フォーラムへの返信
-
投稿者投稿
-
NAUTICA(ノーチカ)さん
使用中のバージョンはすべて最新です。
現時点で最新でも、アップデートされるとバージョンが不明になってしまいます。
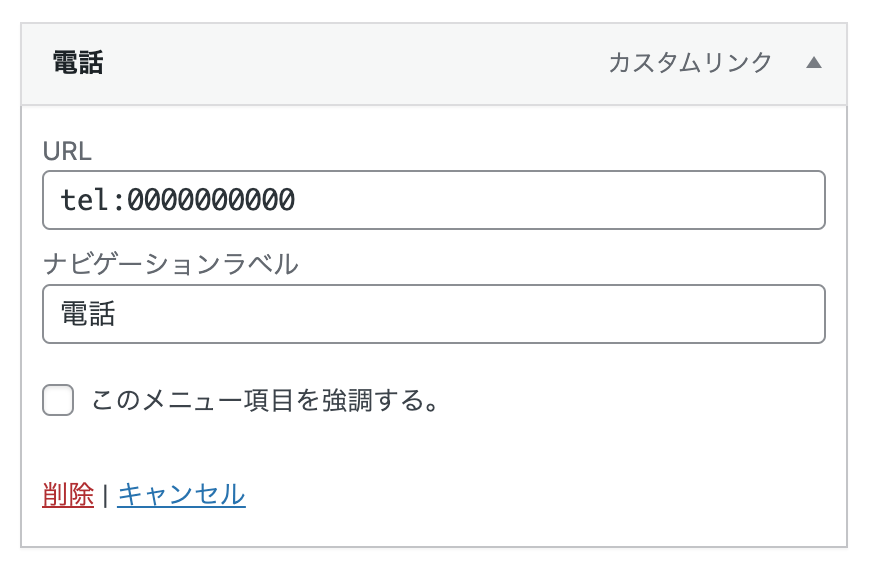
このトピックが、今後フォーラムに参加される方の役に立つこともあるかと思いますので、ぜひバージョンナンバーを入れてください。ヘッダーのロゴとメニューを,ディレクトリごとに切り替えられるようにして,
1つのWordPressサイトで2つのサイトが存在しているように見せたいです。ディレクトリごとというのは、どういう状態でしょうか?
固定ページとその子ページを1つのディレクトリにするという感じですか?
投稿はどのような扱いにするのでしょうか?WordPressを2つインストール,またはマルチサイト化すれば解決はするのですが,
デザインのみであれば、ページテンプレートを追加(下記ページ参照)して、固定ページや投稿でテンプレートを選んだり、条件分岐してそのテンプレートを指定させることは可能だと思います。
運用上管理画面は1つでいきたいという事情があり,なんとか実現できないか調査しています。
マルチサイトにできない事情があるとのことですが、どんなサイトなのでしょうか?
運営するのはクライアントですか?
