フォーラムへの返信
-
投稿者投稿
-
Msaさん
私のサイトで試してみましたが、同じ現象にはなりませんでした。
サイトを直接見てみたいのですが、ここにURLを書いていただくか、URLの公開が難しければSlackなどでURLをご連絡いただけると直接見ることができて解決する可能性が高いです。♥ 1Who liked: No user①【PC版】TOPページのメインヴィジュアル部分
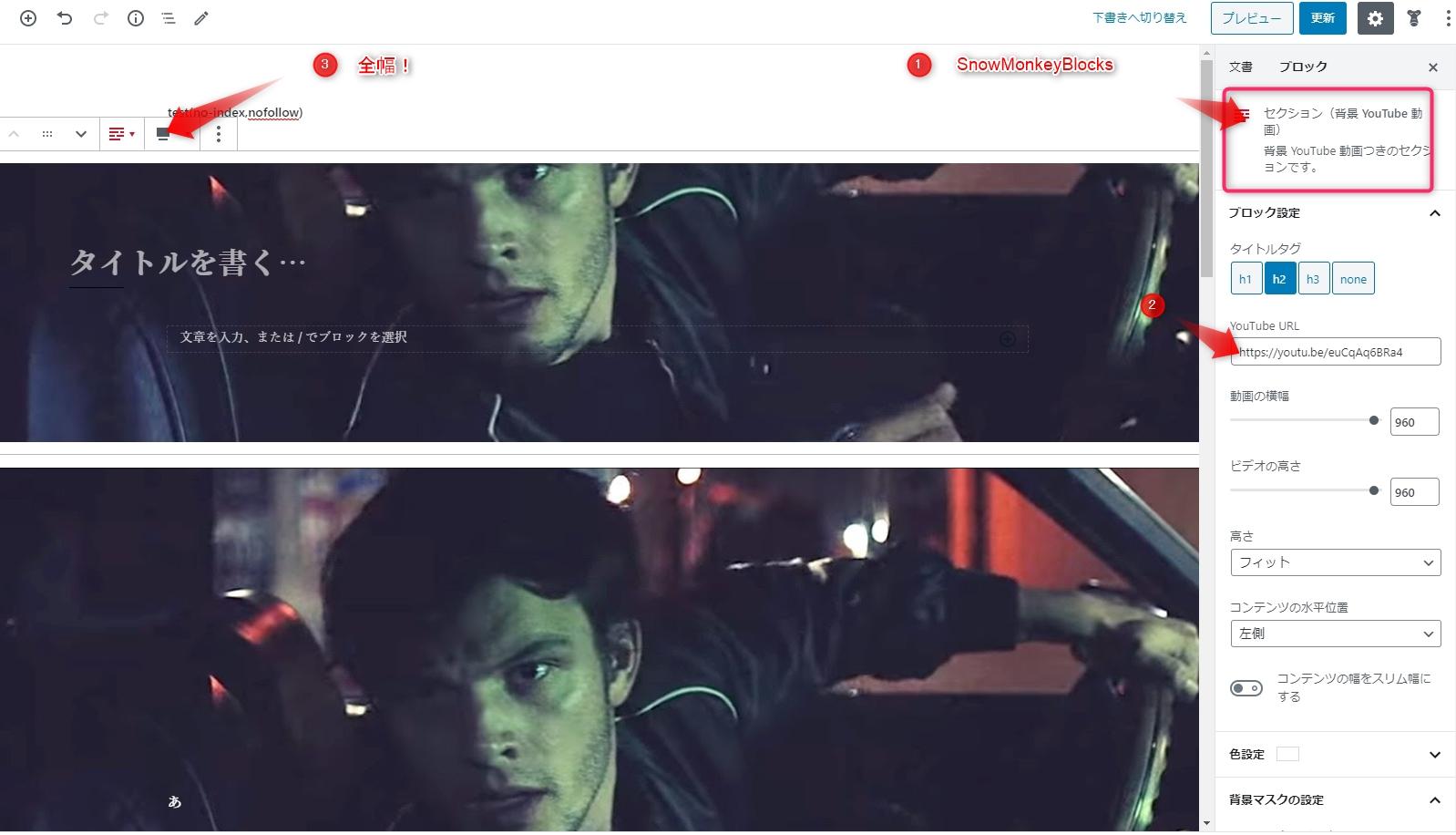
横幅いっぱいに動画を表示(YOUTUBE埋め込み)させたいです。SnowMonkeyBloksでの実装例です。詳しくは画像を御覧ください。
 ♥ 1Who liked: No user
♥ 1Who liked: No userこんにちは!
