-
投稿者検索結果
-
2018年12月11日 3:56 PM #7702
返信が含まれるトピック: ページのタイトルについて
上記ページに従い、固定ページのアイキャッチ画像の設定を「ページヘッダーの上にタイトルを表示」にしてみてください。
例えばアイキャッチで画像の設定ウインドウに進むと表示される入力欄のうち、
「タイトル」にはページやカテゴリタイトル、
「キャプション」にはタイトルのローマ字のルビ、
「説明」には文章が入ればとても便利なのですが、このあたりはカスタマイズで可能でしょうか?これはアイキャッチに設定した画像の設定を読み取って、ページヘッダーのタイトル部分に表示したい、ということですかね?ページヘッダー部分では画像の URL はとれますが画像の ID はとれないので、ちょっとそれは難しいのじゃないかなと思います。
♥ 0Who liked: No user2018年12月11日 2:40 PM #7700返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
11月28日 9:44 に投稿した後に、間違いがあってすぐにコードを修正したのですが、「
<img src="http://127.0.0.1:8080」から察するにその古いコードを貼り付けられている、という可能性があるかもしれません。もう一度 11月28日 9:44 の投稿をコピペしなおしてみても変わりませんでしょうか?
♥ 0Who liked: No user2018年12月11日 1:20 PM #7682返信が含まれるトピック: WooCommerce でオーバーレイ設定時のヘッダについて
たびたびスミマセン。functions.phpに上記コードを張り付けてみたんですけど、特に変わりませんでした。
元に戻すと、商品一覧のページにはヘッダ(と思われる空白)が表示されますが、画像が表示されません。商品詳細ページは、
画像ソースは、なぜか?<img src="http://127.0.0.1:8080/wp-content/uploads/2011/07/dsc03149.jpg" alt="" />が出力されています。
バージョン4.4.25 です
よろしくお願いいたします。
♥ 0Who liked: No user2018年12月11日 10:47 AM #7675返信が含まれるトピック: noindexタグとXMLサイトマップについて
上記のコードを試したわけではないのでちょっと間違いがあるかもしれませんが、こんな感じのコードで参考になりませんでしょうか?
foreach( $posts_array as $post ) { // ここから追加 $meta_robots = get_post_meta( $post->ID, 'wp-seo-meta-robots', true ); $meta_robots = apply_filters( 'wp_seo_meta_robots', $meta_robots ); if ( ! $meta_robots || in_array( 'noindex', $meta_robots ) ) { continue; } // ここまで追加 $post_modified = explode(' ', $post->post_modified);♥ 0Who liked: No user2018年12月11日 9:05 AM #7671返信が含まれるトピック: WP5.0で保存ができない。(クラシックエディターからの移行)
ブロックエディターは REST API 必須なのでまさにそれですね!
トピック閉じます。♥ 0Who liked: No user2018年12月10日 8:47 PM #7668返信が含まれるトピック: WP5.0で保存ができない。(クラシックエディターからの移行)
原因が分かりました。
サーバー管理画面内、WPセキュリティ設定の「XML-RPC API アクセス制限」「REST API アクセス制限」をオフにしたところ、Gutenbergで保存できるようになりました。
「認証系のトラブル」ではないかという前回の回答がヒントになりました。
ありがとうございました。♥ 0Who liked: No user2018年12月10日 2:20 PM #7659返信が含まれるトピック: 複数のカテゴリーカラー(オーバーレイ)について
詳しくありがとうございます!
