フォーラムへの返信
-
投稿者投稿
-
はじめまして!
私もGoogleのpagespeed-insightsにてCumulative Layout Shift(CLS)のスコアが悪く悩まされておりました。
私は、以下の記事に助けられました。今は画像については、自動で高さを調整しています。
アクツさん、キタジマさんの対策と共に、役にたつと情報だと思います。
♥ 1Who liked: No userありがとうございます!
意図した動作です!!絶対流行ると思います!
バウンスインのみ発火前(使いかたあってる?)に対象が表示されたままだと思います。
♥ 1Who liked: No user本当にありがとうございます。
私の個人的ブログにて試したところ、項目が増えており感動いたしました!!
確認したところ、1点だけ。
アニメーションの動きが意図しない?動きなように感じました。
意図しないという言葉は、不適切かもしれません。
遅延を選択した場合、例えば画像が表示されていない状態を作らなければならないということなのでしょうか?すみません、うまく言語化できないです。自分の環境が悪いかと思い、初めてWP-CLIの導入とrelease版の導入にチャレンジしました。(ありがとうございます)
5.6版でも同じ動作でしたので報告いたします。♥ 1Who liked: No userキタジマさん、ケミさん、お忙しいところありがとうございます。
またsnow-monkey-editorのissueへ入れていただき重ねてお礼申し上げます。
私のクライアントさんは「速度」や「自分で操作したい」というかたとは正反対で、金額が短納期のほうが優先されています。
そういった部分でもお客さんの要望に早く簡単に対応できる価値があると思っています。
やはりバランスが一番大事だと思っています。
いつもお二人含む、SnowMonkeyに関わるかたには感謝してます!
♥ 0Who liked: No userケミさん、キタジマさんご丁寧にありがとうございます。
ちょっと技術的な話になりすぎて、ついていけていません。(ついていきたい気持ちはあります)
表示速度とアニメーションは切り離してほしいです。というのも私のクライアントさんは、速度にはこだわっていない人が多いからです。もちろんSEOや技術者的に考えたほうがよいというのも理解しています。
一応いまアニメーション機能は Snow Monkey Editor にもたせているのですが、仕組み的にいうと、この機能は単純に CSS class を追加するだけなので、アニメーション自体も「ブロック自体をどう動かすか」という単純なものしか実現できません。
要望としてケミさんと話を聞いて若干変更はございますが、CSSのClassを追加するタイミングを遅らせることは可能でしょうか?ということです。
イメージをいかに貼らせていただきました。

表現としてアニメーションと書いているだけですよ。具体的な実装方法までは調査していませんが、今でも結構いろいろなサイトで見かけるので、そこまで気にしなくても良いのではないですかね? 当然表示速度を気にするならアニメーション(的な表現)はしないほうが良いし、機能も削ったほうが良いと思います。
別件として、この表現は柴田工務店様のようなベタがシュッとスライドする表現をしたいときは多々あります。CSSでやっていますが、SnowMonkey系で解決させたいという事は多々ございます。
♥ 0Who liked: No userケミさん
お世話になっております。機能はケミさんのGitHubWikiなど話題が盛りだくさんでしたね。
たしかに知らんけどの使いかたは、大阪とは違うと思いますwすみません、文章での表現は非常に難しい内容かと思いますが、とても分かりやすいです。
単純に遅延機能を追加しても各々の関係性がないため、たとえば1→2→3の動作のうち1のみが発火しちゃうということですね。
確かにそのとおりだと思いました。私の考えの不足、知識の不足だと思います。
最初の意味(視線誘導)からズレてしまいますが、同じ高さの要素の場合でもアニメーションで変化を付けたら面白いと思いますがいかがでしょうか?
たとえばスライダーを導入しなくてもそれらしく見えたりすることができると思います。
 ♥ 0Who liked: No user
♥ 0Who liked: No user復旧いたしました!
早急なご対応ありがとうございました。♥ 1Who liked: No userキタジマ様
お世話になっております。
ありがとうございます!よろしくお願いいたします。
♥ 0Who liked: No userコロナ渦で周りの環境も変わりつつあります…。
ケミさん、キタジマさんありがとうございます。
ケミさんの方法で消すことが出来ました!
キタジマさんお手数をおかけいたします!♥ 1Who liked: No userお久しぶりです!ケミさんと連絡が取れなくなり勝手に心配しておりましたw
ご丁寧にありがとうございます。
仕様ということでしょうか。♥ 0Who liked: No userこんにちは!!
下記の記事でご紹介があります。
設定項目にはございませんので、MySnowMonkeyまたは子テーマ導入してください。
♥ 4Who liked: No user@Kmical Lightsさん
ありがとうございます!!!早速反映いたしました。
配列の知識と発想がございませんでした。非常に助かります。配列の知識もっと勉強いたします。
また、パンくずアイテムに加える、パンくずのアイテムの削除も今後、利用シーンが出てきそうです。ありがとうございました。
@キタジマ タカシさん
いつもありがとうございます。トピックス閉じさせていただきます🙇
♥ 1Who liked: No user@Msa さん
少しでもお役に立ててよかったです。
HP作成中とのことでしたがとても完成度高いと思います!
