フォーラムへの返信
-
投稿者投稿
-
GONSYさま
お世話になっております。
望み通りになりました!!ありがとうございます。
なぜ
theme_mod_header-layoutなのか見直します。ありがとうございました!!
♥ 0Who liked: No user小山智久さん
こんにちは。お久しぶりです!!
小山さんのこれまでの投稿を見た使い方ですと、My Snow Monkeyは導入されたほうが出来ることが増えて、良いと思います。
また、My Snow Monkey子テーマではなく、プラグインです。解決方法としては、プラグインのSnow Monkey Archive Contentを購入すれば良いと思います。
また、別の方法としては、My Snow Monkeyを導入して、小山さんの上記書いたコードで対応します。ページャーも、My Snow Monkeyに追記で表示可能です。
フォーラムの書き方について、バージョンの記載は最新ですと、過去に遡って照合ができません。
具体的に書いていただけるようご協力お願いします。
他の人が、小山さんの記事を見て参考になる事もございますのでよろしくお願いいたします。Safe SVG だと width / height が小数点以下を保持したまま保存されるようです。
プラグインとSVGによって結果が変わるということですね。
ご確認くださりありがとうございます!!また、4)の場合のリリースにて変更をいただけるということで、助かります。
いずれにしろ、height が無い場合は項目は表示されませんので、そこはご注意ください!
こちらは要注意ですね!この記事にて注意喚起できれば幸いです。
♥ 0Who liked: No userキタジマさん
>Slackで送りますね!
♥ 0Who liked: No user私もSVGロゴを試したところ、以下の環境で、「PC 時のカスタムロゴの拡大率(%)」が表示されました!
プラグイン:Safe SVG バージョン 1.9.9
1)SVG書き出し:illastrator → ロゴサイズ:縦横小数点なし 小数点以下の桁数→0
◯ 表示されました2)SVG書き出し:illastrator → ロゴサイズ:縦横小数点なし 小数点以下の桁数→1~3
◯ 表示されました3)SVG書き出し:illastrator → ロゴサイズ:縦横小数点あり 小数点以下の桁数→0
◯ 表示されました4)SVG書き出し:illastrator → ロゴサイズ:縦横小数点あり 小数点以下の桁数→1~3
☓ 表示されない参考コード:表示されたSVGコード
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" width="115" height="115" viewBox="0 0 115 115"><g id="トンボ"><circle cx="58" cy="58" r="57" fill="#00619c"/><path>※省略</path </svg>こんにちは!!
CSSの質問につきましては、線引が難しいですが知識がある前提でWordPressを触られている事が条件になっている事をご理解ください。でもお困りだと思いますし、私も色々な人に助けていただいたので記載いたします。
