フォーラムへの返信
-
投稿者投稿
-

ご提示ありがとうございます。
そこまで理解されているのなら、あとちょっとですね!
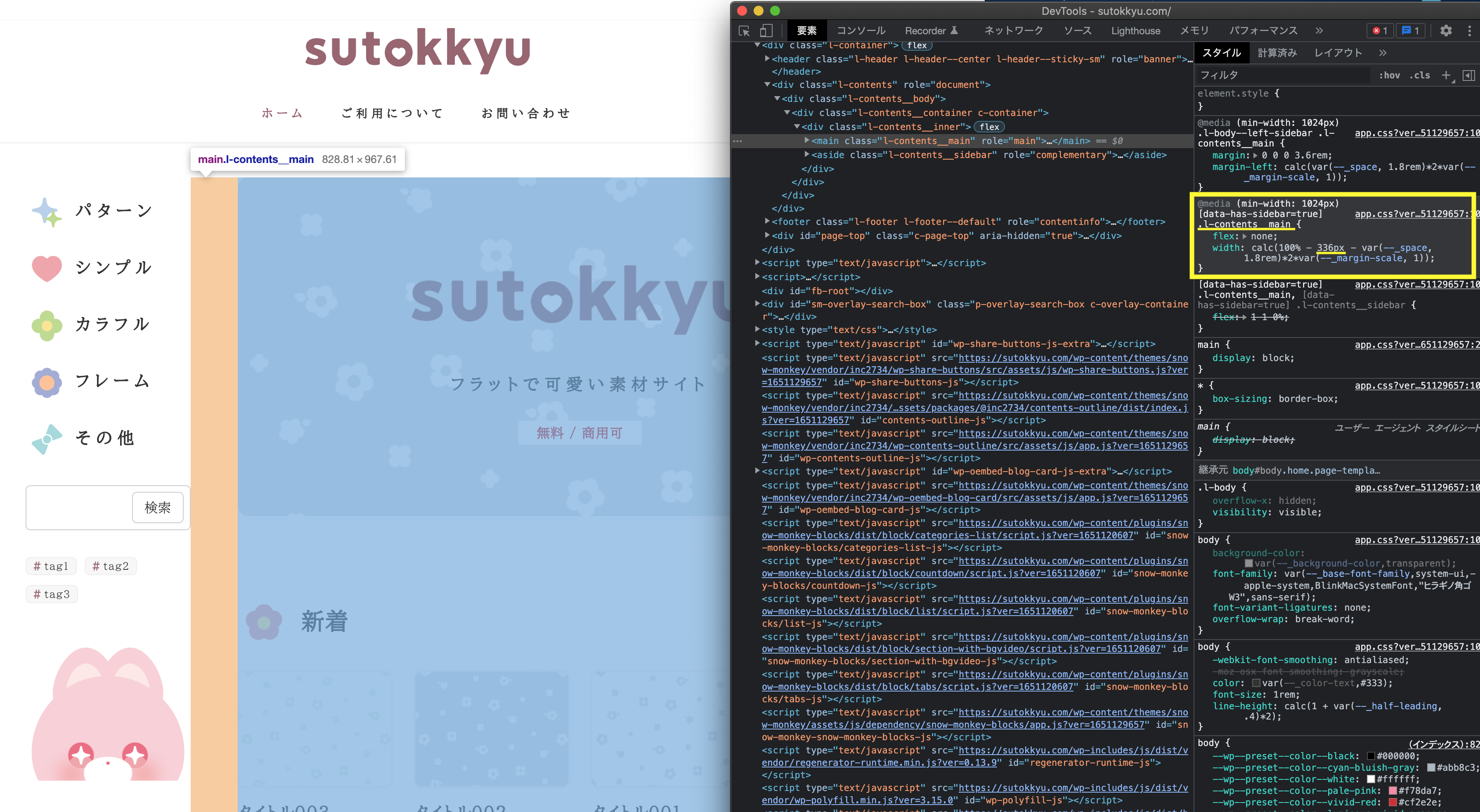
メインカラムのwidthで指定されている数値を、サイドバーの数値に変え、追加CSSに記述してあげれば良いと思います。@media ( min-width: 1024px ) { [data-has-sidebar=true] .l-contents__main { width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); } [data-has-sidebar=true] .l-contents__sidebar { width: 200px; } }こうですかね?