漠然的ですと曖昧な回答しか得られないと思いますので、より具体的な情報をご提示ください。NAUTICA(ノーチカ)さん
使用中のバージョンはすべて最新です。
現時点で最新でも、アップデートされるとバージョンが不明になってしまいます。
このトピックが、今後フォーラムに参加される方の役に立つこともあるかと思いますので、ぜひバージョンナンバーを入れてください。Snow Monkey Blocksのスライダーブロックのドットをアイコン(画像)に変更することは可能でしょうか。
可能だと思います。
ただ、どのような画像なのか、どこにアップロードしている画像かなど、もう少し詳細を教えていただけますか?フックで書き換えできるかもしれない…というところまではなんとなく分かったのですが,ご教示いただけないでしょうか。
CSSだけで実装できるかもしれません。
前述のとおり、詳細な情報、具体的な完成イメージをご提示いただいたほうが回答も得られやすいと思います。inoki kazさん、こんにちは。
どなたが管理するかにもよりますが、inoki kazさんだけが画像をアップされるなら、統一した画像を用意したほうが適切なトリミングもできるので、ベターかと思います。
一方、画像加工をしないままアップロードされるようなケースの場合(クライアントさんがおこなう)は、あらかじめCSSで制御しておくのが良いと思います。【最近の投稿】ブロックの【パネル】のCSSを参考にして、ほぼそのまま転用して、セクション→パネル→垂直パネルにCSSを追加します。
.smb-panels__item__figure { overflow: hidden; position: relative; } .smb-panels__item__figure::before { content: ""; display: block; padding-top: 75%; /* 4:3の場合 */ } .smb-panels__item__figure img { height: 100%; left: 0; min-height: auto; min-width: auto; -o-object-fit: cover; object-fit: cover; -o-object-position: 50% 50%; object-position: 50% 50%; top: 