フォーラムへの返信
-
投稿者投稿
-
追記です
ラージウィンドウ 3カラム
ミディアムウィンドウ3カラム
スモールウィンドウ3カラムラージウィンドウ 3カラム
ミディアムウィンドウ2カラム
スモールウィンドウ2カラムラージウィンドウ 2カラム
ミディアムウィンドウ1カラム
スモールウィンドウ2カラムのように、色々と設定してみると、
ミディアムウィンドウの設定にかかわらず、
ミディアムウィンドウはスモールウィンドウの設定カラム数になっているような気がします。♥ 0Who liked: No userありがとうございます!
またまた便利になります〜>※slick というスライダーライブラリを使っているので、マウスオーバーではなくクリックになると思います。
問題ないと思います!
♥ 0Who liked: No user本当に良い意味で予想を裏切るスピードでのご対応、ありがとうございます!
早速ダウンロードしたので、使ってみて、何かあればフィードバックさせて頂きます。♥ 0Who liked: No userこの記事では PHP だけを使って実現していますが、これだと h2 が使用されているショートコードなどをプラグインで追加したときに不整合がおこるんですよね。
なるほど、やはり何かしら不都合があるのですね。
やはり書き込んでみて正解でした。ありがとうございます。「目次」の表示条件と同じなので、目次の前後にアクションフックを追加し、ちょっとコードを追加すれば見出しの前後どちらかにウィジェットなり任意の HTML なりを追加できるという仕様にしようかなと思います。
ありがとうございます。
現状は今のカスタマイズで実装しているので、急ぎません。
もしアクションフックが実装できたら、カスタマイズ方法を教えて頂ければ助かります。「h2 見出しの上」はちょっと時間がかかるかもですが、「記事のコンテンツ直下(他とあわせる感じでメインコンテンツの直下…とかが良いかなぁ)」「コンテンツの上」は v4.3 に入れ込めるかと思います。
H2見出しの上は、いつでも構いません。
残りの2つはの名称は、・メインコンテンツ上
・メインコンテンツ下とかにすると投稿本文の上下のウィジットだと分かりやすいかもしれませんね。
ただ、これだと現在すでにある「コンテンツ下」ウィジットと紛らわしいかもしれないので、・記事本文の上
・記事本文の下とかでも良いかもしれません。
いつも真摯にご対応頂き、ありがとうございます!
♥ 0Who liked: No user「記事のコンテンツ直下」部分は導入頂けるとのこと、ありがとうございます!
「最初の h2 見出しの上」については実は下記の記事を参考にして実装してみました。
意味はよくわかってないのですが、コピペして実装しています。(JavaScriptなのでしょうか?)ただこれだと、SnowMonkeyの仕様が変わったら実装できなくなる可能性があるのかな?などと感じており、SnowMonkeyデフォルトだと安心だなと思っています。
「アイキャッチ画像下」に関しては例えば、
・記事タイトル下ウィジットとして全パターンで表示
・アイキャッチが「ページヘッダー」or「アイキャッチなし」の時は、そのまま記事タイトル直下に表示
・アイキャッチが「コンテンツ上」の場合はアイキャッチ下に表示される
とかは難しいのでしょうか?ウィジットにこだわる理由として、下記のようなプラグインを使うことで、カテゴリごと、記事ごと、スマホ・タブレット・PCなどのデバイスごとで簡単に表示・非表示、内容の出し分けが気軽にできるからです。
例えば、僕のサイトではブログ記事にはアドセンスを表示して、制作実績・お客様の声などの投稿では非表示にしています。
またWPAW: 任意の投稿ウィジットなどを入れることで、一括でおすすめ記事を入れたり、変更したり、カテゴリごとで出し分けたりできるのもメンテナンスに便利です。
ですので、可能であればウィジットスペースだと嬉しいと考えています。
とはいえ、表示スピードなど、SnowMonkeyの思想があると思うので、子テーマのfanction.phpに貼り付けてウィジットスペースを作るカスタマイズ方法を教えて頂くのでも構いません。
いつもお手間おかけして申し訳ないです!
