-
投稿者検索結果
-
2024年5月22日 9:22 PM #139747
返信が含まれるトピック: Snow Monkey Forms 確認画面に遷移しない
早速のご返信ありがとうございます。
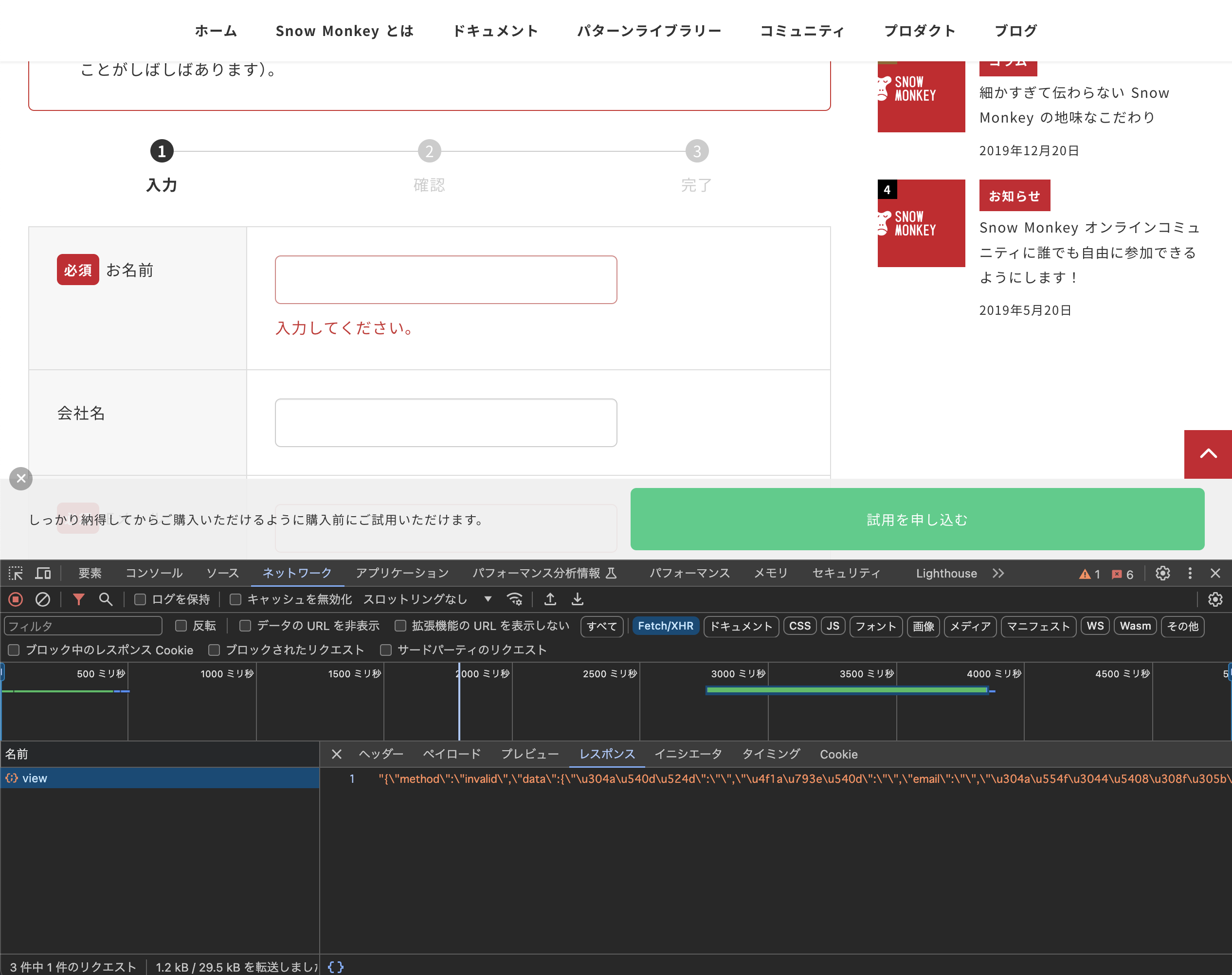
デベロッパーツールの「ネットワーク」で確認したところ、確認ボタンをクリックしたときの view のレスポンスは「このリクエストにはレスポンスデータがありません」となっています。
よろしくお願いいたします。
♥ 0Who liked: No user2024年5月22日 9:03 PM #139746返信が含まれるトピック: Snow Monkey Forms 確認画面に遷移しない
わーすみません、不具合を仕込んじゃいましたかね…。このサイトのフォームも 6.5.0 ですがエラーはでないので、何らかの干渉か PHP のバージョン関係かもしれません。
Snow Monkey Forms は画面遷移のタイミングで API を叩いて次の画面を取得します。そのリクエストとレスポンスはデベロッパーツールの「ネットワーク」で確認できます。「view」という名前ででてくると思います。

そのエラーが発生したタイミングでこの view がエラーを出していると思うので、レスポンスに何が入っているか確認してもらうことはできますか? あるいは、サーバーのエラーログにエラーが残っていると思うので、それでも大丈夫です。
2024年5月21日 4:15 PM #139740返信が含まれるトピック: WordPressのエラー require_once
wp-admin/admin.phpが読み込めない(failed to open stream)。アクセス拒否で(Permission denied)。ということだと思うので、まずは
wp-admin/admin.phpのパーミッションが何になっているかを確認して、読み込めるパーミッションに変えると良いのかなと思います。一般的には 644 または 640 になると思います。
♥ 0Who liked: No user2024年5月20日 9:15 PM #139719返信が含まれるトピック: グローバルメニューとフッター、ヘッダーが表示されなくなった
おそらくページレイアウトが「ランディングページ」になっているのだと思います。
ランディングページを適用した例:
ページ全体でそうなっている場合はカスタマイザーで設定されている可能性が高いです。
