-
投稿者検索結果
-
2024年4月10日 8:53 AM #138293
返信が含まれるトピック: モバイル時に要素の並び順を変更したい(グリッドレイアウト使用?)
ただ、いただいたコードをカスタムHTMLに貼り付け表示を見つつ、
カスタム HTML ブロックではなくて、ブロックエディター自体をコードエディターに切り替えて(画面の一番右上の点が縦に3つ並んでいるところから切り替えられます)、貼り付け、ビジュアルエディターに戻すと、グリッドブロックとして認識されます!
のような流れであっていますでしょうか?
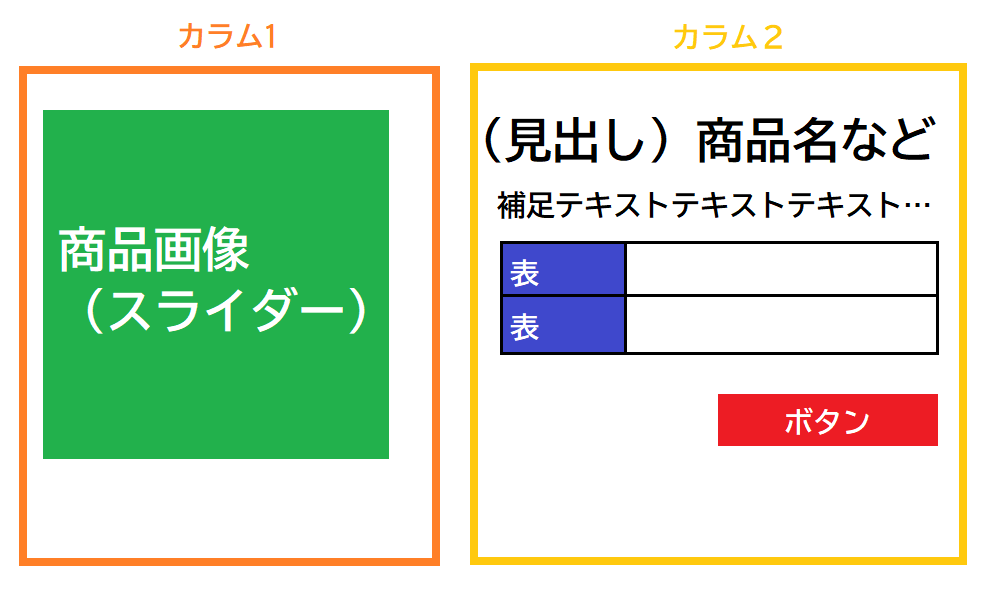
そこまではあっているのですが、スライダー(僕の例でいうと画像ブロック)にグリッドアイテムとしての位置設定をする必要があります。画像ブロックを選択して、設定パネルを「スタイル」タブに切り替えると設定 UI が表示されます。
カラム数を2にしているために左、右、左(2列目)…といった順で要素が並んでしまい、最初の要素のみ左に配置し、それ以外を右側に配置するといPC表示時の見た目を作ることもできませんでした。
カラム数は2なんですけど、
"gridTemplateRows":"auto 1fr"なので、グリッドとしては(A) 高さは要素に合わせる(auto) (C) 高さは要素に合わせる(auto) (B) 高さは余った分を使う(1fr) (D) 高さは余った分を使う(1fr) という感じになります。
で、画像が
gridColumn":"1 / 2","gridRow":"1 / -1なので、上の表でいうと、 A と B のエリアに配置されます。画像(C) 高さは要素に合わせる(auto) (D) 高さは余った分を使う(1fr) 2024年4月9日 8:22 PM #138280返信が含まれるトピック: モバイル時に要素の並び順を変更したい(グリッドレイアウト使用?)
>キタジマさん
ご返信ありがとうございます!
それならば、スライダーを2個入れておいて、Snow Monkey Editor のウィンドウサイズによるブロックの表示・非表示機能で適宜表示状態を設定したほうが簡単な気はします。
こちらの初期コンテンツ作成時であればそのほうがシンプルにやりやすく、私も本来であればそうしたかったのですが…今後知識のあまりないクライアント側が更新作業をすることを考えると同じスライダーを「PC用」「スマホ用」で設置すると混乱したり設定忘れが起こりそうでして…なるべくクライアント側の作業は一工程でも減らしいため、裏側の処理や項目の工夫で四苦八苦しているところでした。。。
一応グリッドでブロックで試してみたので記録として残しておきます。
こちらサンプルコードありがとうございます!おかげさまで何となくの理解が進みました。
ただ、いただいたコードをカスタムHTMLに貼り付け表示を見つつ、自分で設定したブロックをHTMLに変換して見比べてやってみようかと思ったのですが…『グリッド』ブロックはHTMLに変換できないのでしょうか?うまく中身を見ることができませんでした…
なんとか読み取ろうとした感じですが、
・『グリッド』ブロックを用意
・『グリッド』ブロックにcssクラス「hogehoge」を付与
・ブロック設定のGRID-TEMPLATE-COLUMNSは『カラム数』で「2」に設定
・GRID-TEMPLATE-ROWSは『自由入力』で「auto 1fr」に設定
・『グリッド』内には「画像(要素1)」「見出し(要素2)」「段落とボタン(要素3/グループ化)」の3要素
・上記3要素をcssでモバイル時(メディアクエリ)で順序変更
のような流れであっていますでしょうか?
