フォーラムへの返信
-
投稿者投稿
-
これはログイン画面ですね。
ご質問にある、このページ
セクション【背景画像/動画】を挿入し、配置を全幅にしているのですがプレビューで表示しても全幅で表示されません。
こちらのページを「公開」していただいてから、そのURLを教えていただけますか?
♥ 0Who liked: No userすみませんまだうまくいきません・・・
PCヘッダーが優先されてスマホででないようです・・・そうですか。。。わたしのデモだとできているんですが。。。
テスト環境とのことですが、どのようにスマホで検証されていますか?♥ 0Who liked: No user
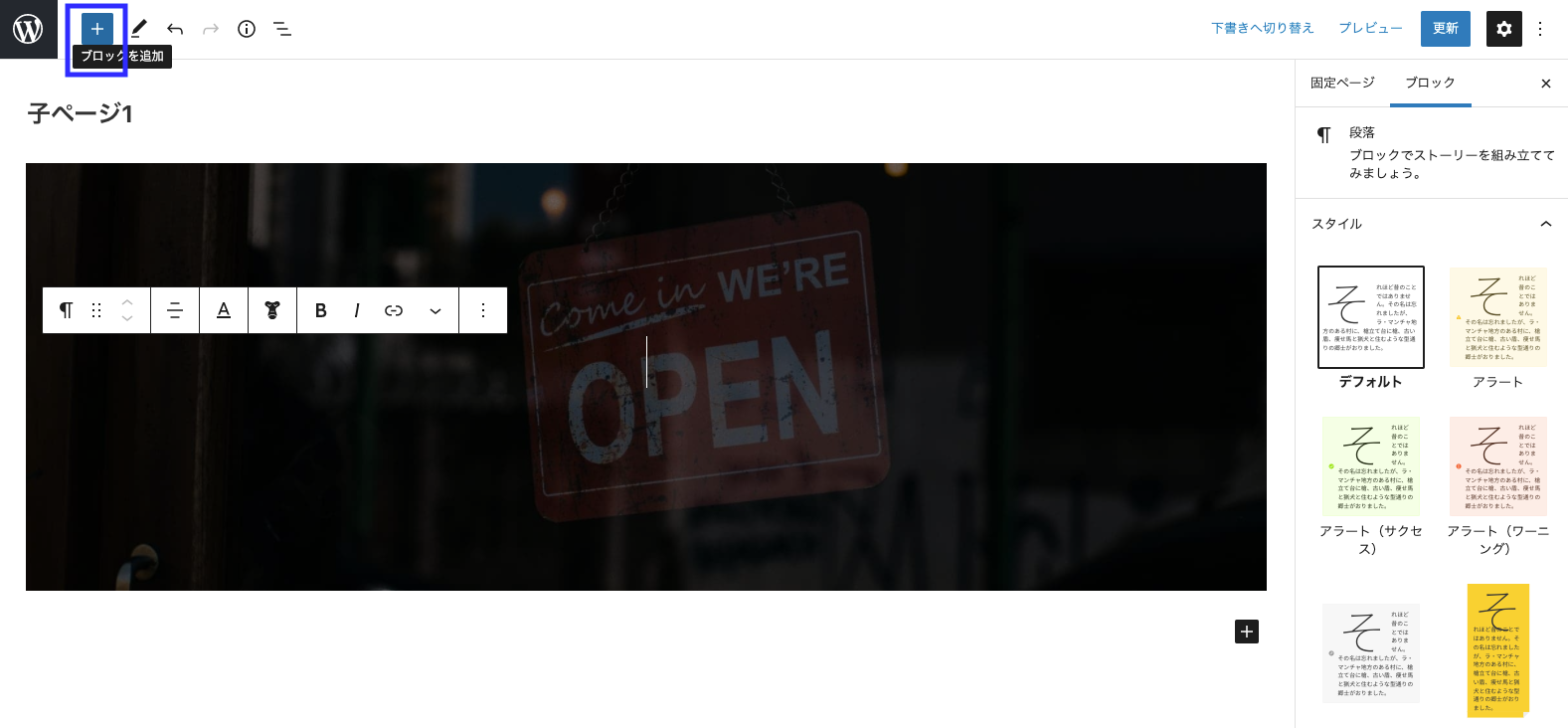
【カバー】ブロックを追加、「アップロード」もしくは「メディアライブラリ」で画像を選択、画像が表示されたら、【カバー】の中心でカーソルが点滅しているので、左上の青い【ブロック追加】を押し、【カラム】ブロックを選択。で、できると思います。
もしくは、
画像を選択後、【カバー】の中心でカーソルが点滅しているので、いったん「Enter」キーを押すと、カバー内の右側に【+】が表示されるので、そこに【カラム】を追加。でも可能です。もしくは、
