フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!
ここでいう更新は再読み込み(リロード)のことでしたm(__)m
トップ画像のイラストを数種類用意して、リロードごとにイラストが変わるようにしています!
.spider__canvas {
overflow: hidden;
}を入れると、横スクロールはなくなるんですが、リロードごとにランダムに変わっていたトップ画像が変わらなくなりまして( *_* )
♥ 0Who liked: No user横スクロールの説明不足ですいません><
横スクロールというのが、マウスで横にスクロールする…ということでしたm(__)m
(自動スクロールは「0」に設定して自動でスライドが動かないように設定しました)
マウスで横スクロールすると、次の画像が出てくるのを
停止(動かないようにする)したいなと考えております…!!♥ 0Who liked: No userあ!なるほど…!!
コンテナ
├ セクション
└ セクション
└ セクションであれば、セクションをつんでも最後のボトムに大きな余白がでないということですね…頭が固かったです…!!

思ったよりスリムになるので、その辺りはカスタム CSSで調整ということですね…!!
セクション→セクションよりも幅が調整しやすくなりましたm(__)m
.wp-block-snow-monkey-blocks-section{ padding: 60px; } .u-slim-width { max-width: 70rem !important; } .smb-section__body{ max-width: 50rem !important; margin: 0 auto; }【調整後】

