フォーラムへの返信
-
投稿者投稿
-
function.phpで表示をするより、小テーマでテンプレートを改廃したほうが、自由度や改廃のしやすさは有るのかな?というイメージでいますが、その場合、テーマファイルを小テーマのディレクトリにコピーコピーして、表示位置を改廃するという流れになりますでしょうか
そうですね、この部分に関しては子テーマでおこなうことになります。
まず、適当なカスタムフィールドプラグインを入れて(もちろん独自実装でも構いません)、サムネイル画像用の項目を設定してください。ここではカスタムフィールドの値として、画像のIDを保存する場合で進めます。
次に、
/snow-monkey/template-parts/loop/entry-summary-post.phpを/子テーマ/template-parts/loop/entry-summary-post.phpにコピーしてください。そして、
<?php the_post_thumbnail( 'xlarge' ); ?>の部分を、<?php // 画像の ID 用のカスタムフィールド名が「thumbnail-image-id」だったとして $thumbnail_image_id = get_post_meta( 'thumbnail-image-id' ); if ( $thumbnail_image_id ) { echo wp_get_attachment_image( $thumbnail_image_id, 'xlarge' ); } ?>に置き換えてみてください。
※ Snow Monkey は他のテーマに比べれば細かくテンプレートを分けているほうではありますが、それでも
/template-parts/loop/entry-summary-post.phpはそこそこの大きさがあるので、アップデートの際はご注意ください。♥ 0Who liked: No userSnow Monkey bbPress Support v0.4.7 で修正しました。確認してみてください!
♥ 0Who liked: No userどうも bbPress の
bbp_theme_compat_reset_post()がおかしいような気がします。ただ、どう直せばよいのか(パッチをあてればよいのか)はわかりません…。♥ 0Who liked: No userテーマを TwentySeventeen に変更してみても重複して表示されたので、bbPress の問題のような気がします。bbPress のコードも追ってみたのですが、ちょっとわかりませんでした…。
♥ 0Who liked: No userこちらで Snow Monkey v5.0.6 + クラシックエディター + ビジュアルモードで試してみたところ正しく動作しました。

おそらく、テーマ以外の部分に問題があると思います。思ったよりプラグインが多く、いろいろなものの影響が考えるため、これだ!と言うのが難しいのですが、ぱっと思いつくもので言えば、Jetpack のプレーンテキスト Markdown の設定が有効になっていたりしないでしょうか?
「ダッシュボード > Jetpack > 設定 > 執筆 > プレーンテキストの Markdown 構文で投稿やページに書き込み」が有効になっている場合は無効にしてください。
あとは、ブラウザに JavaScript のエラーがでていないか確認してみてください。なんらかのプラグインと干渉してエラーになっている可能性も考えられます。
♥ 0Who liked: No userSnow Monkey bbPress Support v0.4.6 で修正しました。アップデートしてみてください!
♥ 0Who liked: No user可能でしたら、入力エリア前にラベルで「メッセージ本文」とかプレースホルダー等を任意で付けられるでしょうか?
これは bbPress の範囲になるので、わからないです、すみません。
♥ 0Who liked: No userありゃ、お知らせありがとうございます。確認します!
♥ 0Who liked: No userいくつかプラグインがあるようです。プラグインでやったほうが良い気がするので、試してみてください!
