フォーラムへの返信
-
投稿者投稿
-
キタジマさんのおっしゃるとおりで *にz-indexをするのはよくなかったです。
画像にz-inde:999;、!importantをつけてもダメでしたが、
スライダーにz-index:0;で思った通りにすることができました。
本番環境にアップしたのでこちらでご確認いただけます。
良ければこれでトピックを閉じたいと思いますがいいでしょうか?
ご対応していただきありがとうございました。
♥ 0Who liked: No userキタジマさん
色々と試した結果、
* { z-index:0; }これでスライダーの上に画像を載せることができました!
ですので、こちらとしては解決したのですが、トピックは閉じたほうがいいでしょうか?m(_ _)m
♥ 0Who liked: No userキタジマさん
ご返信ありがとうございます。


SnowMonkeyのスライダーの下に画像ブロックでロゴ画像を配置。
z-indexとtransform: translateYで画像の上に配置しました。
今回の更新前までは、スライダーの上に上手くロゴ画像が乗っかっており、スライダーの画像が切り替わってもロゴがそのままスライダーの上に乗っているような感じになっておりました。
♥ 0Who liked: No userキタジマさん、
直りました!
ありがとうございます!!!
♥ 0Who liked: No userキタジマさん、確認よろしくお願いします。
多分ですが、編集画面に一度入ってからレイアウトが崩れたような気がします。
♥ 0Who liked: No userGONSYさん
いつもありがとうございます!
そんな簡単な操作だったとは(泣)
助かりました!
感謝いたします!
トピック閉じます。
♥ 0Who liked: No userキタジマさん!ありがとうございます。
タイトルも修正していただき感謝いたします。
プラグイン一覧
・All-in-One WP Migration
・All-in-One WP Migration Unlimited Extension
・AMP
・Blocks Animation: CSS Animations for Gutenberg Blocks
・Breadcrumb NavXT
・Classic Widgets
・Custom Post Type UI
・Custom Sidebars
・Easy FancyBox
・Easy Textillate
・EWWW Image Optimizer
・Google Listings and Ads
・Jetpack
・My Snow Monkey
・One User Avatar
・Preloader
・Public Post Preview
・Query Monitor
・Shortcodes Ultimate
・Simple Custom CSS and JS
・Site Kit by Google
・Snow Monkey Blocks
・Snow Monkey Editor
・Snow Monkey Forms
・Yoast Duplicate Post
・Yoast SEO
以上になります。
お手数をおかけいたします。
よろしくお願いいたします。
♥ 0Who liked: No userまーちゅう様
ありがとうございます!
全幅にできました!
正式版についてのアドバイスもありがとうございます!
リリーズを待ちます。
トピックを閉じさせていただきます。
♥ 0Who liked: No userキタジマさん!
ありがとうございます!
