-
投稿者検索結果
-
2018年12月13日 10:18 AM #7804
返信が含まれるトピック: ページのタイトルについて
ホームページ設定で指定出来る項目の「投稿ページ」に指定している特定の固定ページの事です。
あ、なるほどです!デフォルトでは「投稿ページ」にはタイトル表示されるようになっていないので、コードの修正が必要です。前に書いたものも次のコードに置き換えてください。
/** * 投稿、投稿ページ(一覧ページ)のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( is_singular( 'post' ) ) { return true; } elseif ( is_home() ) { return true; } return $return; } );♥ 0Who liked: No user2018年12月13日 9:49 AM #7802返信が含まれるトピック: Snow Monkey v4.4.24以降,ドロワーメニュー内の#sm-drawerが効かない
こちらの環境では発生しないので、何かが干渉しているのかもしれません。ボタンを押したときに、ブラウザのデベロッパーツールに何か JavaScript エラーがでていませんでしょうか?
♥ 0Who liked: No user2018年12月13日 8:43 AM #7799返信が含まれるトピック: プラグインCustom Sidebarsで任意のカスタム投稿タイプ記事下ウィジェットを設定したい
『カスタム投稿タイプの場合は投稿のようにたくさんのウィジェットエリアはないので、必要なら子テーマをつくり、投稿のビューファイルをコピーするか必要なコードをコピペしてくる必要がある』ということで、別トピックの方でいただいたお返事で解決したので、こちらは閉じますね。
参照
♥ 0Who liked: No user2018年12月12日 7:58 PM #7790返信が含まれるトピック: ページのタイトルについて
勉強不足でした!
固定ページについては無事表示されました。
ただ、投稿ページの表示に指定している固定ページについてはタイトルが表示されませんでした。
こちらは functions.phpに別途何らかの記述が必要でしょうか?
それとも管理画面からの設定で行なえますでしょうか?
よろしくおねがいします。
♥ 0Who liked: No user2018年12月12日 7:18 PM #7786問題は、エディタ画面では追加CSSの表示反映されないんですよね。プレビューで確認しないと駄目なのでそこだけが弱点です(>_<
子テーマをお使いなら、追加 CSS じゃなくて子テーマのスタイルシートに書いて
add_editor_style()すると反映されないですかね?追加 CSS は確認したことがなかったですが反映されないんですね…。ちょっとこれは Snow Monkey 側で対応できそうなら対応したほうが良いと思うのでちょっと調べてみます。
これを上手く使うと、吹き出しもクラス定義してあげるだけで1つずつborder等のスタイルを簡単に全部自由に変えられることに今更気づきました…。
そうなんですよ、これ結構便利ですよね。
———-
本トピックについては Snow Monkey Blocks v2.0.0 で対応したのでクローズします!
♥ 0Who liked: No user2018年12月12日 7:12 PM #7783返信が含まれるトピック: ローカルナビゲーションウィジェットのカスタム投稿タイプの対応について
あーそうか、そっちですね!早とちりしてしまいました。
カスタム投稿タイプの場合は投稿のようにたくさんのウィジェットエリアはないので、必要なら子テーマをつくり、投稿のビューファイルをコピーするか必要なコードをコピペしてくる必要があります。
他にもあるかもしれませんが、下記のスレッドとかが参考になるかもしれません。
これでタイトル上とか、コンテンツ上とかのウィジェットエリアが追加されます。
ちなみに、「ローカルナビゲーションウィジェットエリア」というのはないので、サイドバー、コンテンツ上とかの適当なウィジェットエリアにローカルナビゲーションウィジェットを配置することになります。
♥ 0Who liked: No user2018年12月12日 6:51 PM #7782返信が含まれるトピック: ローカルナビゲーションウィジェットのカスタム投稿タイプの対応について
あ、すみません、私が勘違いしていたみたいで、カスタム投稿タイプに存在するウィジェットエリアに「ローカルナビゲーションウィジェットエリア(サイドメニュー)」的なものが追加されるのかと思っていました…
既存の「フッター」か「オーバーレイ」の中に入れる形になるのですね…であれば、聞きたいことは「https://snow-monkey.2inc.org/forums/topic/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3custom-sidebars%E3%81%A7%E4%BB%BB%E6%84%8F%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%A0%E6%8A%95%E7%A8%BF%E3%82%BF%E3%82%A4%E3%83%97%E8%A8%98%E4%BA%8B/」で質問したことと同じです^^;
♥ 0Who liked: No user2018年12月12日 6:25 PM #7781@Hiroeさん
特定のブロックだけ、違う見せ方をしたい場合とかに便利ですね!また、再利用ブロックに登録しておけば、使い回しもできそうですね。
公式ではulとかolとかしか用意されていないですが、それにCSSクラス名を入れると違った表示をするリストも作れますので、実は色々なリストのバリエーションを既に公式だけで出来ちゃったりします(笑)
問題は、エディタ画面では追加CSSの表示反映されないんですよね。プレビューで確認しないと駄目なのでそこだけが弱点です(>_<@キタジマさん
これを上手く使うと、吹き出しもクラス定義してあげるだけで1つずつborder等のスタイルを簡単に全部自由に変えられることに今更気づきました…。
♥ 0Who liked: No user2018年12月12日 4:56 PM #7779返信が含まれるトピック: ページのタイトルについて
以下の記事を見つけたのですが、上記のカスタマイズですが、子テーマを作って行っていないと functions.phpの更新は行えないということだったでしょうか?
