フォーラムへの返信
-
投稿者投稿
-
解決できてよかったです。トピックとじます!
♥ 0Who liked: No userつくってみました!結構良さそうなので v4.4.0 のアップデートで反映したいと思います!ご提案ありがとうございます。
PC

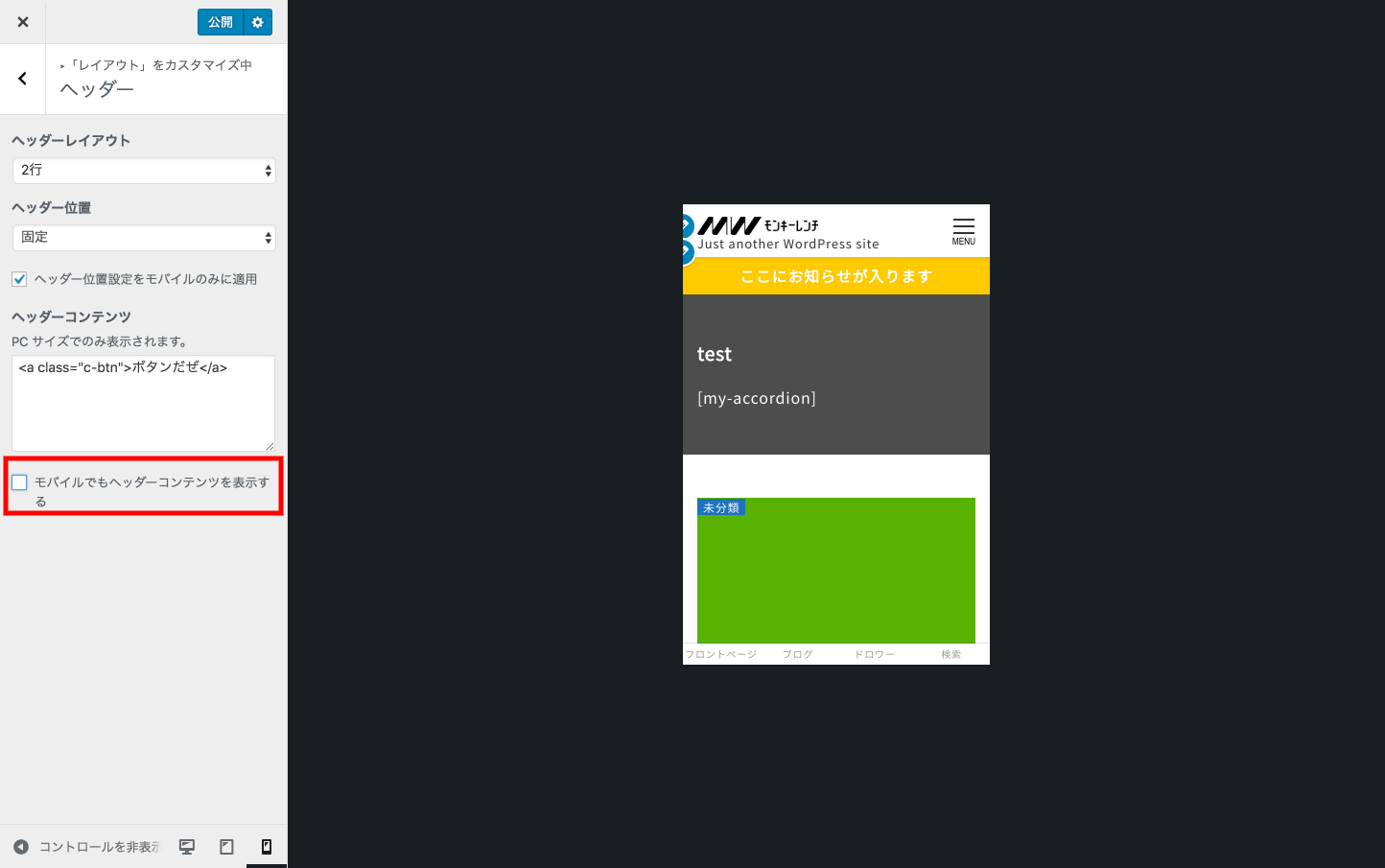
モバイルでも表示に未チェックの場合

