フォーラムへの返信
-
投稿者投稿
-
パンくずリストは、フロントページと、ランディングページ系のページレイアウト&カスタムページテンプレートには表示されません。
表示されない現象が発生しているのが、上記に該当していないか確認してみてください!
♥ 0Who liked: No user.l-header__content spanをセレクタとした CSS が追加されているようです。ハンバーガーボタンもspanを使っているので、この CSS が適用されてしまいます。セレクタにクラス等を使い、対象を絞り込むのが良いと思います。♥ 0Who liked: No userここまでがっつりレイアウトするのは CSS だけでは難しい気がしますね…。ドロワー内のメニューの前後にアクションフックでコンテンツを追加することができるので、それで画像を入れてレイアウトは CSS で頑張るか、あるいはメニューも HTML コーディングしたものをフックで入れ込むか、やるとすればそんな感じだと思います。
参考:
いずれにしろ、結構コードは書かないといけないのかなと想像します…。
♥ 0Who liked: No userこの公式サイトのハンバーガーボタンも同様に崩れていますか?
崩れていないとしたら、shinya さんのサイトに追加されている CSS か、何らかのカスタマイズが影響している可能性があります。その場合は現象を確認できる URL を教えていただければ、僕のほうで確認してみます。
♥ 0Who liked: No userPC 用のグローバルナビゲーションの表示が不要(つまり、グローバルメニューは常にハンバーガーボタンとして表示したい)場合は、ヘッダーのレイアウトを「シンプル」にすれば良いです。
今回のように PC 用のグローバルナビゲーションも表示しつつ、ハンバーガーボタンも表示したいという場合は、まーちゅうさんが書いてくれたように CSS で何とかするか、ハッシュナビ機能を使う方法もあります。
#sm-drawerというリンク先を設定したリンクをクリックすると、ドロワーナビゲーション(メニューを設定しておく必要があります)が開閉します。解決済みの場合は、トピックのクローズをお願いします!
あまりスマートではありませんが、一応こんな感じで、できはしました。
「ドットを表示」でドットを出した上で、render_block_フックでドットを任意の画像に置換させています。add_filter( 'render_block_snow-monkey-blocks/spider-contents-slider', function ( $block_content ) { $p = new \WP_HTML_Tag_Processor( $block_content ); if ( $p->next_tag() ) { // 追加 CSS クラスに「smb-contents-slider-1」を入力したブロックが対象 if ( $p->has_class( 'smb-contents-slider-1' ) ) { // サムネイル用の CSS を適用 if ( $p->next_tag( array( 'class_name' => 'spider__dots' ) ) ) { $p->set_attribute( 'data-thumbnails', 'true' ); $block_content = $p->get_updated_html(); } // 1個目のドットを書き換え $block_content = preg_replace( '|<button(.*?)data-id="0"(.*?)>(.*?)</button>|s', '<button$1data-id="0"$2><img src="https://placehold.jp/100x100.jpg" alt="0" /></button>', $block_content ); // 2個目のドットを書き換え $block_content = preg_replace( '|<button(.*?)data-id="1"(.*?)>(.*?)</button>|s', '<button$1data-id="1"$2><img src="https://placehold.jp/100x100.jpg" alt="1" /></button>', $block_content ); } } return $block_content; } );ダウンロードできました。
ただ、「SyntaxError: The string did not match the expected pattern.」も Snow Monkey Forms が出力しているであろうログも確認できませんでした。
ログの日付が 11/5 のものだけでしたが、11/5 にも Snow Monkey Forms で「SyntaxError: The string did not match the expected pattern.」が発生していますか? 発生しているのであれば、時間を教えてほしいです。
♥ 0Who liked: No user.smb-step__item__numberがoverflow: hiddenだからですかね?これ確認されましたか?
一応、僕の環境ではこんな感じで丸の上側に「point」と表示できました。.smb-step__item__number { overflow: visible; } .smb-step__item__number::after { position: absolute; inset: auto auto 100%; content: 'point'; color: red; }ステップブロックをカスタマイズしても実現できない場合、ステップブロック以外でやる場合は、
– カスタム HTML ブロックを使ってコーディングする
– グリッドブロック、フレックスブロック、グループブロックに追加 CSS クラスを設定して CSS で頑張る
– 独自ブロックを作るが基本的なやり方かなと思います。
—
あと、バージョン情報が未記入だったので、次回からは記載をお願いします。同じ問題に直面した人が見たときの助けになりますので。
.smb-step__item__numberがoverflow: hiddenだからですかね?
