-
投稿者検索結果
-
2018年12月12日 10:59 AM #7742
返信が含まれるトピック: 「この投稿へのトラックバック」の表示を消したい
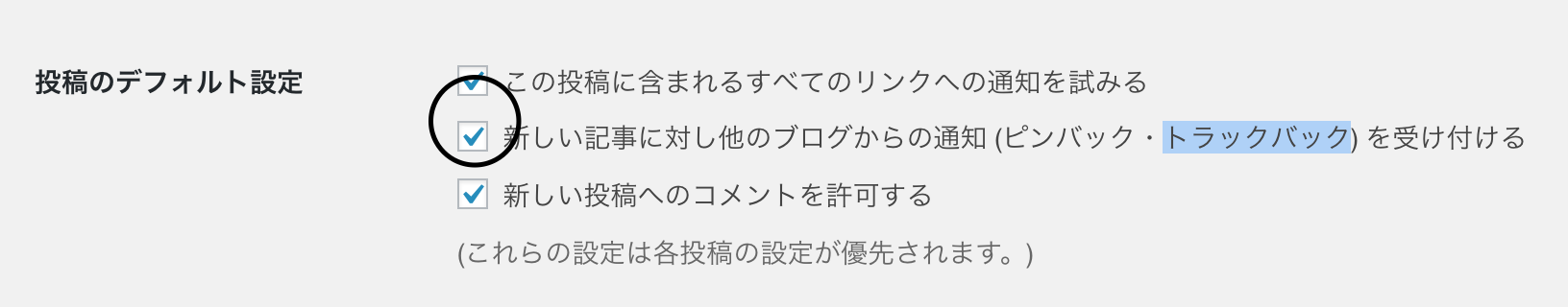
まず「ダッシュボード > 設定 > ディスカッション」で、「新しい記事に対し他のブログからの通知を受け付ける」のチェックを外して保存してください。

この設定はあくまで「デフォルト設定」となりますので、既に記事を書いている場合は、各記事のトラックバック/ピンバックの設定も無効化する必要があります。
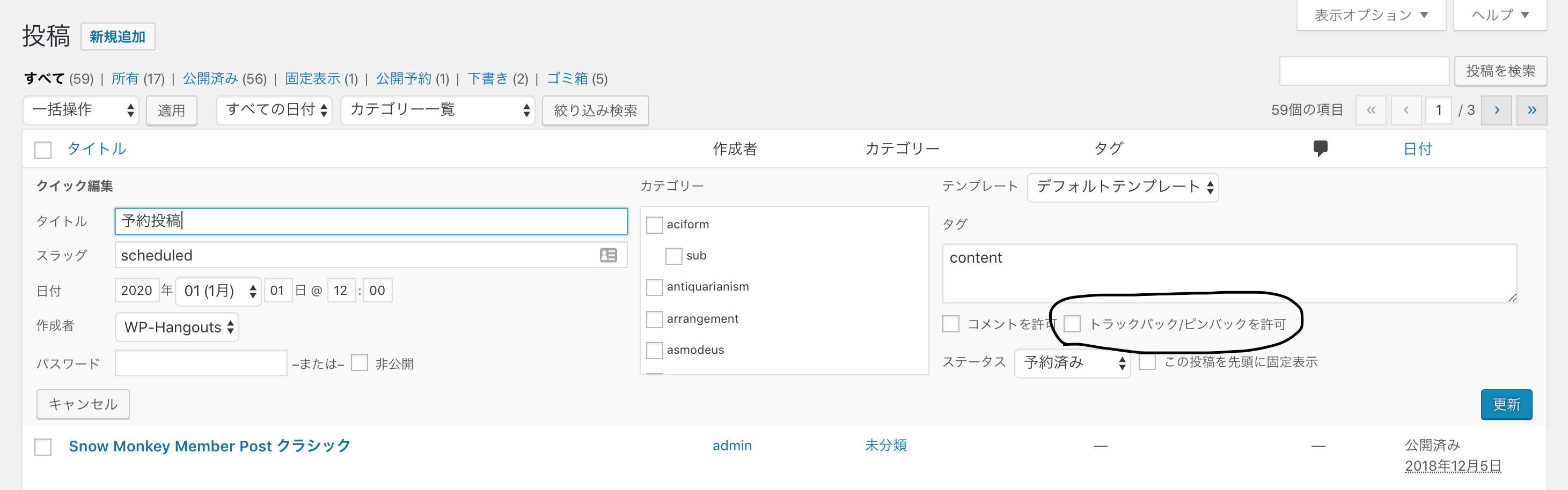
各記事のクイック編集で、「トラックバック/ピンバックを許可」のチェックを外して更新してください。
 ♥ 0Who liked: No user2018年12月12日 10:51 AM #7739
♥ 0Who liked: No user2018年12月12日 10:51 AM #7739返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
下記、試してみましたが状況は変わりませんでした。
> – WooCommerce 以外の全てのプラグインを停止し、子テーマの中身を functions.php だけにし、>functions.php の中身を僕が提示したコードだけに・・・結局以下のコードを functions.php に記述して思い通りの動作になったのでコレで良しとするか悩んでます^^;
(ヘッダー画像の高さも min-height:200px; としています)他の回避方法として、WooCommerce関連のページだけヘッダー(ナビゲーション)を固定に変更することができれば、いいのですが。
別件で気になったのですが、商品ページの商品画像の上のズームアイコンが、ヘッダーを突き抜けてます。z-index 9→2で直りそうです。
スピーディーな対応ありがとうございます。add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { //商品一覧 商品詳細 商品カテゴリー 商品タグ if ( is_shop() || is_product() || is_product_category() || is_product_tag() ) { echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true' style='min-height:200px;'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt=''> </div> </div>"; } } elseif( function_exists( 'is_woocommerce' ) && is_cart() ) { // カート echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true' style='min-height:200px;'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt=''> </div> </div>"; } elseif( function_exists( 'is_woocommerce' ) && is_checkout() ) { // チェックアウト echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true' style='min-height:200px;'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src='/wp/wp-content/uploads/2018/11/header_company.jpg' alt=''> </div> </div>"; } } );♥ 0Who liked: No user2018年12月12日 10:03 AM #7734返信が含まれるトピック: Google chromeだと、見えない所にメニューが表示される
–
.l-headerが存在しない
–.l-header__drop-navが存在しない
–.p-global-navが存在しない
–[data-has-global-nav="true"] .p-global-navが存在しない場合は発火しません。普通に使っていれば発火するはずですが、カスタマイズの内容によっては上記を満たせず発火しないという可能性はあります。もしカスタマイズなしで普通に使っているのに発火しないのであればバグなので、上記を満たしているか、JavaScript エラーが発生していないかを教えてほしいです!
♥ 0Who liked: No user2018年12月12日 9:46 AM #7732返信が含まれるトピック: Google chromeだと、見えない所にメニューが表示される
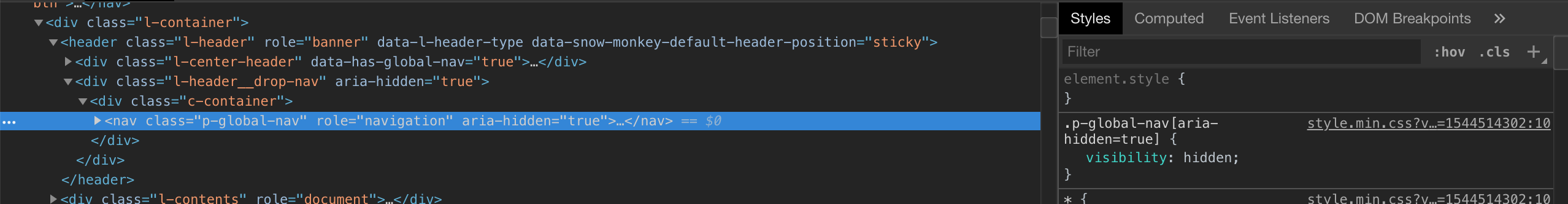
こちらの環境だと
<div class="l-header__drop-nav" aria-hidden="true"> <div class="c-container"> <nav class="p-global-nav" role="navigation"> (略) </nav> </div> </div>となります。
navに aria-hidden=”true”が掛かってないので、 見えてしまうようですね。
このaria-hiddenはjavascriptで制御しているようなので、発火トリガーが正しく機能していないと言う事でしょうか…♥ 0Who liked: No user2018年12月12日 8:56 AM #7731返信が含まれるトピック: 追尾サイドバーで正しく表示されないケース
v4.4.33 と v4.4.34 では特にサイドバーや JavaScript の更新はしていないので、バージョンの差異自体は関係がない気がします。
位置固定の仕組みは JavaScript で制御していますが、その発火タイミングがヘッダーの高さが決定するより早い段階になってしまっている…のかもしれません。とはいえ、多分ヘッダーが読み込まれたタイミングというのは検知できないので、やるとすればページ全体がロードされたタイミングに変更、となりますが、それはそれで発火タイミングが遅くてアレ?となる状況が増えると思うのでなかなか難しいところですね…。
ヘッダーにロードに時間がかかる要素(ロゴが重いとか)がある場合は、なるべく軽くすると変化があるかもしれません。
♥ 0Who liked: No user2018年12月12日 8:49 AM #7730返信が含まれるトピック: Google chromeだと、見えない所にメニューが表示される
Snow Monkey では、最初に表示されているグローバルナビゲーションと、スクロールすると表示されるグローバルナビゲーション(ドロップナビ)があり、それぞれテンプレートを呼び出すのでそのような形になっています。
このdiv記述は、固定時には必要ない気もするのですが、どうでしょうか?
