フォーラムへの返信
-
投稿者投稿
-
ありがとうございます! もし可能なら下記の変更をテストしてみてください!(こちらでは動作確認とれたのですが念の為)
wp-content/plugins/snow-monkey-forms/App/Model/Setting.php の
<!-- wp:snow-monkey-forms/form--complete -->を
<!-- wp:snow-monkey-forms/form--complete .*?-->に変更
♥ 0Who liked: No user新しいフォームには実際どのような内容を入力していますか? こちらでも試してみたいのでコピペしたものをここに貼り付けてもらえると助かります。
♥ 0Who liked: No user原因わかったかもしれないです…!
Only REST API というプラグインを使用されていませんか? なぜか管理画面には表示されないのですがこのプラグインが有効化されていて、これが有効化されていると現象が発生するようです。
プラグインの説明を読むとフロントを無効化するプラグインみたいで、それにしては普通にページは表示されているのでよくわからないのですが、ともかくこれを無効化すると正しく動作するようになります。
管理画面からは無効化できないので、FTP ツールなどで接続してサーバー上でリネーム or 削除してみてください!
「リスト表示」のところの「コンテナー」の中にある「Snow Monkey Forms」を選択すると、「ブロックを空白としてレンダリングします。」の表示に変化はありますか?
また、現在デベロッパーツールのコンソールになんらかのエラーはでていますか?
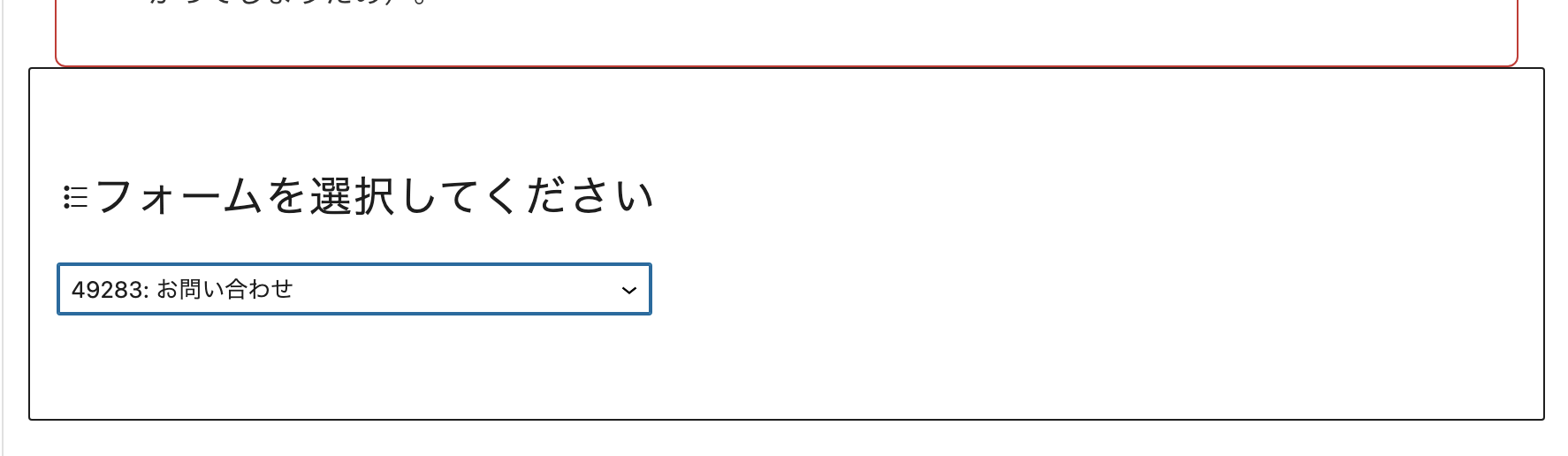
♥ 0Who liked: No userこの公式サイトの問い合わせページだと、挿入するとまず下記のようなフォームを選択できるボックスがでて、

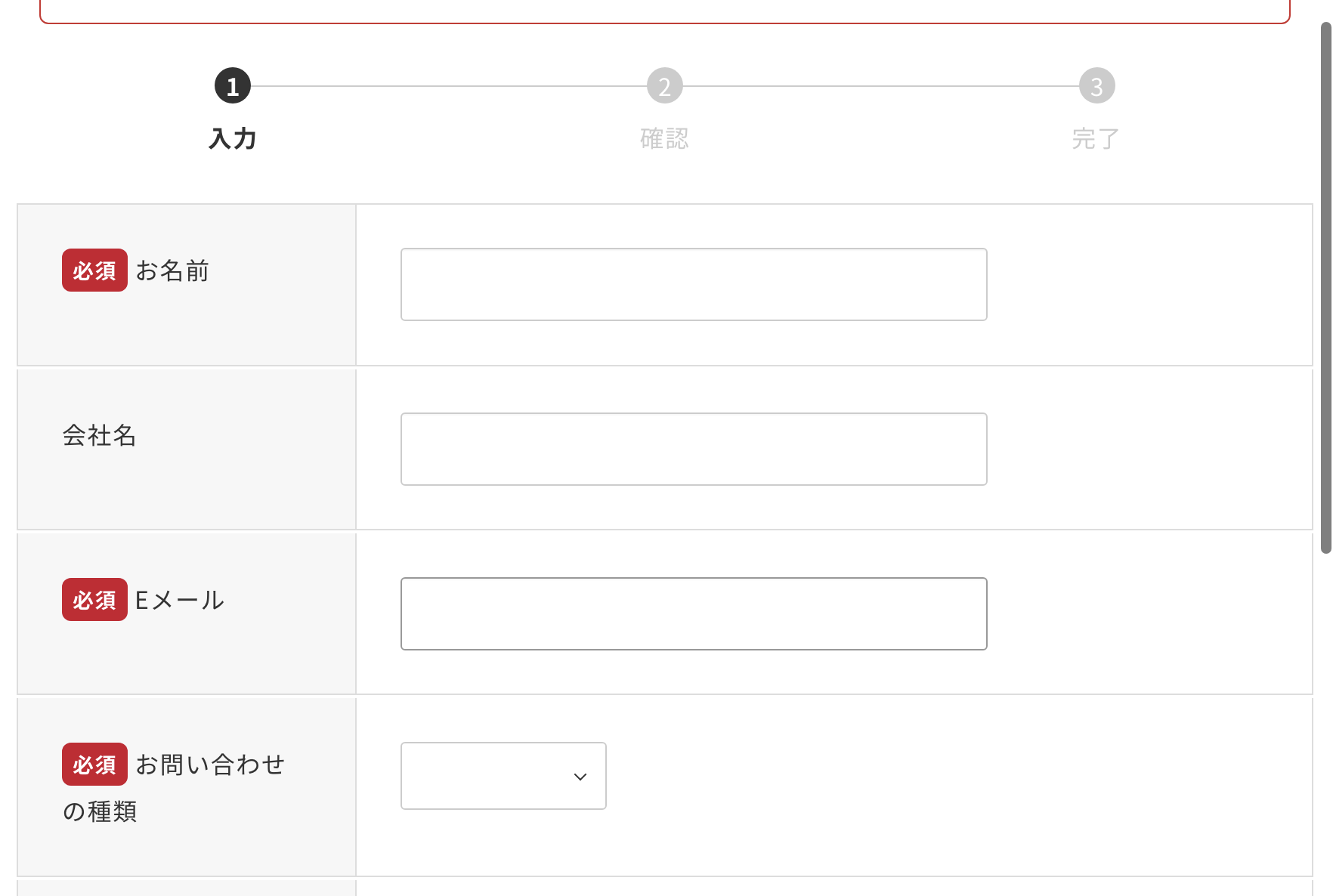
選択すると下記のようなフォームが表示されます。

