フォーラムへの返信
-
投稿者投稿
-
ちょっと表現がわかりにくかったかもですね、すみません><
解決済みということで、トピッククローズします。
♥ 0Who liked: No userなるほど!固定ページ無いとでないんですね、それは僕も知りませんでした。
解決済みということでトピッククローズしますね。
♥ 0Who liked: No userまず、ウィジェットエリアを表示するためのテンプレートパーツをつくらないといけません。どこにつくってもいいのですが、例えば「子テーマ/template-parts/page-top-widget-area.php」としましょうか。
<?php $sidebar_id = 'page-top-widget-area'; if ( ! is_active_sidebar( $sidebar_id ) || ! is_registered_sidebar( $sidebar_id ) ) { return; } ?> <div class="l-front-page-widget-area" data-is-slim-widget-area="false" data-is-content-widget-area="true" > <?php dynamic_sidebar( $sidebar_id ); ?> </div>そして、具体的にどこに表示するかにもよりますが、ページヘッダーとして、ということですので、「templates/wrapper/」の中にあるファイルからカスタマイズしたいファイルを子テーマにコピーし、ページヘッダーの上にウィジェットエリアを表示するテンプレートを呼び出すように追加してみるとどうでしょうか。
// 下記の行を追加 Helper::get_template_part( 'template-parts/page-top-widget-area' ); // 下記はもともとあるコード if ( Helper::is_output_page_header() ) { Helper::get_template_part( 'template-parts/common/page-header' ); }ただ、「templates/wrapper/」の中のファイルはそれなりに大きいファイルになり、アップデートの際に後方互換性の問題がでる可能性が他のファイルの上書きよりも大きいと思います。アップデートの際はご注意ください。
♥ 0Who liked: No userおそらく実行の優先順位の問題じゃないかと思います。
add_action( 'wp_enqueue_scripts', function() { if(is_page('contact')) return; wp_dequeue_style( 'contact-form-7' ); wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'google-recaptcha' ); }, 11 );とか、
add_action( 'after_setup_theme', function() { add_action( 'wp_enqueue_scripts', function() { if ( is_page( 'contact' ) ) return; wp_dequeue_style( 'contact-form-7' ); wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'google-recaptcha' ); } ); } );とかにするとどうでしょう?
♥ 0Who liked: No userカスタマイザー > ページ速度最適化 > 画像の非同期読み込みを有効化されてますかね? もしそうなら無効にしてみてください、とりあえずはそれで解決するかなと…。
なぜIE11でちゃんと動作しないかは調査します!
♥ 0Who liked: No user@aoimiya さん
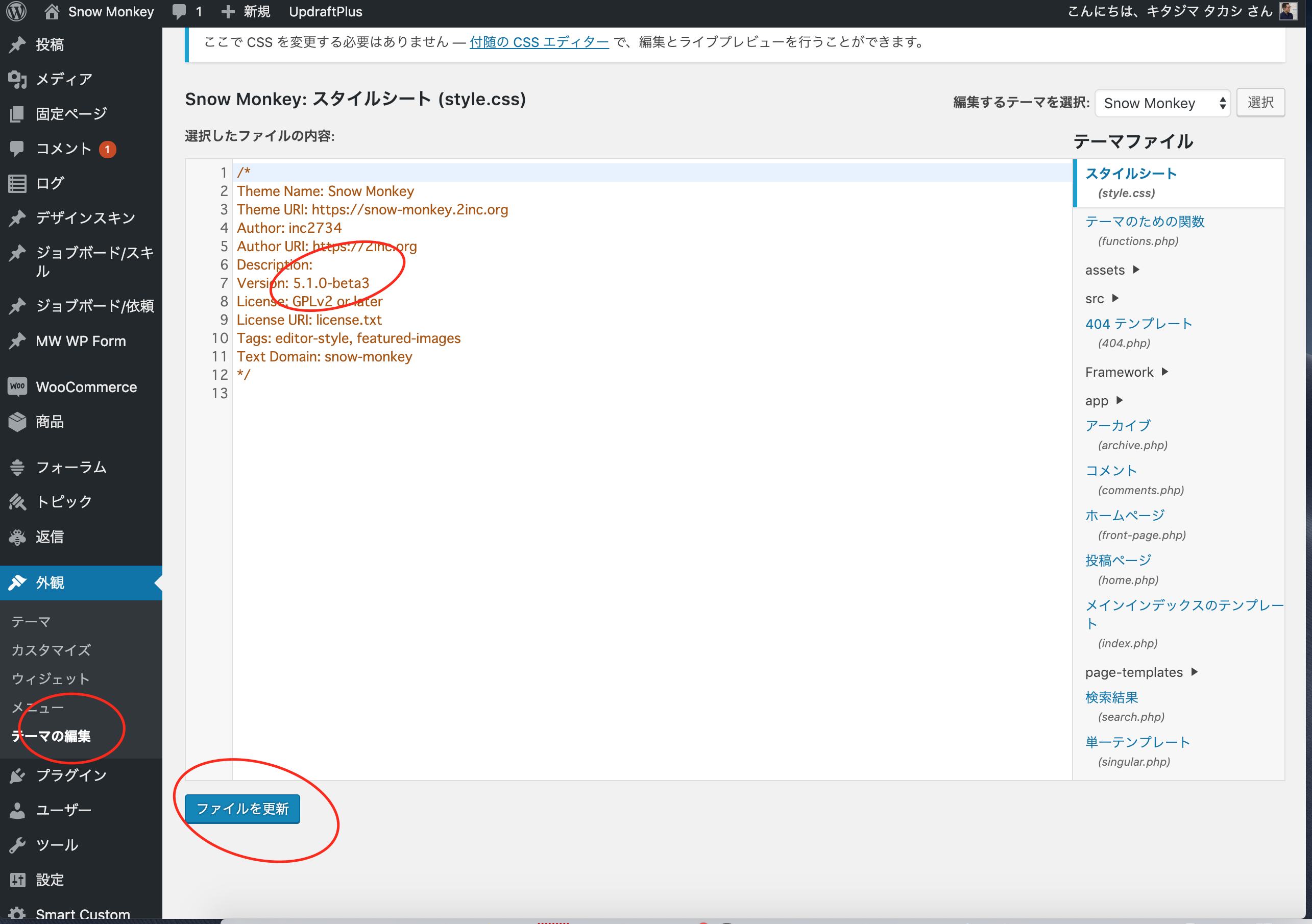
うーん、なんでだ。。とりあえずもう一回 beta3 入れ直してみましょうか。管理画面に入ってもらって、外観 > テーマの編集 > スタイルシート、と開いてください。すると、5.1.0-beta3 となっていると思うので、それを 5.1.0-beta2 に書き直してみてください。他の部分も変えちゃうと変になるかもなので、ここだけしか触らないように注意してください!書き換えたら、下のファイルを更新をクリックしてください。

ここまでできたら、ダッシュボード > 更新のメニューを開くと、再度 Snow Monkey の更新通知がでると思うので(しばらく立たないとでないかもしれません)、もう一度アップデートしてみてください。
♥ 0Who liked: No userご報告ありがとうございます。僕のミスで余計なところにまで手を入れてしまい、