確かに固定時には必要ないのですが、そのためだけに分岐を入れるのも無駄にテンプレートの複雑性を増すことになってしまうので、特に分岐させずにどの場合でも同じコードとしています。
一応、隠れているときは下記のような感じで
visibility: hiddenして見えないようにしているはずなのですが、何かの条件で見えちゃうときがあるんですかね。
ぐいっと下げても見えないくらいの位置に置くようにするのが手っ取り早いですかね…。
いま
.l-header__drop-nav { transform: translateY(-100%); }としているので、
.l-header__drop-nav { transform: translateY(-150%); }にする、みたいな。
♥ 0Who liked: No user2018年12月12日 8:40 AM #7728返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
上記コードだけを張り付けてもヘッダーが出力されません。
snow_monkey_pre_page_header_image_urlとsnow_monkey_is_output_page_header_titleのコードも貼り付けていますかね?snow_monkey_is_output_page_headerだけでは出ないです。snow_monkey_is_output_page_headerの中でechoするのは作法として正しくないのでちゃんと修正したほうが良いと思うのですが、うーん、バージョンが同じで挙動が違うというのは、多分ちょっとした間違いか、他のコードが影響しているのかなぁという感じです。以下確認です。
– template-parts/page-header.php を子テーマで上書きされていますか?
– WooCommerce 以外の全てのプラグインを停止し、子テーマの中身を functions.php だけにし、functions.php の中身を僕が提示したコードだけにした場合でも状況は変わらないでしょうか?Snow Monkey v5 を開発中ですが、WooCommerce はこれから伸びてくると思いますし、毎回 functions.php で調整するのは大変なので、v5 に機能追加して WooCommerce の場合はカスタマイザーからページヘッダーを設定できるようにするのも良いかもですね。
♥ 0Who liked: No user2018年12月11日 8:51 PM #7726返信が含まれるトピック: Google chromeだと、見えない所にメニューが表示される
色々調べてみましたので、共有します。
【Snow Monkey のバージョン】snow monkey 5.0beta
templates/layout/header/1row.php
16行目から
<?php if ( has_nav_menu( ‘global-nav’ ) ) : ?>
で入るメニュー(ヘッダの上の見えない位置に表示されているもの)33行目から<?php if ( $has_global_nav || $header_content ) : ?>
実際に表示されているメニュー。どちらも<?php Helper::get_template_part( ‘template-parts/nav/global’ ); ?>を呼び出してるので二重になっちゃってるって事でしょうか?
重複部分はコンテンツ外の上部分に表示されているので、マウスじゃなくてMacとMagic trackpad等を使わないとコンテンツを下げられなくて見れないかもしれません。
♥ 0Who liked: No user2018年12月11日 8:47 PM #7725返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { //return true; echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt=''> </div> </div>"; } } return $return; } );imgタグが抜けたので訂正です
♥ 0Who liked: No user2018年12月11日 8:38 PM #7724返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
たびたびスミマセン。
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; } );上記コードだけを張り付けてもヘッダーが出力されません。
下記だと出ます(^^;add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { //return true; echo " <div class='c-page-header js-bg-parallax' data-has-content='true' data-has-image='true'> <div class='c-page-header__bgimage js-bg-parallax__bgimage'> <img src="/wp/wp-content/uploads/2018/11/header_inquiry.jpg" alt="" /><img src='/wp/wp-content/uploads/2018/11/header_inquiry.jpg' alt='' /> </div> </div>"; } } return $return; } );ちなみに、別ドメインで検証中です。
