フォーラムへの返信
-
投稿者投稿
-
@Sさん
横から失礼します。
デベロッパーツールで試したところ・・・.smb-panels__item__figure { padding: 40px 40px 0 40px!important; }とか
.smb-panels__item__figure img { width: 80%; }で、小さくならないでしょうか?
数値は調整してください。♥ 0Who liked: No user@キタジマ タカシさん
調査していただきありがとうございます。
その後、導入しているプラグインを調べたら原因が判明しました。ブロックを無効化するためのプラグイン
Disable Gutenberg Blocks – Block Managerこちらが有効化されている場合、一部のパターンが「クラシック」扱いになっていました。
Snow Monkeyによるものでなく、大変失礼いたしました。♥ 0Who liked: No user@キタジマ タカシさん
こちらの環境では、WordPress 標準のブロックパターンは大丈夫でした。
ご確認をお願いします。♥ 1Who liked: No user@Mobby さん
カスタマイザー→デザイン→ヘッダー
モバイル用ヘッダー位置→オーバレイ(上部固定)ヘッダーコンテンツ
[ショートコード]□モバイルでもヘッダーコンテンツを表示
↑ここにチェックを入れない。私の環境では、上記の方法でハンバーガーメニューの左隣にカート内の数量しか表示されていません。
「モバイルでもヘッダーコンテンツを表示」にチェックは入っていませんか?
ご確認くださいませ。 ♥ 1Who liked: No user
♥ 1Who liked: No user@Mobbyさん
この投稿をしたGONSYです。
WooCommerce使用時にヘッダー内にカートアイコンとカート入れた数量を表示したい
キタジマさんのアドバイスのとおり、ヘッダーコンテンツにショートコードで入れています。
スマートフォン用には以下のフックでハンバーガーメニューの前に追加しました。add_action( 'get_template_part_template-parts/header/hamburger-btn', function() { ?> ここにカートへのリンク( wc_get_cart_url() ) ここに数量表示( WC()->cart->get_cart_contents_count() ) <?php } );また、カート内の商品数を(Ajaxで)タイムリーに更新させるために以下を参考にしました。
@NAUTICA さん
取り急ぎということであれば、pickadate.js(jQuery/MIT license)で実現できそうな気がします。
Contact form 7で使ったことはありますが、Snow Monkey Formsでは未検証です。
♥ 3Who liked: No user@kodawari555 さん
ヘッダーの上なら、wp_body_open がベターかと思いますが、ちょっと違うでしょうか?
完成のイメージがあるとわかりやすいかもです。♥ 1Who liked: No user@Y M さん
JSになりますが、InstagramFeed(MIT License)なら、ユーザーネームだけで表示は可能のようです。
https://github.com/jsanahuja/jquery.instagramFeed動作サンプル
https://www.sowecms.com/demos/InstagramFeed/#examplesブロックを追加するようなプラグインではありませんので、フックで追加してみてはいかがでしょうか?
@Olein_jp さんが運営されている「HAPPY SNOW MONKEY」がわかりやすいです。
@Olein_jp さん、いつも助かってます🙇♥ 2Who liked: No user長谷川さん
キタジマさんフォローコメントありがとうございます。
プログラムの作法ができていない状態でフォーラムにコードを書くのは良くないですね。
失礼しました🙇
実際に使っていないコードでしたが、検証したいと思います。ところで九州機電株式会社さんは解決できたのでしょうか?
♥ 1Who liked: No userkodawari555さん
CSSの追記でコントロールはできないと思いますので、スライダー用のプラグインを利用するのがベターだと思います。
こちらのプラグイン、スライドの管理が別になりますが、細かな設定もしやすく、設置も簡単だと思います。ぜひお試しください。
https://xakuro.com/wordpress/xo-liteslider/
♥ 2Who liked: No user九州機電株式会社さん
ベストな方法がみつかるといいですね!
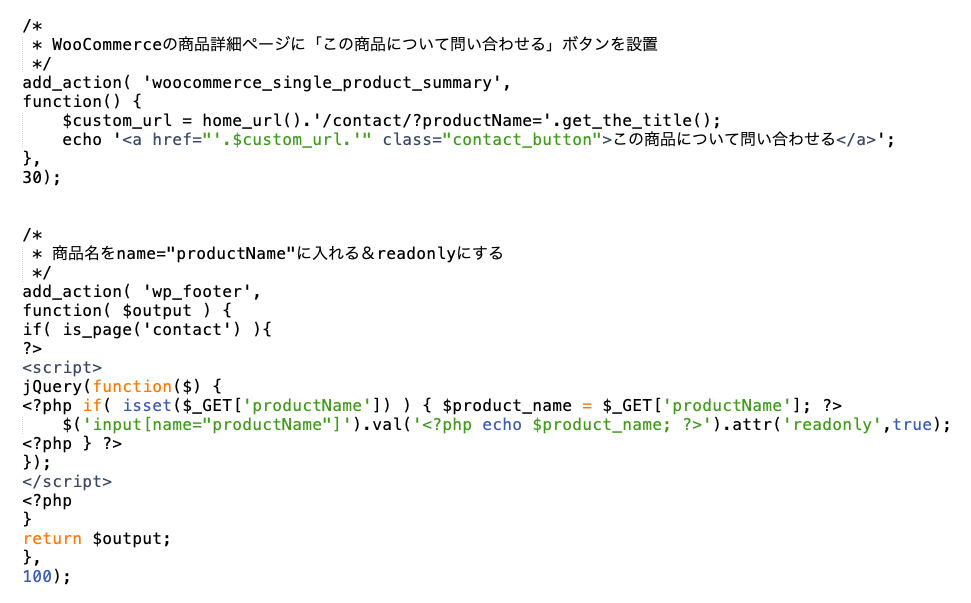
WooCommerce+Snow Monkey+Snow Monkey Forms(+JS)で、以下のコードをMy Snow Monkeyに追加して試してみたところ、商品名を入れることはできました。
コードを貼って送信したら501が返ってきた(どこがNGですか?)ので、画像貼っておきます(汗)
不慣れですみません ^^; ♥ 2Who liked: No user
♥ 2Who liked: No user@JKDECORさん
はじめまして。
スマートな方法ではないと思いますが、1枚だけの場合は以下のCSSで消えると思います。
お試しください。.wpaw-slider .slick-dots > li:only-child { display: none; }♥ 0Who liked: No userキタジマさん
v11.0.3 で CSS を追加しました。
CSSの追記なくても解消されました。ありがとうございました!
ということでクローズします。♥ 1Who liked: No userキタジマさん
解消されました。ありがとうございます。
通常の環境だと出ない現象のようなので、原因探ってみます。♥ 0Who liked: No userキタジマさん
リプありがとうございます。
WordPressもSnow Monkeyも最新になっていますが、ご指摘のとおり、ブロックや作り方に問題がありそうですね。
独自に追加したmy-snow-monkeyで読み込んでるCSSを外しても症状は改善されずでした。よろしくお願いします。
♥ 0Who liked: No user -
投稿者投稿