よろしくお願いします。♥ 0Who liked: No user分かりにくくて申し訳ありません。
(1)最初のH2見出しの上
最初のH2見出しの上です。目次があれば、目次の上。(タイトルのあと、導入文を書いたあとのH2見出しの前の部分です。)
(2)記事のコンテンツ直下(記事下SNSボタンの上)
記事本文の直下、記事下のSNSボタンの上です。
(3)アイキャッチ画像下(追加の希望です)
アイキャッチ画像を「コンテンツの上」にしたときの、アイキャッチ画像下にもあれば嬉しいです。(アイキャッチなしの場合は本文タイトルの下・本文に入る前の部分です) ♥ 0Who liked: No user
♥ 0Who liked: No user全てのウィジェットに背景色設定をつけるのは現実的ではない(Snow Monkey 以外のウィジェットをおいたらどうする問題とかもどうせでてくる)ので、各々で間にショーケースや色付きのブロックを置くなど工夫してもらうか、CSS で調整してもらうというのがベターだと考えています。CSS、必要であればフォーラムで都度聞いて頂ければ!
全てのウィジットに背景色設定をつけるのは確かに現実的ではないですね。CSSでの調整方法はフォーラムで、必要な時に質問させて頂きます!
カスタマイザーでの余白のオン・オフは実装をお待ちしております。お手すきの時で構いませんので、よろしくお願いいたします!
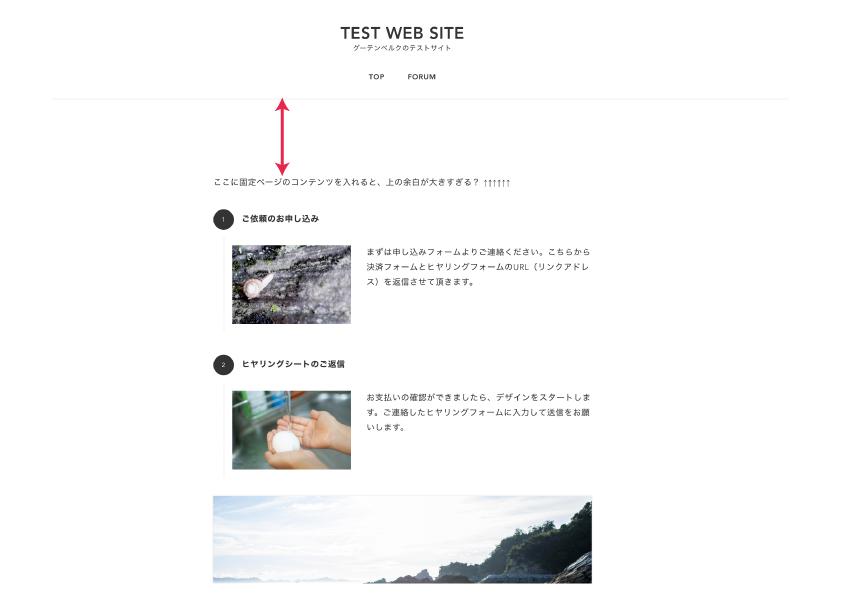
♥ 0Who liked: No user使い方にもよると思うのですが、ブログとかメディアでなく、情報サイトやマニュアルサイト的なものを作る場合は、トップを固定ページにして使うことの方が多いので、特に下記の部分(ヘッダーと固定ページ内のコンテンツ間の余白)は気になります。