親テーマのファイルで行っていたため、これが原因の可能性があります。
♥ 0Who liked: No user2018年12月12日 3:40 PM #7767返信が含まれるトピック: ローカルナビゲーションウィジェットのカスタム投稿タイプの対応について
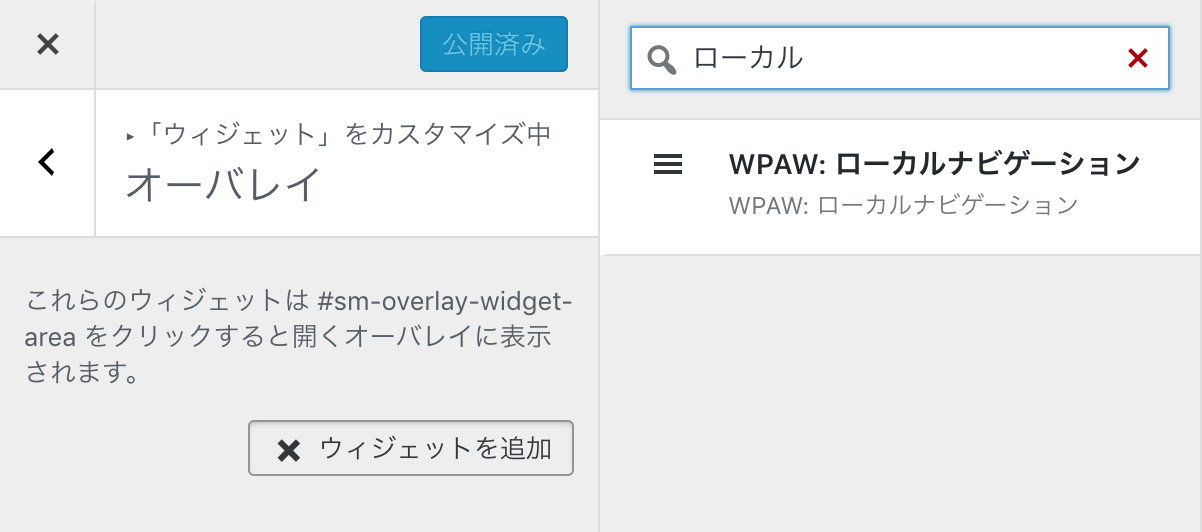
カスタマイザーにそれらしきものが表示されず
左側のウィジェット一覧に表示されないということでしょうか?下記のスクショのようにウィジェットを検索してみるとどうでしょう?

ウィジェットは追加できるけど右側のプレビューに表示されない、ということならバグだと思うので調べてみます…。
♥ 0Who liked: No user2018年12月12日 2:03 PM #7758返信が含まれるトピック: ページのタイトルについて
上記の functions.php に入れる コードですが、どの位置に入れたら良いでしょうか?
一番下に追記するようですと表示がされなくなってしまうようです。php ファイルは必ず
<?phpで始める必要があります。もし途中で?>として閉じた場合はまた<?phpで始める必要があります。なので、もし functions.php が空であれば
<?php /** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter(と書き始める、もし既になにか書いていて
?>で終わっているのであればそれを消して、一行開けて/** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter(と追記する、という感じになります。
♥ 0Who liked: No user2018年12月12日 12:52 PM #7751返信が含まれるトピック: ページのタイトルについて
ありがとうございます。
上記の functions.php に入れる コードですが、どの位置に入れたら良いでしょうか?
一番下に追記するようですと表示がされなくなってしまうようです。phpについて知識があまりないのですが、何か開始コードのようなものが必要でしょうか?
よろしくおねがいします。♥ 0Who liked: No user2018年12月12日 12:11 PM #7750@倉本さん、ありがとうございます!
@hiroe さん、オプションとしてスマホのときの画像の上下を追加すると煩雑になるので、画像左のときはスマホのとき画像が上になる、としてしまったほうがスマートかなと。細かくやりたい人は、ブロックの「追加クラス」とかを使って独自にやってもらう感じで。どうでしょう?
♥ 0Who liked: No user2018年12月12日 11:33 AM #7749一応、私はCSSでやっているので書いときますね。
mediaブロックに、order-reverseって高度な設定の所に書いちゃってクラスを付与します。
追加CSSで
@media screen and (max-width: 639px) { .order-reverse .c-row__col:first-child { order: 2; } }と書く事で一つ目の要素を2番目に表示するようにと言う指定です。
こんな感じで表示順を反転させてますが、どうでしょうか?♥ 0Who liked: No user2018年12月12日 11:02 AM #7743返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
下記、試してみましたが状況は変わりませんでした。
うーん、となるとちょっとわからないですね…。もしよかったら、DM かメールで functions.php を送ってもらえないでしょうか?こちらの環境の functions.php に貼り付けてみて試してみたいです。
♥ 0Who liked: No user -
投稿者検索結果

