フォーラムへの返信
-
投稿者投稿
-
解決できて良かったです!トピッククローズしますね。
♥ 0Who liked: No user例えばオーバーレイヘッダーのときはスライダーの上下余白を大きく取る、とかすると、スライダーが一番上じゃないときはバランスがおかしくなってしまう、とかも考えないといけません。スライダーはともかく、じゃあ他のウィジェットの場合はどうなの?とかもでてきますしね。そういうことで「コンテンツ側の工夫でなんとかしないといけない」というのがあります。
とりあえず、スライダーウィジェットはピックアップスライダーより左右余白を大きくとってしまう不具合があったので、左右余白をいまより狭くするのと、フォントサイズを少し小さくする作業を今おこなっています。これで多少はマシになるかなと…。それでも微妙な感じであれば、追加 CSS などで個別に上下余白を大きくとるカスタマイズをするのが良いかなと思います。
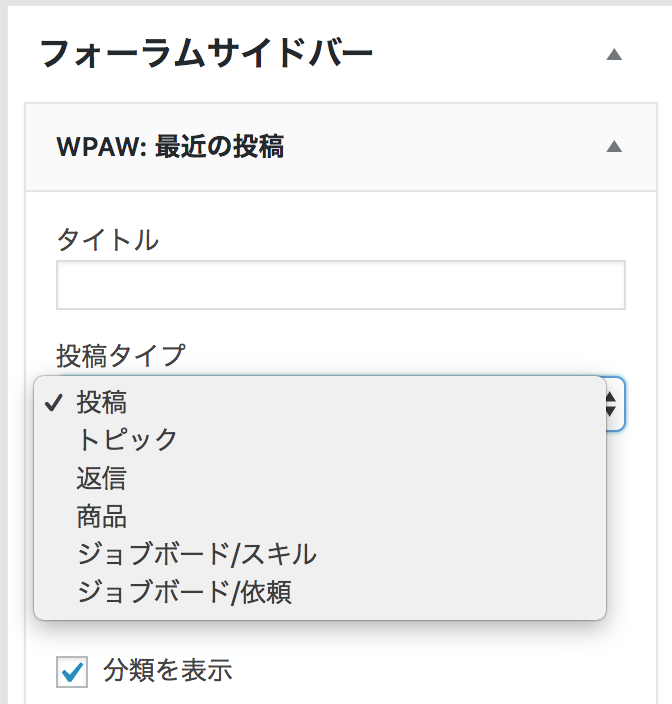
♥ 0Who liked: No userそうなのですね、いま投稿タイプの選択肢として表示させる条件が下記のようになっています。
get_post_types( [ 'public' => true, 'show_ui' => true, 'hierarchical' => false, ] )非公開の投稿タイプや、階層をもつ投稿タイプは表示されませんので、そのあたりに原因があるのかもしれません。
♥ 0Who liked: No userこれについては過去にこのフォーラムでも話題にあがったりしたのですが、ご想像の通り、「わざわざカスタム投稿タイプ作るような人には不要」ということが多いのかなという判断でそのようにしています。
子テーマをお使いであれば、子テーマにカスタム投稿タイプ用のテンプレートを追加することで投稿と同じ見た目で表示することが可能です。
例えば、カスタム投稿タイプが news だったとして、
/子テーマ/templates/view/content-news.phpを作成
(※ Snow Monkey では「/templates/view/」の中のテンプレートのことを「ビューファイル」と呼んでいます)その中身に、
<?php get_template_part( 'templates/view/content-post' );♥ 0Who liked: No user「WPAW: 最近の投稿」については投稿タイプを選択できるようにしています。

「Snow Monkey: 最近の投稿」については、フックで投稿タイプを変更するなどの条件変更が可能です。
♥ 0Who liked: No user@kuro81さん
やっぱりそうですよね。うーん、これどう対応させるのがベストかむずかしいところで、オーバーレイの場合は他とちがってコンテンツ側の工夫でなんとかしないといけない場合が多いので…。
たとえば「スマホの場合はスライダーのタイトルとボタンの間の余白を削る」とかはすぐできそうですが、それでもタイトルが長いと同様の問題はでてきちゃいますよね。文字サイズももう少し小さくするとかしましょうかねー
♥ 0Who liked: No user@田島さん、ありがとうございます。
これは既知の問題でして、とはいえ「なにか入れる」しか対応方法が思いつかないので通常のページについては、デフォルトページヘッダー画像という設定を用意して、ページヘッダー画像を入れることでヘッダーがコンテンツにかぶらない高さをキープするようにしています。bbPress 利用の場合、下記のようなコードを子テーマの functions.php に追加すれば、ヘッダー下にコンテンツを入れて高さをキープできるかと思いますがいかがでしょうか。
add_action( 'snow_monkey_prepend_body', function() { if ( ! is_bbpress() ) { return; } ?> ここに画像など <?php } );♥ 0Who liked: No user4.2.13 でオンオフ機能つけました!カスタマイザー > ホームページ設定に項目を追加しています。ご確認ください!
♥ 0Who liked: No userスライドの中のタイトルが長い場合にってことですかね?スクリーンショットも頂けると助かります!
♥ 0Who liked: No userマスク追加したのでクローズします。
♥ 0Who liked: No userアイコン選択はできるようにしたので、一旦クローズします!
♥ 0Who liked: No user良かったです!
いま、オンラインコミュニティで、Snow Monkey Blocks という Snow Monkey 専用のプラグイン(アドオン)をメンバー特典として無料配布していまして、それを使うと囲んだり囲わなかったりが結構簡単にできます!もうちょっとしたら有料販売に切り替える予定ですので、いまのうちにダウンロードされるのをおすすめします!(はじめにのスレッドにダウンロードリンクを書いています)
Gutenberg 専用でクラシックエディターでは使えませんのでご注意ください><
参考動画
♥ 0Who liked: No userとりあえず、
.c-entry__content > ul { border : 2px solid #32978B; padding: 1em; margin-left: 0; } .c-entry__content > ul > li { margin-left: 1em; }こんな感じでどうでしょうか?
これで目次には影響はでないと思いますが、すべての箇条書きに反映されてしまうので、できれば適当な class を付けたりして、それにスタイルを当てるほうが良いかもしれません。
♥ 0Who liked: No userですね。
mceNonEditableはビジュアルエディタ上での入力を制御するものなので、特に入れなくても大丈夫です。トピック閉じますね。♥ 0Who liked: No userアフィリエイトのコードは悩んでいるところでして…(Gutenberg でも同じ問題があって、うまく入力する方法がないんですよね)。
普通にエディタをテキストモードにしてタグを貼り付けて、a タグに自分でクラスを追加するのが一番混乱が少ないのかなと思います。
はりつけたあとに、
<a href="〜">エックスサーバー</a>となっているところを、
<a href="〜" class="c-btn">エックスサーバー</a>に変更
♥ 0Who liked: No user -
投稿者投稿

