フォーラムへの返信
-
投稿者投稿
-
こんにちは。
こちらはSnow Monkeyに関するフォーラムなので、Snow Monkeyと直結していないCSSについては、回答が得にくいと思います。
擬似要素についてはブログがたくさんありますので、そういった情報も参考にしてみてください。
※細かいですが「疑似」ではなく「擬似」が正しいようで、そのほうが検索もヒットしやすいみたいです。文字+リンクのあとに疑似要素で矢印画像を配置したがリンクをつける方法がわからないでいる。
.more::afterは<p class="has-text-align-center more"> <a href="https://hanatabastudio.jp/about/">more about</a> ::after </p>こうなるため、aタグに含まれません。
.more a::afterにすれば<p class="has-text-align-center more"> <a href="https://hanatabastudio.jp/about/">more about::after</a> </p>こうなるので、aタグの中に矢印の擬似要素が含まれると思います。
:hover時については、.more a:hover::afterで適用されると思いますので、お試しください。
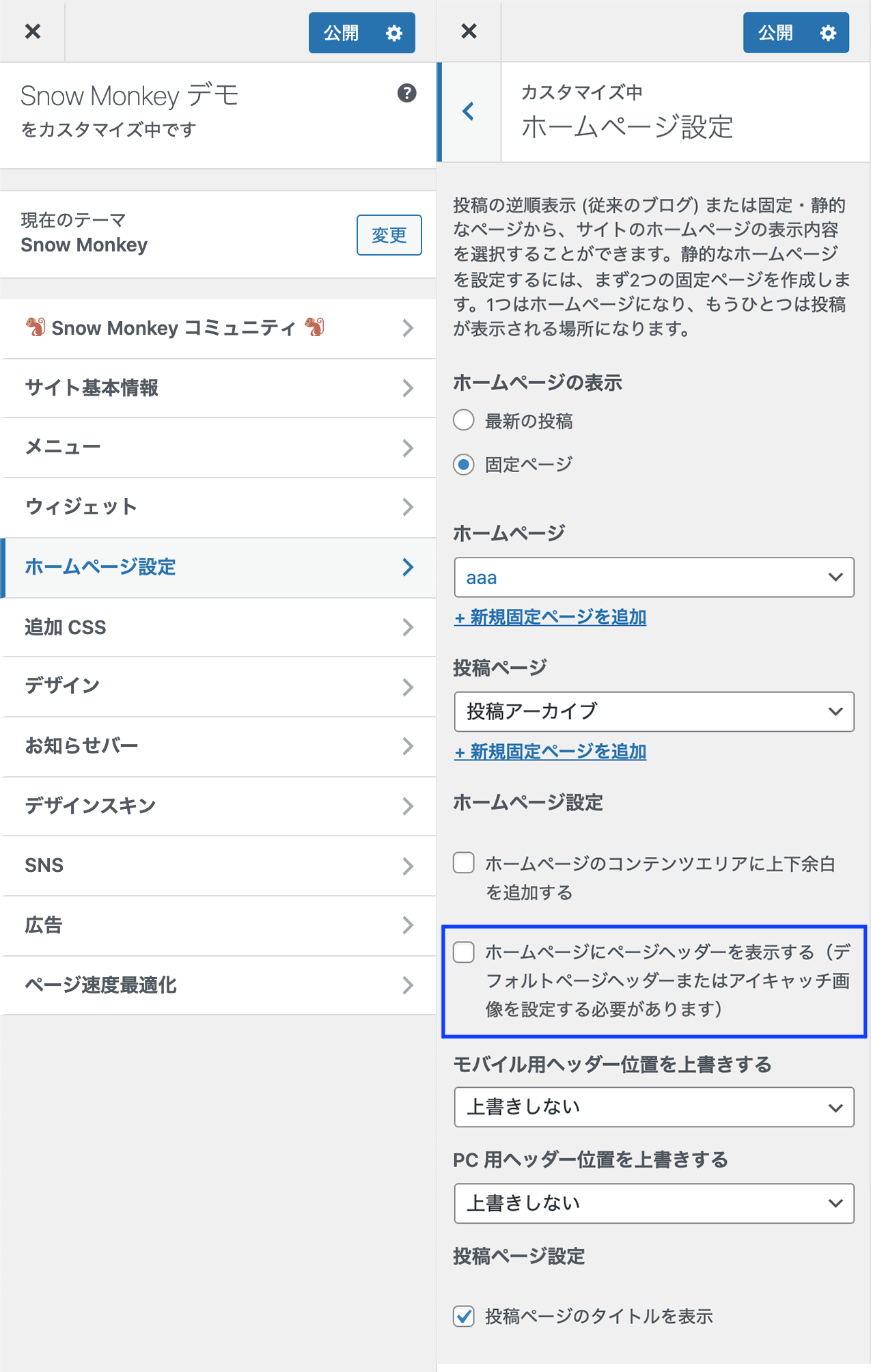
カスタマイザーの設定で「ホームページにページヘッダーを表示する(デフォルトページヘッダーまたはアイキャッチ画像を設定する必要があります)」にチェックが入っている状態でのことでしょうか?