画像を選択後、【カバー】の中心でカーソルが点滅している箇所は「タイトルを入力」となっていますが、そのブロックを【カラム】に変更して、カラム数をあとから設定することでできると思います。3つほど紹介しましたがた、ほかにも方法があると思います。
ご自分に合ったやり方を見つけるのもおもしろいですね。PC用のヘッダーコンテンツに入れたショートコードが機能しないのは、1つのページ内に複数設置できない(ドロワー用のコードが先に読み込まれている)ためかと思います。
PC時にスマホやタブレットのショートコードを無効にできるように、wp_is_mobileの条件を挟むとどうでしょうか?add_action( 'snow_monkey_append_drawer_nav', function() { if( wp_is_mobile() ) { //モバイルデバイスの場合 echo do_shortcode( '[google-translator]' ); } } );♥ 0Who liked: No userJKDECORさん
さきほど気になって再検索したら、ディスクリプションがなおっていました。
その後、何かされましたか?
確認なんですが、ショートコードは何で作成されていますか?
♥ 0Who liked: No userカスタマイズの「追加CSS」に
.c-entry__header, .c-entry-summary__figure { display: none; }が入っているからだと思いますが、一度
display: none;をはずして試してみていただけますか?♥ 0Who liked: No user
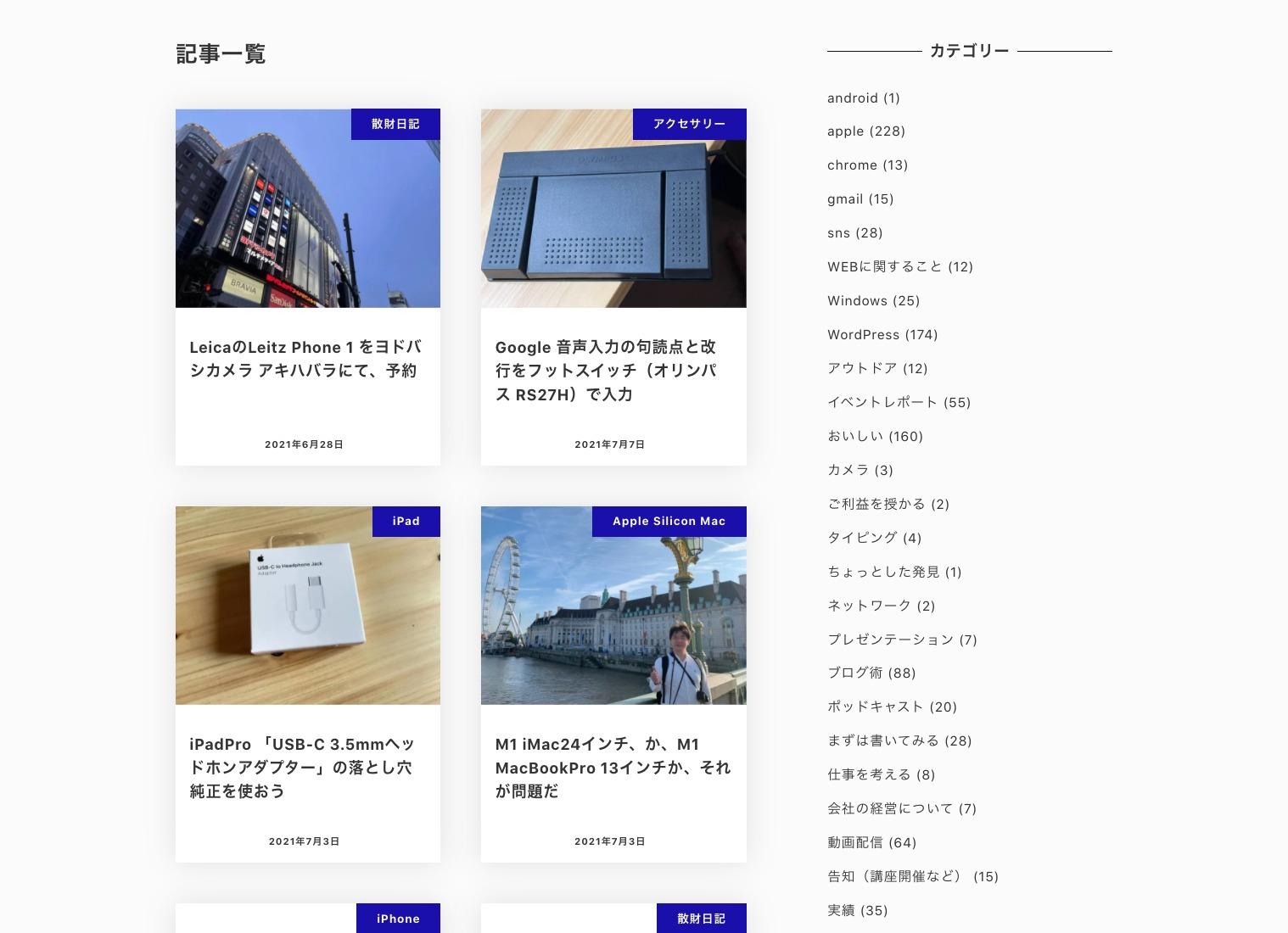
投稿一覧を拝見しましたが、更新順になっているようです。
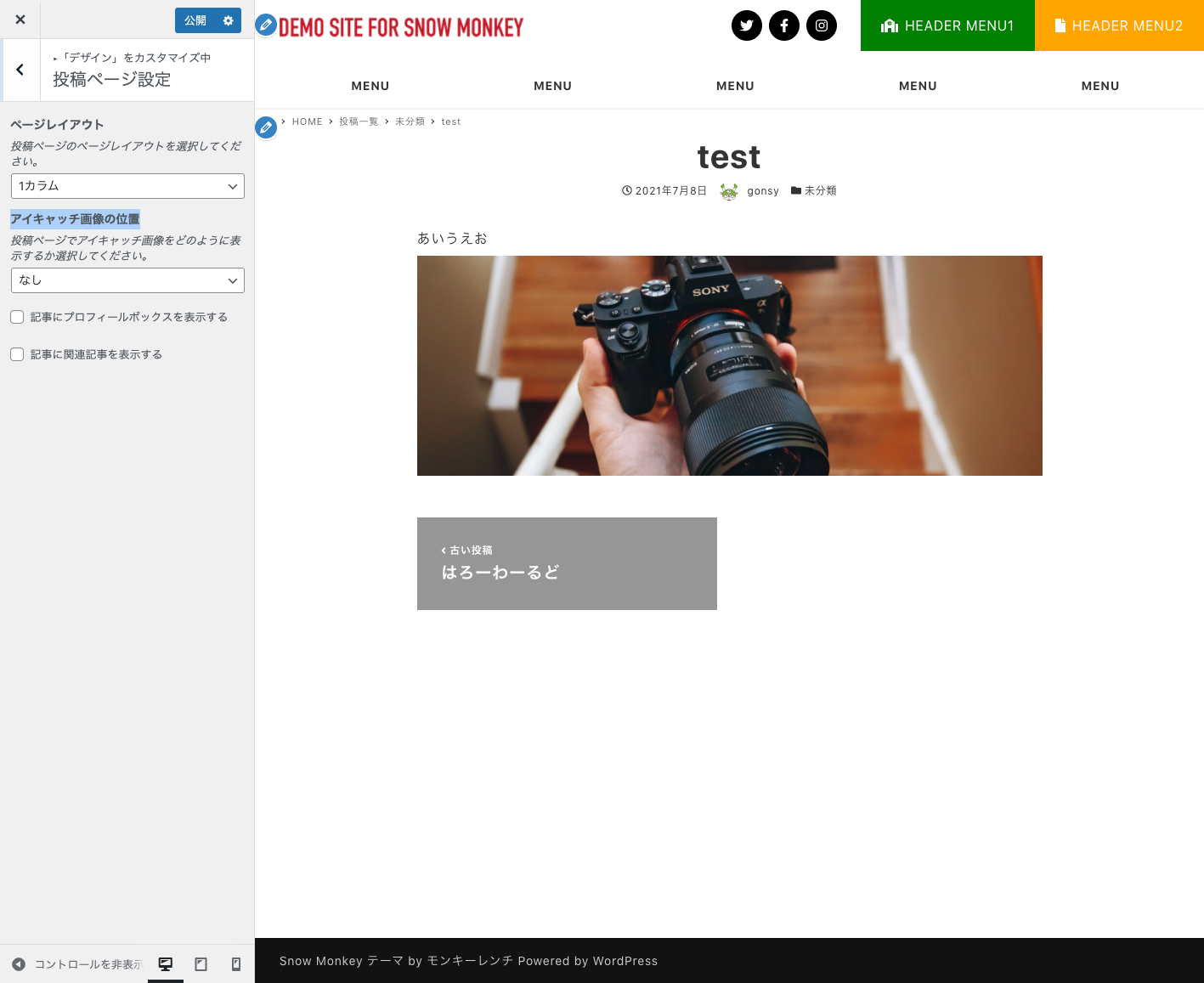
♥ 0Who liked: No user元々、アイキャッチ画像の位置は「ページヘッダーの上にタイトルを表示」にしていたので、それを「ページヘッダー」に変えたら非表示になってしまうんですね。
アイキャッチ画像の位置→「コンテンツの上」や「なし」でも同じでしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No user【カスタマイズ】→【デザイン】→【投稿ページ設定】→ ページレイアウトを「1カラム」にして、アイキャッチ画像の位置はページヘッダーに変更します。
その後、投稿のコンテンツ部分のみにCSS(以下)を当てれば、パンくずは投稿一覧と同じ位置、コンテンツ幅は指定のサイズになると思います。
@media ( min-width: 64em ) { .single-post .l-contents__inner { max-width: 46em; margin: 0 