フォーラムへの返信
-
投稿者投稿
-
2018年12月12日 11:24 AM 返信先: Snow Monkey Blocks の「メディアと文章ブロック」のコンテンツ幅が狭くなった時の表示を、画像→文章も選べるようにしたい。 #7748
確かにそうでうすよね…。ちょっとできるかわからないので、調査してみます!
♥ 0Who liked: No userほんと度々すみませんm(_ _)m
いえいえ、色々とフィードバックいただいて助かっておりますm(_ _)m
最新の投稿部分が白紙になっちゃって表示がされなくなってしまうようです。
最近の投稿ブロックは Snow Monkey v5 対応ができてなかったみたいです、すみません。こちらもおいおいアップデートします!
♥ 0Who liked: No user下記、試してみましたが状況は変わりませんでした。
うーん、となるとちょっとわからないですね…。もしよかったら、DM かメールで functions.php を送ってもらえないでしょうか?こちらの環境の functions.php に貼り付けてみて試してみたいです。
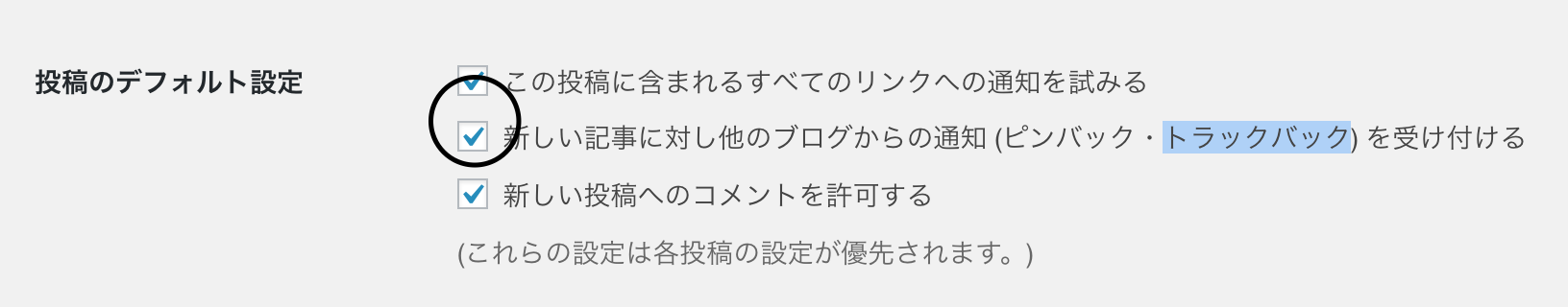
♥ 0Who liked: No userまず「ダッシュボード > 設定 > ディスカッション」で、「新しい記事に対し他のブログからの通知を受け付ける」のチェックを外して保存してください。

この設定はあくまで「デフォルト設定」となりますので、既に記事を書いている場合は、各記事のトラックバック/ピンバックの設定も無効化する必要があります。
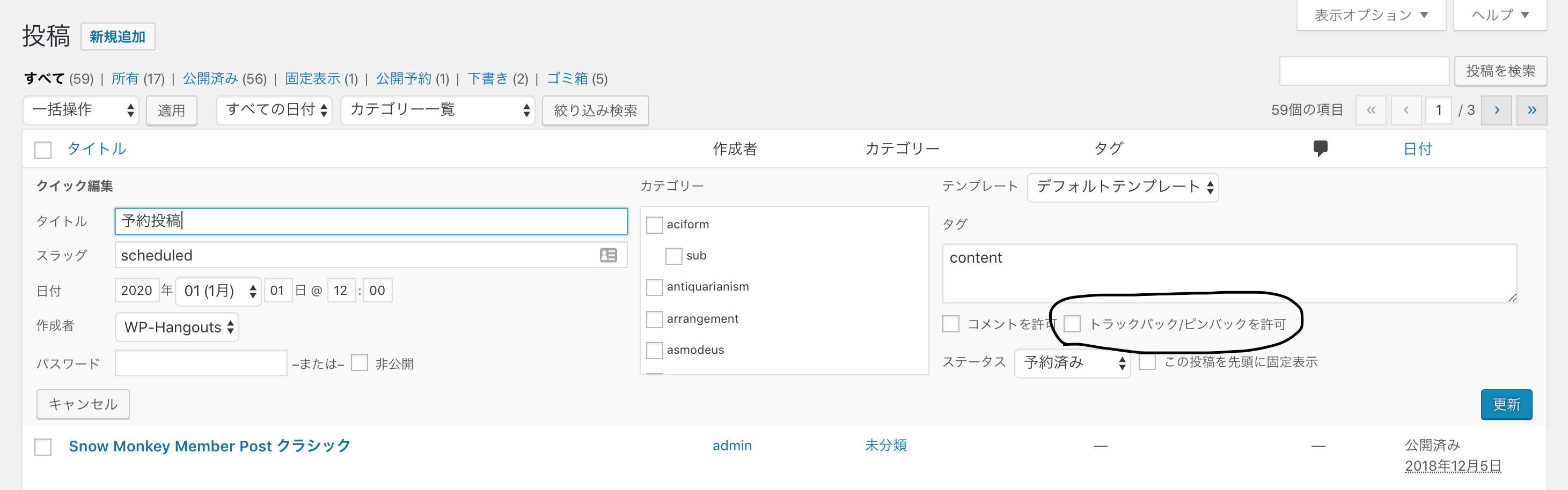
各記事のクイック編集で、「トラックバック/ピンバックを許可」のチェックを外して更新してください。
 ♥ 0Who liked: No user
♥ 0Who liked: No user修正したのですが、ちょっと Composer がうまいこと動かなくて v4.4系に修正が反映できずにいます。今後リリース予定の v5 では修正される予定です!
