フォーラムへの返信
-
投稿者投稿
-
【お使いの Snow Monkey のバージョン】18.1.0
【お使いの Snow Monkey Blocks のバージョン】17.0.2
【お使いの Snow Monkey Editor のバージョン】9.0.1
【お使いのブラウザ】Chrome
【当該サイトのURL】・WordPress 6.1
・エックスサーバー
・PHP8.1.6私も同様の環境ですが、カスタマイザーもプラグインページも問題なく表示されます。
現在、3つのサイトで同様の状況を確認しています。
全てエックスサーバーに作成した(ドメインなどは異なります)テストサイトで確認しているので、サーバーの影響かもしれません。
「3つのサイトで」となると、サーバーに原因があるかもしれませんね。
ちなみにXserver サーバーパネルの高速化、キャッシュ関連の設定は以下のとおりです。- XPageSpeed → すべてOFF
- Xアクセラレータ → Xアクセラレータ Ver.2
- サーバーキャッシュ設定 → OFF
- ブラウザキャッシュ設定 → ON
になっています。
まず、こちらのサイトはShifterを使用されているようですが、デモの提示用として利用されているのでしょうか?
Shifterは、WordPressの静的化するサービスなので、フォームなどの動的なものは動きません。
### 発生している問題
既存のCSSが優先され、カスタマイズが無効化されてしまう。ソースを見てみると、追記したCSSは存在しないようです。
### 実現したいこと
cssを反映して、スマホ表示の時の数字を大きくしたり、
赤字にしたりしたい。@media screen and (min-width: 782.001px) .wq-Form .wq-Monitor.wq-is-sidebar .wq–entries>.wq–entry:not(.wq-for-header)>.wq-for-category { font-size: 16px !important; }スマホ表示とのことですので、一般的には
@media screen and (max-width: 768px) { /*ここにスマートフォン用のCSSの記述*/ }min-widthではなくmax-widthを使用してみてください。@Yuzuru Kuroishi さんが追記したCSS・・・
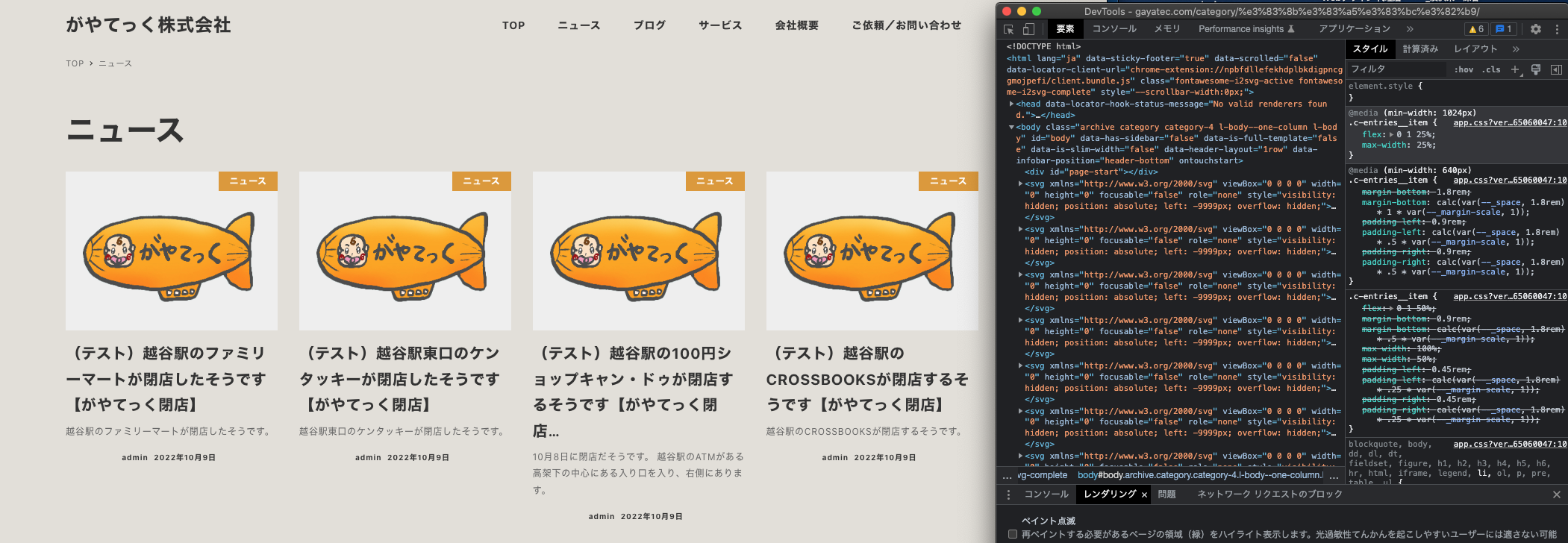
.wq-Form .wq-Monitor.wq-is-sidebar .wq–entries>.wq–entry:not(.wq-for-header)>.wq-for-category
ですが、Chromeの検証ツールでみたところ、.wq-is-sidebar(クラスセレクター)が存在していないようです。
いま一度CSSを当てたい要素を特定して記述してみてください。add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function( $html ) { if ( is_post_type_archive( '投稿タイプスラッグ' ) ) { $html = str_replace( '</h1>', '</h1><p class="title_under_lead">タイトル下のリード文です。</p>', // カスタム投稿のアーカイブタイトルの下に追加 $html ); return $html; } } );こんな感じで表示させたことがあります。
