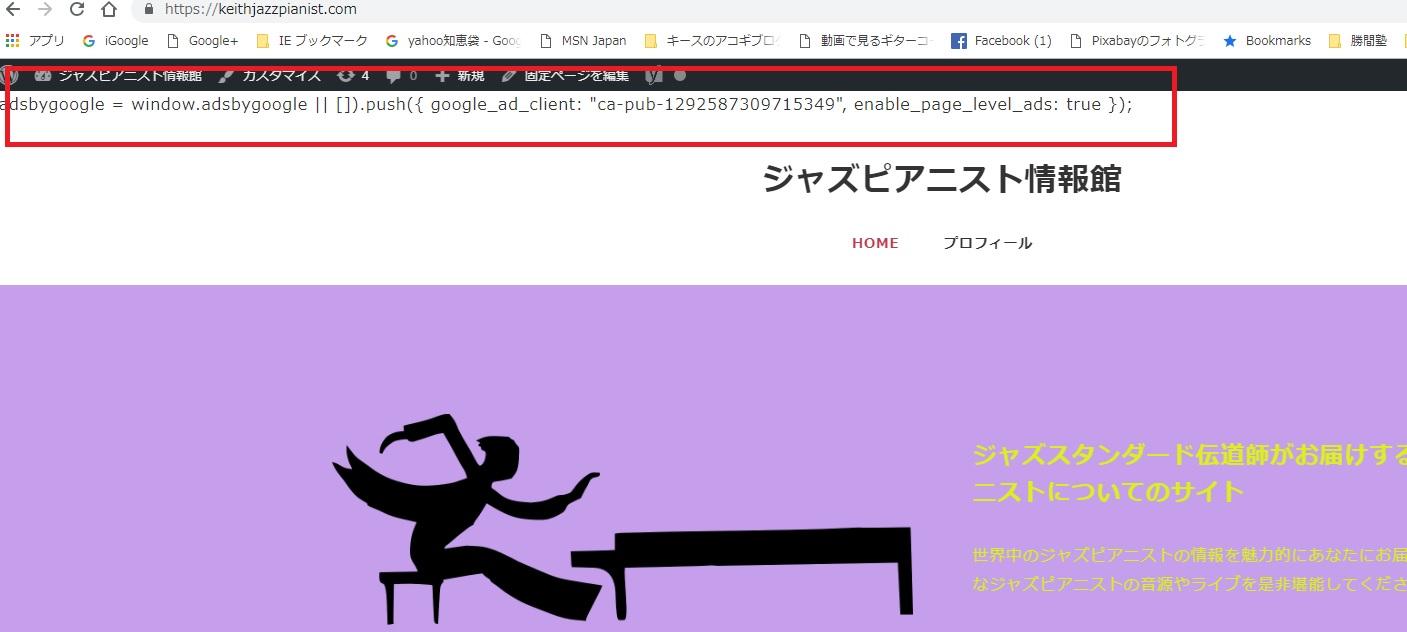
<script>〜</script>タグが抜けてしまっているので添付画像のようにソースが表に見えてしまっている状況のようですね。Adsense側から提供されたソースコード(下記サンプルのようなもの)をそのままコピペしてみてください。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-**************", enable_page_level_ads: true }); </script>♥ 0Who liked: No user2019年1月23日 3:44 PM #9410返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
北島さん。いつもお世話になっております。
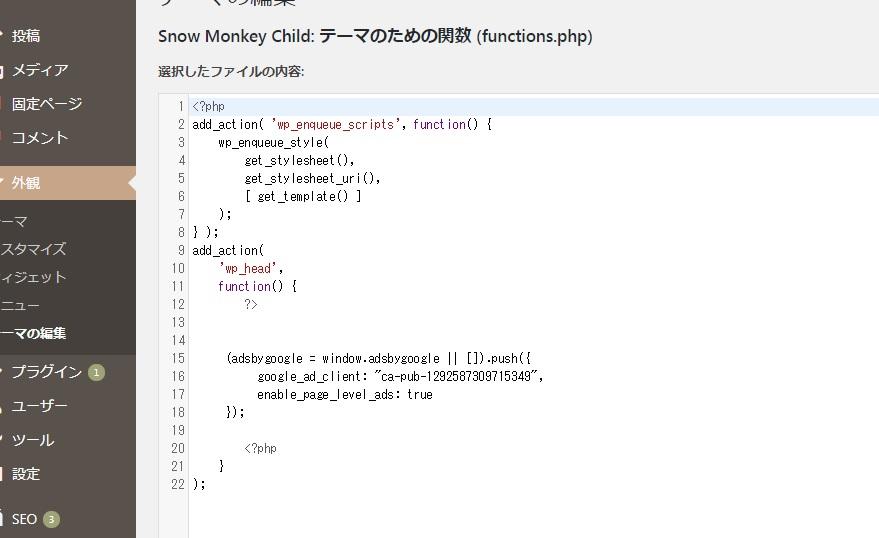
ちなみに、サイトのfunction.phpの文字列は下の画像の通りです。
 ♥ 0Who liked: No user2019年1月23日 3:41 PM #9408
♥ 0Who liked: No user2019年1月23日 3:41 PM #9408返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
北島さん。
いつもお世話になっております。
上記の通りアドセンスコードを追加しましたら、サイトの画面の上部に文字列が表示されてしまいました。
解決方法をアドバイスお願いいたします。
 ♥ 0Who liked: No user2019年1月23日 3:31 PM #9407
♥ 0Who liked: No user2019年1月23日 3:31 PM #9407返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
<?php add_action( ‘wp_enqueue_scripts’, function() { wp_enqueue_style( get_stylesheet(), get_stylesheet_uri(), [ get_template() ] ); } ); add_action( 'wp_head', function() { ?> ここにアドセンスのコード <?php } );こういう感じで大丈夫かと思います!
♥ 0Who liked: No user2019年1月23日 3:11 PM #9406返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
北島さん。いつもお世話になっております。
functions.php の画面は下記の表示になっていますがどこにコードを追加すればよろしいのでしょうか?
ご回答の画面の文字列と相違があります。
<?php
add_action( ‘wp_enqueue_scripts’, function() {
wp_enqueue_style(
get_stylesheet(),
get_stylesheet_uri(),
[ get_template() ]
);
} );♥ 0Who liked: No user2019年1月23日 3:00 PM #9405返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
大変お手数ですが、子テーマは具体的にどのようにすればいいのでしょうか?アドバイスお願いいたします。
あ、もうダウンロード/有効化までされたんですね。その子テーマの中の functions.php の最後に
add_action( 'wp_head', function() { ?> ここにアドセンスのコード <?php } );と記述してください。承認された後はこれを消して、カスタマイザーにある広告設定を使っても良いですし、消さずにそのまま使えるならそれでも良いかと思います。
質問ですが、snowmonkeyのバージョンupをする場合は親テーマのバージョンを「今すぐ更新」をクリックすればよろしいのでしょうか?
です。
♥ 0Who liked: No user2019年1月23日 12:56 PM #9399返信が含まれるトピック: googleアドセンスのサイトを追加する際の件
北島さん。こちらの「オレインデザイン」さんのサイトから子テーマをダウンロードしました。
♥ 0Who liked: No user -
投稿者検索結果