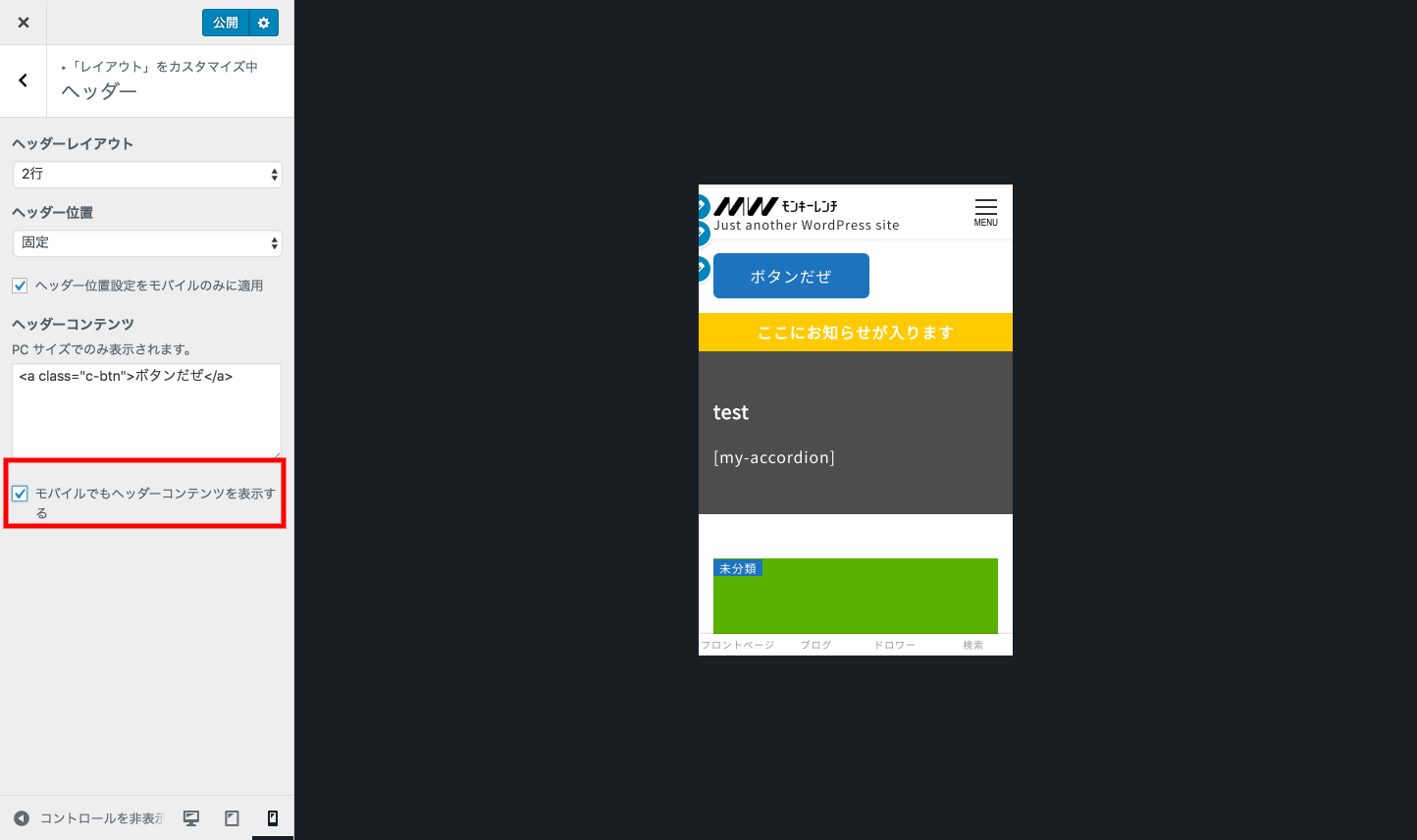
モバイルでも表示にチェックした場合
 ♥ 0Who liked: No user
♥ 0Who liked: No userあー、でもオーバレイヘッダーのときは自動的にでちゃうとヘッダーとかぶっちゃいますね…。やはりチェックつけるほうが良さそう。
♥ 0Who liked: No userこれすごいですね!
