フォーラムへの返信
-
投稿者投稿
-
この記事の後半が参考になると思います。
※Google検索ワード「HTTP_REFERER 前のページ 外部」
この記事には解説があるので、読んでおくことをオススメします!
この部分が参考になります。<?php //ホスト名取得 $h = $_SERVER['HTTP_HOST']; // リファラ値があれば、かつ外部サイトでなければaタグで戻るリンクを表示 if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$h) !== false)) { echo '<a href="' . $_SERVER['HTTP_REFERER'] . '">前に戻る</a>'; } ?>- snow_monkey_prepend_main
- snow_monkey_append_entry_content
- snow_monkey_after_entry_content
詳細記事(
is_singular( 'post' ))の前後にだけ、これらのアクションフック(上記は一例)で入れ込んであげれば良いのではないでしょうか?例えば・・・
add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular( 'post' ) ) { $h = $_SERVER['HTTP_HOST']; if (!empty($_SERVER['HTTP_REFERER']) && (strpos($_SERVER['HTTP_REFERER'],$h) !== false)) { echo '<a href="' . $_SERVER['HTTP_REFERER'] . '">前に戻る</a>'; } } } );お試しくださいませ。
my-snow-monkey にアップされているこのJSに書かれているナビゲーションのIDを指定する箇所が違うようです。
jQuery(function($){ $('#menu-main_nav').navSync(); }); // 私のデモで使用しているメニュー名 // ↓↓↓ jQuery(function($){ $('#menu-nav').navSync(); }); // meg さんが使用しているメニュー名変更してみてください。
ほかの実装方法もあるかと思いますが、このJavaScript(MIT License)でイメージに近いものが比較的簡単に実現できると思います。
▼実装例このページに簡単な解説がありますので、よかったら参考にしてみてください。
@キタジマ さん
タブブロックですが、スライダーブロックを入れたら、それ以降のタブにも表示されてしまいました。
また、別の問題で恐縮ですが、編集時にタブを「複製」すると新しい タブパネル ができず、複製元の下に複製されました。使うケースはそれほど多くありませんがご検証をお願いします。
WordPress 6.0.2
Snow Monkey 17.2.6
Snow Monkey Blocks 16.0.9@es さん
いろいろとフォローありがとうございます。
複数名の方がコメントを入れてくれるほうがフォーラムとしてはいいかたちだと思います。
また何かありましたらフォローをお願いします。横から失礼します。
@shone さん
別のプラグイン(XO Slider)を使うことになりますが、比較的簡単に似たようなことができますので、良かったら参考にしてください。
わたしのデモページで再現、解説しています。固定ページのアイキャッチ画像と右サイドバーの間に『最近の投稿』を表示。下記参考にさせていただきました
すでに実装されていらっしゃるようですので、解決するには、このトピックが参考になります。
もし可能なら、
my-snow-monkey.phpに記述したコードをご提示ください。また、「特定のページにのみ」とのことでしたので、【固定ページ】が対象であれば、上記のトピックにも書かれていますが、条件分岐タグを使用していただければ良いと思います。
【お使いの Snow Monkey のバージョン】最新版