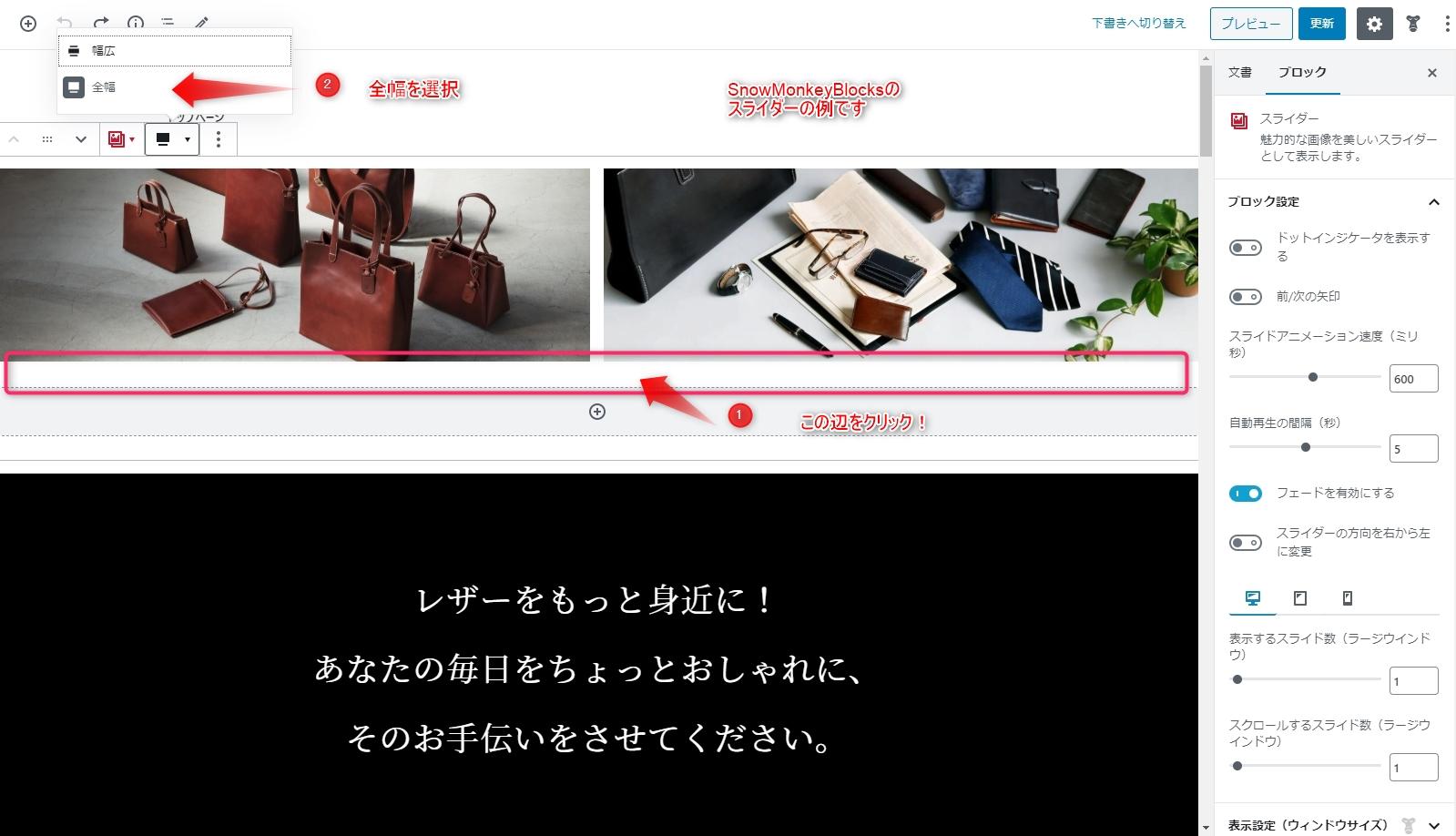
スライダーの例は以下のとおりです。SnowMonkeyBlocksのスライダーで実装した例です。
 ♥ 1Who liked: No user
♥ 1Who liked: No userSnow Monkey Blocksのバージョンも書くべきでした。
Snow Monkey Blocksバージョン:バージョン 8.2.1
♥ 2Who liked: No user超ぱやっ。ありがとうございます!!