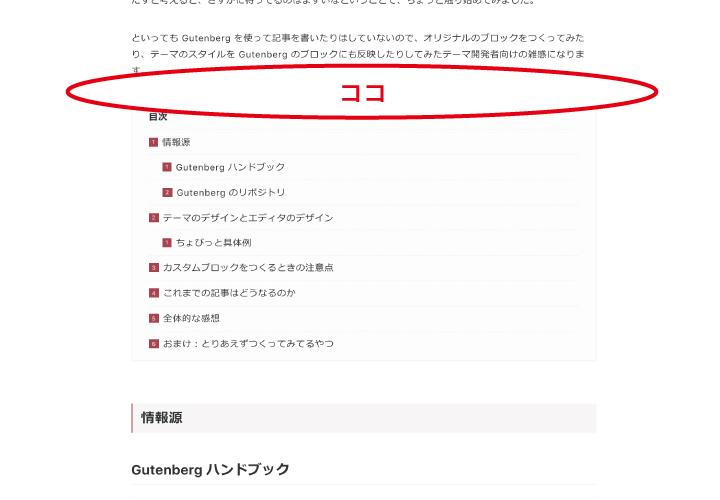
一番上の文章はSnow Monkey Blocksを使わず、固定ページのコンテンツに直接文字を入力しただけですが、グローバルメニューと文章までの余白が大きすぎるかなと思います。(赤の矢印を入れている部分)
サイドバーありにした時と同じようになれば嬉しいです。

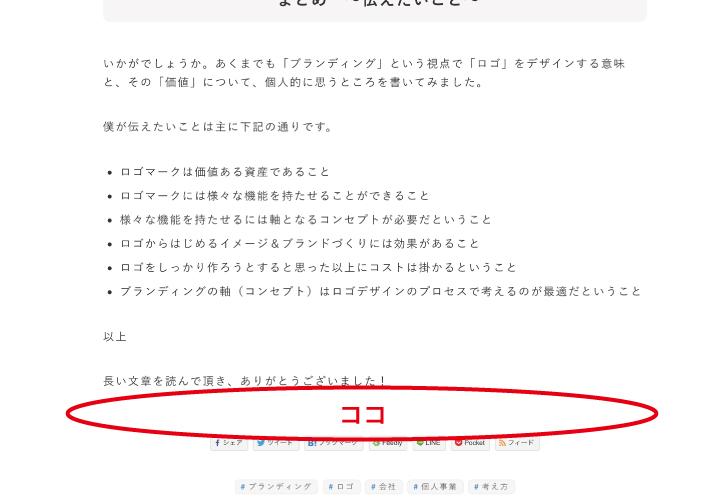
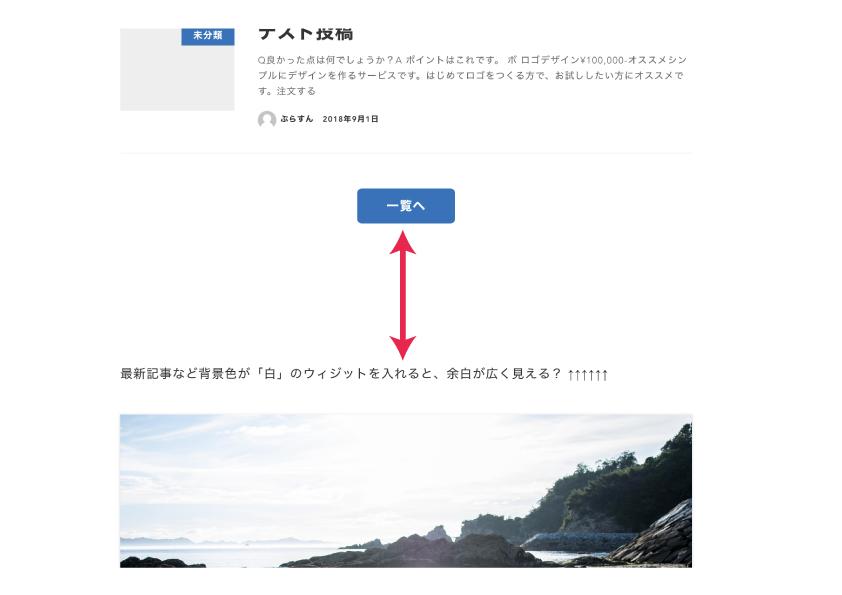
ただ固定ページのコンテンツのウィジット間の余白は、最新記事ウィジットのように背景色が白の場合は、結果的に広く見えるというだけでした。(赤い矢印の部分)
なので、ショーケースとかのようにギリギリまで背景色がついているような場合は、いい感じで表示できてます。(赤い矢印の部分)

これに関しては、最新記事ウィジットでも背景色が付けれるとか、ウィジット下部に薄い区切り線的なものが付けれるとかだと、「白背景の要素」と「白背景の要素」が並んだ時も違和感がないかなと感じます。
ちょっとやりたいことが伝わりにくくなってすいません。要するに・・・
- 固定ページでステップ式のマニュアルページや、目次(各ページへのリンクのまとめ)的なページを作って、トップページに設定したい
- かつ、上部や下部のウィジットスペースを使って「最新記事」などの情報や、「スライダー」などのビジュアル要素も表示したい。
- 結果、それぞれの要素の余白を違和感なく均等に表示したい
という感じです。
カスタマイザーで余白のオン・オフをつけることで、これが解決するのならば、あると助かります。
伝わりにくく、細かく面倒くさいことで申し訳ありませんが、よろしくお願いいたします!