0; transform: none; width: 100%; position: absolute; }※【最近の投稿】で使用しているCSSを転用しているため、不要なものも含まれていると思います。
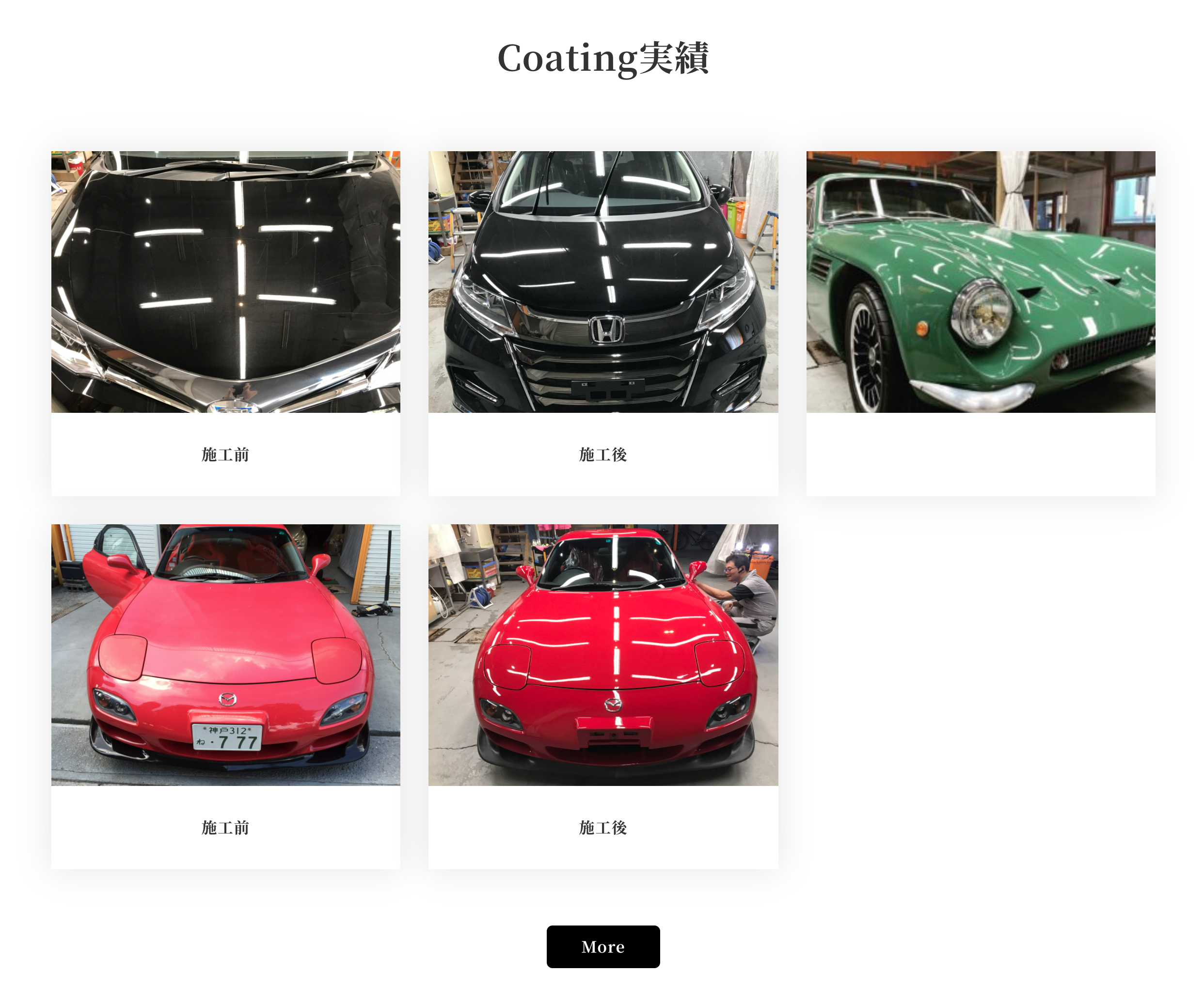
これを追加すると下図のようになります。一度お試しくださいませ。
ご回答ありがとうございます。
実際に制作しているサイトでは
・ヘッダーレイアウト[2行]
・パンくず
・WooCommerce 商品一覧ページレイアウト[1カラム]1カラムだったんですね。良かったです(^^
WooCommerceには、商品一覧の上に表示させるwoocommerce_before_shop_loopというフックがあるので、こちらのほうがベターな気がします。
ショップページとして指定されている「商品一覧」の固定ページで編集した内容は、以下の記述をmy-snow-monkey.phpに追加することで表示できます。
この方法ですと、「商品一覧」の固定ページを直接編集できるため、比較的わかりやすいと思います。add_action( 'woocommerce_before_shop_loop', function() { ?