フォーラムへの返信
-
投稿者投稿
-
【追記】
さっそくのアップデートありがとうございました!
矢印表示されました。助かります。
いつもお忙しい中本当にありがとうございます!m(_ _)m
♥ 0いいねをした人: 居ませんご返信ありがとうございます!
次のアップデートですね。承知いたしました(^^)
お手数をおかけいたしますがどうぞよろしくお願い申し上げます。
トピックは閉じさせていただきます。
♥ 0いいねをした人: 居ませんキタジマさんー!
お忙しい所、いつも本当にすみません。コンテナ使ってみたら、できましたー*\(^o^)/*
ありがとうございますーーーー!!!こちらこそすみません。
紛らわしい書き方をしてしまいました。
コンテナのこと、すっかり頭から抜けていました。
とてもうれしいです。お忙しい中いつも細かにご対応くださり
感謝いたします。m(_ _)m
こちらのトピックは閉じさせていただきますね。
このたびは本当にありがとうございました。♥ 0いいねをした人: 居ませんキタジマさん、こんにちは。
以前にはこちらの質問で大変お世話になり
ありがとうございました。HPはまだ出来上がっていないのですが
ランディングページスリム幅
(スマホで見た時に左右余白が無い状態)を
先に解決しておきたいと思い再度質問させていただきました。【お使いの Snow Monkey のバージョン】v7.13.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://nijinowaweb.com/lp-test/質問箇所の該当ページ: https://nijinowaweb.com/lp-test/
デベロッパーツールで確認するも相変わらず、
.c-containerが確認できない状態です・・(TT)
ちなみに1カラムスリム幅で
ページを作ってみますと、
こちらは余白ができています。以前のご回答に私が書いたCSSが
何か作用しているかも、
とありましたがCSSをこちらに
貼り付けた方が良いでしょうか?何度も同じ質問で
お手間を取らせてしまい
大変申し訳ありません。お時間のできました時に
お返事頂戴できましたらうれしいです。どうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ませんキタジマさん、何度もお手数をおかけしてすみません!
もうちょっとその外側のタグをたどっていくと、.c-container という divがでてくるかと…。
うーん、、
すみません、やはり何度試してみても出てこないようです・・・(TT)
「CSSは見出しデザインなどでちょこちょこいじっています」はちょっと気になりました。意図せずスリム幅用の部分のCSSを上書きしてしまっている、というのはありえるかもしれません。
あらら! そうですか。。CSSに問題がありそうですね・・><;
僕は大丈夫です!が、調べてもらうのもちょっと大変だと思いますので、とりあえずスリム幅の左右余白はある前提で制作をすすめてもらって、公開後に原因究明&修正するのが良いかなという気はします。
すみません、ありがとうございます。
そうですね、あとで直すとしまして取り急ぎ公開まで頑張りたいと思います。
色々ご面倒をおかけしてしまい申し訳ありませんでした。
こちらのトピックは一旦閉じさせていただきますね。
いつもありがとうございますm(_ _)m
♥ 0いいねをした人: 居ませんキタジマさんーーー!
お忙しい中、何度も申し訳ありません!!><!!
動画まで撮ってくださり感激です!ありがとうございます。
お教えいただいたように確認したところ、キタジマさんの動画にある、
.c-container, .c-fluid-containerは表示されず、デベロッパーツールはelement.style { } .p-entry-content>:first-child, .textwidget>:first-child, .wp-block-column>:first-child { margin-top: 0; } blockquote, body, dd, dl, dt, fieldset, figure, h1, h2, h3, h4, h5, h6, hr, html, iframe, legend, li, ol, p, pre, table, ul { margin: 0; padding: 0; } * { -webkit-box-sizing: border-box; box-sizing: border-box; } p { display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; } html[data-sticky-footer=true] .l-container { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; min-height: 100vh; } ・ ・ ・と、このような感じになっています。
(first-child、、とか怪しいでしょうか。。?)
あ、あと子テーマを使っていて、テンプレートを上書きしていたりCSSを追加しているのであればそれが影響している可能性はあるかもしれません。
My Snow Monkeyができる前までは子テーマにしていましたが
現在はWord Press内から子テーマは削除しMy Snow Monkeyにしています。
CSSは見出しデザインなどでちょこちょこいじっています。
もしやプラグインで「使用中のWord Pressバージョンで未検証」というようなものがネックになっていたりしますでしょうか?
(例えば、AddQuicktagやBroken Link Checker、Easy Table of Contentsなんかも未検証プラグインです。
↑目次のプラグインは、記事によって非表示にしたい場合があるのであえて入れました><:)
固定ページのテンプレートをデフォルトや1カラム(スリム幅)などにして記事を書くと、通常通り余白ができるのですが
ランディングページ(スリム幅)だけ余白がなくなります。。(TT)
ちょっともうこれ以上キタジマさんにお手間を取らせてしまうのは申し訳なさすぎるので公開後に改めて相談させてくださいーーー(TT)
ここまで長文すみません!
何度もお時間取らせてしまって本当に申し訳ありませんでしたm(_ _)m
またどうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ませんキタジマさん、何度もお手数おかけしてすみません!><
上でキャプチャいただいたページですが、これはブロックエディター/クラシックエディターのどちらで作成されていますでしょうか?