♥ 0Who liked: No user@Ohigashiさん、@キタジマさん
ありがとうございます!!非常にうれしいです。
♥ 0Who liked: No user@キタジマさん
項目について、あ、実はすでにフックでの書き換えは可能です!後ほどでどこかに書きます。
ありがとうございます。非常にうれしいです。
優先する項目は上の表示されたほうが良いと思います。
・タブレット&PC (今までの設定はここに引き継がれる)
・スマホ (未入力の場合は「タブレット&PC 」が表示されます)のほうがより良いと思います。基本的にスマホファースト。
♥ 0Who liked: No userSnow Monkey Footer CTAはGoogle広告のLPサイトでクリック率が非常にあがり重宝しています。
追加要望として、
ページごとに項目も変えたいです。理由としては、店舗ごとに電話番号が違うからです。
フックなどでも、もちろん大丈夫ですのでご検証ください。
「あまり項目を増やしすぎたくはないので、」とは逆になってしますが…。項目について、
強いて言えば
優先する項目は上の表示されたほうが良いと思います。
・タブレット&PC (今までの設定はここに引き継がれる)
・スマホ (未入力の場合は「タブレット&PC 」が表示されます)収益に直結する機能ですので、ぜひより良くなることを希望いたします。よろしくお願いいたします。
♥ 1Who liked: No user私の認識が違ってましたね。
解決して良かったです!
♥ 0Who liked: No userこんにちは~。
作者のこだわり?で不要な画面は出ないシンプルisベストな仕組みになっています。
固定ページや、投稿ページ画面で、カスタマイズを押してみてください。