SnowMonkey Blocksにもデバイスごとの表示切り替え機能があるとすごいのではないかと感じたのですが、いかがでしょうか。
Snow Monkey Blocks に組み込むと設定項目が肥大化してメンテも大変なので、必要な方が必要に応じて上記のようなプラグインを使われるのが良いかと思います。
♥ 0Who liked: No userなぜ「PC サイズでのみ表示されます。」としていたかというと、「ヘッダーの中」にいれて表示させると、固定ヘッダーのときにヘッダーの占める割合が多くなるなぁとか、条件でいろいろ調整するのが難しいというのが理由でした。
でもご提示のサイトをみて思ったのですが、こういう感じで、
- PCのときはヘッダーの右側
- スマホ/タブレットのときは(ヘッダーの中じゃなくて)コンテンツの最上部
と別に表示させれば良いな!と気づきました。ありがとうございます!
チェックマークの分岐で、ロゴの下に表示させられると最高です。
ここはちょっと悩むところで、あまり設定項目は増やしたくないので、もしヘッダーコンテンツがある場合はスマホでも当然でてほしい、という方が大多数であれば特に設定はもうけずに、必ずでるようにしたほうが良いと思うんですよね。ちなみに山崎さんのお仕事ではどうでしょう?
ちょっと考えます!
♥ 0Who liked: No user画像をそのままだしたほうがわかりやすいかなーとは思ったりするのですが、画角がバラバラの写真をアップしても整えて見せたりとか、設定で画像上にページタイトルを出したりできるのですがそういった場合も変にならないように…という配慮の結果今の形になっています。
文字入りの画像だと調整が難しいと思いますが、良い感じ、ということで良かったです!
トピッククローズします。
♥ 0Who liked: No user<div class="accbox"> <!--ラベル1--> <label for="label1">〜</label> <input type="checkbox" id="label1" class="cssacc" /> <div class="accshow"> <!--ここに隠す中身--> <p>・〜</p> <p>・〜</p> <p>・〜</p> <p><img src="....." alt=""></p> </div> <!--//ラベル1-->コードを見ると次のようになっており、
.accboxが閉じられていないのでは?と思ったのですがどうでしょうか?♥ 0Who liked: No userこの部分、はっきりサイズをご提示するのが難しいのですが、下記のような条件で表示されるようになっています。
スマホサイズのとき
画像をいれるボックスの高さが最低300px以上(300px 未満の場合は300pxに引き伸ばされる)
画像をいれるボックスの横幅はフル幅
そのボックスを埋めるようになかの画像が画角を保ったまま引き伸ばされる(あるいは縮小される)タブレットサイズのとき
画像をいれるボックスの高さが最低400px以上(400pxpx 未満の場合は400pxpxに引き伸ばされる)
画像をいれるボックスの横幅はフル幅
そのボックスを埋めるようになかの画像が画角を保ったまま引き伸ばされる(あるいは縮小される)PCサイズのとき
画像をいれるボックスの高さが最低500px以上(500px 未満の場合は500pxに引き伸ばされる)
画像をいれるボックスの横幅はフル幅
そのボックスを埋めるようになかの画像が画角を保ったまま引き伸ばされる(あるいは縮小される)♥ 0Who liked: No userキタジマさんが見られた感じ的に、トップページのHTMLが無茶苦茶でないと聞いて安心しました。外観的にきれいに仕上がってても、内部的なことの善し悪しは素人には分かりづらいので(^^;)
どうしても手できれいにコーディングするよりはタグは増えますが、タグが多くても上位表示されているサイトなんていくらでもありますので、文法的に破綻してなければ良いのでは?と僕は思います。
どんどん表示までが遅くなっていくようであればユーザビリティに欠けることになるので、その辺は表示時間を計測したり、自分でイラつかないかみながら判断していきます。
ですね。定期的に計測されると良いかと!
では、トピッククローズしますね。
♥ 0Who liked: No user早速、やってみました!追加CSSを使えば、こんなことが出来ちゃうんですね!感動!!
良かったです!
「クラシックブロック」を選択していましたが、エラーが出たということは、僕のHTMLの書き方がミスったというよりは、まだGutenberg が不安定ということなんでしょうか?