下記は固定ページの場合のマニュアルです。限られたページの場合はそのページの編集画面で設定されている可能性が高いので、編集画面を開いてデフォルト以外のテンプレートが適用されていないか確認してみてください。
2024年5月17日 10:03 AM #139650返信が含まれるトピック: 投稿一覧ブロックのカスタマイズについて
ショートコードを使う形で考えてみました。下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpに貼り付けた上で、任意の固定ページに[all_entries_archive]というショートコードを埋め込んでください。add_shortcode( 'all_entries_archive', function() { query_posts( [ 'post_type' => array( 'post', 'news' ), // 表示したい投稿タイプを指定 'paged' => get_query_var( 'paged' ), ] ); // template-parts/archive/entry/entry にわたす引数を指定。 // 希望に合わせて書き換えてください。 $args = array( '_display_archive_top_widget_area' => false, '_display_description' => false, '_display_entry_header' => false, '_display_eyecatch' => false, '_entries_layout' => get_theme_mod( 'post-entries-layout' ), '_entries_gap' => get_theme_mod( 'post-entries-gap' ), '_force_sm_1col' => false, '_infeed_ads' => false, ); ob_start(); \Framework\Helper::get_template_part( 'template-parts/archive/entry/entry', 'all-entries', $args ); wp_reset_query(); return ob_get_clean(); } );2024年5月17日 7:47 AM #139647返信が含まれるトピック: 投稿一覧ブロックのカスタマイズについて
「投稿一覧ブロック」というのは Snow Monkey Blocks の最近の投稿ブロックのことですかね?
