フォーラムへの返信
-
投稿者投稿
-
確認しました〜!バッチリです。
ありがとうございました〜!メジャーアップデートでバタバタしていると思いますが、
体調にはくれぐれもお気をつけください。いつも真摯なご対応、感謝です。
解決したのでトピックを閉じておきますね!
♥ 2Who liked: No userありがとうございます、確認しました!
「モバイル端末時の表示カラム数」ですが、「パネル」のときだけ表示されて、「リッチメディア」では表示されないようです。
「デフォルト」には戻らなくなりました〜!
♥ 0Who liked: No userこの場合はリッチテキストやパネルと違って並びが
1 4
2 5
3 6
になっていないと見た目に違和感があると思うですよね。確かに並び順の問題はありますね。
で、そうしようとすると HTML 構造を件数に応じて変えないといけないので、結構難しいのではないかなと思います。
複雑になるのは、問題ですね。あくまでアイデアだったので、全然問題ありません〜。
♥ 1Who liked: No user1点追加です。
この「モバイル端末時の表示カラム数」設定の表示は、デザインが「シンプル」や「テキスト」のときでも表示されているので、設定が反映されないデザインのときは非表示になるか注意書きがあると、はじめての人でも誤解されないかもです〜
(または、個人的にシンプルやテキストの場合(特にシンプル)は、1カラムのレイアウトのときなどに、PCで2列表示できたらいいなぁと思うときがあるので、「PC時の表示カラム数」設定に置き換わっても嬉しいかもですが・・・)
♥ 0Who liked: No user設定追加、ありがとうございます!
確認しました。1点気になった点があったのでご報告です。
管理画面右側の設定で、1カラムまたは2カラムを指定して保存し、実際の画面を確認すると、しっかりと反映されており、表示上はまったく問題ないです。
しかし、その後に編集画面に戻ると、設定の表示が「デフォルト」に戻ってしまうようです。
実際のページの表示は設定した状態になっており問題ありませんが、設定画面の表示が設定した時点以外では、「デフォルト」
になってしまうので、一応ご報告しておきます〜♥ 0Who liked: No useris_single() じゃなくて is_singular( ‘product’ ) のようにすると product の個別ページに限定できます!
なるほど。いろいろな書き方がありますね〜。いろいろ調べてチャレンジしてみます。
方法は理解しましたので、このトピックは閉じておきます。
ありがとうございました!♥ 1Who liked: No userご返信ありがとうございます。
今日から v11 対応を開始しはじめていて、それにかなり時間がかかりそうなので、そのリリースに含めるか形で機能追加しても大丈夫でしょうか?8月11日前後のリリース予定です。
v11 と一緒のリリースで大丈夫です!それまでは後々対応ということで進めておきます〜。
本当にご対応いただけるだけで嬉しいので、キタジマさんのペースで進めていただければと思います。リリースされたときには、いろいろとさわらせていただいて、何かあればフィードバックさせていただきますね!
いつも面倒な要望にご対応いただきまして、ありがとうございます。
今後ともよろしくお願いいたします!♥ 1Who liked: No userご回答ありがとうございます。
グローバルメニューとドロワーメニューについては、教えていただいたコードをもとに、下記のコードを書いたら無理やりながら差し替えることができました。(書き方がおかしいとは思いますが・・・)
/** * 投稿ページ関連(投稿ページトップ、カテゴリーアーカイブ・タグアーカイブ・個別記事ページ)のメニューを差し替える */ add_filter( 'wp_nav_menu_args', function( $args ) { if ( is_single() || is_home() || is_category() || is_tag()) { // 差し替え条件 if ('global-nav' === $args['theme_location'] || 'drawer-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか $args['menu'] = 'hedder-sub-navi'; // メニュー管理画面で入力した名前 } } return $args; } ); add_filter(//上記条件では個別記事にカスタム投稿ページが含まれるので、カスタム投稿ページでは元に戻す 'wp_nav_menu_args', function( $args ) { if ( get_post_type() === 'product') { // 差し替え条件 (カスタムポストタイプがproductのとき) if ('global-nav' === $args['theme_location'] || 'drawer-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか $args['menu'] = 'gloval-navi'; // メニュー管理画面で入力した名前 } } return $args; } );ロゴについては、差し替えはできたものの、それぞれのロゴのサイズ調整が難しいなぁというのもありまして、悩ましく思っております ^^;(笑)
メニューの差し替えについてもメニューのキャッシュを使うと、うまく動かないなどあるので、確かにキタジマさんのいう通り、複雑な感じですね・・・
別のワードプレスを立てるか、オウンドメディア(ブログ)ページのカテゴリ表示などの見せ方でより良い方法がないかちょっと考えてみることとします!
ちなみに今回メニューの出し分けで条件を書くときに、
is_single()に通常の投稿と、カスタム投稿の両方が含まれてしまうようだったので、あとからカスタム投稿タイプだけ除くような処理にしました。
(いろいろと調べたのですが、よく分からず・・・)なんか無理やりな書き方だな・・・と思ったのですが、今回の条件を1つの条件式だけで書く方法はあるのでしょうか?