そうすると、
デザイン → 「投稿ページ」
や、「固定ページ」がニョキッと表示されます。
お試しくださいませ。
固定ページがや、投稿ページがない場合は、一度ページを作ってからの作業になります。
♥ 1Who liked: No user社内SEOと動物病院関係のSEOを担当しております。
Google検索のアルゴリズムは200以上あると言われているので回答は大変難しいです。
これだけアルゴリズムがありますので僅かな変動は考えられますが、極端にプラスマイナスを考えるのは大変危険です。
結論は「速度が改善することでSEO的に少しはプラスになることが考えられますが、マイナスになることはない」です。
ネット上で見つからないのは、だれも答えを知らなかいからです。もちろんGoogleも答えてくれません。逆に言い切っている業者さんは怪しいと思ったほうが良いです。
本質して、ユーザーにとって優良な記事を重視しています。
要するにHTMLとリンク、画像があれば大丈夫なんです。
そこに装飾してCSS,JSなどが読み込まれますので重要ではありません。
補足として、プラス要因としては速度の改善があります。
これは、Googleの10の事実に含まれています。
PageSpeedテストでスコアが改善したのであればプラスに捉えて問題ないと思います。
私ならプラスと捉えます。ご参考になれば幸いです。
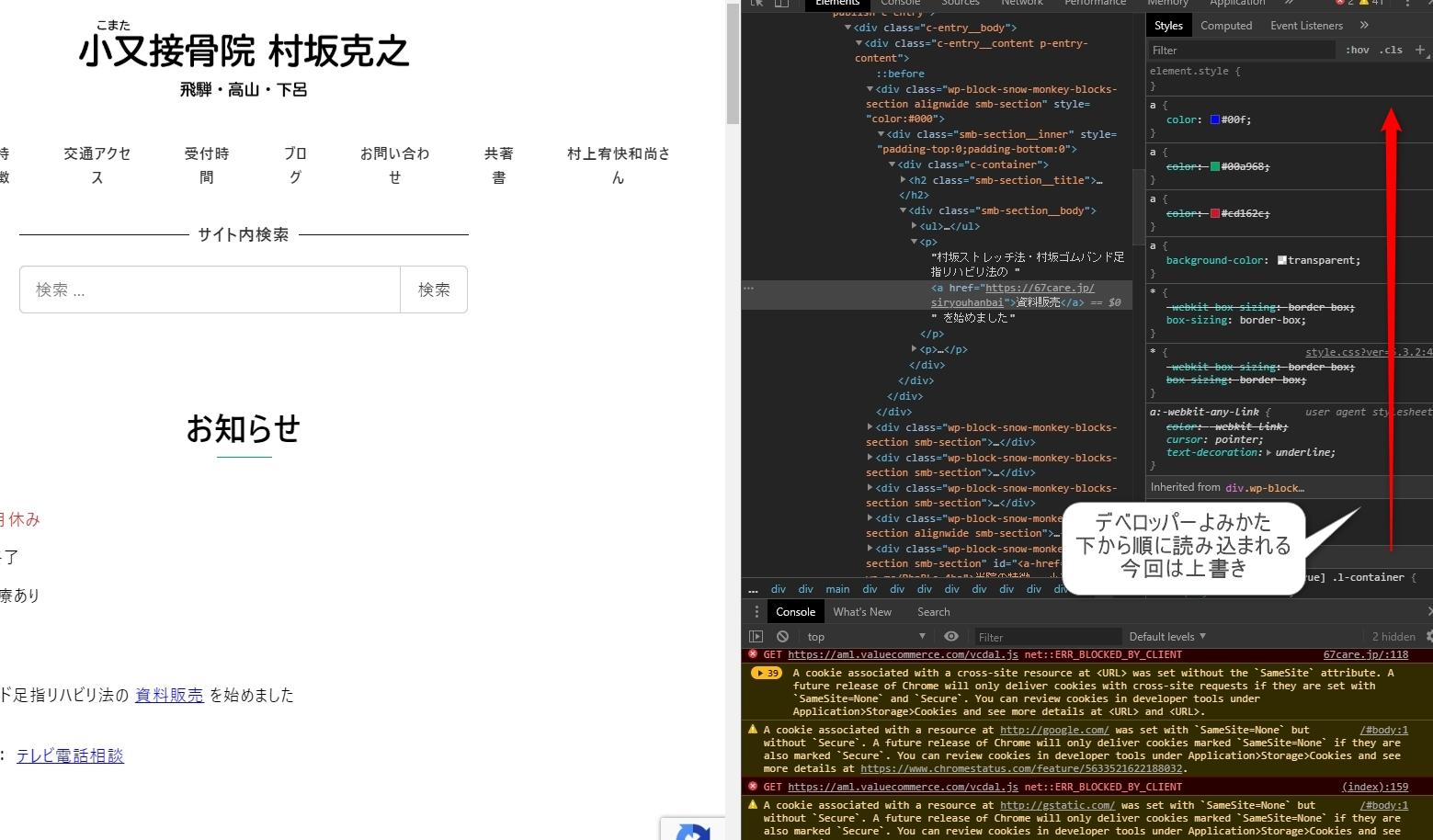
♥ 2Who liked: No user今回のリンク。処理の順番は
・赤色
・テーマカラーを上書き
・※今回の青色の上書き
って感じです。
>問題が解決したら、トピックスを閉じていただいて大丈夫です!