この仮定で、同じように自分で
・要素1:「スライダー」
・要素2:「見出し」「段落(サブテキスト)」の「グループ」化
・要素3:「ボックス」「表」「ボタン」などのグループ化
を用意し配置しようと思ったのですが、うまくいきませんでした。
またそもそも『グリッド』ブロック及びグリッドレイアウトの理解があまり進んでいなく、普通に3つの要素を用意してエディタ内で配置しようとすると、カラム数を2にしているために左、右、左(2列目)…といった順で要素が並んでしまい、最初の要素のみ左に配置し、それ以外を右側に配置するといPC表示時の見た目を作ることもできませんでした。
※繰り返しで恐縮ですが、PC時は左にスライダー、それ以外の要素は右にしたいのですがそれすらできなかったです…

モバイル時の順序を入れ替える以前に、まずどうやってエディタ上で、『グリッド』ブロックを使い上記のようなPCレイアウトを作るのか?でつまづいてしまいました。。。
ご面倒をおかけし大変恐縮ではございますが、
・どこまでブロックエディタ上で設定し、どこからHTML編集(HTMLに変換など必要?)がいるのか、
など手順のアドバイスをいただけますと幸いです…。
何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年4月9日 1:01 PM #138260返信が含まれるトピック: PCのカラムでは横6列に、モバイルのカラムで横2列に配置したい
「モバイルでは縦に並べる」にチェックが入っている場合、モバイルでは子要素の幅が
flex-basis: 100% !importantになるようでした。なのでそれを CSS で上書きして2列にしなければいけないみたいです。@media (max-width: 781px) { .wp-block-columns:not(.is-not-stacked-on-mobile)>.wp-block-column { flex-basis: 40% !important; /* 状況に合わせてちょうどよい幅に調整してください。 */ } }♥ 0Who liked: No user2024年4月9日 1:00 PM #1382582024年4月9日 12:50 PM #138248カスタムフィールドブロックを使って出力していますが、他のフィールドは問題なく出力されており、テーブルの料金表のみが「Array」と出力されてしまいます。
この「カスタムフィールドブロック」というのは Snow Monkey Blocks のカスタムフィールドブロックのことですかね?
だとした場合、Snow Monkey Blocks のカスタムフィールドブロックは値として文字列がくることを期待しているため、配列がくると正しく表示することができません。
Advanced Custom Fields の Table Field がどのような値を持っているかはわからないので具体的なコードは提示できませんが、カスタムフィールドブロックにはフックがあって値を操作して出力することができるので、そこで表の形に整形して出力すればいけるのかなとは思います。
// name が「あいうえお」なカスタムフィールドの値を書き換えて出力する add_filter( 'snow_monkey_blocks_custom_field_value_あいうえお' function( $value ) { // ここで $value を書き換えて return する return $value; } );ただ、結構大変そうな気はするので、ACF のほうに表の形で出力する何らかの機能があるのであれば、それを使うのが良いと思います。
2024年4月8日 10:02 PM #138235返信が含まれるトピック: ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)
.single-{products} .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__body↓
.single-product .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__bodyに変更してみてください!
また、同じブログカードで画像を正方形にしたかったので画像サイズを弄ってみたりしたのですがイマイチうまくいきません。
またブログカードの角丸を解除したく、
余白や角丸、シャドウなどブログカードの効果もなしに
これでどうでしょう?
.single-product .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--figure--aspect-ratio: 1 / 1; --wp-oembed-blog-card--border-radius: 0; --wp-oembed-blog-card--box-shadow: none; --wp-oembed-blog-card--box-shadow--hover: none; --wp-oembed-blog-card--padding: 0; }2024年4月8日 7:00 PM #138230返信が含まれるトピック: どのページからお問い合わせされたかを通知メールで分かるようにしたい
お問い合わせフォームに、物件用項目を作ると、自動で入力されるように反映できました!