Snow Monkey とは関係ない質問で申し訳ありません・・・
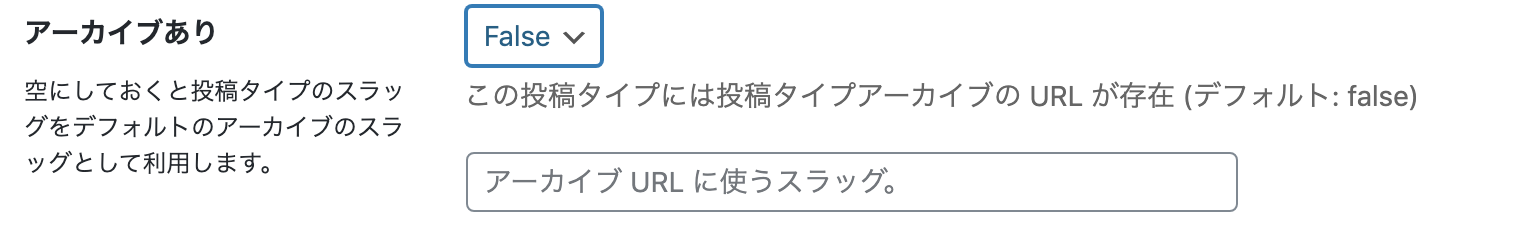
♥ 0Who liked: No userまず今回の件ですが、カスタム投稿タイプのアーカイブページを利用していなかったのです。 プラグイン CPT UI の設定で下記の状態です。

そして、ブロックでカスタム投稿タイプの新着を表示しようとしたときに、1列・2列を変更することができないと思ったので、フォーラムに書き込んだという感じです。
なので、下記の設定がカスタマイザーで、できない(そもそもない)という状態だったようです。(上記設定をTrueにしたら、設定することはできました)
カスマイザー → デザイン → カスタム投稿アーカイブページ設定 → モバイル端末時に記事一覧を1列にする、はその投稿タイプの一覧に反映されます。
※製品ページは表示する順番や見せ方を整理するため、メディアと文章ブロックや、項目・パネルブロックを活用して、固定ページで作って、個別ページにリンクを貼ろうと思っていました・・・。(新着情報もブロックでページの上の方に数個表示するつもりでした。)
具体的にブロックにも設定がほしい(カスタマイザーでは2列になっているけど1列にしたい)ときのシチュエーションはどんなときでしょうか?
この具体的なシチュエーションについては、トップページ(ホームページ)ではカスタム投稿の新着や、ブログの新着、他の情報など、多くの要素を並べているとして
トップページでは、スマホでのスクロールをなるべく少なくして、全体像を把握しやすくして、必要な情報に素早く辿りつけるようにしたい。
逆に、製品情報などの個別のページでは、特定された情報だけ(例えば製品情報)なので、スマホでも1列にして、個別の写真を大きく見やすく表示したいといった場合です。
また、投稿数の多いブログの場合では、各カテゴリアーカイブは2列でたくさん表示して、トップページは1列で大きい画像を数個表示したいという場合もあります。
以上、そんな感じなのですが、
複雑になりSnowMonkeyの方向性とずれるのであれば、ブロックごとにCSSでカスタマイズできるのであれば、それでも良いかなとも思います・・・。♥ 0Who liked: No user修正、確認しました!
ありがとうございました。トピック閉じておきます!
♥ 1Who liked: No userあ、セクションブロックです!すいません・・・
僕の環境は WP 5.4.2 ですがエディター幅も全幅も問題はでていないですね…。
問題がでているサイトの URL を教えてもらうことは可能ですか?URLはslackでDMさせてもらいます!
♥ 0Who liked: No userv8.0.0のサイトを確認したら、こちらもお知らせバーが同様の状態でした・・・
昨日、WordPress 5.4.2に自動更新されたのですが、もしかして原因はWordPressのアップデートでしょうか?
なんだかエディター画面も幅が狭い状態で固定された感じになっており、全幅にしていたセクションブロックも全幅でなくなっていたりしています・・・
念のため、追記しておきます。
♥ 0Who liked: No userタイトルを書いている途中で投稿してしまいました。申し訳ありません。
v8.0.1以降、下記の不具合があります。
・お知らせバーのテキストカラーを変えても、強制的に#fffが適用される。
カスタマイザーで、色を変更しても、白のままになります。
ご確認頂けたら嬉しいです!よろしくお願いいたします。
♥ 0Who liked: No userこれ多分ログインしている人にしか見えてないんだと思います。で、多分それは割り当てたコンテンツを「下書き」にしているからだと思います
あー!!なるほど。確かに Archive Content プラグインのときも同じようなやりとりをした記憶があります・・・
こちらもPCはログイン状態でしか確認してませんでした。指定部分のコードを修正したらきちんと表示され、解決しました!自分の立てたトピックではなかったのに、ご対応ありがとうございました!助かりました〜
♥ 1Who liked: No userありがとうございます!
マスクは反映されるようになりました。PHP でやっているので、デバイスによる違いはないはずです。なのでキャッシュが怪しいかも?
ブラウザキャッシュ、サーバーキャッシュの削除や、SnowMonkeyの高速化設定など外してみましたが、スマホとタブレットで表示されません・・・。(キャッシュ系のプラグインは使っていません)
他に何か考えられるでしょうか?
試しに以下のブログに項目ブロック(バナー)を入れてみました。
お手すきのときにのぞいてみてもらえると助かります〜
♥ 0Who liked: No user -
投稿者投稿