auto; } .single-post .c-entry__header { text-align: center; } }♥ 0Who liked: No userショートコードを表示するなら、ドロワーナビゲーションの最後に HTML を表示させる
snow_monkey_append_drawer_navというアクションフックが最適かと思います。すでにショートコード(例:
[hello])があるようでしたら、my-snow-monkey.phpにadd_action( 'snow_monkey_append_drawer_nav', function() { echo do_shortcode( '[hello]' ); } );PCのヘッダーコンテンツには
[hello]を入れれば良いと思います。
お試しください。♥ 0Who liked: No user投稿一覧( https://sample01.glasscoope.com/news/ )は表示されているようですので、投稿のみに限りますが、投稿用のテンプレートが「フル幅」になっているからではないでしょうか。
ご提示の投稿ページのレイアウトであれば、「1カラム(スリム幅)」にするとパンくずが表示されると思います。投稿ページが開いた状態で上部ツールバー内の【カスタマイズ】→【デザイン】→【投稿ページ設定】→ ページレイアウトを「1カラム(スリム幅)」に。
ただ、投稿一覧と異なる場所にパンくずが表示されるため、操作性がよくありません。
投稿一覧と同じ位置に表示する場合は別の方法になると思います。ご希望の完成イメージをアップしていただいたほうが、よく的確な回答が得られるかと思います。

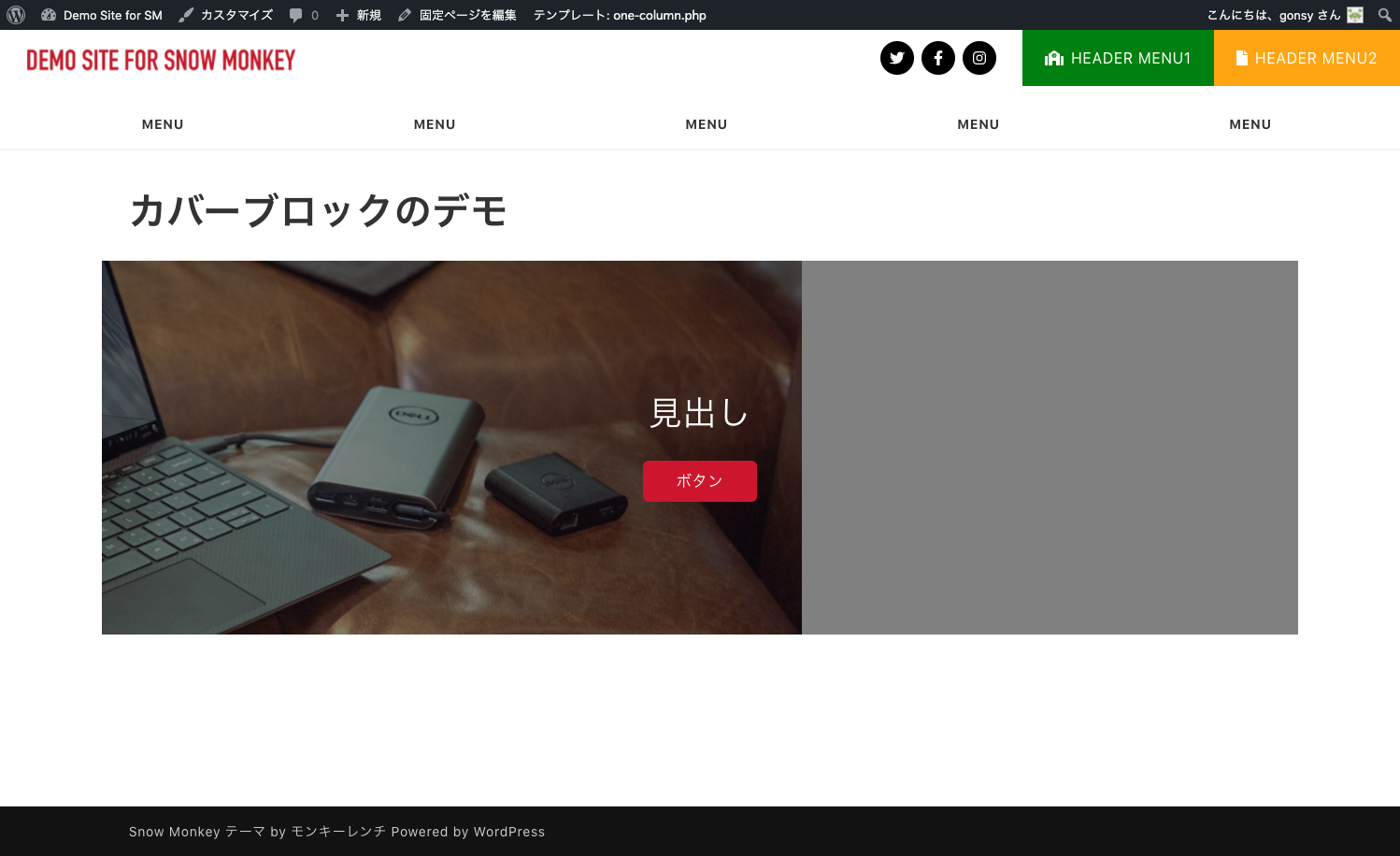
再現してみましたが、こんな感じでしょうか?
テーマ側のCSSの記述が不足している可能性もあると思いますが、取り急ぎであれば、以下のCSSで解消できるかと思います。@media ( min-width: 64em ) { [data-has-sidebar=false] .c-entry__content > .alignwide, [data-has-sidebar=false] .c-entry__content [class*=smb-] > .alignwide, [data-has-sidebar=false] [data-is-content-widget-area=true] .custom-html-widget > .alignwide { right: 0; transform: translate(0); margin: auto; } }CSSを反映させたデモページです。
お試しください。
-
投稿者投稿