my-snow-monkey.phpに直接記述することになるので、内容の書き換え頻度が低い場合には有効かなぁと思います。
ほかに良い方法もあるかと思いますので、ご参考まで。@キタジマ さん
WordPress 6.1 のリリース間近のタイミングで対応していただきありがとうございます。
CSSでもいけるんですねー。調整しやすいという点で、CSSのほうがメリットがあると思います。
該当のサイトに反映して良い感じにできました!
トピックをCLOSEします!♥ 0Who liked: No user「アーカイブページのエントリーコンテンツの前に HTML を追加する」、
snow_monkey_before_archive_entry_contentあたりがベターでしょうか。
そちらにpaginationを呼んでくると表示されると思います。add_action( 'snow_monkey_before_archive_entry_content', function() { \Framework\Helper::get_template_part( 'template-parts/archive/pagination' ); } );設置してみましたが、ご要望の形になっているかと思います。
お試しください。方法を検索してみましたが、コードを結構書いていたので、
今後のバージョンアップも踏まえて、書かずに済んだ方が良いな、、と思っています。書かずに済んでおらずすみません。
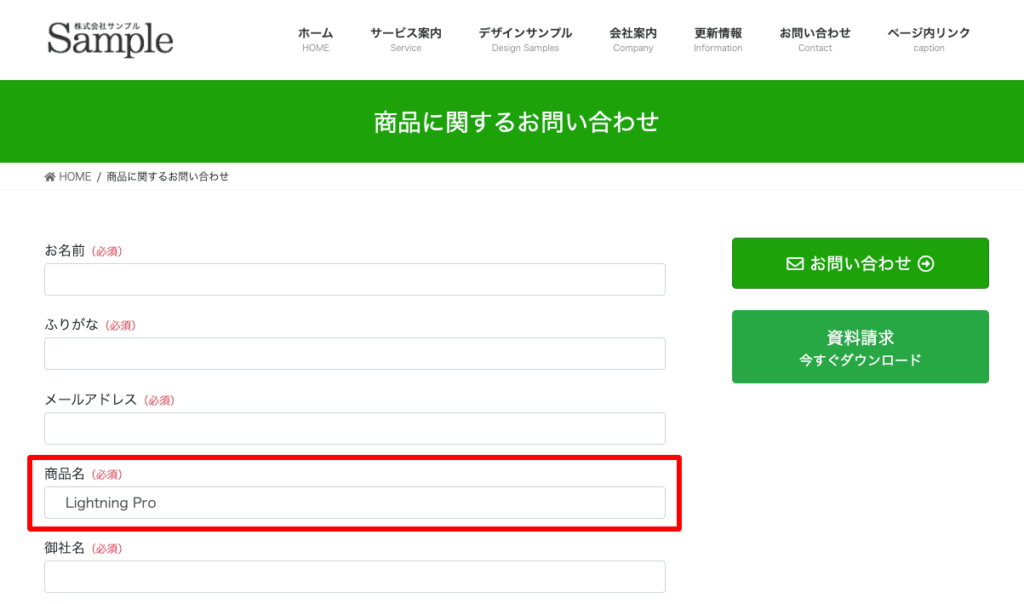
こちらのアップデート情報で紹介されているフックに・・・
add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // name 属性値を持つブロックが対象 // name が fullname という名前のとき if ( isset( $attributes['name'] ) && 'fullname' === $attributes['name'] ) { // ?post_id という URL クエリがあるときが対象 $post_id = filter_input( INPUT_GET, 'post_id' ); if ( ! is_null( $post_id ) ) { // ?post_id で指定された投稿のタイトルを初期値をして設定 $attributes['value'] = get_the_title( $post_id ); } } return $attributes; } );// ?post_id という URL クエリがあるときが対象とありますので、問い合わせのボタンのURLにパラメータがないためだと思います。
ちなみに投稿ID(post_id)を含んだURLでアクセスすると、指定した箇所にタイトルが出ると思います。
https://www.kyushu-kiden.co.jp/ec-contact/?post_id=11931いかがでしょうか?