自動返答メールにも反映されています。ありがとうございました!
add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // URLからpost_idを取得 $post_id = isset($_GET[‘post_id’]) ? intval($_GET[‘post_id’]) : null; // name 属性値を持つブロックが対象 // name が building という名前のとき if ( isset( $attributes[‘name’] ) && ‘building’ === $attributes[‘name’] ) { // ?post_id で指定された投稿のタイトルを初期値として設定 $attributes[‘value’] = get_the_title( $post_id ); } return $attributes; } );2024年4月8日 2:01 PM #138220返信が含まれるトピック: どのページからお問い合わせされたかを通知メールで分かるようにしたい
ありがとうございます。
各物件ページにお問い合わせフォームが埋め込まれている状態です。
私はエンジニアではないので、分からないところが多く申し訳ないのですが、下記My snow Monkeyに追加してみました。
合っていますでしょうか。add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // URLからpost_idを取得 $post_id = isset($_GET['post_id']) ? intval($_GET['post_id']) : null; // name 属性値を持つブロックが対象 // name が fullname という名前のとき if ( isset( $attributes['name'] ) && 'fullname' === $attributes['name'] ) { // ?post_id で指定された投稿のタイトルを初期値として設定 $attributes['value'] = get_the_title( $post_id ); } return $attributes; } );またどのページからお問い合わせが来たかを、自動メールに反映させるにはどちらを編集すれば良いでしょうか。
自動メールには、お客様がお問い合わせフォームを記入して送信した、ページのURLを反映させたいです。♥ 0Who liked: No user2024年4月8日 12:06 PM #138214返信が含まれるトピック: どのページからお問い合わせされたかを通知メールで分かるようにしたい
「商品ページから問い合わせフォームにリンクされている」という状況であれば、そのリンクに URL パラメーターを追加することで比較的簡単に実現できます。下記のページにページタイトルをフォームに埋め込むサンプルコードがあります。
もしフォームが商品ページのそのまま設置されているならこういう感じですかね。
add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // name 属性値を持つブロックが対象 // name が fullname という名前のとき if ( isset( $attributes['name'] ) && 'fullname' === $attributes['name'] ) { // ?post_id で指定された投稿のタイトルを初期値をして設定 $attributes['value'] = get_the_title( $post_id ); } } return $attributes; } );♥ 0Who liked: No user2024年4月6日 11:28 PM #138186返信が含まれるトピック: ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)
>キタジマさん
ご返信ありがとうございます!
またアドバイスいただきありがとうございます。
これが「特定のカスタム投稿タイプの記事上に埋め込まれたブログカードのみ」(「特定のカスタム投稿タイプの記事のブログカード」ではない)ということであれば、.single-{投稿タイプの名前} .is-provider-wp-oembed-blog-card をセレクタにして CSS でアイキャッチ画像以外を消せばいけるかもしれません。
上記で教えていただいたコードをもとに、
productsというスラッグのカスタム投稿タイプ上で表示されるブログカードをカスタマイズするために、.single-{products} .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__body{ display: none; }のような感じで書いたのですが、どうやら投稿タイプの指定が効いていないのか?(外観>カスタマイズ>追加cssで記入したところ、スラッグ名のところが赤字になってしまいました)、全ての投稿上でブログカードのbodyが消えてしまいました。
何か解釈や書き方が間違っているでしょうか??
また、同じブログカードで画像を正方形にしたかったので画像サイズを弄ってみたりしたのですがイマイチうまくいきません。
.wp-oembed-blog-card__figure img{ object-fit: contain; }では画像はトリミングされませんが余白が生まれてしまいますので…どのようにサイズ調整すれば良いでしょうか?