「ブロックを空白としてレンダリングします。」という表示はこのどちらの段階ででますか? もし最初の段階の場合、作成されているフォームが下書き状態や非表示状態になっていないでしょうか?
♥ 0Who liked: No userありがとうございます! みた感じ、片方の
.htaccessはデフォルトのまま、もう片方はたくさん記述がありましたが、デフォルトのままのほうでも問題が発生しているのでここが原因ではなさそうです(多分)。ちなみに、別のサーバーで作成したサイトをAll in One Migration を使って、
問題が発生したドメインにデータ移行したものについては、問題が改善することが確認できています。こちら、試してみたところ全く同じ現象が発生する結果となりました。
うーーんとなるとやっぱりサーバー環境はもう関係なくて、その WordPress の中のどこかがおかしいということですよね…。ちょっともう手詰まりな感じはあるのですが、とても気にはなるので、もし可能であればその All in One Migration のエクスポートデータを Slack DM で共有してもらうことはできないでしょうか?(権利関係もありますし、解決できるかもわからないので本当にもし可能であればで構いません)
うおー、となるとサーバーも関係なさそうですね。念のため確認したいので、.htaccess ファイルを Slack の DM でいただくことはできますか?
♥ 0Who liked: No userそれぞれのサイトでデバックモードを有効にしました。
ありがとうございます! ただ、確認したところ真っ白のままでエラーメッセージは表示されませんでした…。
そういえば、同じ現象が発生していた別のサイトで
・SnowMonkey form
・タクソノミー(SnowMonkey)などのブロックがエラーになっているものがありました。
こちらも確認できました。ダイナミックブロック(PHP による HTML の出力がおこなわれるブロック)は軒並みクラッシュしてしまうようです。なのでやはり PHP でなんらかのエラーが発生していると思うのですが、メッセージが確認できないのでちょっと手詰まりという感じです…。
サーバーの管理画面で、PHP や .htaccess の設定を変更したりした記憶はないですかね…?