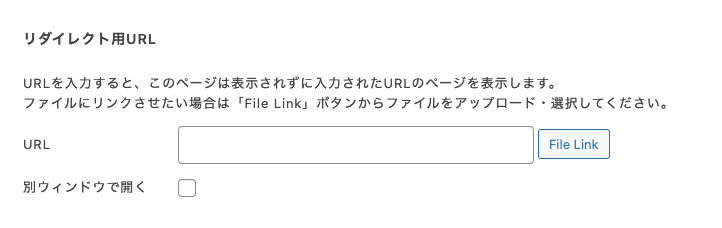
お試しくださいませ。別ウィンドウで表示するには
を入れる必要があるとなっていますが
こちらが今わからず調べているところです。
VK Link Target Controllerは、別ウィンドウで開く指定はできますが、このプラグインを使わないということですか?また、できればリンクの入力がない時は開かないようにしたいと考えています。
当初の実現したいことに含まれていませんでしたが、新たに必要になったということですね。
だとしたら、紹介したプラグインだと実現できず、独自のカスタマイズが必要になると思います。♥ 0Who liked: No user@m-szk
こちらのプラグインは、投稿(カスタム投稿タイプ含む)のリンクを任意のURL、ファイルに置き換えられます。
リンクなしの設定はありませんが、ご希望の機能を簡単に実現できると思います。
開発はLightningなどのテーマを開発されているVektor,Inc.(株式会社ベクトル)さんです。
一度試してみてはいかがでしょうか?@倉田さん
@まーちゅうさんのアドバイスに近いと思いますが、私のサイトが似たようなことをやっています。
ただし、ヘッダーのすべてを含めると、ハンバーガーボタンも暗くなってしまうので、それを除いてぼかしと明るさを調整しています。.c-site-branding, .l-contents { /* ふわっと表示させるためのtransition */ transition: all .2s linear; } /* ドロワーが開くとbodyに付与される「u-noscroll」を利用 */ .u-noscroll .c-site-branding, .u-noscroll .l-contents { /* filterでぼかしと明るさを適用 */ filter: blur(4px) brightness(30%); }希望と違うかもしれませんが、なにかヒントになれば幸いです。
以前、似たようなことを実現するのにCSSで無理やりやったことがありました。
.c-hamburger-btn[aria-expanded="true"] span.c-hamburger-btn__label { display: none; } .c-hamburger-btn[aria-expanded="true"]::after { content: "CLOSE"; display: block; font-family: Arial Narrow,Verdana,sans-serif; font-size: 8px; line-height: 1; }もっとスマートな方法があれば自分も知りたいです(^^
UA(ユニバーサルアナリティクス)とGA4の併用についてはこちらが参考になると思います。
以下をテストしてみたところ、どちらも計測できていました。
add_action( 'wp_head', function() { ?> <!– Global site tag (gtag.js) – Google Analytics –> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-13"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-XXXXXX-13'); gtag('config', 'G-XXXXXXXXXX'); </script> <?php },1 );※Snow Monkeyのカスタマイザーで設定する【SEO】→【Google アナリティクス】は入力していません。
CSSのみでやるなら、カスタマイザーでアップしたロゴ画像は
display: none;で消して、スマートフォン/タブレット用のロゴを擬似要素で入れるのはどうでしょうか?@media ( max-width: 1023px ) { .c-site-branding__title a img { display: none; } .c-site-branding__title a::before { /* 適宜調整してください */ content: ""; display: block; width: 120px; height: 40px; background: url(https://example.com/wp-content/uploads/2022/03/logo_sp.png) no-repeat 0 0; background-size: contain; margin-right: auto; } }Snow Monkey Dietを使うといいのではないでしょうか?
Contact Form 7には実装したことがありますが、いずれSnow Monkey Formsでも使うかもしれないので、試してみました。
my-snow-monkey ├ my-snow-monkey.php └ scripts └ pickadate.jsこんな構成です。
必要なCSSとJSを読み込ませるために
wp_enqueue_scriptsを使いました。
※フォームを設置する特定のページにしか使わない場合、if( is_page() )などを用いて読み込みの制御をしてください。
※とくに意味はありませんがCDNです。my-snow-monkey.phpの中身
記述方法に誤りや要改善点があればご指摘ください。/** * pickadate.js使ってSnow Monkey Formsにカレンダーから日付入力をする */ add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'pickadate-default', // ハンドル名 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/themes/default.css', [ Framework\Helper::get_main_style_handle() ], false ); wp_enqueue_style( 'pickadate-default_date', 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/themes/default.date.css', [ Framework\Helper::get_main_style_handle() ], false ); wp_enqueue_script( 'pickadate', 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/picker.js', ['jquery'], false, true ); wp_enqueue_script( 'pickadate-date', 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/picker.date.js', ['jquery','pickadate'], false, true ); wp_enqueue_script( 'pickadate-legacy', 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/legacy.js', ['jquery','pickadate'], false, true ); wp_enqueue_script( 'pickadate-translate', 'https://cdnjs.cloudflare.com/ajax/libs/pickadate.js/3.6.4/translations/ja_JP.js', ['jquery','pickadate'], false, true ); wp_enqueue_script( 'pickadate-orign', MY_SNOW_MONKEY_URL . '/scripts/pickadate.js', // 環境に応じて ['jquery','pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/pickadate.js' ), // 環境に応じて true ); } );pickadate.jsの中身jQuery(function($){ $('#date_box').pickadate({ // 対象のID firstDay: 0, format: 'yyyy年m月d日(ddd)', // 適宜調整してください min: 0, max: 100 }); });Snow Monkey Formsでつくったフォームの【フォーム設定】で、日付を入れたい【Text】のidに
date_boxを入れて保存。
固定ページにフォームを設置してできたのが以下です。@tegecat さん
たぶんそこまでできていたら、あと少しだと思います。
一応デモは動いてますが、提示したコードは正しくないと思って、参考程度にしてみてください。 -
投稿者投稿