フォーラムへの返信
-
投稿者投稿
-
これは良いアイデアだなとは思うのですが、スマホは幅が狭く、PC における「ヘッダーコンテンツ」追加機能みたいなものだと幅的にレイアウトが崩れる場合が多くなったりして、「誰でもがある程度使える」という機能にならないんじゃないかという気がします。
別な入力 UI を思いつけば策はあると思うのですが、ちょっと今は思いつかないので、現状では、幅が狭いからこれくらいしか入らないというのがしっかり理解した人が、子テーマでヘッダーのテンプレートを上書きするというのがベターなんじゃないかなと思います。
あ、もしくはハンバーガーボタンのテンプレート読み込み部分にフックさせるという手もありますね…。
add_action( 'get_template_part_template-parts/hamburger-btn', function( $slug, $name ) { ?> // ここにアイコン <?php }, 10, 2 );♥ 0Who liked: No userファイル自体は
/snow-monkey/vendor/inc2734/wp-contents-outline/src/shortcode/_view.phpにあるのですが、これは子テーマから上書きできないんですよね。上記の記事でも、もとのテンプレートは変更せずに(はてなだからそもそも変更できないのかな)、jQuery で
beforeを使って表示/非表示ボタンを追加しているようなので、同じようにファイル自体は改変せずに、子テーマに js ファイルをつくり、そこに上記の記事のようなコードを追加するのが良いかと思います(もしくはwp_footerアクションフックを使ってfunctions.phpに書くかですね)。♥ 0Who liked: No userご報告ありがとうございます。トピッククローズします。
♥ 0Who liked: No userあ、確かにそうですね…。下記のコードを子テーマの functions.php などに貼り付けてみてください!
/** * ダッシュボードから Snow Monkey サポートフォーラム最近のトピックを削除 */ add_action('wp_dashboard_setup', function() { remove_meta_box( 'snow-monkey-support-forum-topics-widget', 'dashboard', false ); } );♥ 0Who liked: No userv4.1.3 で修正してみました。ご確認よろしくお願いいたします!
♥ 0Who liked: No userv4.1.3 で修正いたしました。
♥ 0Who liked: No userあー!多分僕のつくった条件判定がサブディレクトリに対応してない気がします!うーん、ちょっと対応方法考えます、すみません。
♥ 0Who liked: No userメニューの反転処理は、4.1.0〜とそれ以前で異なったものになっているので、古いバージョンをお使いであれば、最新版にアップデートすることをおすすめします。もしすでに最新版を使っているのでしたら、パーマリンク設定やページの URL によって反転する/しないの条件がありますので、可能であればページを教えて頂いて実際に見てみたいです。ご検討ください!
♥ 0Who liked: No user本日中にこちらでも試してみますのでもう少々お待ちくださいませ、バグ埋め込んじゃって申し訳ないです。
♥ 0Who liked: No userあ!すみません!これバグだと思います!
こちらでも検証しますが、お急ぎでしたら、snow-monkey/app/setup/google-infeed-ads.phpのadd_action( 'get_template_part_template-parts/entry-summary', function( $slug, $name ) {の部分を
add_action( 'get_template_part_template-parts/loop/entry-summary-post', function( $slug, $name ) {に変更するとどうでしょうか?
♥ 0Who liked: No user例えば、
