フォーラムへの返信
-
投稿者投稿
-
フロントページのタイトルタグに description が追加されるのは WordPress のデフォルトではないですかね?
よく覚えていないのでざっとコードを検索してみたのですが、Snow Monkey テーマではタイトルタグは特にカスタ合図していない気がします。もしかしたら、テーマで何かしている可能性がゼロではないかもですが、プラグインでタイトルタグをカスタマイズするというのは基本的に無い(プラグインはその用途に特化した処理をおこなうように設計しているため)と思うので、別のプラグインのキャッシュがちょうど切れたとか、そういう系のほうが怪しい気がします。
参考:
♥ 0Who liked: No userNews のほうは Snow Monkey のテンプレートパーツで表示(HTML のクラスは
.c-entries.c-entries--rich-media)されていますが、HOME のほうはコアのブロック(.wp-block-latest-posts__list)が使われているみたいです。HOME のほうでも Snow Monkey Blocks の「最近の投稿」ブロック(←インサーターで赤いアイコンで表示されるほう)を使うと表示が揃います。
♥ 0Who liked: No userSnow Monkey Forms はパーマリンクがデフォルト(
example.com?page_id=127みたいな URL)だと REST API 通信に失敗して表示も送信もできないんです。パーマリンクをデフォルト以外に変更したら表示されるようになると思うので、一度試してみてください!
参考:
♥ 0Who liked: No userSnow Monkey Blocks v24.1.4 としてリリースしました!アップデートして確認してみてください。
♥ 0Who liked: No userご確認ありがとうございます!
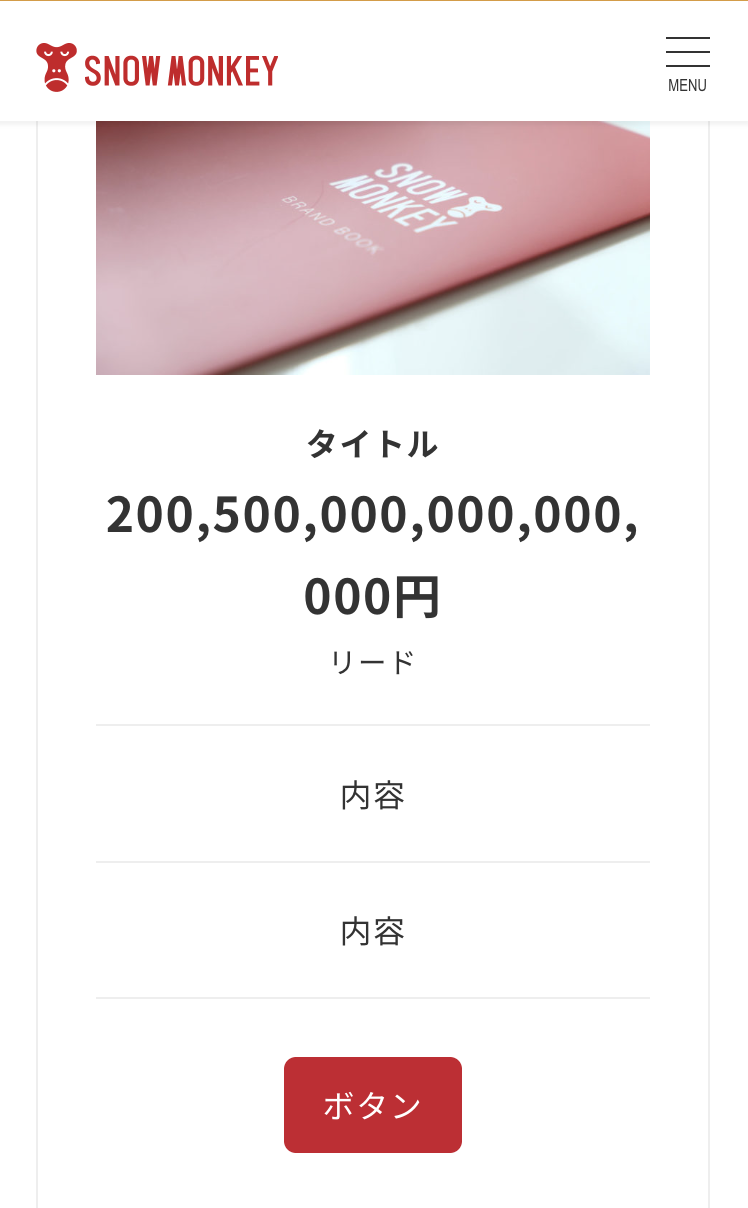
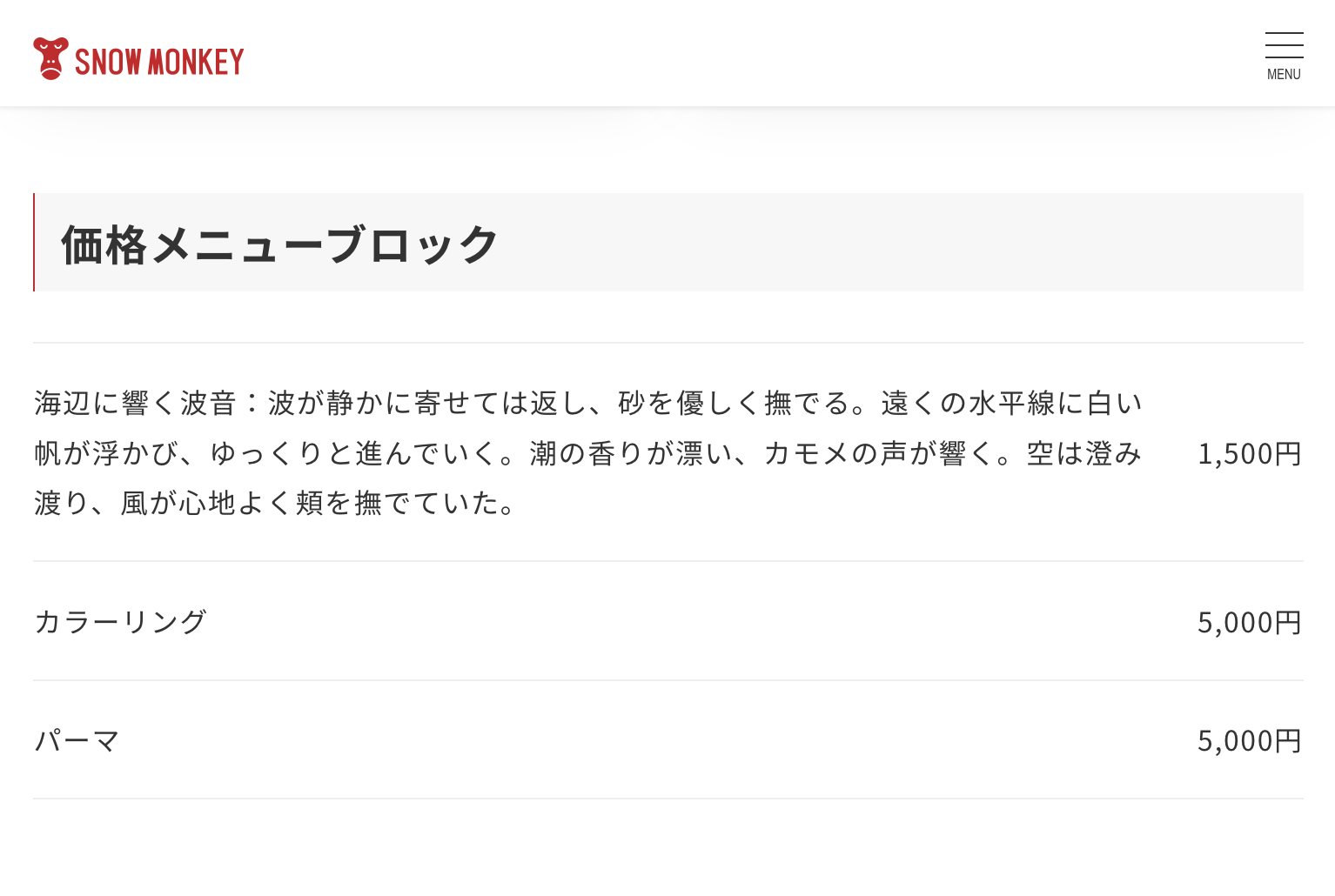