そうなんですね。Chrome でしか試したことがなくて恐縮ですが、Chrome のデベロッパーツールを開いた状態で編集画面(Gutenberg)を開くと、Console タブになんでエラーになったのかというのが赤字で表示されるんじゃないかと思います。実際に出力されている span タグを見る限りでは構文違反とかはなさそうにみえますが、Gutenberg 的に NG ということがあるのかもしれませんし、または単純に不安定でバグ、ということもあるかもしれません。
直感的に作れるし他のページにも使いたいと思っていますが、もしプロの目から見て「確かに!」って感じなら、初めは不慣れでもGutenbergに慣れていった方が後々いいのかも、と思いながら悩んでいます。
これはいろいろなスタンスの人がいるのであくまで一参考に捉えていただければと思うのですが、僕は dispo さんのトップページの HTML がめちゃくちゃだとは思いませんし、表示速度が離脱したくなるほど遅いとも思いません。もちろんプロがオーダーメイドでコーディングしたほうがスマートで無駄のないマークアップはできるとは思いますが、現代の検索エンジンはマークアップがキレイだから上位表示させようということはないと僕は思いますし、最低限見出しは見出しタグで、みたいなことができていればよいのではないかと思います。
また、表示時間もいま2秒くらいで表示されているようで、理想を言えばもっと早いほうが良いのでしょうが、検索順位を極端に落とされるほど遅いとは思いません。Elementor を使うことで処理量は増えるので、使わないよりは遅くなりがちだとは思いますが、表示時間を計測して許容範囲内であれば使っても全然良いのではないかと思います。
♥ 0Who liked: No user画像のサイズによるんですかねー。実際のページを見せていただくことは可能でしょうか?
♥ 0Who liked: No userワードプレス歴が2か月くらいで勉強不足で、質問の内容も的を得ていないかもしれませんが、よろしくお願いいたします。
いえいえ! Gutenberg は制作者でもまだ慣れていない(触ってもいない)人が多いので、どんどん触ってみられているのが素晴らしいと思います!
えと、「このブロックでエラーが発生したためプレビューできません。」となるのは、
<span style="border-bottom: solid 4px #ffdc00;"></span>のコードをいれたブロックですよね? Gutenberg がいつエラーになるのかは、Snow Monkey ではなく Gutenberg の仕様なので実は僕もちゃんとはわかっていないのですが、多分、手順として、「段落ブロック」を入れて、それを「HTML として編集」で編集された感じでしょうか?(なぜか僕のサイトでは「HTML として編集」をクリックした時点で「このブロックでエラーが発生したためプレビューできません。」になって編集すらできなかったのです…Gutenberg のバグな気がする)
HTML を入れたい場合は、段落ブロックではなく、「HTML ブロック」もしくは「クラシックブロック」のほうが良い気がします(まだ Gutenberg は開発中で不安定なのでそれでもエラーは発生する可能性はあります)。
もしくは、HTML を入れるというやり方よりは、bタグやiタグに黄色アンダーラインのスタイルをつけてやったほうが良いかもしれません。strong や em は段落ブロックのツールバーで「b」「i」を押したときに挿入されるもので、これを使えば「HTML として編集」とかしなくてもビジュアルのままやれるので。
例えばこんな感じです。
.c-entry__content em { font-style: normal; border-bottom: solid 4px #ffdc00; }これをカスタマイザー > 追加 CSSに追加したあとに、段落ブロックで範囲選択して「i」を押してみてください。
♥ 0Who liked: No user「このブロックでエラーが発生したためプレビューできません。」というメッセージは Gutenberg( WordPress の新エディター) のものなので Gutenberg で編集されてたのかな?と思うのですが、Gutenberg はこれまでのエディタのように HTML を自分でいじるのには向きません。すぐこわれます^^;
編集画面の右側あたりに「リビジョン」というメニューがあると思いますので、クリックしてみてください。過去のセーブポイントに戻すことができます。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます、ひとまずこのトピックはクローズします!
♥ 0Who liked: No userおー!調べて頂いてありがとうございます!
縦に展開した場合、スマホだとオーバーレイな感じになりますか?
あるいは、カラム落ちしてコンテンツの下に配置、という感じになるでしょうか。
カラム落ちだとこんな感じかな?これはレイアウト(ページテンプレート)をどれにしているかや、設定にもよるかと思うのですが、自動で縦横切り替えたりオーバーレイにしたりするのは難しいので、
- ウィジェットの設定パネルで縦にするか選べる
- 縦の場合は今いる階層に応じてメニューを展開していく
- 横の場合は子までの表示で留める(参考として上げていただいたページの感じ)
かなぁと。そのうえで、オーバレイ表示させたいとかであれば、オーバーレイウィジェットエリアを使っていただくとか、出し分けたいならウィジェットロジックプラグインてきなもので出し分けてもらう感じがスマートかなと。
ちょっと上記の条件で一旦かるく作って試してみます!
♥ 0Who liked: No user -
投稿者投稿
