-
投稿者検索結果
-
2018年9月20日 1:21 PM #5697
返信が含まれるトピック: フロントページのレイアウトについて
あーなるほどですね…そのパターンのレイアウトは考えていませんでした。
サイドバーありテンプレートでカラム分割より上の部分にはウィジェットエリアがないので、とりあえず今考えられる方法としては、ショートコードでスライダーを追加できるスライダープラグインを入れて、アクションフック経由でスライダーを追加する形が簡単かなと思います。
Meta Slider プラグインだと確かショートコードに対応してたかなと。
下記のようなコードを子テーマの functions.php に追加してみてください。
add_action( 'snow_monkey_before_contents_inner', function() { if ( ! is_front_page() ) { return; } ?> ここにショートコード <?php } );これでカラム分割部分より上にスライダーが追加できるかと思います。ただ、このままだと full width にならないので、CSS で調整が必要だと思います。そのあたりは使用するスライダープラグインによって変わってくると思いますので、もしこの方法で対応されたら、使用されたプラグインなど書き込んでいただければと思います。
♥ 0Who liked: No user2018年9月19日 3:43 PM #5682返信が含まれるトピック: スライドウィジェットのボタンの色を変更できるようにしてほしい。
キタジマさんのサイトは大丈夫です。
Kusanagiの問題かと思ったのですが、別の環境でも再現しました。。
今はプラグインも特に入っていないサイトなので、また、再現難しいものなのかもしれませんね。。
♥ 0Who liked: No user2018年9月19日 2:51 PM #5681返信が含まれるトピック: スライドウィジェットのボタンの色を変更できるようにしてほしい。
うーん、なんでしょうね。
このサイトも v4.2.15 で head 出力にしていますが、特にそのような不具合は確認できませんでした。黒石さんのパソコンでみるとこのサイトのトップページのスライダーも崩れますでしょうか?
♥ 0Who liked: No user2018年9月19日 2:23 PM #5677返信が含まれるトピック: スライドウィジェットのボタンの色を変更できるようにしてほしい。
カスタマイザーでスマホ表示に切り替えたときに再現したので調べてみました。
どうやら、ページ速度最適化のCSSを非同期読み込みをする、CSSをheadに出力するをチェック入れたり、外したりすると、タイトルの位置が動いてしまうようです。
お手数ですが、ご確認お願いします。
 ♥ 0Who liked: No user2018年9月19日 2:09 PM #5675
♥ 0Who liked: No user2018年9月19日 2:09 PM #5675返信が含まれるトピック: スライドウィジェットのボタンの色を変更できるようにしてほしい。
ありがとうございます。
タイトルが上に行ってしまったと思ったのですが、
ハードリセットにより改善しました。
 ♥ 0Who liked: No user2018年9月19日 11:17 AM #5660
♥ 0Who liked: No user2018年9月19日 11:17 AM #5660返信が含まれるトピック: カスタム投稿タイプをウィジェット「最近の投稿」に表示させたい
ありがとうございます。
CPT-UIで階層あり→なし に変更で、プルダウンに現われました!
必要ないのに、階層ありに設定していたようです。
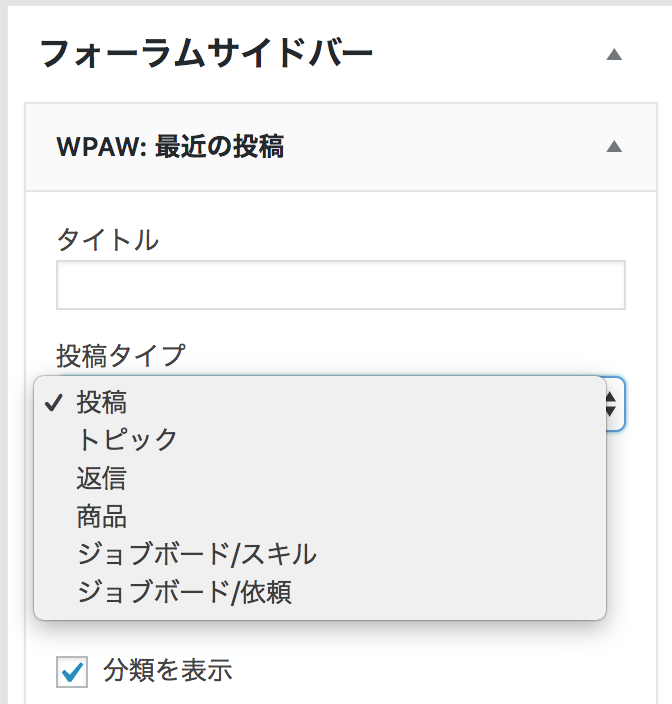
♥ 0Who liked: No user2018年9月19日 11:02 AM #5657返信が含まれるトピック: カスタム投稿タイプをウィジェット「最近の投稿」に表示させたい
そうなのですね、いま投稿タイプの選択肢として表示させる条件が下記のようになっています。
get_post_types( [ 'public' => true, 'show_ui' => true, 'hierarchical' => false, ] )非公開の投稿タイプや、階層をもつ投稿タイプは表示されませんので、そのあたりに原因があるのかもしれません。
♥ 0Who liked: No user2018年9月19日 9:54 AM #5654返信が含まれるトピック: カスタム投稿タイプにも、ページデザイン(Postに設定したカスタム内容)する方法
これについては過去にこのフォーラムでも話題にあがったりしたのですが、ご想像の通り、「わざわざカスタム投稿タイプ作るような人には不要」ということが多いのかなという判断でそのようにしています。
子テーマをお使いであれば、子テーマにカスタム投稿タイプ用のテンプレートを追加することで投稿と同じ見た目で表示することが可能です。
例えば、カスタム投稿タイプが news だったとして、
/子テーマ/templates/view/content-news.phpを作成
(※ Snow Monkey では「/templates/view/」の中のテンプレートのことを「ビューファイル」と呼んでいます)その中身に、
<?php get_template_part( 'templates/view/content-post' );♥ 0Who liked: No user2018年9月19日 9:45 AM #5652返信が含まれるトピック: カスタム投稿タイプをウィジェット「最近の投稿」に表示させたい
「WPAW: 最近の投稿」については投稿タイプを選択できるようにしています。