記事のほう確認いたしました。
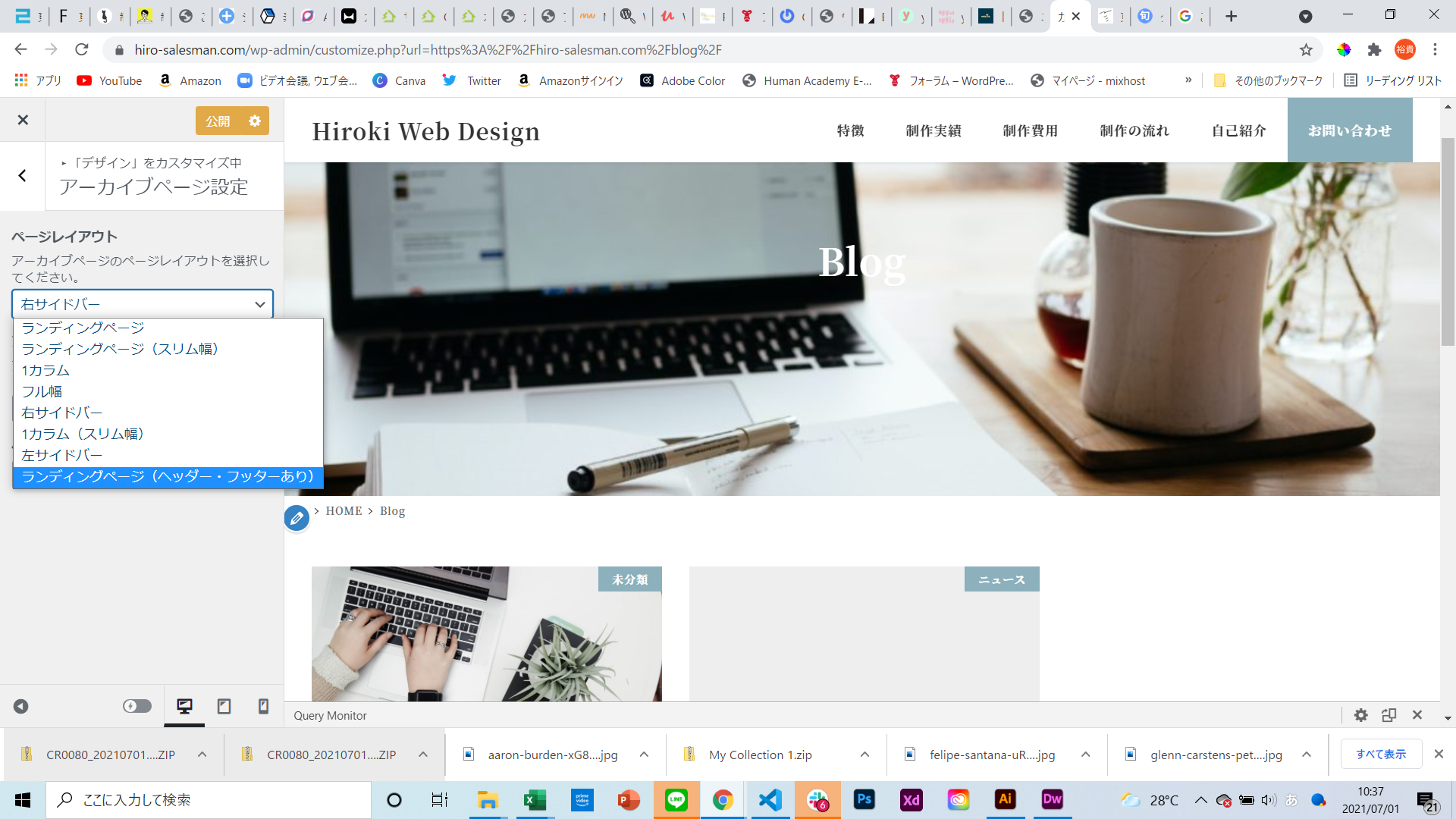
レイアウトはこちらのパターンの中から選ぶということですよね?

先程、画像付きで再投稿をしたのですが、
投稿のレイアウトを変更することはできないでしょうか?