Warning: Invalid argument supplied for foreach() in /xxxxx/public_html/wp-content/themes/snow-monkey/vendor/inc2734/mimizuku-core/src/App/Model/Page_Templates.php on line 120のエラーがでるようになってしまっていました。いまリリースした v5.1.0 beta3 か、本サイトのマイアカウント > ダウンロードからダウンロードできる snow-monkey.zip が v5.0.11 となっていますので、いずれかにしていただくと解消するかと思います!
♥ 0Who liked: No userテーマ側の単純なバグがありそうです!確認します!
♥ 0Who liked: No user@倉本さん
ありがとうございます! オンラインコミュニティのほうでも報告いただきまして、こちらでも現象確認できました。v5.1.0 beta2 で修正をいれました、多分これで大丈夫ではないかと…!
♥ 0Who liked: No userうおーもしかしたらアップデートが原因かもですね、すみません。。。
テストサイト、BASIC 認証がかかっていて確認できたかったので教えてほしいのですが、トップページは「固定ページを割り当てたページ」でしょうか?それとも、普通に記事一覧でしょうか? あと、表示されないウィジェットエリアは「サイドバー」だけでしょうか。トップページ上部ウィジェットエリアとかもですかね?
♥ 0Who liked: No userスクリーンショットを見る感じだと、CSS ファイル(多分 JavaScript ファイルも?)の読み込みに失敗しているのじゃないかと思います。Chrome のデベロッパーツールの Console に何らかエラーがでていると思いますので見てみてください。
MAMP を使っていないので外しているかもしれませんが、https 化しているのが原因だったりしないでしょうか?Search and Replace for WordPress Databases Script を使っているのであれば、一度 https を http に置換してみると良いかもしれません。
♥ 0Who liked: No user結論から言うと、それはできません。
デザインスキンが現在のような構造になっているのには、2つの理由があります。
1つはデザインスキン制作の敷居を下げるためです。構造を固定化してしまうことで、書く場所に迷う、ということをなくしてしまい、なるべく多くの人がつくれるようにという意図があります。
もう1つは、カスタマイザーとの兼ね合いです。カスタマイザーでデザインスキンを選択するとプレビュー画面がリロードされてデザインスキンが切り替わる(加えてカスタマイザーの他の項目が選択できないようになる)という挙動になっているのですが、カスタマイザーのプレビュー画面に意図したとおりにデザインスキンを適用するには、どうしても
wp_loaded以降にフックして実行してやる必要があります。つまり、普通のプラグインはかなり早い段階のフックについても利用できますが、デザインスキンの場合はwp_loadedより後のフックからしか利用できないという制限があるのです。普通のプレーンな(my-snow-monkey.zip のような)プラグイン構造にしてしまうとその辺の制限が微妙になるため、ガチガチ目に構造を固定している、というのもあります。そういうことで、デザインスキンの構造を自由化するのは難しいのですが、とはいえ、子テーマでやりたいようなテンプレートの書き換えなんかは
wp_loaded以降でもフックが利用ができるので、なるべく統合したいということでしたら、my-snow-monkey.zip(というか my-snow-monkey.zip はほぼほぼプレーンなプラグイン構造なので、何も制約はないので) に寄せるのではなく、デザインスキンに寄せてしまうほうがまとまりは良いのではないかと思います。♥ 0Who liked: No userあげなおしてみましたがどうでしょう?
♥ 0Who liked: No user解らないフックがある場合は、また別途質問するようにいたします。
はい、お気軽にどうぞ!
「プラグインに同等のファイルがある場合は、プラグインのファイルを代わりに読む、無ければテーマの元のファイルを読む」と言ったヘルパーかラッパーなど用意されているでしょうか?
や、それはつくってないです。よろしければぜひオンラインコミュニティの #カスタマイズ情報共有 でコード教えてください!
♥ 0Who liked: No user詳しくありがとうございます! やはりコマンドですね…。毎回コマンド打つのも大変なので、npm のライブラリで圧縮できるように工夫してみます!(めんどくさくてサボってしまっていました^^;)
♥ 0Who liked: No user -
投稿者投稿