これからもよろしくおねがいします~。@キタジマさん
Snow Monkey Blocks v8.2.3
Snow Monkey Blocks v8.2.4
にて解決済みですのでFixいたします。♥ 2Who liked: No userキタジマさん>助かります!!
試していませんが「rows: 0にすると解決する」と記してありますね。本来と違うサポートフォーラムみたいになってしまいましたがよろしくお願いいたします!!
♥ 1Who liked: No user@Msa さん
slack楽しいですよ!
キタジマさんの方法で解決できると思います。
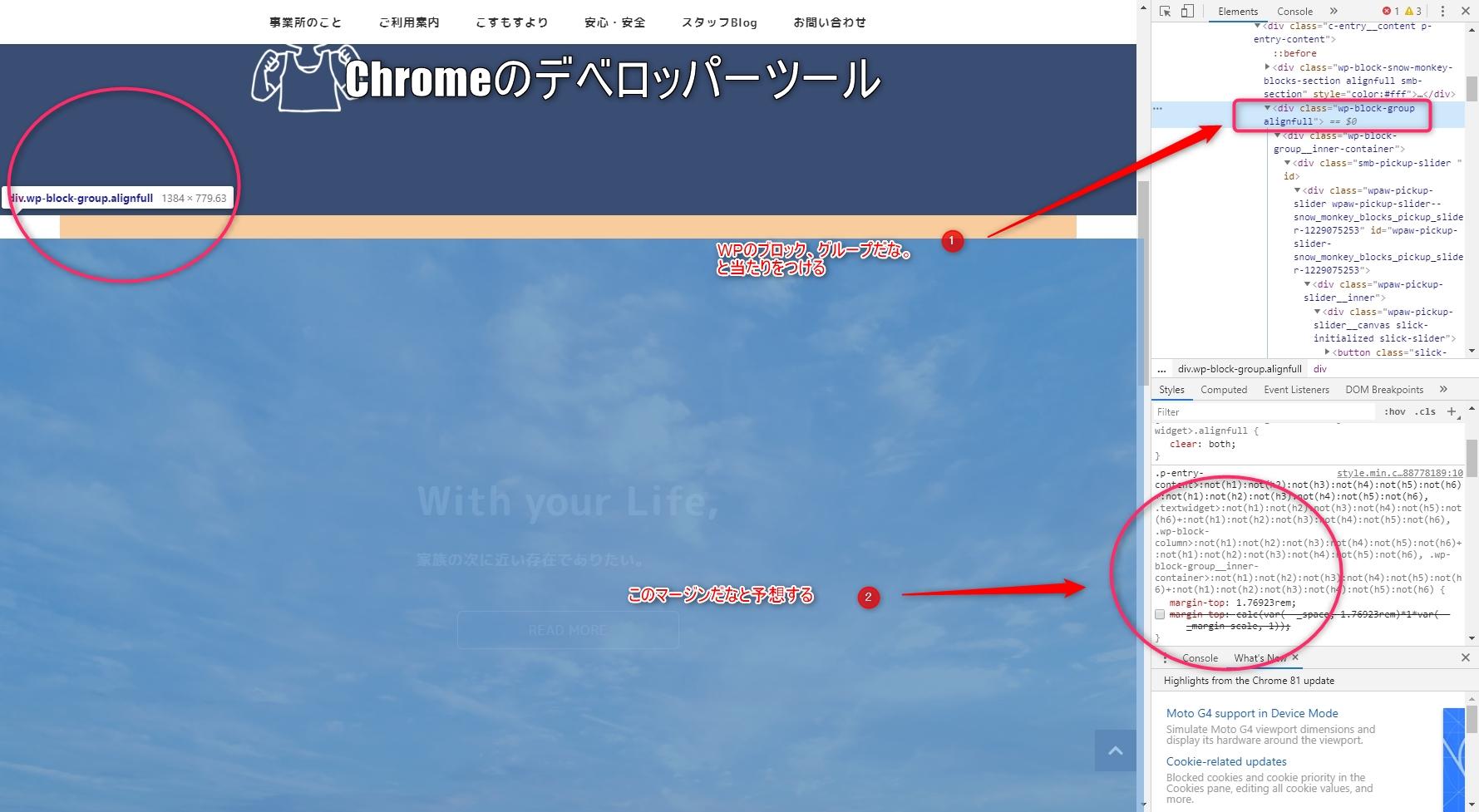
思ったような動作をしない場合はデベロッパーツールで確認するとはかどります。
 ♥ 2Who liked: No user
♥ 2Who liked: No user -
投稿者投稿