♥ 0Who liked: No userいくつか質問させてください。
– Snow Monkey のアップデート前は問題なく動いていたということでしょうか。
– アップデート前の Snow Monkey のバージョンは何でしょうか。
– Markdown を使うために使用しているプラグインは何でしょうか。
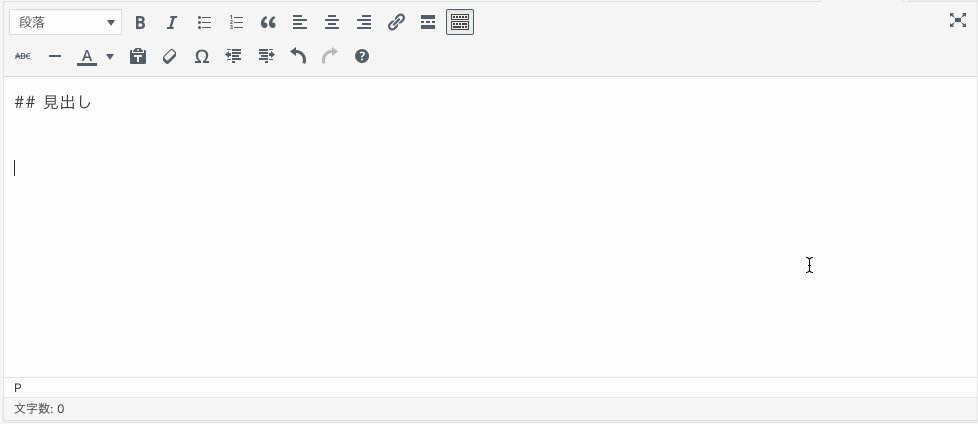
– 「Markdownが無効」というのは、具体的にどのような症状でしょうか。例えば、「## 見出し」と打つと見出しタグに変換されないなど。♥ 0Who liked: No userカテゴリとタグと両方になっているんですね。どうも出てくる関連記事が同一カテゴリのものばかりだったので気になっていました。
カテゴリーが一致かつタグも一致、になるので、同一カテゴリーのものがでますね…。カテゴリーは無視で、タグのみ条件に利用するのが理想ですかね?
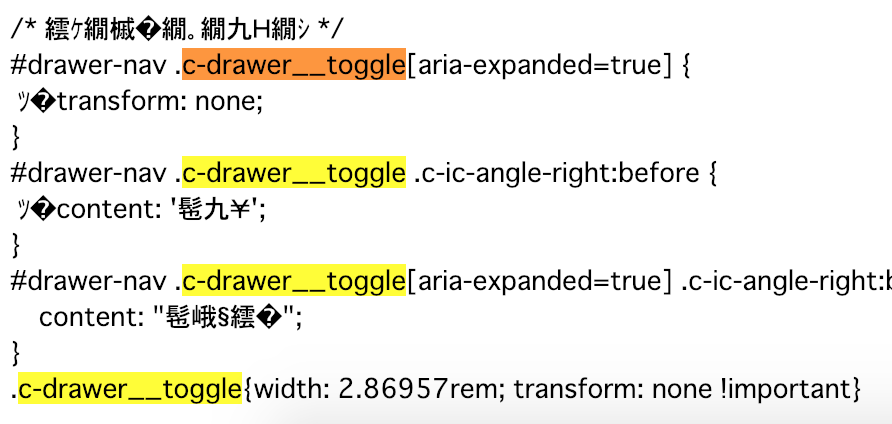
♥ 0Who liked: No user確認しました。CSS が文字化けしているのが原因だと思います。

ちょっと現在の文字コードが何かわかりませんが、UTF8 で保存しなおして、再アップロードすると直りませんでしょうか。
♥ 0Who liked: No userURL 消しました!解決したとのことで、トピック閉じますね。
♥ 0Who liked: No user右の記号を、大きめ、または目立つように
とりあえず色を変更するなら
.c-drawer__toggleにbackground-colorを追加すればできます。.c-drawer__toggle { background-color: #000; }大きさは数値の調整が必要なのでちょっと面倒かもです。一応 45px にするとしたら、こんな感じでしょうか。
.c-drawer__toggle { height: 45px; width: 45px; } .c-drawer__item>a, .c-drawer__subitem>a { min-height: 45px; display: flex; align-items: center; }♥ 0Who liked: No userV5.0.5で元の記号表示に戻ってしまいました。
「閉じる」は表示されますが、テキストが左に90度回転した状態になってしまいます。こちらで確認したところ、
– 記号表示にはならない
– 「開く」が回転した状態で表示される
– 「閉じる」は正しい角度で表示されるという状況だったのですが、その他のカスタマイズが影響していて表示が違う可能性もありますので、ページの URL を教えてもらえないでしょうか?
一応、上記の状態だと、
.c-drawer__toggleの部分にスタイルを追加することで「開く」も回転しない状態に戻すことができます。.c-drawer__toggle{width: 2.86957rem; transform: none !important}♥ 0Who liked: No user -
投稿者投稿