いずれにしろ、丸の中にアイコンが入っていたりなどもありますし、ステップブロック + CSS でやるのは結構きつそうな気がします…。♥ 0Who liked: No userこの記事が参考になりませんかね?
https://menta.work/post/detail/1087/1l7dfVYAOR2uNGpyoJqb♥ 0Who liked: No userSnow Monkey Forms は画面の描画に REST API を使っています。
Snow Monkey Forms に限らず、どこかで PHP の Warning や Notice がでると、それが REST API にも影響し、レスポンスの json が崩れ、そのエラーが出ます。
どこでエラーが出ているのかはサーバーのエラーログを確認する必要があります。
(あるいは、ブラウザのネットワークタブで当該通信のレスポンスを確認したら、なにかわかるかもしれません)♥ 0Who liked: No userありがとうございます。
僕の Safari で適当に10個ほどタブを開いてリンクを移動したりタブを切り替えたりしてみましたが、再現できませんでした。
ググってみたら、どうも、Safari には正しくない favicon が表示されてしまう不具合があるっぽいです。
基本的にはブラウザのキャッシュや履歴を消して様子見するようにと書かれていることが多いみたいです。
URL 確認できました。ありがとうございます。
具体的に、変わってしまう部分はどこになりますか?
ブラウザのタブに表示される favicon、ヘッダーのロゴ等…
再現手順としては、Safari で URL を開いて、変わっていなかったらリロードを繰り返せば良いでしょうか?
あ、あと PC でしょうか? Safari 以外のブラウザでも発生しますか?♥ 0Who liked: No user
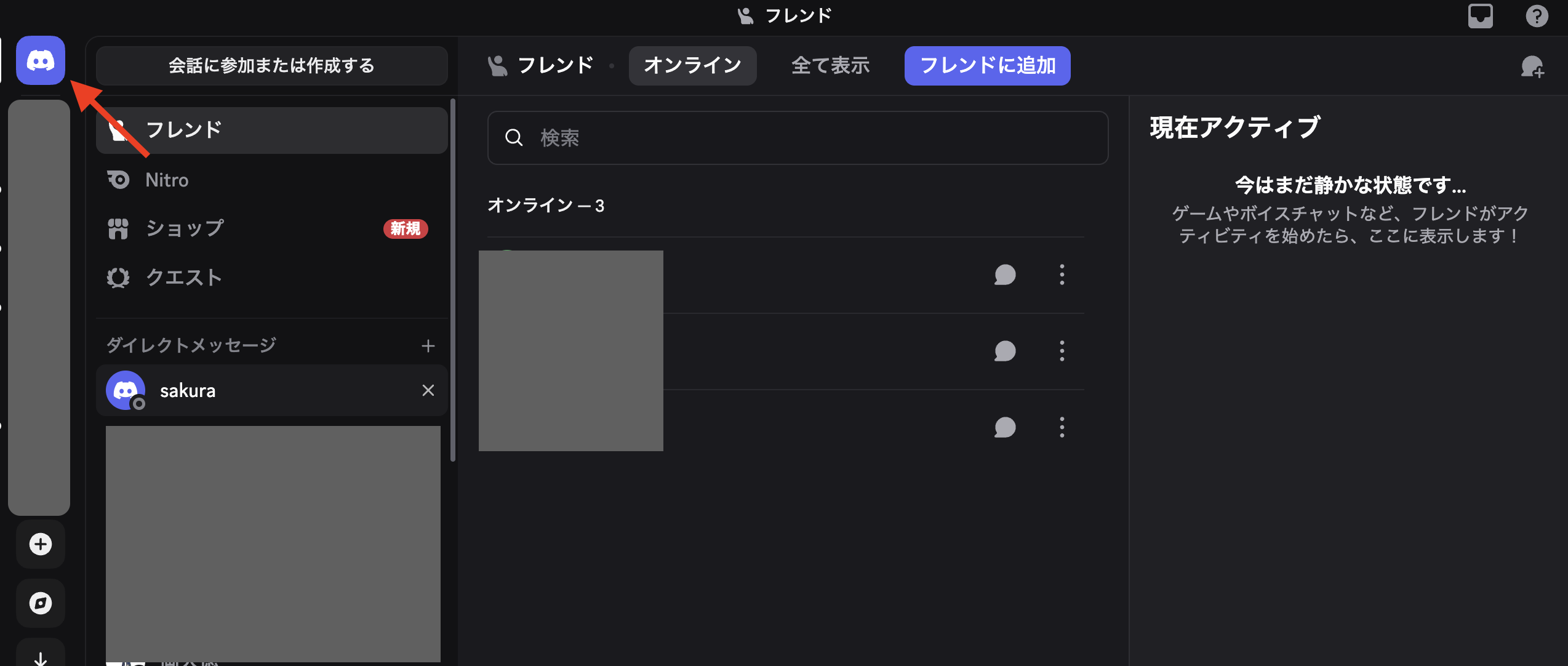
この矢印のところから DM を遅れる画面に移動できます。僕からも DM を送っているのですが、通知がきていないですかね?
非公開設定が有料とのことですが、お支払いはどこからすれば非公開にできますか?
下記からプライベートサポートチケットを購入し、トピックを立てるときにチケットを使うと非公開でトピックを立てれます。
ただ、今回の問題は Safari の不具合である可能性もあるのかな?と思っているので、課金しても解決できない可能性を考えると、購入しないほうが良いのでは…と思います。
♥ 0Who liked: No user -
投稿者投稿