.wpaw-slider .wpaw-slider__item { min-height: 540px !important; height: 540px !important; }でタブレット・スマホでも 540px になってしまう、ということでしたら、
@media (min-width: 1024px) { .wpaw-slider .wpaw-slider__item { min-height: 540px !important; height: 540px !important; } }とすることで、1024px以上のブラウザサイズのときだけ 540px にする、ということができます。1024 だとタブレットも反応してしまうものがあるかと思いますので、1280px とかでも良いかもです。お好みで調整してみてください。
♥ 0Who liked: No userあー、これ他のテーマでは iframe を選択してセンタリングってできるのですかね? TinyMCE の制限的な気がしまして…。
解決策とはちょっと違いますが、WordPress.tv の動画であれば、埋め込み iframe タグを使わずに、ページの URL を貼り付けるだけで、oEmbed で良い感じに最大幅のレスポンシブの動画を表示してくれたと思います。
♥ 0Who liked: No user
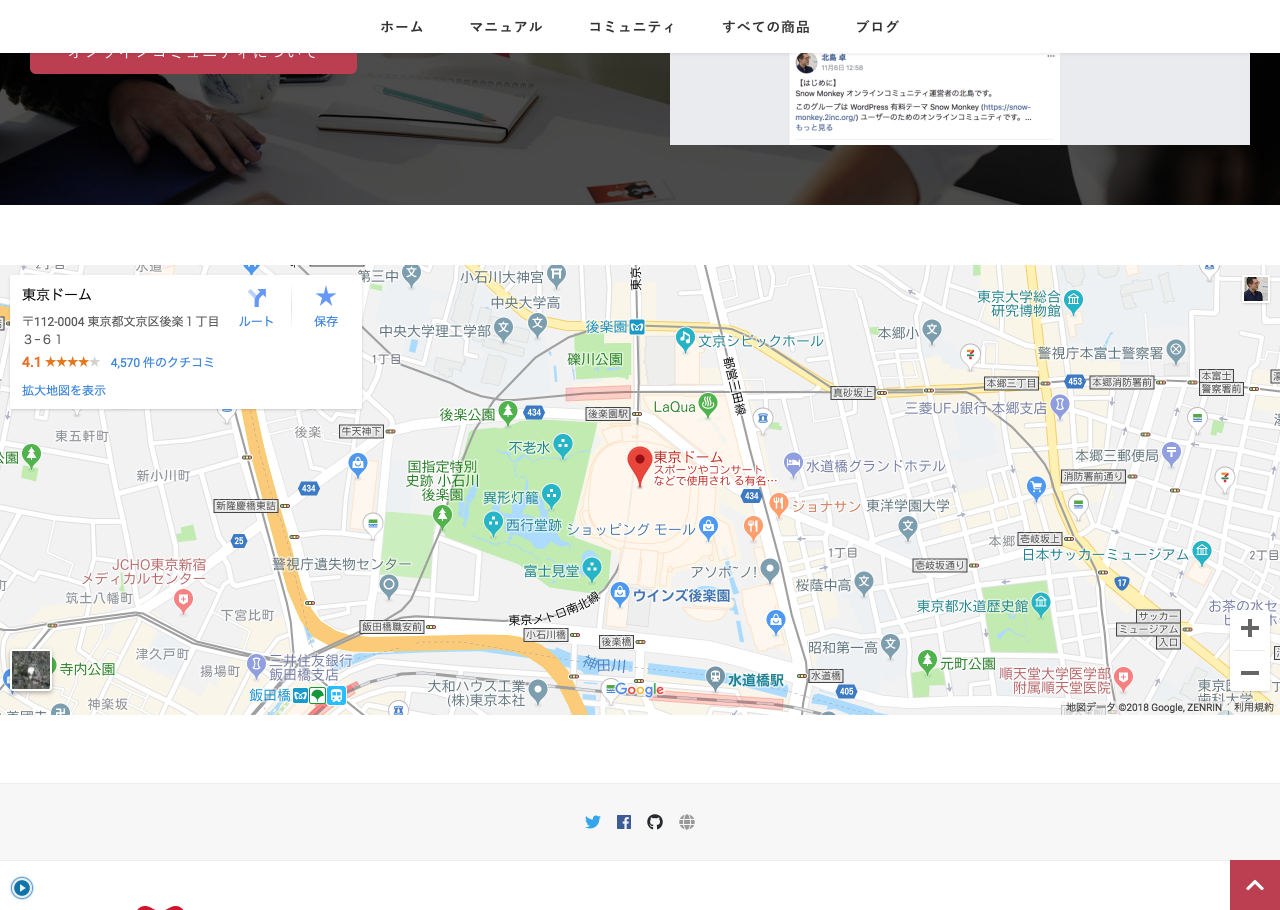
こういう感じということであっていますでしょうか?
上記の場合だと、カスタム HTML ウィジェットに Google Map の埋め込み iframe タグを貼り付け、その中に
style="border:0という部分があるのですが、そこに次のようにいくつかの CSS を足してみました。style="border:0; margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); max-width: none; width: 100vw"試してみてください!
♥ 1Who liked: No user結論は「プラグインとしてインストールした JetPack by WordPress.com の設定の際に wordpress.com でアカウント認証を行うと、なぜか上記の不具合が出る」でした。
うーなるほど、そんなところに原因が…。これはこれでなんで認証すると不具合がでるようになるのか気になりますね^^;
一応原因は特定できたということで、クローズします!
♥ 0Who liked: No userわかりずらくすみません、、コード見ながらとなりで説明できれば多分一発だと思うのですが、文章にするとスマートに説明しづらくて。
えと、
/templates/layout/wrapper/category-slug.phpは大枠のレイアウトファイルになりますが、メインテンプレートから「/templates/layout/wrapper/category-slug.phpを使いたい」という指定をしなければなりません。ここでいうメインテンプレートとは、
/子テーマ/category.phpとか、/子テーマ/category-slug.phpとか、/子テーマ/single.phpとかになります。まとめると、
1.
/子テーマ/category-slug.phpを作成<?php $controller = new Mimizuku_Controller(); // layout/wrapper/category-slug.php をレイアウトファイルとして使用 $controller->layout( 'category-slug' ); if ( have_posts() ) { // 記事があるときは view/archive.php をビューファイルとして使用 $controller->render( 'archive' ); } else { // 記事が無いときは view/none.php をビューファイルとして使用 $controller->render( 'none' ); }2.
/子テーマ/templates/layout/wrapper/category-slug.phpを作成/snow-monkey/template/layout/wrapper内の適当なファイルをコピペして改変する♥ 0Who liked: No user -
投稿者投稿