4.4.32 であれば最新版なのででるはずなんですよね。
このカテゴリーの設定は、カテゴリーページを開いているときにしか表示されないので、可能性としてはカテゴリーページ以外を開いた状態でカスタマイザーを起動している、というの一番怪しいかなと思います。
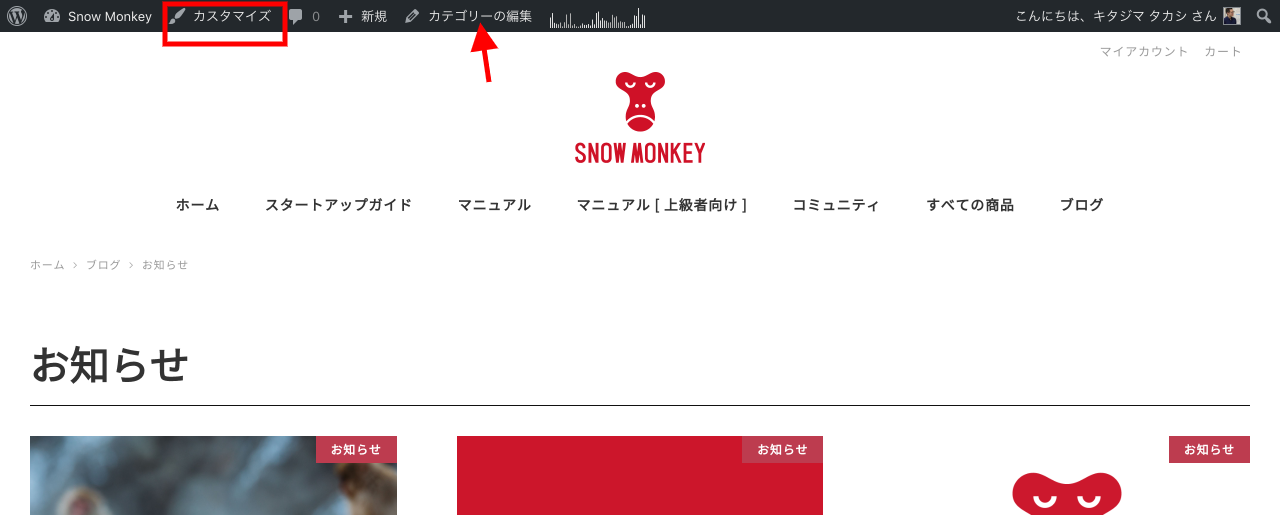
カテゴリーページを開いていると、管理バーに「カテゴリーの編集」というリンクがでます。これがでているのを確認して「カスタマイズ」をクリックすると、カテゴリーページを開いた状態でカスタマイザーを開くことができます。
もしくは、カスタマイザーを起動したあとに、カスタマイザーのプレビューの中でカテゴリーページに移動しても表示されます。確認されてみてください!
♥ 0Who liked: No user2018年12月10日 1:49 PM #7657返信が含まれるトピック: 複数のカテゴリーカラー(オーバーレイ)について
早々のご返信をありがとうございました。
言葉足らずで申し訳ありません。
先ほどの投稿前にお教えいただいたマニュアルを見ていたのですが、こちらの管理画面と違う画面だったため「古いマニュアルなのかな?」と思ってしまいました。
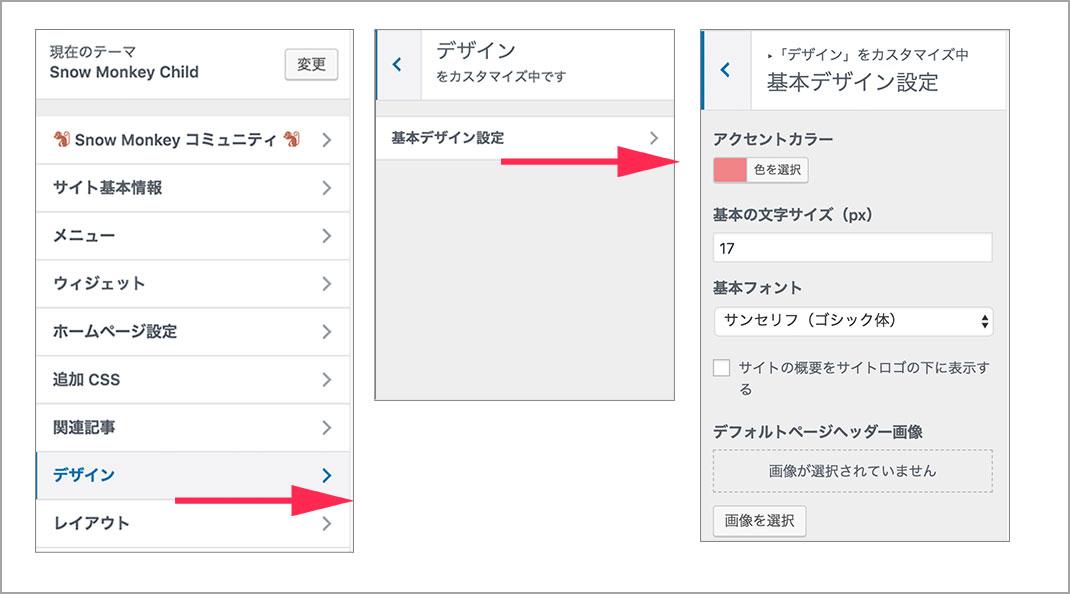
マニュアルでは、基本デザイン設定の下に「ページ設定」の項目が出ているようですが当方の場合は下記のようになっています。

一旦ログアウトしキャッシュの削除もしてみましたが変わりありません。
現在のバージョは、4.4.32です。
アクセントカラーを何色か使い分けできたらいいなぁという願望だったので、どうしても今すぐと言うわけではありませんので少し様子を見てみたいと思います。
お忙しい中お手数をお掛けし申し訳ありませんでした。
♥ 0Who liked: No user2018年12月10日 1:02 PM #7655返信が含まれるトピック: WPAW:目次などにモバイルのみ表示機能が欲しい
試したところ、投稿記事だとPCの時であれば、サイドバーとコンテンツ上部の両方に目次が表示されてしまうのでややゴチャゴチャしている感じです。これをPCの時はサイドバーに目次だけにしたいですが、そう言った設定は可能でしょうか?(モバイルの時はコンテンツ上部のみ出したいので、今のままで問題なさそうです)
やるとすれば、そういった設定項目は無いので CSS で PC サイズのときだけ消す、という形になります。Snow Monkey 公式サイトでいうと、サイドバーではなくて追尾サイドバーに目次ウィジェトを入れています。記事上の目次はスクロールすると消えてしまいますが、追尾サイドバーに目次ウィジェットを入れておけばページ上の目次が見えなくなったくらいででてきて固定される、という塩梅です。ただ、サイドバーにも何らかウィジェットを入れておかないと最初から重複して表示されてうっとうしいかもしれませんね。
固定ページでも自動で目次を出すか選択出来る設定とかはありますでしょうか?