ということで、Snow Monkeyのボタンを使うなら・・・- 都度このリンクボタンに投稿ID(
/?post_id=10101などを追加)を含ませたURLを記述する - パラメータ付のリンクボタンを置く
パラメータ付ボタンのショートコードをつくって設置もしくはフックでコンテンツ下部などに設置 - JavaScriptでパラメータを自動で追加させる
などの選択肢があると思います。
また、この記事が参考になると思います。
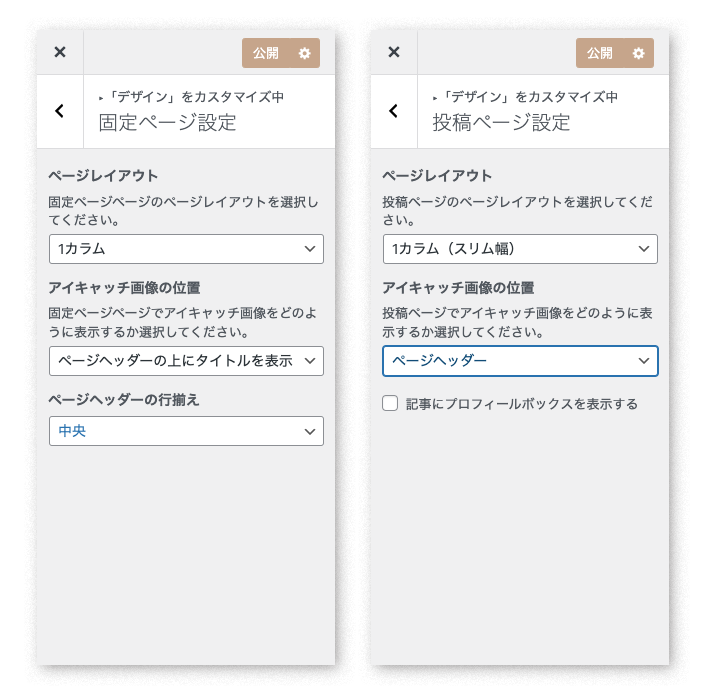
私の環境では、固定ページと投稿ページが上図のように設定していて、徳本さんが希望される表示をおこなっています。
設定はどうなっていますか?♥ 0Who liked: No user横から失礼します。
CSSだけでやるなら、アイキャッチ画像(ページヘッダー)はposition:absolute;で要素の高さに合わせて画像が中心に表示されるようになっていますので、そのあたりを無効化すれば横長の画像すべてが表示されると思います。@media ( max-width: 768px ) { .c-page-header { padding-top: 0 !important; padding-bottom: 0 !important; } .c-page-header[data-has-image=true] { height: auto; } .c-page-header__bgimage, .c-page-header__bgimage>img { position: inherit; } }私の環境だと、この方法でアイキャッチ画像(ページヘッダー)がすべて見え、高さもそれに応じて小さくなりました。
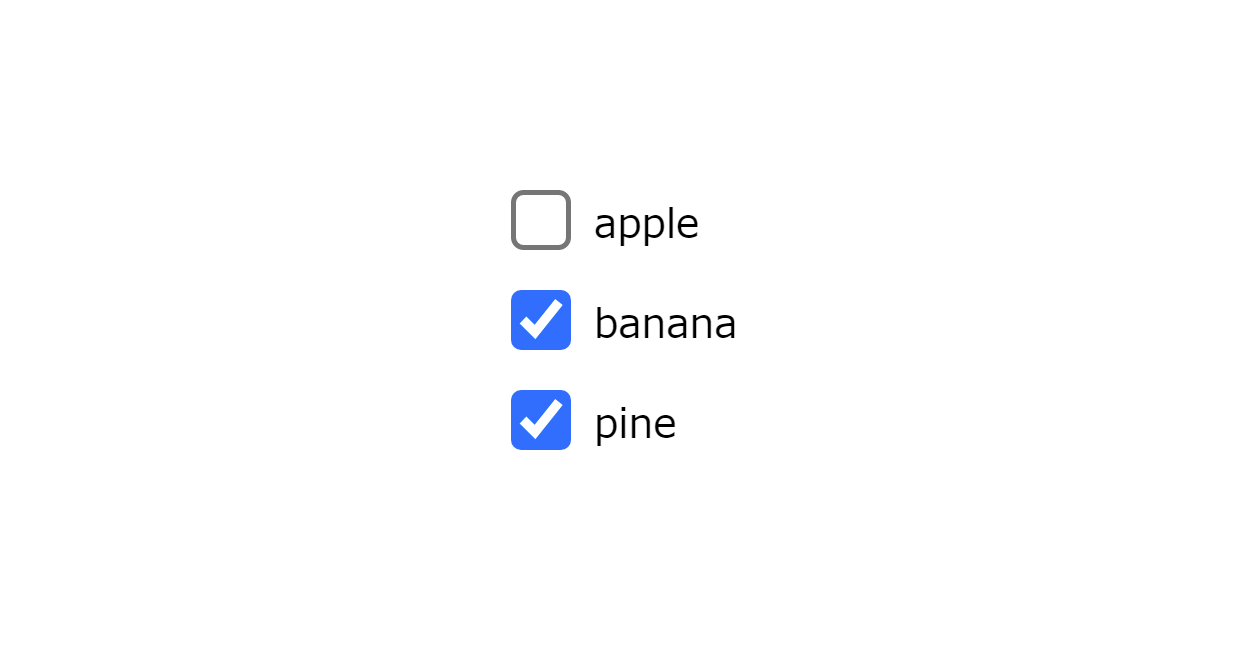
一度お試しいただけますか?JavaScriptで実現するのはいかがでしょうか?