> <div class="c-entry__body"> <div class="c-entry__content p-entry-content"> <?php echo apply_filters( 'the_content', get_post( 'ここにショップページのID' )->post_content ); ?> </div> </div> <?php } );また2ページ以降ですが、今回希望の表示が実現できた際には、
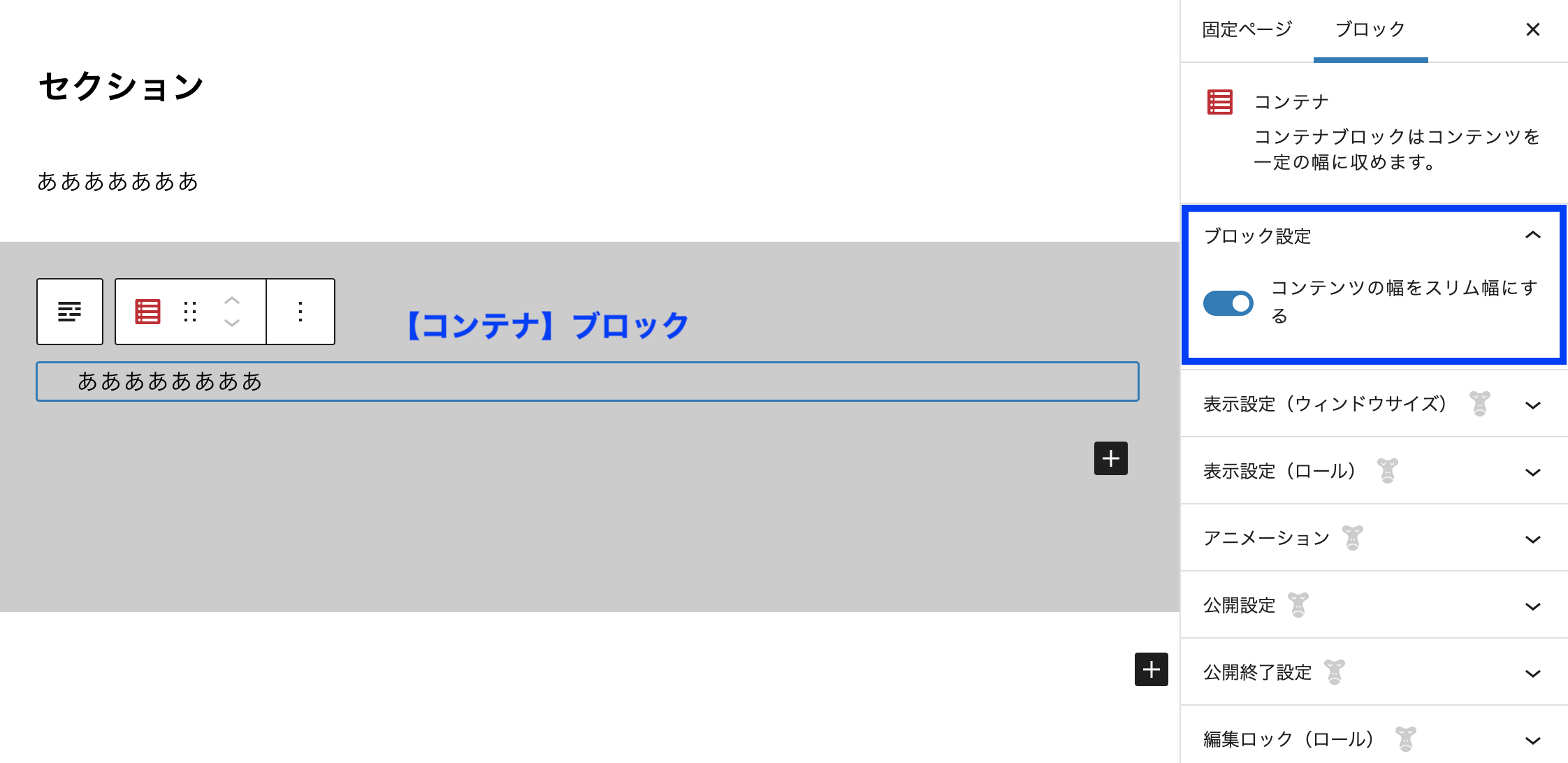
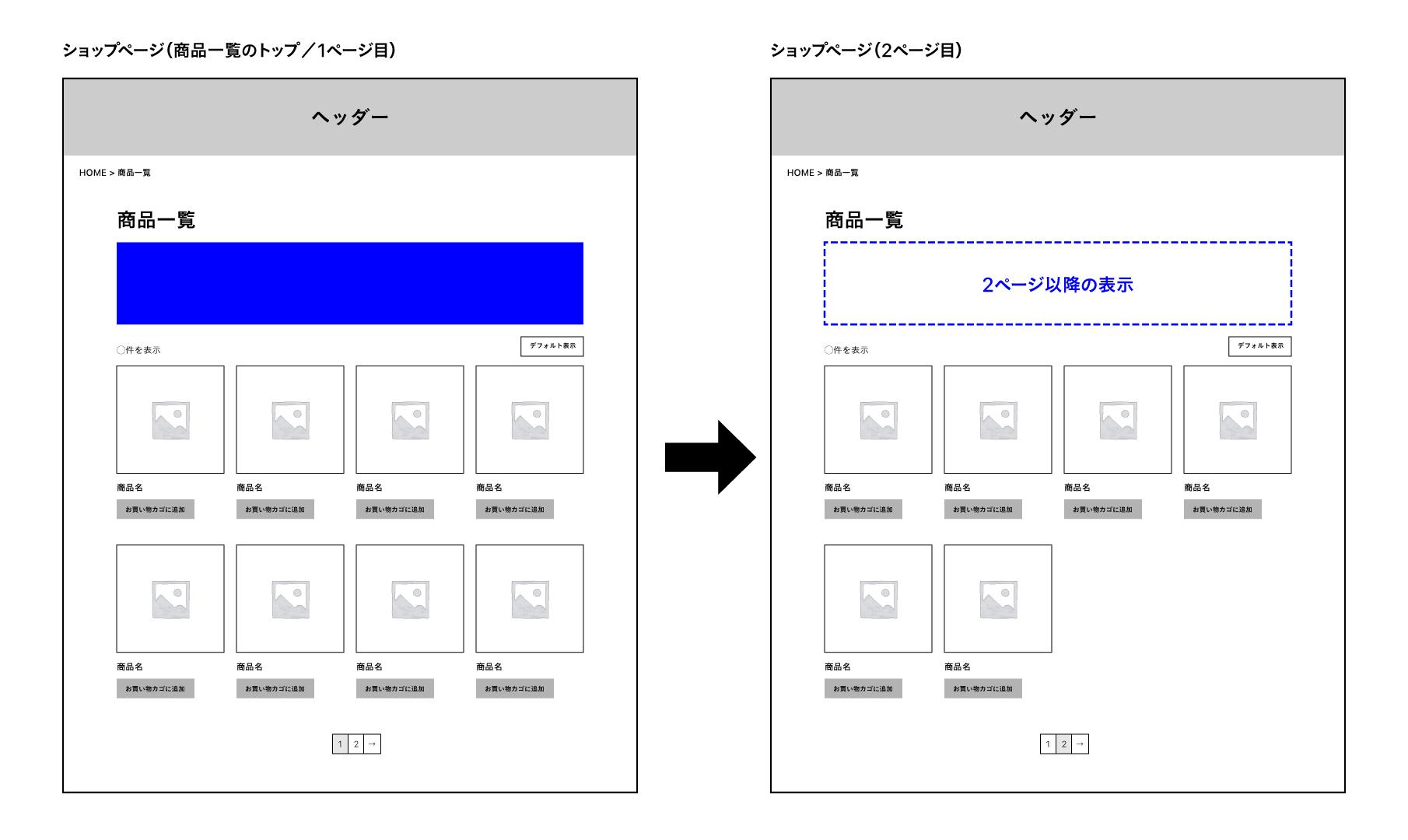
現在表示されている(青枠で示していただいたエリアの下部にある)
『ショップページの表示』で指定されたものはCSSで非表示にする予定です。ここがわからなかったのですが、商品一覧に掲載する商品が1ページで収まるということでしょうか?
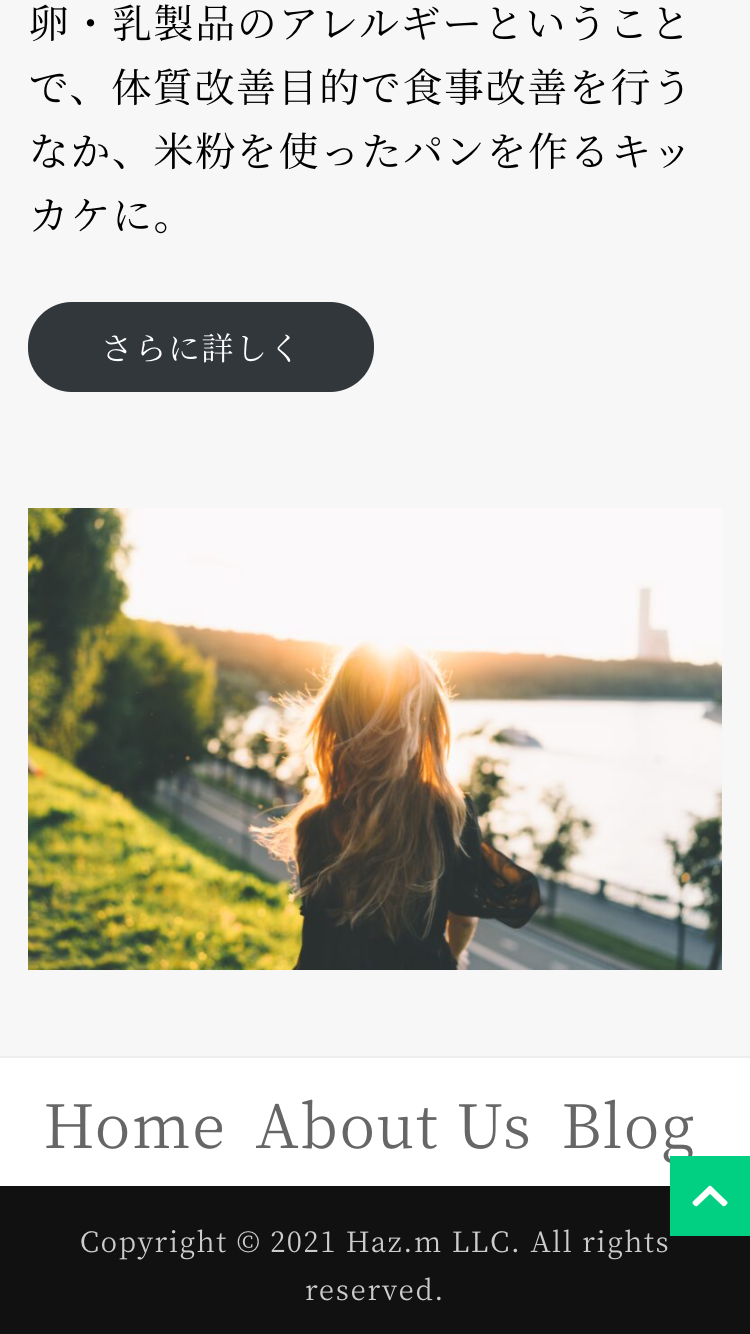