↑このようにできたら理想です。
度々で恐れ入りますが、よろしくお願いたします。
♥ 0Who liked: No user連投ですみません。
言葉足らずでしたので補足をさせてください。
### 実現したいこと

投稿ページ、カテゴリーページ、タグページのレイアウトを変更する方法を知りたいです。
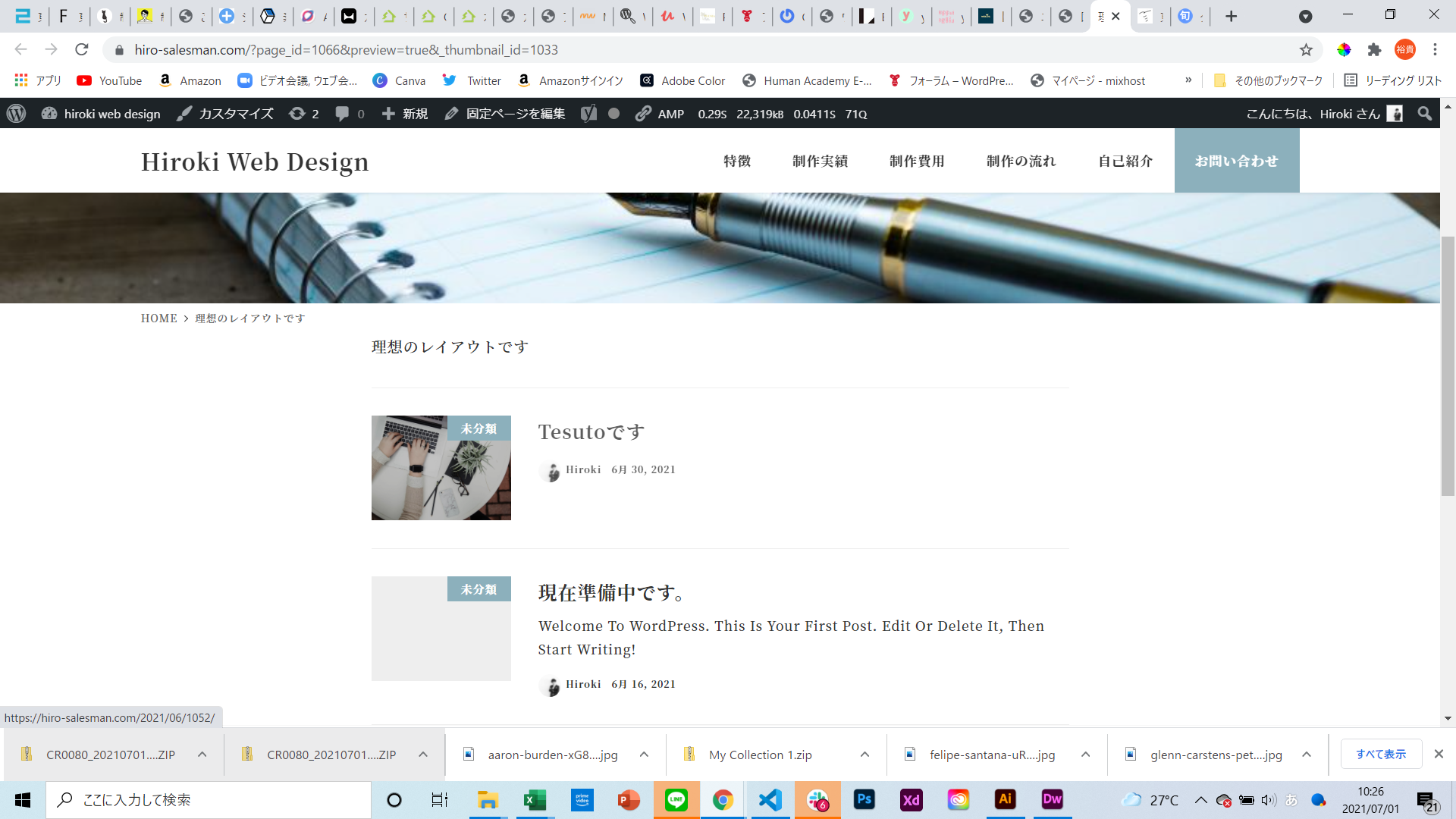