あと、もし可能であれば、All in One Migration などでローカル環境にまるごとサイトをコピーして動くかどうか確認してもらうと、サーバー環境が問題かどうか判別しやすいのかなと思いました。
♥ 0Who liked: No userログイン情報をいただいて、2つのサイトを確認してみました。
## サイトA
・記事編集画面で JavaScript エラー、編集画面が表示されない
・カスタマイザーを開くとプレビューが表示されない(JavaScript エラー無し)
・プラグインを個別に停止させようとするとホワイトアウト
PHP ver: 8.1.6## サイトB
・カスタマイザーを開くとプレビューが表示されない(JavaScript エラー無し)
・プラグインを個別に停止させようとするとホワイトアウト
PHP ver: 7.4.28まず、サイト A の「記事編集画面で JavaScript エラー、編集画面が表示されない」は Snow Monkey のバージョンが低いことが原因でした。v17.2.8 がインストールされていたのですが、これは WordPress 6.1 には未対応なので、18.1.0 にアップデートすることで解決しました。
「カスタマイザーを開くとプレビューが表示されない」「プラグインを個別に停止させようとするとホワイトアウト」については原因がわかりませんでした。テーマを Snow Monkey 以外に変える&プラグインを全停止してもプレビューが表示されませんでした。PHP のバージョンかな?とも思ったのですが、それぞれでバージョンが異なるし、この公式サイトは「7.4.28」でちゃんとプレビューが表示されているのでそこも原因ではなさそうでした。データベースやサーバー環境についても、メモリや文字コードなど僕の環境と同じだったので、この辺も原因ではなさそうかなと思いました。
「プラグインを個別に停止させようとするとホワイトアウト」については PHP のエラーログになにかでていると思うので、可能であれば WordPress のデバックモードを有効化してもらって、実際にどのようなエラーがでているのかを確認してみたいです。
ご報告ありがとうございます! 原因についても調査してみますね。
♥ 0Who liked: No userすみません。再インストールとお伝えしたのは、WPの更新のところにある最新バージョンを再インストールのボタンをクリックしたというだけの話なので十分ではないです。オンラインのマルウエアチェックは、複数のサービスを試してみましたがどれも問題はないとの結果でした。(信憑性はアレかもしれませんが)
なるほどです。となるとデータベースはリセットされていないのでそこになにかあるという可能性もゼロではないと思いますが、コンソールのエラーをみた感じだとデータベースではなくてやはりコード的ななにかな気がします(確証はありませんが…)。
そして私、デベロッパーツールの確認の仕方が間違っていたようで、コンソールエラー出てました。
エラーが発生しているファイルの名前が確認できますが、これ多分どれもコアのものですよね?(ファイル名の部分にマウスオーバーするとフルパスが確認できます)
プラグインでブロックを追加したりエディターをカスタマイズしている場合、そこにミスがあるとそのコードがコアのコードを通して実行されるときに失敗してコンソールにはコアのファイル名がでることはあります。ただ、プラグインを全部停止しても改善されないということはどういうことなんでしょう…。※すみません。こちらは昨日「sccss_uninstall が見つからない」というエラーが出ていたサイトとは別のサイトのものです。
複数のサイトで問題が発生しているということですが、もしかするとそもそもそれら全てが同じ原因ではない可能性もあるかなと思います。なので1サイトずつ確実に潰していったほうが良いかもです。
いずれかのサイトで、僕が WordPress にログインして直接確認したり設定を変えてみたりしても良いサイトってありますか?解決できるかはわからないのですが原因が気になるのでもし可能であれば…。
♥ 0Who liked: No user・異なるプラグインを使用しているサイトでも発生
・プラグインを停止しても現象が出る
・プラグインを全て削除しても同様
・ダッシュボードからWPを再インストールしても変化なしその場合は「
sccss_uninstallが見つからない」というエラーではなく他のエラーメッセージがでているのではないかと思います(PHP エラーログ、デベロッパーツールコンソール)。確認できますかね?例えばなのですが、マルウェアなどに感染したサイトがあり
同一サーバーにおいていたためになんらかの改ざんがあった可能性などは考えられるでしょうか。んーどうでしょう、全く無いとは言えないかもしれませんが、再インストール(WordPress のファイルだけではなくデータベースもまるごとですよね?)しても現象が改善しないということは他の原因の可能性のほうが高いのかなぁという気はします。どれくらい意味があるのかはわかりませんが一応下記のようなマルウェアをスキャンしてくれるサービスもあるようなので、ダメもとで試してみても良いかもですね。
すみません。明らかにSnowMonkeyに関連のない質問になってしまっています。
サポートの範疇を超える質問でしたら回答なしで構いません。一応このフォーラムのポリシーとしては僕も一参加者で、サポートをサービスとして提供しているというよりはフォーラムの利用をサービスとして提供しているので、Snow Monkey とは関係なくても答えられそうなもの・興味があるものは回答してコミュニケーションをとる、という感じです。なので絶対解決できるとはいえませんが、今回は僕ならこういうふうに調査するかなということを書いている感じです!
sccss_uninstallという関数が見つからない、とありますね。関数が見つからず実行できないために PHP がコケてしまっているようです。sccss_uninstallという関数は「Simple Custom CSS Plugin」というプラグインで定義されているもののようです。「Simple Custom CSS Plugin」を使われていますかね? もしかしたら「Simple Custom CSS Plugin」に不具合があるのかもしれません。もし「「Simple Custom CSS Plugin」」を使われているのであれば一度停止してみて、現象が発生しなくなるか確認してみてください。
♥ 0Who liked: No user -
投稿者投稿