これも設定としてはありません。子テーマで固定ページ用のテンプレートを上書きすることで実現できます。
/子テーマ/templates/view/content-page.phpにコピーし、<div class="c-entry__content p-entry-content"> <?php if ( get_option( 'mwt-display-contents-outline' ) ) { get_template_part( 'template-parts/contents-outline' ); } ?>となるように修正してみてください。
♥ 0Who liked: No user2018年12月10日 12:43 PM #7649返信が含まれるトピック: WP5.0で保存ができない。(クラシックエディターからの移行)
カスタム投稿を使用していますが、固定ページ、投稿ページもエラーになります。また、「author を supportしているか」の確認方法が分りませんでした。
ただ、サーバーの関係かもしれません。同じサーバーで他のテーマ(BizVektor)を使って運営している別サイトをWP.V5にしたところ同じようなエラーが出ました。(すみません、これを最初にやるべきでしたね。)
サーバー会社に問いあわせてみようと思います。♥ 0Who liked: No user2018年12月10日 12:39 PM #7648返信が含まれるトピック: 複数のカテゴリーカラー(オーバーレイ)について
下記マニュアルをご参照ください!
♥ 0Who liked: No user2018年12月10日 12:00 PM #7645返信が含まれるトピック: Snow Monkey Blocksと同じ感じでプラグイン雛形(子プラグイン的なもの)が欲しい
Snow Monkey Blocks はそれほど特殊なことはしていないので、雛形を用意してもほとんど空になっちゃうような気がします^^;
- Snow Monkey Blocks をフォークしてカスタマイズ、別プラグインをつくる
- gutenberg-examples をもとにつくる
- create-guten-block をもとにつくる
あたりが正攻法でしょうか。
♥ 0Who liked: No user2018年12月10日 11:53 AM #7644返信が含まれるトピック: モバイル用メニューの出る方向、位置を変えたい
下記のコードを子テーマの CSS、もしくはカスタマイザー > 追加 CSS に追加してみるとどうでしょう?
#drawer-nav { left: auto; right: -100%; transition: right .2s ease-out; } #drawer-nav[aria-hidden="false"] { right: 0; }♥ 0Who liked: No user2018年12月10日 11:53 AM #7643返信が含まれるトピック: WPAW:目次などにモバイルのみ表示機能が欲しい
すみません。
固定ページを作っていたので、投稿記事の場合には自動で目次が表示される機能を見逃してました。試したところ、投稿記事だとPCの時であれば、サイドバーとコンテンツ上部の両方に目次が表示されてしまうのでややゴチャゴチャしている感じです。これをPCの時はサイドバーに目次だけにしたいですが、そう言った設定は可能でしょうか?(モバイルの時はコンテンツ上部のみ出したいので、今のままで問題なさそうです)
固定ページの場合は、目次は自動で出ないようなので、ウィジェットで設定していました。
固定ページでも自動で目次を出すか選択出来る設定とかはありますでしょうか?ちょっと複雑そうなので、 Widget Logic も見てやってみます。
♥ 0Who liked: No user2018年12月10日 11:38 AM #7639返信が含まれるトピック: WPAW:目次などにモバイルのみ表示機能が欲しい

現状、「モバイルでも表示」という機能はあります。WPAW:目次ウィジェットはデフォルトでは PC では表示されないためです。
PC時にはサイドバーに目次を表示
モバイル時にはサイドバーが表示されないので、コンテンツ上部に目次を表示をさせるように設定記事上部には自動的に目次が表示されるため、モバイルの場合は記事上に目次が表示され、サイドバーに設置した目次は消える、という挙動になり、特に設定を追加しなくとも投稿された内容は実現されているかと思います。
その他のウィジェットについては、Snow Monkey 自体の複雑さを上げてしまわないように Widget Logic のようなプラグインを使っていただくのが良いかと思います。
♥ 0Who liked: No user -
投稿者検索結果