→キャプチャページは、ブロックエディターで作成しています
(HTMLで表示しますと、
<p>テキストテキストテキスト</p>
となっています。
また、もしブロックエディターで作成されているのでしたら、どのようなブロックの組み合わせで作成されているか詳しく知りたいです。例えばコンテナーブロックの中に段落ブロックを入れているとか、段落ブロックだけ並べているなど。
→段落ブロックだけ並べています。
Q&AもSnow Monkey Blocksで作っているのですが、スマホから見ると左右余白がない状態です(TT)
画像も左寄せで入れてみましたがやはり同じ状況でした。。(・´_`・)
(プラグインのクラシックエディターは削除してありますが何か関係ありますでしょうか?)
〜:〜:〜:〜
ちなみにブロックエディタにする前に作成していた他のページをスマホで見てみると(固定、投稿とも)左右余白ありのページがあります。
もう一度新しくランディングページ(スリム幅)で作り、スマホで見てみましたが、やはり左右余白が無い状態です。。><;
まだ公開していないためこちらのURLをお知らせできずご不便をおかけして申し訳ありません。
ご面倒をおかけしてしまうので公開後に改めてまた質問させていただいてもよろしいでしょうか?
お忙しい中、何度もすみません。
どうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ませんキタジマさんーーーー!!!!!
お忙しい中、ありがとうございます!!!
教えていただいた通りにしてみたら出来ました〜!\(^o^)/!
すごい機能に大興奮状態ですーー(⊙ꇴ⊙) ・笑
ちゃんと読んでいなくて申し訳ありませんでした。
もう一つの質問の方もありがとうございます。
一緒くたにしてしまいすみません。
こちらのトピックは閉じさせていただきますね。
本当に本当にありがとうございました。
♥ 0いいねをした人: 居ません北島さん、お忙しい中
さっそくのご返信をありがとうございました!
1.のスリム幅、広がりました!ありがとうございます。
2.の方なのですが、
お教えいただいた公式サイトの余白
確認させていただきました。
確かに! このような感じにしたいです。
こちらで追加CSSに書いたものを
全削除してみたのですが
余白はできていませんでした。。TT
サイトが出来上がりましたら
また改めてご連絡させていただきます!
お手数をおかけして済みません。
おかげさまで助かりました。ありがとうございます。
(トピック閉じさせていただきますね)
♥ 0いいねをした人: 居ませんお忙しいところ何度も申し訳ありません!
教えていただいた通りにしましたら、無事にカラー変更できました!嬉しいです!*\(^o^)/*
ここで書いて良いか分からないのですが、もし可能でありましたらマニュアルページに投稿日を表示していただけると助かります。
(完全に私のミスですが、古い情報なのかなと早合点してしまう場合があるかと思うので・・・わがまま言って済みません!)
♥ 0いいねをした人: 居ません早々のご返信をありがとうございました。
言葉足らずで申し訳ありません。
先ほどの投稿前にお教えいただいたマニュアルを見ていたのですが、こちらの管理画面と違う画面だったため「古いマニュアルなのかな?」と思ってしまいました。
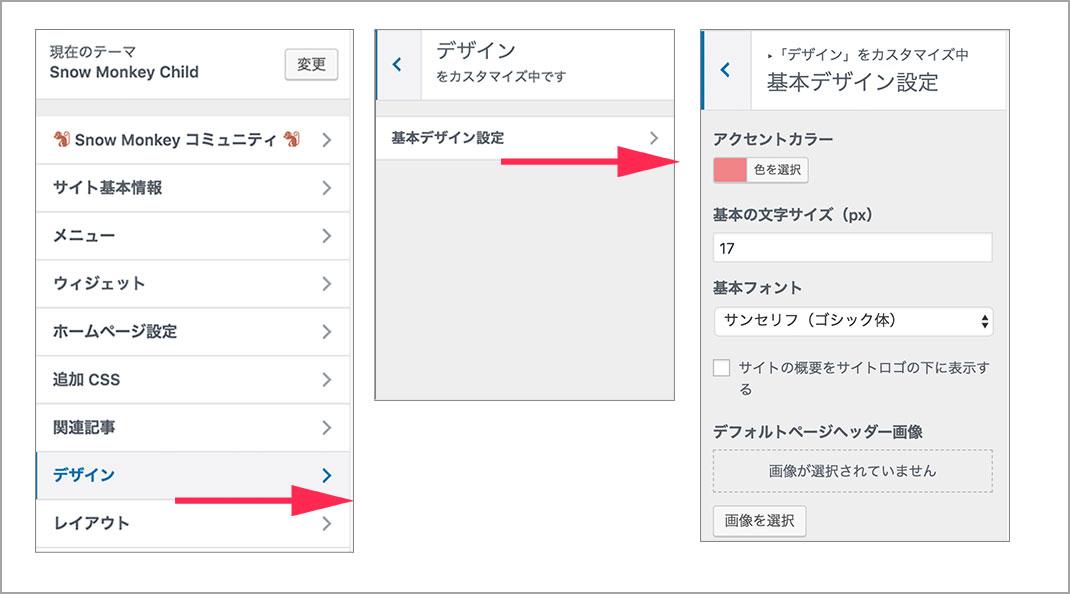
マニュアルでは、基本デザイン設定の下に「ページ設定」の項目が出ているようですが当方の場合は下記のようになっています。

一旦ログアウトしキャッシュの削除もしてみましたが変わりありません。
現在のバージョは、4.4.32です。
アクセントカラーを何色か使い分けできたらいいなぁという願望だったので、どうしても今すぐと言うわけではありませんので少し様子を見てみたいと思います。
お忙しい中お手数をお掛けし申し訳ありませんでした。
♥ 0いいねをした人: 居ません -
投稿者投稿