♥ 0Who liked: No user2018年12月11日 7:42 PM #7722返信が含まれるトピック: ページのタイトルについて
表示されるようにはなったのですが、投稿者の名前、カテゴリー名、日付もまとめて移動されてしまうのでここからは表示を無くし、元の場所にカテゴリーやタブ名のみ表示させたいのですが、
上記は、管理画面からの設定ではなく、CSSでの非表示や、テンプレートファイルの加工となりますでしょうか?あ、なるほどです、タイトルだけ、ということですね。そういうことでしたら設定ではできないのでカスタマイズが必要になります。
まずカスタマイザーで設定をページヘッダーに戻してください。
そして、子テーマの functions.php に下記のコードを貼り付けてください。
/** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( is_singular( 'post' ) ) { return true; } return $return; } );そして、子テーマの CSS か、カスタマイザー > 追加 CSS に次の CSS を貼り付けてください。
/* ページヘッダーの投稿メタを非表示 */ .single-post .c-page-header__meta { display: none; } /* ページタイトルを非表示 */ .single-post .c-entry__title { display: none; }♥ 0Who liked: No user2018年12月11日 7:31 PM #7721返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
v4.4.34 でテストしてみました。
詳細ページで画像が表示されないバグがありましたのでコード修正しました、下記で貼り付けなおしてください。
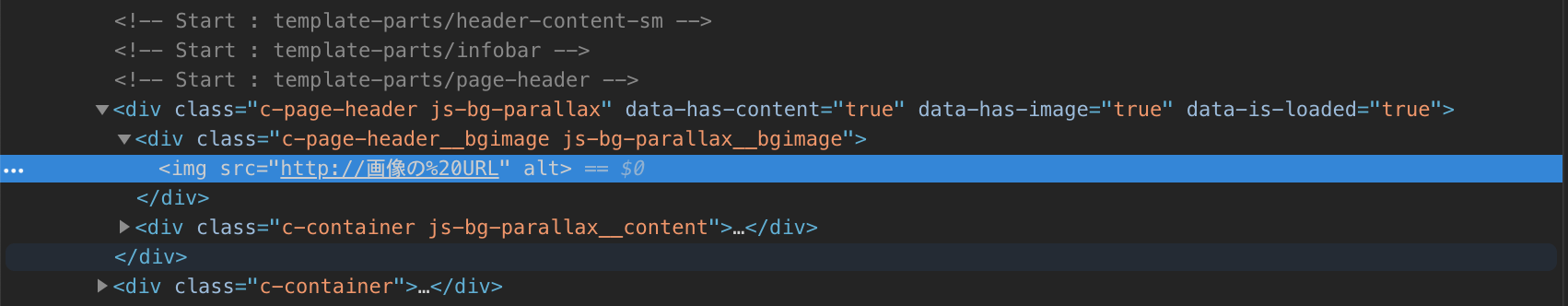
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; } ); /** * WooCommerce の商品一覧ページでページヘッダーに表示する画像を指定 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return '画像の URL'; } return $url; } ); /** * WooCommerce の商品一覧ページでページヘッダーにタイトルを表示 */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } );一覧ページで空白が表示される件ですが、上記のコードで
return '画像の URL';としているからではないでしょうか?カテゴリーは商品ページと違って画像を持っておらず、自分で適当な URL を指定しないといけないのでreturn '画像の URL';としていたのですが、もしそのまま変更せずにはると存在しない画像 URL を参照することになるので空白が表示されます。デベロッパーツールでみるとこんな感じです。
もしここの URL を変更されていないのでしたら、適当な画像 URL に変更してみてください。
♥ 0Who liked: No user2018年12月11日 7:22 PM #7719返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
あ、すみません、時間差で投稿していました、すでに最新版ですね。ちょっともう一度こちらでも試してみます。
ちなみに、
のサイトではなくてローカルで検証中でしょうか?
♥ 0Who liked: No user2018年12月11日 4:17 PM #7704返信が含まれるトピック: noindexタグとXMLサイトマップについて
あ、そうか、間違いました、wp-seo-meta-robots まで弾いてました。
こうですね。
foreach( $posts_array as $post ) { // ここから追加 $meta_robots = get_post_meta( $post->ID, 'wp-seo-meta-robots', true ); $meta_robots = apply_filters( 'wp_seo_meta_robots', $meta_robots ); if ( $meta_robots && in_array( 'noindex', $meta_robots ) ) { continue; } // ここまで追加 $post_modified = explode(' ', $post->post_modified);♥ 0Who liked: No user2018年12月11日 4:01 PM #7703返信が含まれるトピック: noindexタグとXMLサイトマップについて
コードを追加し、ページを適当に更新、サイトマップをサーチコンソールにて確認しましたが、なぜかnofollowにチェックしたページだけ送信されていました。(noindexだけでなく、nofollow以外の全てのページがサイトマップに載っていませんでした。)
どこか違っていたのでしょうか。
お手数ですが、よろしくお願いいたします。
▼コード加えたfunction.php♥ 0Who liked: No user -
投稿者検索結果