以下を 追加CSS に記述すれば非表示にできます。
body.home h1.c-page-header__title { display: none; }私の場合(たぶん多くの方も)、カスタマイザーの設定「ホームページにページヘッダーを表示する(デフォルトページヘッダーまたはアイキャッチ画像を設定する必要があります)」にチェックは入れず、トップページに使用する固定ページの上部に全幅の画像やスライダーなどを配置します。
サイトリンクは、ユーザーの役に立つとGoogleが判断した検索結果についてのみ表示される。というのが一般的な見方のようですね。
実際に、Google Search Console(旧ウェブマスターツール)に、サイトマップ(sitemap.xml)を登録しているパンくずのない、文書構造も無視した静的なサイトでもサイトリンクが生成されてますので、テーマそのものが関係しているとは思えません。
先日知人に「Snow Monkey推してるみたいだけれども、本当にSEO強いの?サイトメニューも表示されていないじゃない!」と言われてしまって返す言葉がなかったので、
「SEOに強い」と宣伝してるテーマもありますが、「Googleがチェックしやすい構造を持ったテーマ」が正しいですよね?
その点でSnow Monkeyは問題ないと思いますので、中身(コンテンツ)次第だと思います。2021年12月10日 6:10 PM 返信先: 投稿記事一覧レイアウトの「リッチメディア」を選択時に、.c-entry-summary__bodyをアイキャッチ画像の上に被せて表示させたい #93922早速のご指摘ありがとうございます
確かに全角になっていました。良かったです。
修正したところ、投稿者は消えたのですが
画像がなぜか縦長にひずんでしまいましたどこの画像のことかわかりませんが、全角}を修正したあとに発生しているなら、間に書かれていた以下
/* アイキャッチの幅を制限*/ .c-page-header__bgimage { margin: 0 auto; max-width: 1280px; }が原因ではないでしょうか?
解消されないようであれば、ご自身で追加したCSSをいったん無効にして、【画像が縦長にひずむ現象】が発生しなければ、原因は追加したCSSにあると思いますので、適宜調整してください。
こんにちは。
BowNowは使ったことがありませんが、マニュアルを見ると<head>内に追加するように書かれていますので、my-snow-monkey.phpに記述して有効化すれば、ご希望の場所に設置できると思います。
My Snow Monkeyについてはこちらをご覧ください。
/** * トラッキングコードを<head>内に追加 */ add_action( 'wp_head', function() { ?> <script id="_bownow_ts"> var _bownow_ts = document.createElement('script'); _bownow_ts.charset = 'utf-8'; _bownow_ts.src = 'https://contents.bownow.jp/js/UTC_59656c3b6c8f1/trace.js'; document.getElementsByTagName('head')[0].appendChild(_bownow_ts); </script> <?php } );こんにちは。
snowmonkeyでは子テーマよりもプラグインmysnowmonkeyを推奨されておりますが、WooCommerceのカスタマイズもプラグインので可能なのでしょうか?
もちろん
my-snow-monkey(プラグイン)でも可能です。
あまりガッツリ手を入れることはありませんが、わたしはいつもmy-snow-monkeyで対応しています。
WooCommerceの商品ページ内にカスタムフィールド等の項目を設置するなどカスタム全般
どんなカスタムフィールドかわかりませんが、設置するだけなら、フックで実現できる気がします。
公式な情報ではないですが、以下のようなフックの場所がわかるサイトも参考になると思います。こんばんは。
上記のトピックにをヒントに、先日、
pre_get_postsを使って、カスタム投稿タイプのアーカイブをランダム表示させました。
これに別のカスタム投稿タイプのアーカイブの表示数を変更できるようにアレンジを加えたのが以下です。my-snow-monkey.phpもしくは、子テーマのfunctions.phpに記述してください。add_action( 'pre_get_posts', function( $query ) { if ( is_admin() || ! $query->is_main_query() ){ return; } // カスタム投稿タイプ「pt_a」のアーカイブのみ if ( is_post_type_archive('cpt_a') ) { $query->set( 'orderby', 'rand' ); // 表示順:ランダム } // カスタム投稿タイプ「pt_b」のアーカイブのみ if ( is_post_type_archive('cpt_b') ) { $query->set( 'posts_per_page', '6' ); // 表示数:6 } }, 1 );これで実現できると思いますが、まずはローカル環境などでお試しくださいませ。
こんにちは。
has_excerpt()で実現可能かと思います。add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { // 固定ページのとき if ( is_page() ) { //【抜粋】に入力がある場合 if ( has_excerpt() ) { // ページヘッダータイトルの下に <div>抜粋</div> を追加 $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '$1' . '<div>' . get_the_excerpt() . '</div>', $html ); } } return $html; } );@キタジマさん
不備があったら補足をお願いします🙇 -
投稿者投稿