add_action( 'wp_footer', function () { if( is_page('contact') ) { ?> <script> document.querySelector("input[type='checkbox'][name='checkboxes-1gbcfkig3[]'][value='同意する']").checked = true; </script> <?php } } );♥ 0Who liked: No user1. PCのドロップナビゲーションはどこに表示されるナビゲーションなのでしょうか?設定してみたのですがどこに反映されるのかわからず・・・グローバルナビゲーションは現行のものを引き続き使いたいのでトップページの目次用にはドロップナビゲーションを使ってみたいのですが。
ドロップナビゲーションは、長いページをスクロールした際に画面上から落ちて(ドロップ)表示されるグローバルナビゲーションのことです。
外観 → カスタマイズ → デザイン → ヘッダー → 【PC 用ヘッダー位置】が「ノーマル」に設定していると表示されると思います。事例紹介とニュースの目次は今回は見送り、トップページには目次つきナビゲーション、下層には目次なしナビゲーションを設置したいと思います。
グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。
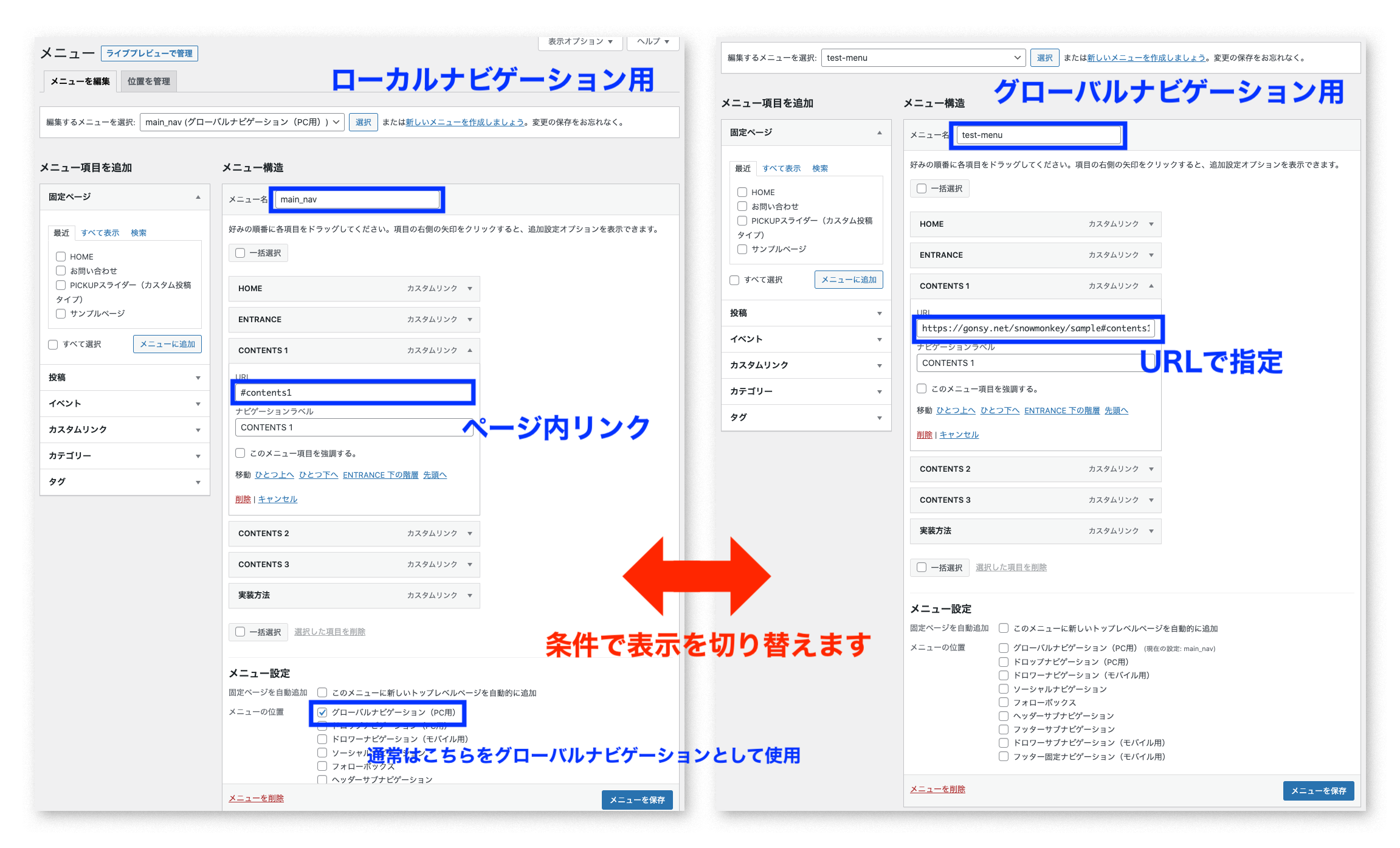
少し前のトピックで回答した方法が参考になるかもしれません。グローバルナビゲーションが表示されるところページによって切り替える方法なので・・・
- トップページには、ローカルナビゲーション(#section-1)を含んだ【グローバルナビゲーション】を表示
- トップページ以外には、上記以外の【グローバルナビゲーション】を表示