わたしの認識ですと、下図のように商品一覧ページの青枠は、2ページ目以降は不要(青い破線の部分は非表示にしたい)と思うので、上記で提示したコードに2ページ目から表示させない条件を追加するイメージでした。

藤原さん
Woocommerceのトップページ(ショップページ)に固定ページの内容を表示させたい
フックを使いますが、それほど難しくなくショップページのコンテンツを表示させることは可能です。
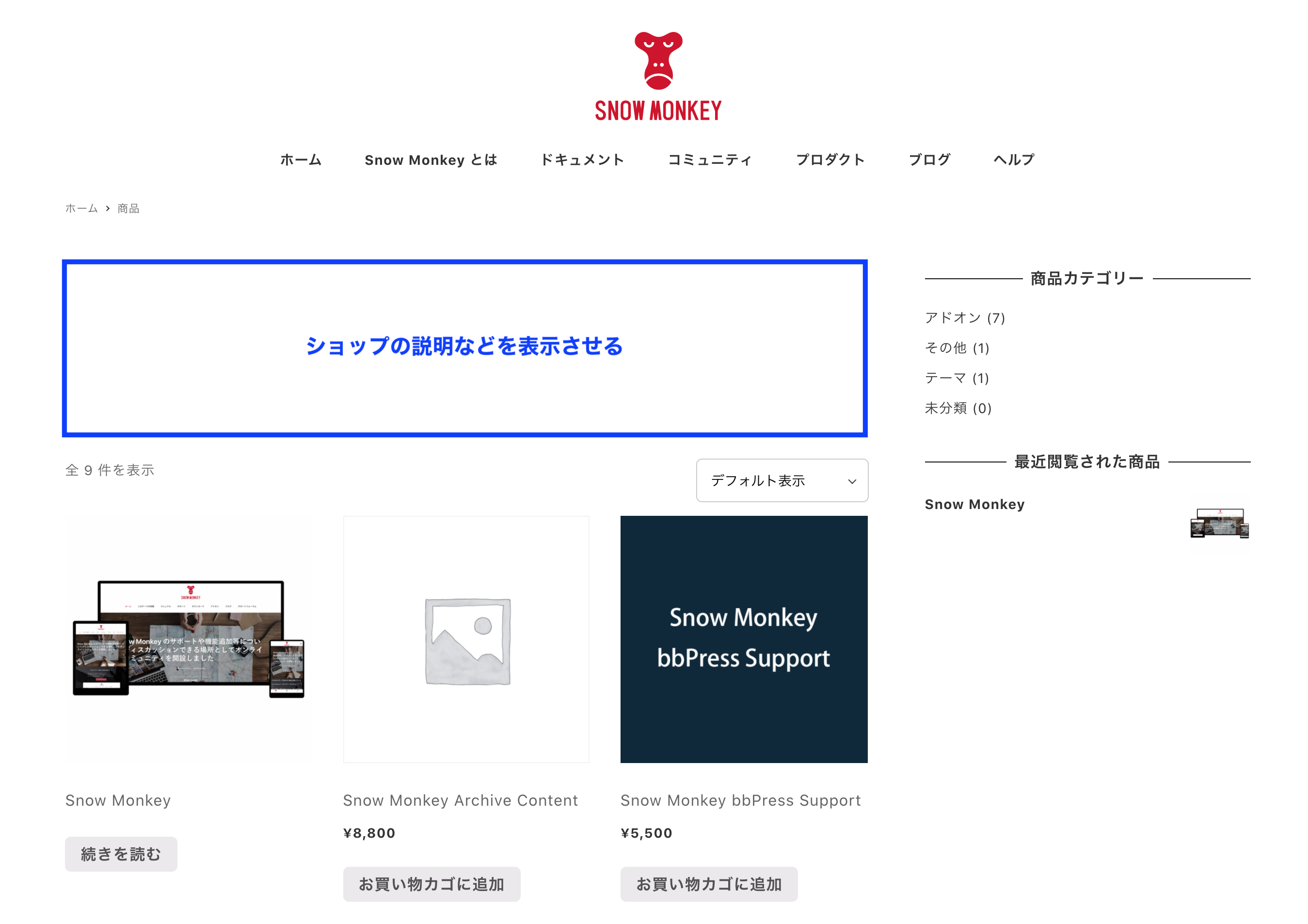
確認したいのですが、ご提示いただいた画像を見ると・・・
- ヘッダー
- パンくず
- 1カラム(ショップページのコンテンツ)
- 2カラム(ショップページ+サイドバー)
という構成に見えますが、お間違いないですか?
下図のように、2カラムのショップページ側のメインコンテンツ上部に入れるのが妥当なような気もします。

また、ショップページで商品数が多くなった場合、ページが送られますが、2ページ以降も表示するのがご希望ですか?
そのあたりが確定していると、最適解に近づくのも早いと思います。
ぜひ教えてください。小山智久さん、こんにちは。
する場合はアーカイブページ右にカスタマイズが表示されないので
たとえば、シンプルやテキストだけとかにしたい場合とかったら(いまはないけど)
どうすればいいのでしょうか?カスタマイズ
└ デザイン → 基本デザイン設定 → 記事一覧レイアウト- リッチメディア
- シンプル
- テキスト
- テキスト2
- パネル
- カルーセル(リッチメディア)
の切り替えができます。
さらに3段組を4段にかえたいとか
これはCSSで可能です。
/* リッチメディア:4列の場合 */ @media (min-width: 64em) { .c-entries--rich-media .c-entries__item { flex: 0 1 25%; max-width: 25%; } }追加CSSのコードをコピーして、以下のサイトに貼りつけてみてください。
♥ 0Who liked: No user画像のご提示ありがとうございます。よくわかりました。
KUGAさんが希望されているヘッダーに近いことを、こちらのトピックで解決されていますので、まずはご参照ください。この方法で実現できない場合はテンプレートの上書きが必要になります。
♥ 0Who liked: No user -
投稿者投稿