「Snow Monkey: 最近の投稿」については、フックで投稿タイプを変更するなどの条件変更が可能です。
♥ 0Who liked: No user2018年9月19日 9:12 AM #5650返信が含まれるトピック: スマホでオーバーレイ表示にした時のサイトタイトルとスライドのタイトルの間の間隔をあけてほしい
@田島さん、ありがとうございます。
これは既知の問題でして、とはいえ「なにか入れる」しか対応方法が思いつかないので通常のページについては、デフォルトページヘッダー画像という設定を用意して、ページヘッダー画像を入れることでヘッダーがコンテンツにかぶらない高さをキープするようにしています。bbPress 利用の場合、下記のようなコードを子テーマの functions.php に追加すれば、ヘッダー下にコンテンツを入れて高さをキープできるかと思いますがいかがでしょうか。
add_action( 'snow_monkey_prepend_body', function() { if ( ! is_bbpress() ) { return; } ?> ここに画像など <?php } );♥ 0Who liked: No user2018年9月18日 9:11 PM #5645返信が含まれるトピック: スマホでオーバーレイ表示にした時のサイトタイトルとスライドのタイトルの間の間隔をあけてほしい
お返事ありがとうございます。
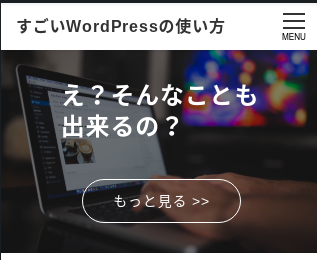
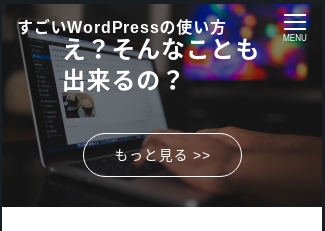
スクリーンショットを添付します。
ヘッダー固定です。

ヘッダーオーバーレイです。

ご確認よろしくお願いします。
♥ 0Who liked: No user2018年9月18日 6:40 PM #5639返信が含まれるトピック: スマホでオーバーレイ表示にした時のサイトタイトルとスライドのタイトルの間の間隔をあけてほしい
同じような現象かもしれませんので投稿させていただきます。
「レイアウト」のカスタマイズで
- ヘッダーレイアウト1行
- ヘッダー位置オーバーレイ
にすると、アイコンが重なってしまいます。
参考画像はフォーラムの表示ですが、上部のアイキャッチ画像が無い記事の場合はこのように、画像が重なってしまいます。
自力で修正できる方法があれば、ご教示いただければと思います。
 ♥ 0Who liked: No user2018年9月18日 11:20 AM #5615
♥ 0Who liked: No user2018年9月18日 11:20 AM #5615返信が含まれるトピック: ショッピングカートのプラグインが表示されない
twitterで回答いただきましたので閉じさせていただきます。
現状はWooCommerceだけになるんですね。
♥ 0Who liked: No user2018年9月12日 11:40 AM #5570返信が含まれるトピック: 記事本文中の箇条書きを線で囲む&目次にはそれを反映させない方法
とりあえず、
.c-entry__content > ul { border : 2px solid #32978B; padding: 1em; margin-left: 0; } .c-entry__content > ul > li { margin-left: 1em; }こんな感じでどうでしょうか?
これで目次には影響はでないと思いますが、すべての箇条書きに反映されてしまうので、できれば適当な class を付けたりして、それにスタイルを当てるほうが良いかもしれません。
♥ 0Who liked: No user2018年9月11日 11:11 AM #5469返信が含まれるトピック: コンポーネントのボタンにアフィリエイトコードを挿入したい場合
ですね。
mceNonEditableはビジュアルエディタ上での入力を制御するものなので、特に入れなくても大丈夫です。トピック閉じますね。♥ 0Who liked: No user -
投稿者検索結果