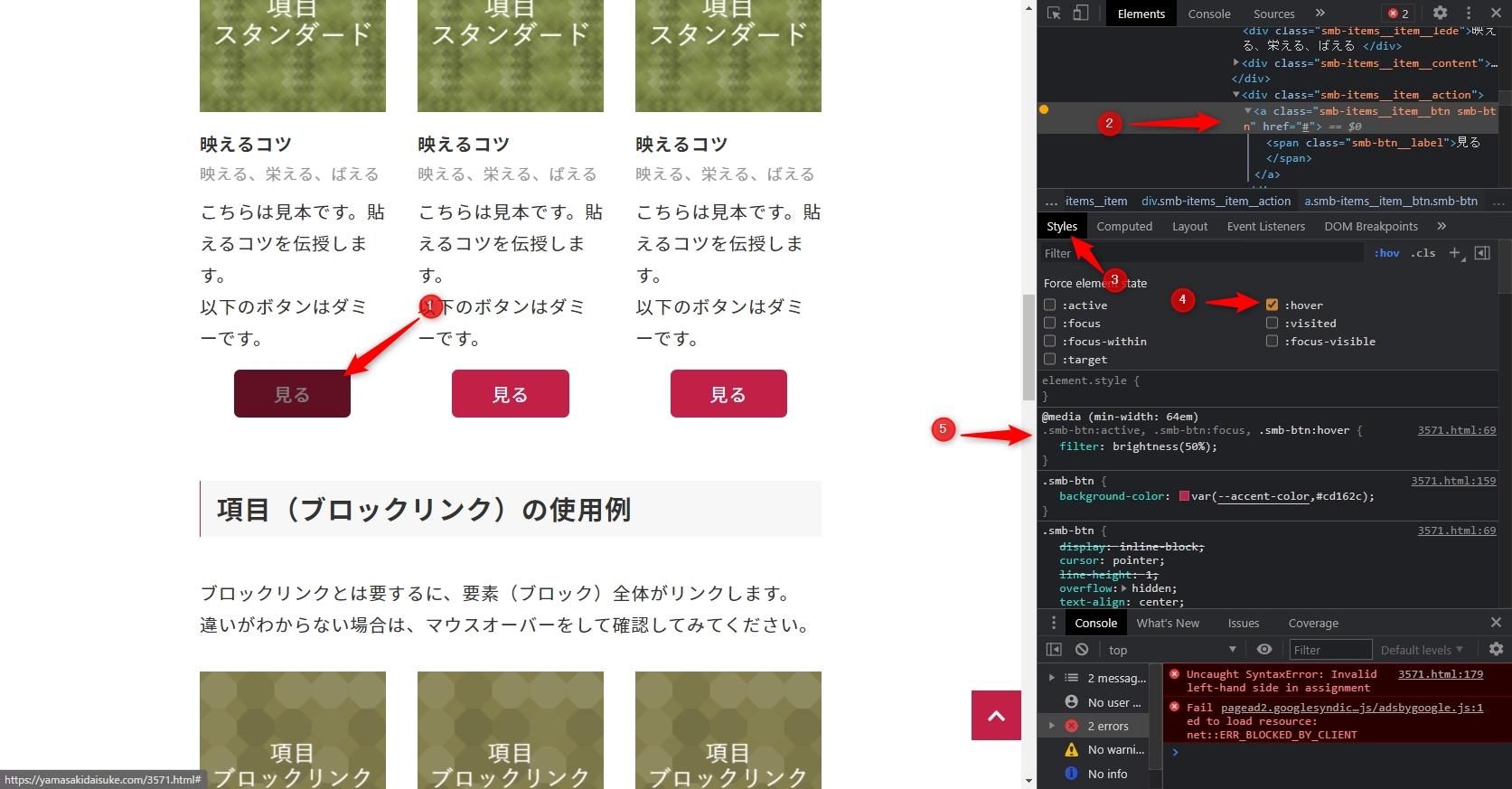
CSSのデベロッパーツールで、以下の画像の順に確認することでCSSを理解することができます。

デベロッパーツールで確認したと以下のCSSを上書きすることで変更が可能になると予想できます。
たとえば
@media (min-width: 64em){ .smb-btn:hover { filter: brightness(90%);} }を
@media (min-width: 64em){ .smb-btn:hover { opacity: .5;} }などで明るくなります。正確には薄くなります。
色々とチャレンジしてください!
ご不明点がございましたらご返信ください。♥ 4Who liked: No userはじめまして!
私だったら、投稿ページのみの場合classの.singleを追加して指定します。
たとえば
.single .p-global-nav .c-navbar__item
でいかがでしょうか?お試しください。以下のサイトにわかりやすく解説がございます。
色々と調べてチャレンジしてください!w
♥ 1Who liked: No userはじめまして!
以下の記事を参考にしてください。
最初は私も分かりませんでした。
今後、
HTML+CSS
WordPress
SnowMonkey
等の知識が必要になってきます。チャレンジしてください!!♥ 1Who liked: No user「最近の投稿」は
add_filter( 'snow_monkey_recent_posts_widget_args', function ($query_args) { $query_args['orderby'] = 'menu_order'; $query_args['order'] = 'ASC'; return $query_args; } );「任意のタクソノミー」は
add_filter( 'snow_monkey_taxonomy_posts_widget_args', function ($query_args) { $query_args['orderby'] = 'menu_order'; $query_args['order'] = 'ASC'; return $query_args; } );で解決いたしました。
ありがとうございました。以下に書いてある理由が理解できておりませんでした。すみません…。
♥ 1Who liked: No userキタジマさん
ご丁寧にありがとうございます!試してみます。
♥ 0Who liked: No user最高です!
ちらっと見て下さい!
ありがとうございます🙇
♥ 0Who liked: No userバウンスインはもともとこういう挙動なのです(透過なしで表示されてゆれる)。他にあわせたほうが良さそうですかね?
私の思考不足です!このままでイケてます!!
たとえば、CTAボタンなどに、さり気なくバウンスイン!いいですね~!ありがとうございます。リリースが楽しみです😁
♥ 0Who liked: No user -
投稿者投稿