♥ 0Who liked: No userv4.4.35 で修正しました!
♥ 0Who liked: No userあ、時間差で投稿してしまいました、すみません。発見していただいてありがとうございます、確認します!
♥ 0Who liked: No user–
.l-headerが存在しない
–.l-header__drop-navが存在しない
–.p-global-navが存在しない
–[data-has-global-nav="true"] .p-global-navが存在しない場合は発火しません。普通に使っていれば発火するはずですが、カスタマイズの内容によっては上記を満たせず発火しないという可能性はあります。もしカスタマイズなしで普通に使っているのに発火しないのであればバグなので、上記を満たしているか、JavaScript エラーが発生していないかを教えてほしいです!
♥ 0Who liked: No userv4.4.33 と v4.4.34 では特にサイドバーや JavaScript の更新はしていないので、バージョンの差異自体は関係がない気がします。
位置固定の仕組みは JavaScript で制御していますが、その発火タイミングがヘッダーの高さが決定するより早い段階になってしまっている…のかもしれません。とはいえ、多分ヘッダーが読み込まれたタイミングというのは検知できないので、やるとすればページ全体がロードされたタイミングに変更、となりますが、それはそれで発火タイミングが遅くてアレ?となる状況が増えると思うのでなかなか難しいところですね…。
ヘッダーにロードに時間がかかる要素(ロゴが重いとか)がある場合は、なるべく軽くすると変化があるかもしれません。
♥ 0Who liked: No userSnow Monkey では、最初に表示されているグローバルナビゲーションと、スクロールすると表示されるグローバルナビゲーション(ドロップナビ)があり、それぞれテンプレートを呼び出すのでそのような形になっています。
このdiv記述は、固定時には必要ない気もするのですが、どうでしょうか?
確かに固定時には必要ないのですが、そのためだけに分岐を入れるのも無駄にテンプレートの複雑性を増すことになってしまうので、特に分岐させずにどの場合でも同じコードとしています。
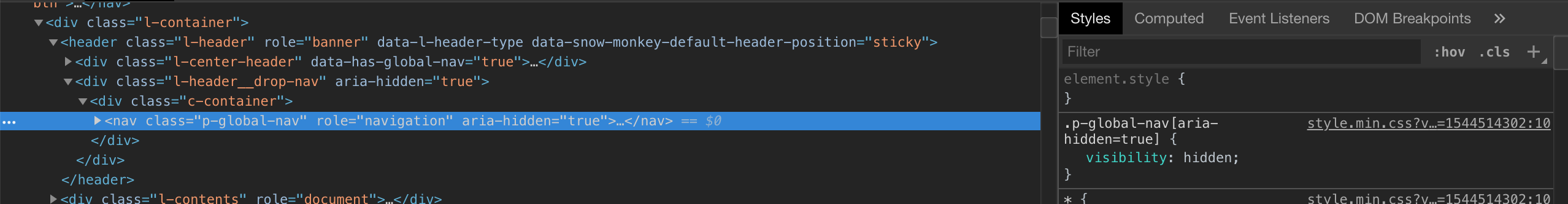
一応、隠れているときは下記のような感じで
visibility: hiddenして見えないようにしているはずなのですが、何かの条件で見えちゃうときがあるんですかね。
ぐいっと下げても見えないくらいの位置に置くようにするのが手っ取り早いですかね…。
いま
.l-header__drop-nav { transform: translateY(-100%); }としているので、
.l-header__drop-nav { transform: translateY(-150%); }にする、みたいな。
♥ 0Who liked: No userあー、メニューキャッシュ機能!キャッシュにしても全部同じになるという挙動は変なのでバグがあるのかもしれません。調査しますね。
♥ 0Who liked: No user上記コードだけを張り付けてもヘッダーが出力されません。
snow_monkey_pre_page_header_image_urlとsnow_monkey_is_output_page_header_titleのコードも貼り付けていますかね?snow_monkey_is_output_page_headerだけでは出ないです。snow_monkey_is_output_page_headerの中でechoするのは作法として正しくないのでちゃんと修正したほうが良いと思うのですが、うーん、バージョンが同じで挙動が違うというのは、多分ちょっとした間違いか、他のコードが影響しているのかなぁという感じです。以下確認です。
– template-parts/page-header.php を子テーマで上書きされていますか?