♥ 0Who liked: No userありがとうございます!確認しました。
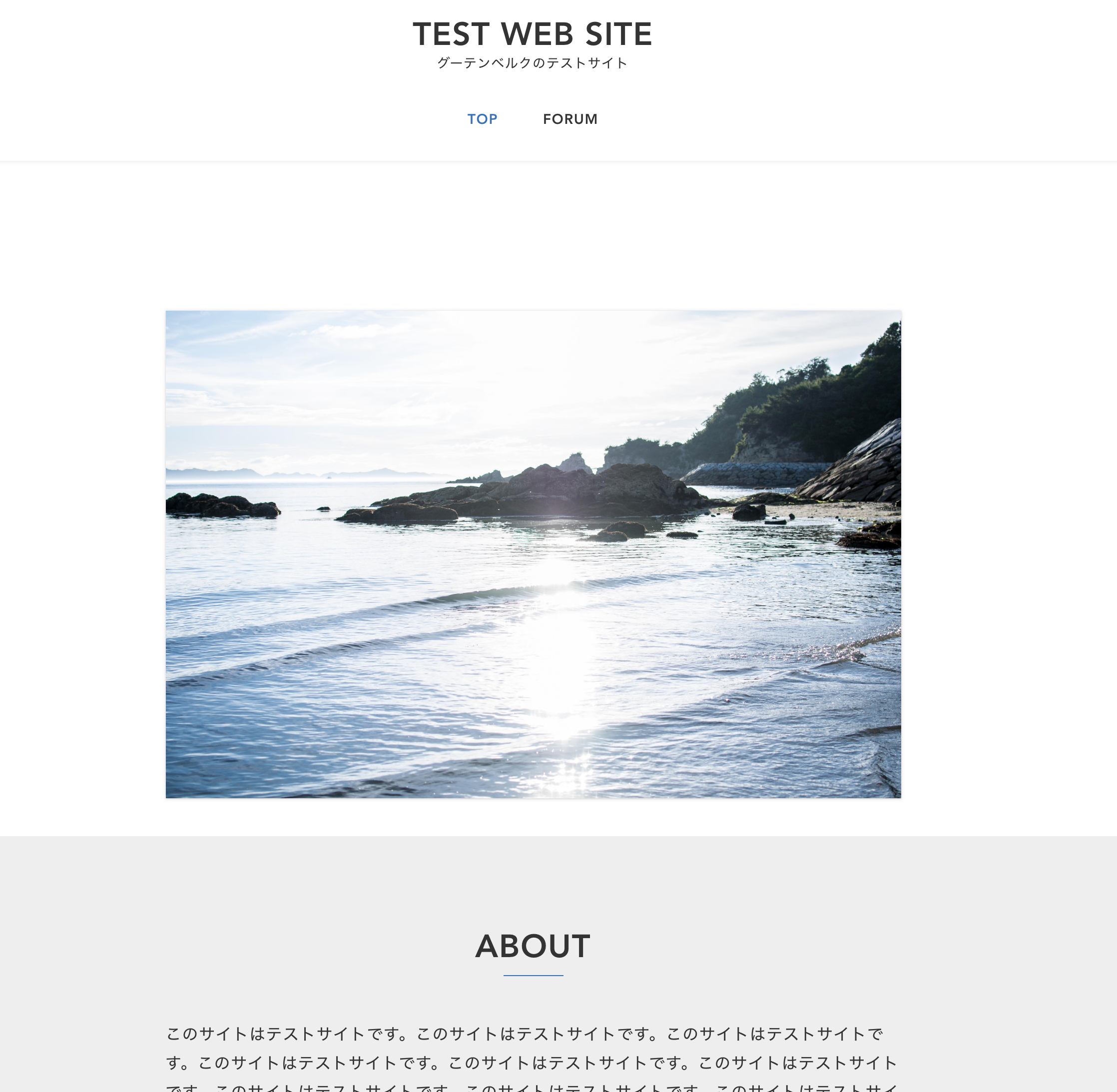
ちなみにサイドバーありのトップ固定ページの場合はこれで解決したのですが、1カラムにした場合も、グローバルナビと固定ページコンテンツの間、トップページ上部・下部ウィジットスペースと固定ページコンテンツの間が調整されていた方が良い気がするのですが、いかがでしょうか?