どちらをメインで使うかはサイトのページ構成によって違うと思いますので、管理しやすい方法で実装してみてください。
add_filter( 'wp_nav_menu_args', function( $args ) { if ( ! is_page( 'sample' ) ) { // 条件(スラッグ:sample という固定ページ以外) if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか(グローバルナビゲーション(PC用)を替える) $args['menu'] = 'test-menu'; // メニュー管理画面で入力した名前(test-menu) } } return $args; } );▼実装したデモサイト
トップページ(HOME:投稿一覧)と「お問い合わせ」は別ページになっています。その際のナビゲーションは
httpから始まるリンクです。
/sampleのページはローカルナビゲーションとしてENTRANCE、CONTENTS 1、CONTENTS 2、CONTENTS 3、実装方法がページ内で移動しますが、このページのナビゲーション(HOME、お問い合わせを除き)は#で始まるアンカーリンクになっています。ご提示ありがとうございます。
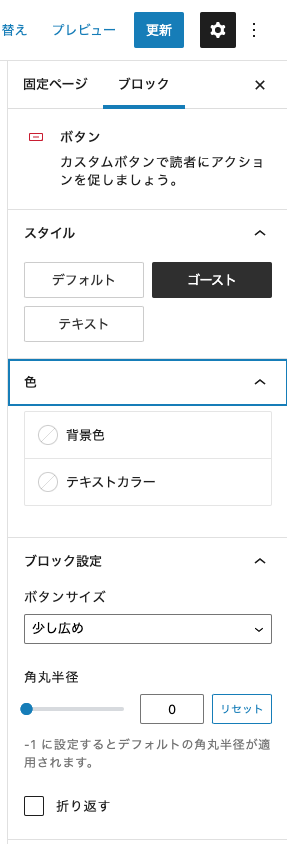
ボタンはデフォルトでfilter: brightness(90%);がかかっていますので、明度が落ちるようになっておりグレーっぽく見えているものと思います。
なので、filterが適用されないようにすればご希望の色になると思います。.smb-btn:hover { filter: none; /* もしくは */ filter: brightness(100%); }お試しくださいませ。
また、はじめにご提示いただいた参考のトピックに私のサイトが掲載されていましたので、そちらをアップデートしました。
あわせてご覧ください。 -
投稿者投稿