【お使いの Snow Monkey Blocks のバージョン】最新版
【お使いの Snow Monkey Editor のバージョン】最新版いずれ最新版でなくなります。
将来、このトピックを参考にされる方もいらっしゃいますので、バージョンは正確に記述していただけると幸いです。
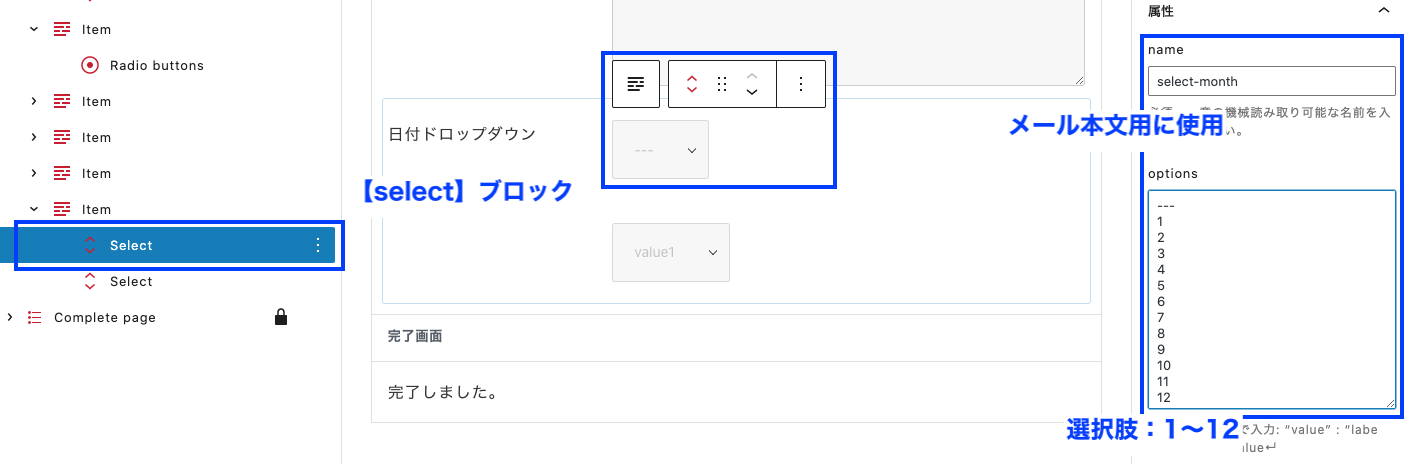
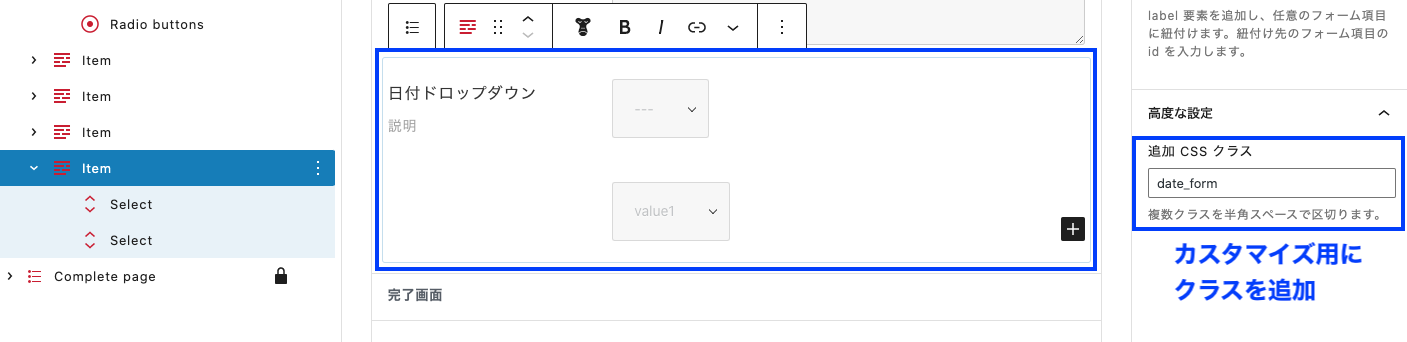
ご協力をお願いいたします。Snow Monkey Formsには【select】ブロックがあると思いますので、そちらを2つ設置してみてください。


追加したクラス名(date_form)を利用して、セレクトボックスの横並び、その後ろに「月、日」を表示するように以下を追加します。.date_form .smf-item__controls { display: flex; align-items: center; } .date_form .smf-item__controls .smf-placeholder { margin: 0; } .date_form .smf-placeholder:first-child:after { content: "月"; padding: 0 0.5em; margin-right: 1.5em; } .date_form .smf-placeholder:last-child:after { content: "日"; padding: 0 0.5em; }
これで作成したフォームが以下です。
ちなみにデモの日付選択のデイトピッカーの実装方法は以下で解説されていますのでご参考にどうぞ。ちょっとイメージが違うかもしれませんが、以前案件で似たようなことをしました。
こちらにCSSを残してありますのでご参考にどうぞ。運用面での要件を満たしていないかもしれませんが、カスタム投稿タイプを使って「乙」を作るのが簡単な気がします。
♥ 0Who liked: No user現在の区切りの設定で傾斜角度を調整できる何か良い方法はありますでしょうか?
「管理画面で簡単に。」というのは手間がかかりそうなので、CSSによる対応方法を試してみました。
いちおう実現可能かと思いますのでご参考にどうぞ。
該当セクションの右メニューで以下を設定
●背景(固定)
色:単色(任意の色)
テクスチャ:お好みで●下の仕切り
タイプ:傾斜
レベル:-100(右上がり)●高度な設定
追加 CSS クラス
more_angle-section
を追加
カスタマイズの【追加 CSS】やmy-snow-monkey(プラグインを使用している場合)内のCSSに以下を追記。
※数値はお好みに応じて変更してください。.more_angle-section .smb-section__divider--bottom svg { min-height: 200px; } .more_angle-section .smb-section__inner { padding-bottom: 100px; }リッチメディアやカルーセルを選択すると、記事のサムネイルと抜粋が左から順番に並ぶと思うのですが、これを真ん中から並ぶようにできますでしょうか(※現在は「カルーセル」を使用しています)?
それぞれ該当する要素に
justify-content: center;を追加すれば中央揃えになると思います。記事数が増えてくれば問題ないのですが、現在は所属する投稿がひとつしかないため、左から並ぶとやや寂しい印象を与えるかと思い、1記事や2記事のときは真ん中から並ぶようにしたいです。
自身のサイトでしょうか?
記事数が少ない状態でカルーセルに設定されている状況が気になります。
どのようなレイアウト(完成イメージ)かスクリーンショットでご提示いただけると良いと思います。.wp-block-table th,.wp-block-table tdに適用すると反映されると思います。また、以下のプラグインは柔軟なテーブル作成が可能ですのでお試しください。
♥ 0Who liked: No user -
投稿者投稿