お付き合いいただきありがとうございました…!!!
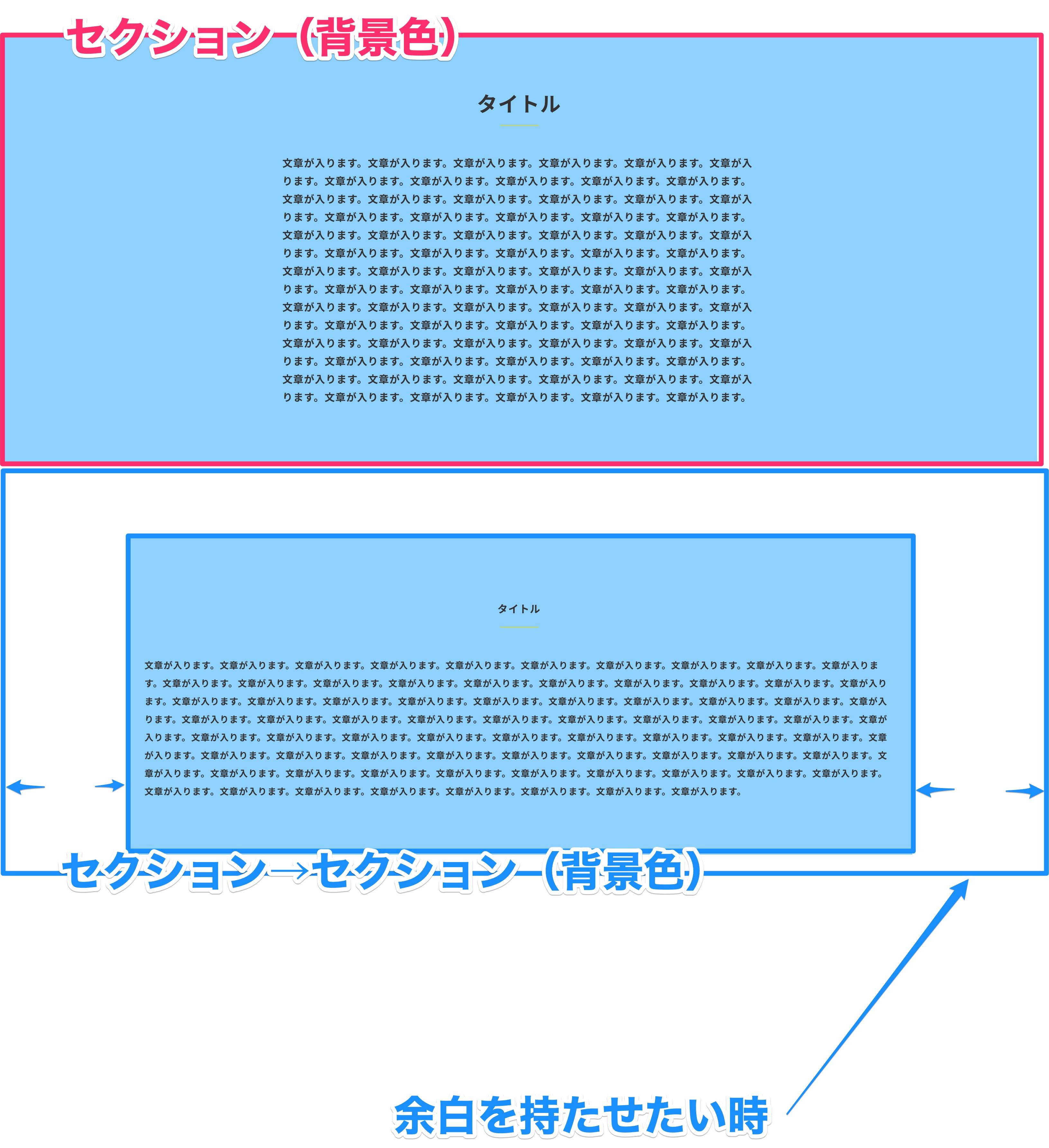
♥ 0Who liked: No userすいません…!前回画像がわかりづらいんですが、
セクション→セクション(背景色)を使う時に、左右に余白を持たせたい時がありまして、
その場合はやはりセクション→セクションの入れ子を使っておりまして…!
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!
セクション(全幅)
└ セクション(全幅/スリム幅)
セクション(全幅)
└ セクション(全幅/スリム幅)にするようになった経緯なんですが、
以前以下のようにしていたら
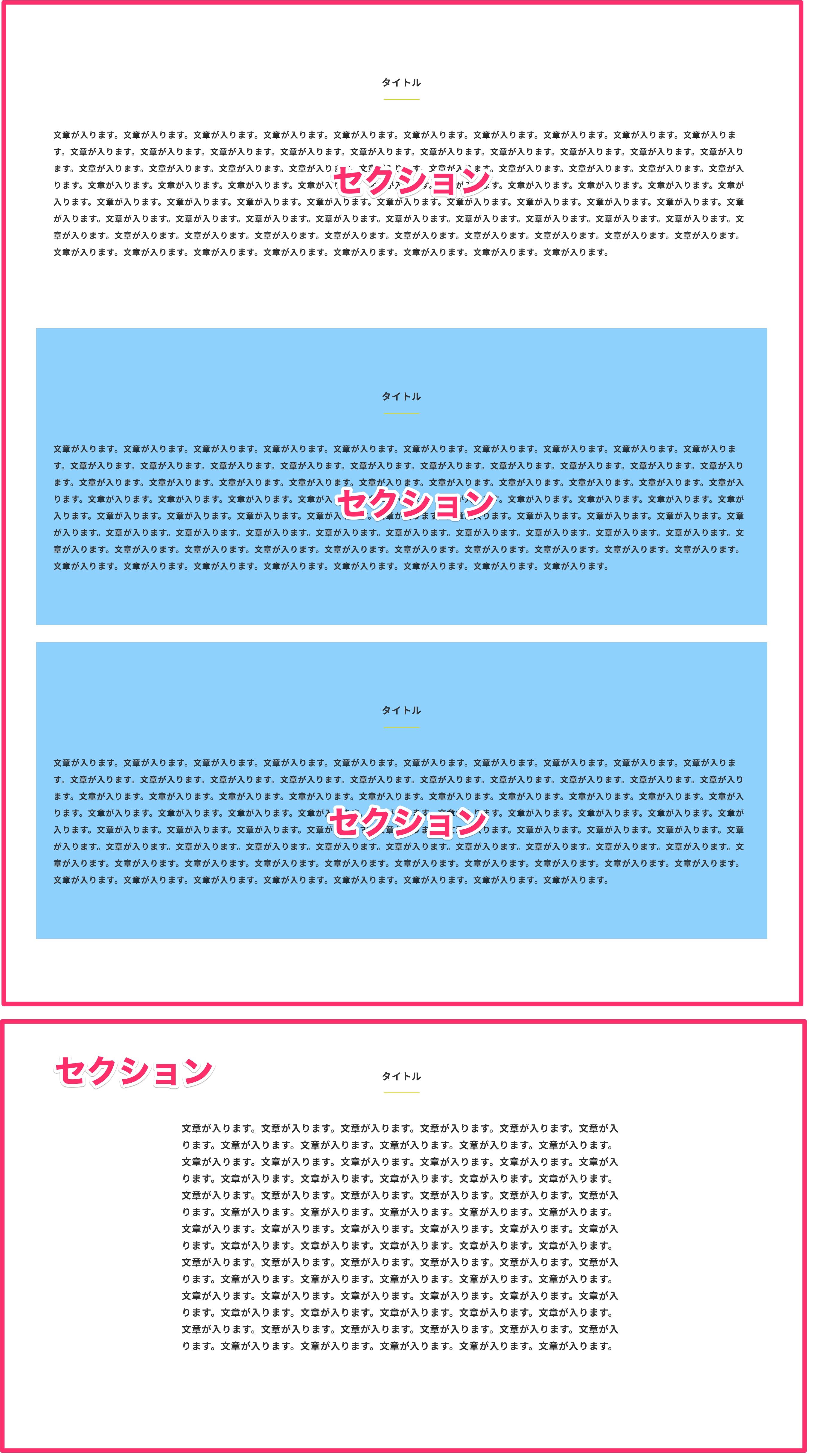
セクション
├ セクション
└ セクション
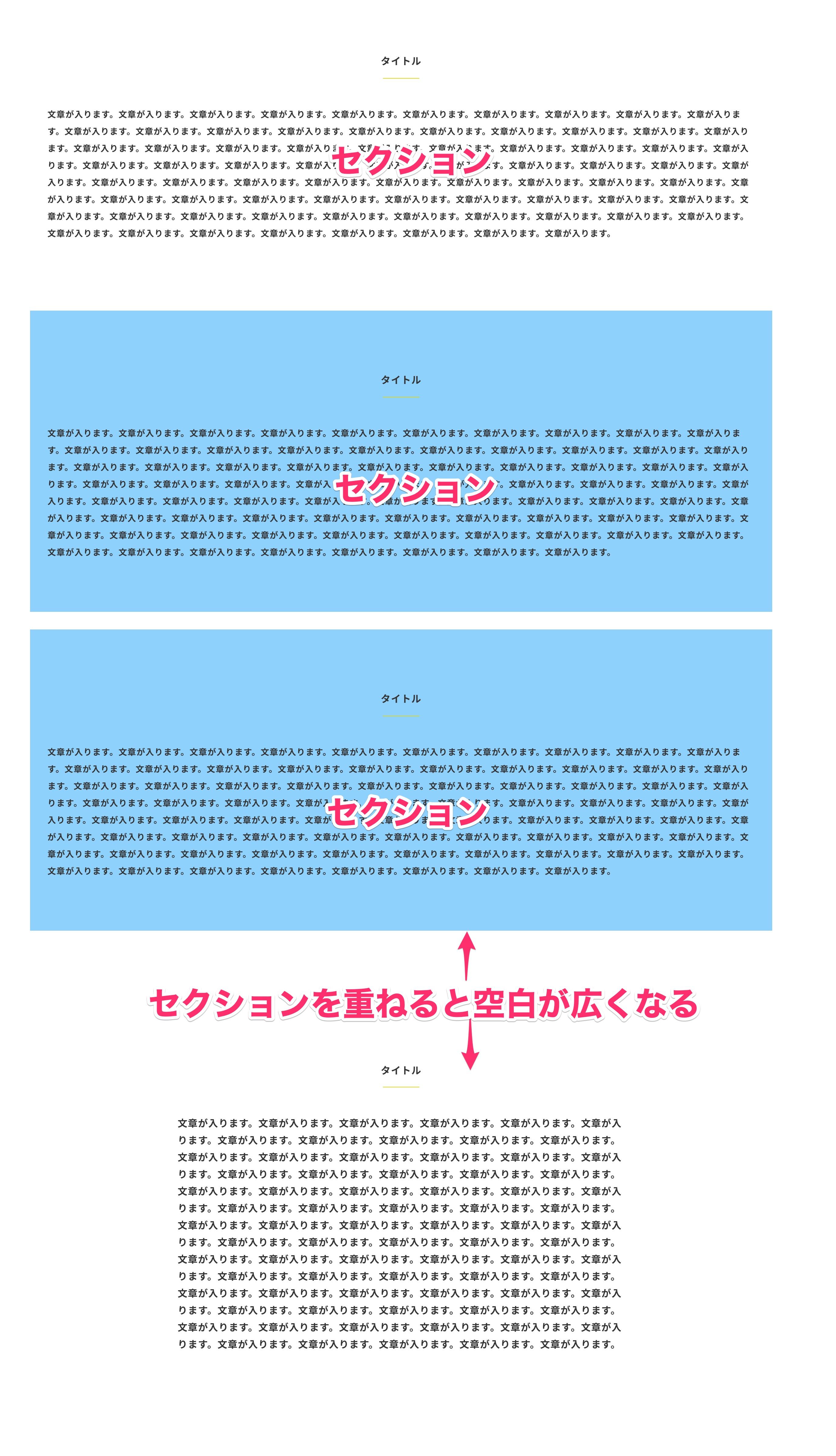
セクションを重ねたセクションのボトムに大きく余白ができてしまいまして、

この場合は、下のセクションのトップのpaddingを0にして調整できたのですが
重ねたセクションの下がフッターだった時に余白の調整が難しく
セクション(全幅)
└ セクション(全幅/スリム幅)
セクション(全幅)
└ セクション(全幅/スリム幅)にするようになったとサイト振り返ってみて思い出しました…!