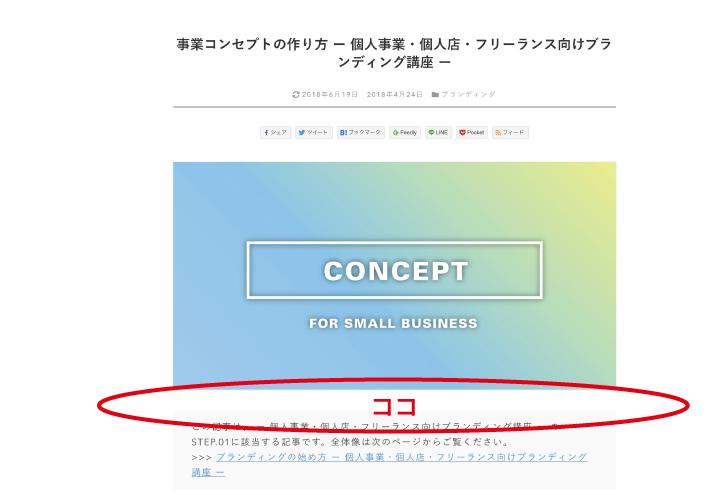
現状では下記のように、余白が大きくなります。(ワンカラム スリムの固定ページをTOPにした場合)

 ♥ 0Who liked: No user
♥ 0Who liked: No userSNOW MONKEY をアップデートしたら、上記の問題は解決されました!
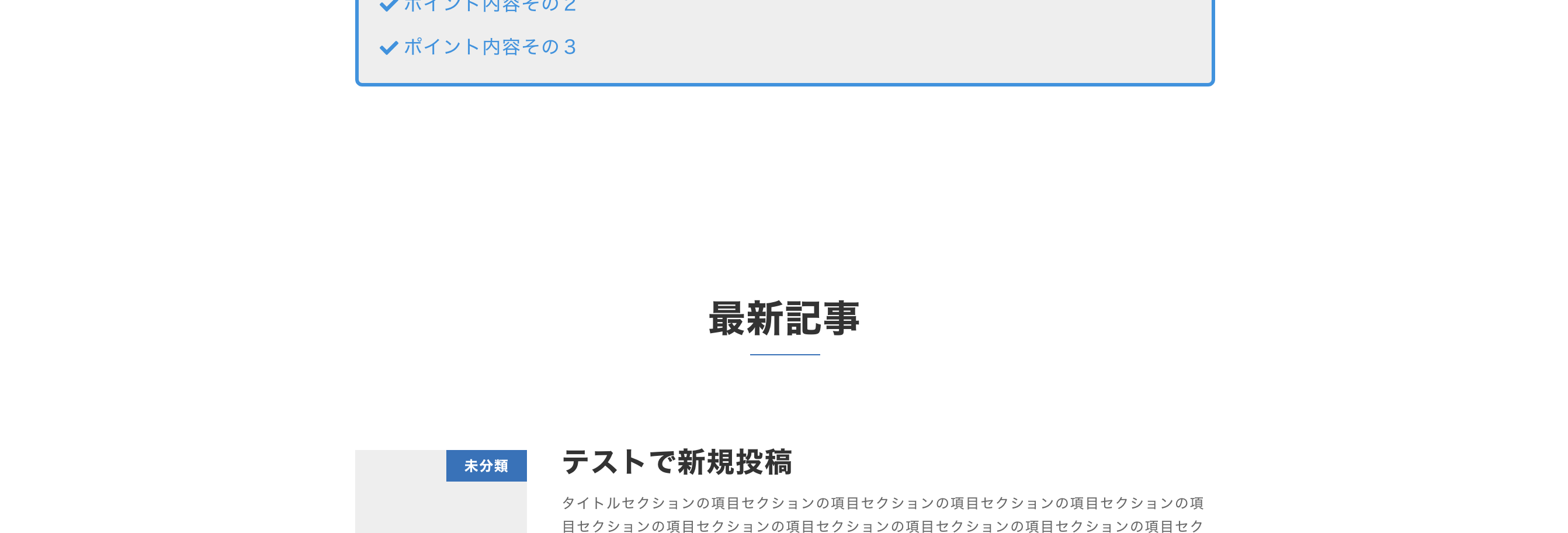
ありがとうございます!ただ今度はトップページ上部ウィジットスペースにウィジットを入れると、固定ページ内のコンテンツとくっついてしまいます。
参考までにスクショを貼っておきます。
お手すきの時にご確認をお願いいたします。
よろしくお願いします。 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!試してみます。
ウィジェットの方は承知しました。プラグインを試してみますね。♥ 0Who liked: No userなるほど。
重複もなくなりますし、使い勝手が良いですね。
その方が分かりやすいと思います!色々とありがとうございます!