– WooCommerce 以外の全てのプラグインを停止し、子テーマの中身を functions.php だけにし、functions.php の中身を僕が提示したコードだけにした場合でも状況は変わらないでしょうか?Snow Monkey v5 を開発中ですが、WooCommerce はこれから伸びてくると思いますし、毎回 functions.php で調整するのは大変なので、v5 に機能追加して WooCommerce の場合はカスタマイザーからページヘッダーを設定できるようにするのも良いかもですね。
♥ 0Who liked: No user表示されるようにはなったのですが、投稿者の名前、カテゴリー名、日付もまとめて移動されてしまうのでここからは表示を無くし、元の場所にカテゴリーやタブ名のみ表示させたいのですが、
上記は、管理画面からの設定ではなく、CSSでの非表示や、テンプレートファイルの加工となりますでしょうか?あ、なるほどです、タイトルだけ、ということですね。そういうことでしたら設定ではできないのでカスタマイズが必要になります。
まずカスタマイザーで設定をページヘッダーに戻してください。
そして、子テーマの functions.php に下記のコードを貼り付けてください。
/** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( is_singular( 'post' ) ) { return true; } return $return; } );そして、子テーマの CSS か、カスタマイザー > 追加 CSS に次の CSS を貼り付けてください。
/* ページヘッダーの投稿メタを非表示 */ .single-post .c-page-header__meta { display: none; } /* ページタイトルを非表示 */ .single-post .c-entry__title { display: none; }♥ 0Who liked: No userv4.4.34 でテストしてみました。
詳細ページで画像が表示されないバグがありましたのでコード修正しました、下記で貼り付けなおしてください。
/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; } ); /** * WooCommerce の商品一覧ページでページヘッダーに表示する画像を指定 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return '画像の URL'; } return $url; } ); /** * WooCommerce の商品一覧ページでページヘッダーにタイトルを表示 */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } );一覧ページで空白が表示される件ですが、上記のコードで
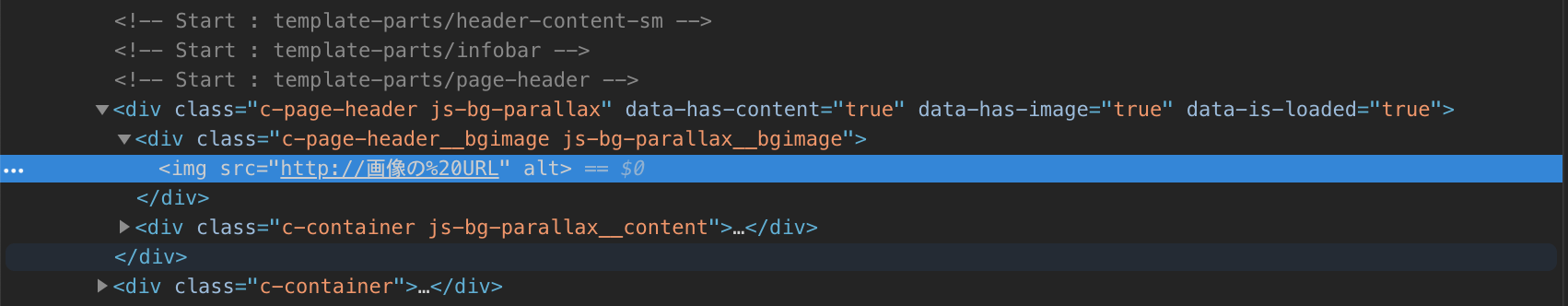
return '画像の URL';としているからではないでしょうか?カテゴリーは商品ページと違って画像を持っておらず、自分で適当な URL を指定しないといけないのでreturn '画像の URL';としていたのですが、もしそのまま変更せずにはると存在しない画像 URL を参照することになるので空白が表示されます。デベロッパーツールでみるとこんな感じです。
もしここの URL を変更されていないのでしたら、適当な画像 URL に変更してみてください。
♥ 0Who liked: No userあ、すみません、時間差で投稿していました、すでに最新版ですね。ちょっともう一度こちらでも試してみます。
ちなみに、
のサイトではなくてローカルで検証中でしょうか?
♥ 0Who liked: No user -
投稿者投稿