大枠のセクションを外せばいいかと思ったんですが、やっぱりセクションで背景色をボックスのようにつけたい関係で現在セクション→セクションにしてしまっているんですが、ここが根源な気がしてきました…
♥ 0Who liked: No userありがとうございます!
私の作り方が問題なのかもしれないのですが、セクションの中にセクションを入れて背景色・スリム幅を設定しておりまして、以下の場合はセクション間の余白はなくなるんですが、
文書→セクション(全幅)
—-余白なし—-
文書→セクション(全幅)
セクションの中にセクションだと、やはり余白は残ったままでした…!
文書→セクション(全幅)→セクション(全幅、背景色、スリム幅)
—-余白あり—-※画像のような感じに
文書→セクション(全幅)→セクション(全幅、背景色、スリム幅)
 ♥ 0Who liked: No user
♥ 0Who liked: No userランディングページ(ヘッダー・フッダーあり)
に設定しています!
♥ 0Who liked: No userこちら解決いたしました!
(ショートコードで新規テンプレート呼び出せるようにしたいのが希望の実装)
以下のマニュアルが該当していたのですが、どうやってディレクトリを作成したらいいのかが理解できていなかったので
My Snow Monkey でテンプレートの追加/上書きをできるようにする(テンプレートルートの追加)
以下のご質問でディレクトリの作成方法を理解することができ、実装できました。
グローバルナビメニューの上部に、ロゴやボタンやテキストなどを横並びで配置したい
同じ質問をフォーラムで発見いたしまして、
My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
子テーマで作るのがアップデートで安心ということで
子テーマでの実装に変更しました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userわー!ご解説いただきありがとうございます…m(__)m
できました!!本当にありがとうございます><
カスタム投稿が計2つあったのでこんな感じで書いてみました。
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // 投稿以外の場合は無視 ← ビューテンプレートを「投稿のビューテンプレート」にしていると、そのカスタム投稿も影響を受けます。つまり無視されません。 if ( 'post' !== $args['name'] ) { return $args; } if ( 'news' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'news_category' ); } if ( 'article' === get_post_type() ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'article_category' ); } return $args; } );ありがとうございました!!
-
投稿者投稿