♥ 0Who liked: No userキタジマさん>早いw
Katsuyuki Murasakaさん>解決されたようですね。ご存知かもしれませんが、添付のように、CSSを上書きしています。
 ♥ 0Who liked: No user
♥ 0Who liked: No userご参考になったようで良かったです~!
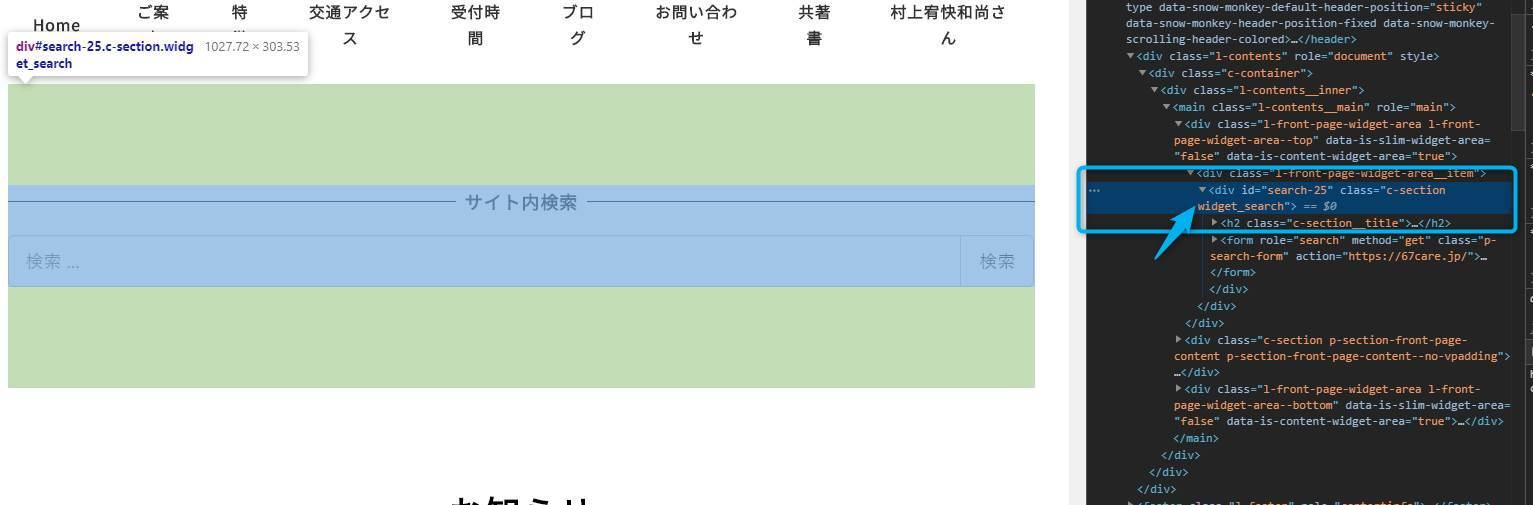
♥ 0Who liked: No userこんにちは。右クリックが出来なかったので確認が若干やりにくかったです。
検索ウィジェットの場所が変わったため、条件が変更になっています。以下のコードでいかがでしょうか。
CSSの場合、右クリック→検証で確認することができます!!/* サイト内検索調整 */ .l-posts-page-widget-area–top .widget_search, .l-front-page-widget-area–bottom .widget_search, .c-section.widget_search{ width: 100%; } @media screen and (min-width: 480px) { .l-posts-page-widget-area–top .widget_search, .l-front-page-widget-area–bottom .widget_search, .c-section.widget_search { margin: 0 auto; padding: 0; width: 50%; } } ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