よろしくお願いします。♥ 0Who liked: No userいつも素早いご対応、ありがとうございます!
フッターウィジェットエリアとコピーライトの間が良いかなと。
確かにそうですね。
コピーライトもメニューも長さが変わる可能性があるので、その方が良いと思います項目が少なくても多くてもそれなりにしっくりくるのは右寄せかなと思ったのですがどうでしょう?
SNOW MONKEY でフッターのソーシャルナビを表示しない場合に、コンテンツ領域とフッターウィジット領域を分けている「薄い線」を上側に引いたら、中央寄せがしっくりくる気がするのですがどうでしょうか?
SNSナビゲーション(アイコン)も中央揃えなので、視線があちこちにいくより良いかな?という感じです。
どちらにしても、フッターウィジットも色々な要素が入って余白が変わってくると思うので、「薄い線」はあった方が情報が整理されて見えて良い気がします。
ヘッターのサブナビとフッターのサブナビ、それぞれ別々のメニューにしようと考えています。そうしておけば、ヘッダー・フッターで同じ項目を出したい方にも違う項目を出したい方にも対応できるので。
こちらは分かれている方が柔軟性があって良いですね。確かにその方が助かります!
以上、よろしくお願いいたします。
♥ 0Who liked: No userご返信ありがとうございます!
【サイト上部のサブメニューについて】
サイト上部は右上に小さくシンプルに入れるのが分かりやすくて良いと思います。ロゴやグローバルメニューとの区別もつきやすいのと、多くのWEBサイトが採用しているのでユーザー的にも分かりやすいと思うのが理由です。
ちょうどこのサイトのような感じでしょうか。
ただしロゴと、サブメニュー間は少しごちゃごちゃしてしまうので、もう少し余白があっても良いと思います。
サブメニューは、Lightningのサイトのようにブラウザ上部ギリギリにして、その上で、ロゴ・グローバルナビとの感覚は広めにとるが最適かなと思っています。
あと、個人的には、Lightningのサイトのように薄くグレーを敷いても良いかなと思いますが、これはCSSでのカスタマイズ方法がわかれば問題ないかなと思います。好みで変えれるので。
余白も背景色もあくまでサブメニューとして、コンテンツを邪魔しないように配置できたら嬉しいです。
【サイト下部のサブメニューについて】
サイト下部については、以下のどちらかが良いかと考えています。・フッターウィジット部分と、コピーライトの間にセンター寄せにする(背景色がいるかも)
・コピーライトと同じ部分に右寄せにする不要な場合もあるかもしれないので、表示・非表示は選べても良いかもしれません。
カスタマイザーで、「サブメニューをフッターにも表示する」のチェックボックスがあるようにするとか・・・せっかくなので、シンプルで使いやすいSNOW MONKEYに合うように、シンプルなのが良いと思っています!
長くなりましたが、宜しくお願い致します。
♥ 0Who liked: No user「空」というテンプレート!申し訳ありません、把握していませんでした。これで問題なさそうです。
シェアボタンがショートコードで埋め込めるのも知りませんでした。必要な場所に設置できるので便利ですね!試しにやってみましたが、問題ありませんでした。
お手間をお掛けしました。ありがとうございます!
クローズしておきます。
♥ 0Who liked: No user -
投稿者投稿