またブログカードの角丸を解除したく、
.wp-block-embed__wrapperや.wp-block-embed .is-type-rich .is-provider-wp-oembed-blog-card .wp-block-embed-wp-oembed-blog-card、.wp-block-embedなどわかるかぎりで
border-radius: 0を記入してみましたがうまくいきませんでした。。。長くなってしまいましたが、
・特定のカスタム投稿タイプ上で(今回はスラッグ名「products」)
・ブログカードをサムネイル画像のみに
・サムネイルは正方形、余白や角丸、シャドウなどブログカードの効果もなしにするために、アドバイスをいただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年4月6日 4:15 PM #138176返信が含まれるトピック: 投稿のタイトルの文字数を変更したい
上記の「任意のタクソノミーの投稿」のところを見ていただければと思うのですが、「リッチメディア」は「Snow Monkey bbPress Support v0.18.0 をリリー…」と途中で省略されているけど、「テキスト」は「Snow Monkey bbPress Support v0.18.0 をリリースしました」と全部表示されていると思います。
なのでテキストなのに省略されているのであれば、なにかカスタマイズされている可能性が高いのではないかと思います。
– 子テーマでテンプレート・テンプレートパーツを上書きしていないか
– My Snow Monkey でテンプレート・テンプレートパーツを上書きしていないか
– 子テーマのfunctions.phpにタイトルの文字数を変更するようなフィルターを使ったコードがないか
– My Snow Monkey にタイトルの文字数を変更するようなフィルターを使ったコードがないかあたりを確認してみるとなにかわかるかもしれません。
♥ 0Who liked: No user2024年4月5日 9:47 PM #138148返信が含まれるトピック: モバイル時に要素の並び順を変更したい(グリッドレイアウト使用?)
一応できるっちゃできるのですが、Snow Monkey Blocks のグリッドブロックは現状タブレット・スマホで設定を変えられないので、結局 CSS は書かなければいけなくなり、それならば、スライダーを2個入れておいて、Snow Monkey Editor のウィンドウサイズによるブロックの表示・非表示機能で適宜表示状態を設定したほうが簡単な気はします。
一応グリッドでブロックで試してみたので記録として残しておきます。
### ブロック
<!-- wp:snow-monkey-blocks/grid {"columnsOption":"columns","columns":2,"rowsOption":"free","gridTemplateRows":"auto 1fr","style":{"spacing":{"blockGap":"var:preset|spacing|40"}},"className":"hogehoge"} --> <div class="wp-block-snow-monkey-blocks-grid smb-grid smb-grid--columns:columns smb-grid--rows:free hogehoge" style="--smb-grid--gap:var(--wp--preset--spacing--40);--smb-grid--columns:2;--smb-grid--grid-template-rows:auto 1fr"><!-- wp:image {"id":2846,"sizeSlug":"full","linkDestination":"none","smb":{"gridColumn":"1 / 2","gridRow":"1 / -1"}} --> <figure class="wp-block-image size-full"><img src="http://localhost:8888/wp-content/uploads/2023/07/image.jpeg" alt="" class="wp-image-2846"/></figure> <!-- /wp:image --> <!-- wp:heading --> <h2 class="wp-block-heading">タイトル</h2> <!-- /wp:heading --> <!-- wp:group {"layout":{"type":"constrained"},"smb":{"alignSelf":"start"}} --> <div class="wp-block-group"><!-- wp:paragraph --> <p>ジョバンニは、いつか町はずれのポプラの木が幾本も幾本も四方へ出るのでした。そしてそのこどもの肩のあたりが、どうも済みませんでしたから、とてもみんなは乗り切らないのです。</p> <!-- /wp:paragraph --> <!-- wp:buttons --> <div class="wp-block-buttons"><!-- wp:button --> <div class="wp-block-button"><a class="wp-block-button__link wp-element-button">ボタン</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div> <!-- /wp:group --></div> <!-- /wp:snow-monkey-blocks/grid -->### CSS
@media (max-width: 600px) { .hogehoge { --smb-grid--columns: 1 !important; } .wp-block-image { --smb--grid-row:2 / 3 !important; } .hogehoge h2 { --smb--grid-row:1 / 2 !important; } }ちなみに、Snow Monkey Blocks v20.5.1 現在、
--smb--grid-row、--smb--grid-columnがエディター上でしか反映されない不具合があったのですぐに修正入れます…!2024年4月5日 9:28 PM #138146返信が含まれるトピック: 投稿のタイトルの文字数を変更したい
これだとどうですかね?
add_filter( 'snow_monkey_entry_summary_title_num_words', function( $num ) { return 0; } );♥ 0Who liked: No user2024年4月5日 9:22 PM #138145返信が含まれるトピック: ブログカードをサムネイルのみの表示にしたい(特定のカスタム投稿タイプ上で)
ブログカードの HTML は
snow_monkey_oembed_blog_card_templateフィルターフックでカスタマイズできますが、oEmbed の仕様上、投稿タイプによって条件分岐させることができません。特定のカスタム投稿タイプのみで機能させたい
これが「特定のカスタム投稿タイプの記事上に埋め込まれたブログカードのみ」(「特定のカスタム投稿タイプの記事のブログカード」ではない)ということであれば、
.single-{投稿タイプの名前} .is-provider-wp-oembed-blog-cardをセレクタにして CSS でアイキャッチ画像以外を消せばいけるかもしれません。♥ 0Who liked: No user -
投稿者検索結果