そうだとして、最近の投稿ブロックはあくまで「お知らせ等を数件出す用」のブロックなので、最近の投稿ブロックを使ってページとしての記事一覧をつくることはできません。
また、最近の投稿ブロックのクエリを書き換えるフックは
snow_monkey_recent_posts_widget_argsになります。pre_get_postsはそのページ自体のクエリを書き換えるフックです。ということで、やるとしたら下記のいずれかになるのかなと思います。
1. その固定ページ用のオリジナルテンプレートをつくり、PHP でクエリの発行、記事の取得から出力まで全部独自に書く。
2. その固定ページから、テンプレートパーツtemplate-parts/archive/entry/entryに適切な引数を渡して何らかの方法で読み込む。Snow Monkey テーマ以外での一般的な方法は 1 かなと思います。Snow Monkey なら 2 の方法がとれます。
僕もまだ試していないので現時点では「何らかの方法」と書いています^^; ので、ちょっとやり方を調べてみます。♥ 0Who liked: No user2024年5月16日 12:14 PM #139634sanu
閲覧者【お使いの Snow Monkey のバージョン】 25.4.5
【お使いの Snow Monkey Blocks のバージョン】 20.5.4
【お使いの Snow Monkey Editor のバージョン】 9.4.0### 実現したいこと
こちらの質問の続きです。
カスタム投稿を含めたすべての投稿のアーカイブページを作成したいです。
お知らせのところにすべての投稿をみるボタンを追加したい形です。
### 発生している問題
現在、固定ページを作成後、投稿一覧ブロックを挿入して作成しようと考えていますが、どのようなフックを使えばよいのかやり方がわかりません。
### 試したこと
アクションフィルタの’pre_get_posts’を利用するのかと思いましたがうまく動きません。
$query->set( ‘post_type’, array( ‘post’, ‘custom_post’ ) ); として、my snow monkeyに記載しても何も変わらない形です。
以上 よろしくお願いします。
2024年5月10日 7:51 AM #139492返信が含まれるトピック: noteのRSSが更新されない
RSS ブロックは、WordPress 標準の関数である
fetch_feed()を使っています。コードを読んでみると
apply_filters( 'wp_feed_cache_transient_lifetime', 12 * HOUR_IN_SECONDS, $url )というコードがありましたので、おそらくデフォルトでは12時間キャッシュされるのではないかなと思います。ここにフックすれば変更ができると思うので、下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpに追加してみてください。add_filter( 'wp_feed_cache_transient_lifetime', function() { return 600; // 600秒 } );表示件数を増やす(ページャーを加える)方法があったら教えて下さい
ページャーは表示できません。
♥ 0Who liked: No user2024年5月10日 5:57 AM #139480返信が含まれるトピック: 全画面スライダーの作り方
なかなか新規サイトで試してる時間がないので
こっそりと既存サイトでやってみたのですが次ぎの問題があります・ホームのレイアウトを全幅にしても幅100%にひろがらない(画像が小さい?)
・ホームだけが全画面であってほしく、その他のページはオーバーレイでなくノーマルでいてほしいこれらはどの様に対処すればいいでしょうか
最悪ヘッダはこのように逃げてもよいのかなとおもうのですが、やっぱり全画面にしたい
サブページのイメージはこのままです(固定の細いアイキャッチ画像が表示されている)
これはWordPressではないです。手書きでつくりました♥ 0Who liked: No user2024年5月7日 5:11 PM #139407返信が含まれるトピック: メガメニューをクリックで開きたい
ちなみにではございますが、更新を押すと更新失敗となってしまうのですが、無料で配布されていたときのものだからでしょうか・・?
あれ、、なんででしょう…。よかったら、オンラインコミュニティ(Discrod)で DM いただけますでしょうか?