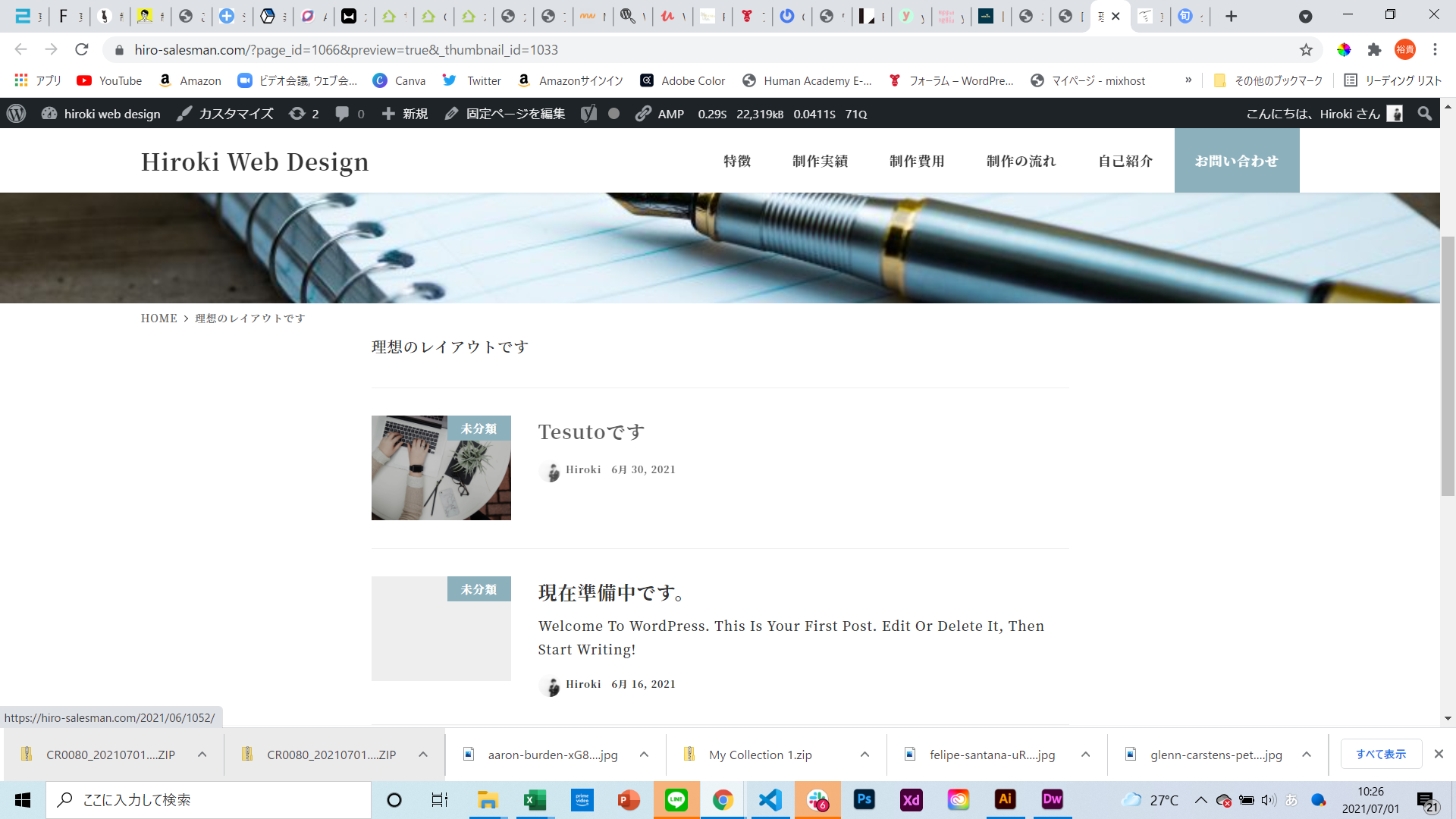
上記画像のようにシンプルタイプにしたいと考えています。
(画像は固定ページで任意のタクソノミーブロックを使用しています)
### 試したこと
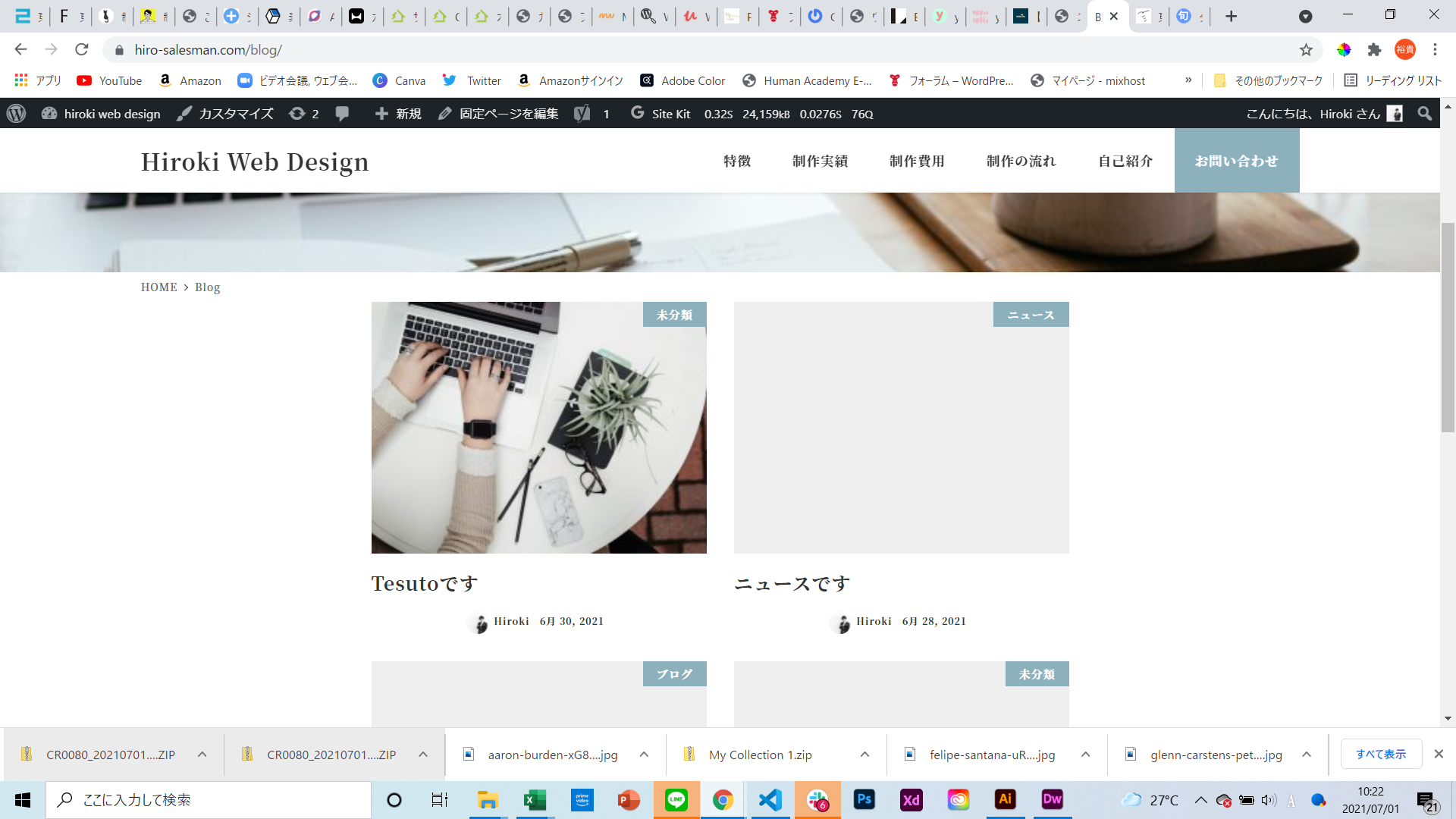
現在、各ページのレイアウトは以下のようになっています。
↓投稿ページ

↓カテゴリーページ

↓タグページ

レイアウトの変更をするようなところも見当たらないですし、調べたのですが上手く見つけられなかったです。
もし、方法がありましたらご教授ください。
よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