♥ 0Who liked: No user2024年5月7日 4:35 PM #139404返信が含まれるトピック: メガメニューをクリックで開きたい
もし最新版でないなら最新版にアップデートしてください。そして、先の CSS は全部消して、下記の CSS を試してみてください。
/* position で重ねるとメガメニューの位置がずれるので、grid で対応する */ .snow-monkey-mega-menu { display: grid !important; } .snow-monkey-mega-menu > a { max-width: none !important; } /* リンクとトグルボタンを重ねる */ .snow-monkey-mega-menu > a, .snow-monkey-mega-menu > .c-navbar__toggle { grid-column: 1 / -1; grid-row: 1/ -1; } .snow-monkey-mega-menu > .c-navbar__toggle { width: 100% !important; } /* トグルボタンの矢印を消す */ .snow-monkey-mega-menu > .c-navbar__toggle * { display: none; }♥ 0Who liked: No user2024年5月7日 3:33 PM #139396返信が含まれるトピック: 投稿ページで記事のカテゴリをヘッダー画像の上に表示させたい
まず、アイキャッチ画像があるときはページヘッダーに表示されるように設定します。
適当な投稿を開いた状態でカスタマイザーを開き、デザイン → 投稿ページ設定 → アイキャッチ画像の位置で「ページヘッダー」を選択して保存してください。
次に、下記のコードを My Snow Monkey プラグイン、または子テーマの
functions.phpに貼り付けてください。/** * 画像がないときでもページヘッダーに画像を表示する */ add_filter( 'snow_monkey_is_output_page_header', function( $is_output ) { // 投稿のとき if ( is_singular( 'post' ) ) { return true; } return $is_output; } ); /** * ページヘッダーにその投稿が属するカテゴリー名を表示する * また、ページヘッダーのメタ情報は非表示にする */ add_filter( 'snow_monkey_get_template_part_args_template-parts/common/page-header', function( $args ) { // 投稿のとき if ( is_singular( 'post' ) ) { // その投稿が属するカテゴリーの情報を取得 $the_categories = get_the_category(); $categories = array(); foreach ( $the_categories as $category ) { $categories[] = $category->name; } // カテゴリー名を表示(複数ある場合に備えてカンマ区切りで表示する) $args['vars']['_title'] = implode( ',', $categories ); // メタ情報を非表示 $args['vars']['_display_entry_meta'] = false; } return $args; } );2024年5月7日 2:30 PM #139392返信が含まれるトピック: メガメニューをクリックで開きたい
position: static;が指定されているので、
.p-global-nav .c-navbar__item {
position: relative;
}こちらが効かず、リンク領域がメニュー全体になってしまってどのメニューをクリックしても同じ子メニューが開く形になってしまいます。
♥ 0Who liked: No user2024年5月7日 9:11 AM #139372返信が含まれるトピック: メガメニューをクリックで開きたい
機能としては無いので、トグルボタンを CSS でリンクに重ねる感じはどうですかね?
.p-global-nav .c-navbar__item { position: relative; } .p-global-nav .c-navbar__item > a { max-width: none !important; } .p-global-nav .c-navbar__item > .c-navbar__toggle { position: absolute; inset: 0; z-index: 1; width: 100% !important; } .p-global-nav .c-navbar__item > .c-navbar__toggle span { display: none; }♥ 0Who liked: No user2024年5月6日 12:30 PM #139339返信が含まれるトピック: 最近の投稿をタブブロックの中に埋め込みフックで各タブの中の最近の投稿のタイプを分けたい
-
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 投稿一覧ブロックのカスタマイズについて
【お使いの Snow Monkey のバージョン】 25.4.5
【お使いの Snow Monkey Blocks のバージョン】 20.5.4
【お使いの Snow Monkey Editor のバージョン】 9.4.0### 実現したいこと
こちらの質問の続きです。
カスタム投稿を含めたすべての投稿のアーカイブページを作成したいです。
お知らせのところにすべての投稿をみるボタンを追加したい形です。
### 発生している問題
現在、固定ページを作成後、投稿一覧ブロックを挿入して作成しようと考えていますが、どのようなフックを使えばよいのかやり方がわかりません。
### 試したこと
アクションフィルタの’pre_get_posts’を利用するのかと思いましたがうまく動きません。
$query->set( ‘post_type’, array( ‘post’, ‘custom_post’ ) ); として、my snow monkeyに記載しても何も変わらない形です。
以上 よろしくお願いします。