挙動としては価格メニューブロックのバグと言えると思うので、Snow Monkey Blocks 自体に修正を入れて、リリースしたいと思います。
これからアップデートしますのでしばしお待ちいただければと思います…。
♥ 0Who liked: No user下記のページに修正を反映してみました。
デベロッパーツールでテキストを書き換えて、挙動が正しいか確認いただけると助かります!
 ♥ 0Who liked: No user
♥ 0Who liked: No userあ!すみません!失礼しました。改めて確認してみます!
♥ 0Who liked: No userCSS で無理やり上書きすればできないことはないかもですが、メンテナブルかと言われればかなり怪しいので、独自にショートコードとか作るのが安全かもしれません…。
♥ 0Who liked: No userブログ記事を並べて記事一覧を作りました。
このページは普通の固定ページのような編集はできないのでしょうか?
見出しブロックで見出しを作ったり、段落ブロックで文字を入れても反映されません。その記事一覧ページはどのようにつくりましたか?また、見出しブロックや段落ブロックはどのように挿入しましたか?
(URL を共有いただけるなら共有いただいたほうが実際に確認できるので助かります)基本的に、Snow Monkey 等のクラシックテーマの場合は「投稿ページ(ブログのトップページ)」や「アーカイブページ(日付アーカイブ、カテゴリーアーカイブ等)」は、記事のエディターからは編集できません。テンプレートをカスタマイズするか、フックでカスタマイズする必要があります。
Snow Monkey の場合は
snow_monkey_prepend_archive_entry_contentを使って「投稿ページ(ブログのトップページ)」や「アーカイブページ(日付アーカイブ、カテゴリーアーカイブ等)」のコンテンツ部分(.c-entry__content.p-entry-content)に任意の HTML を追加できます。↓フックは違いますが、参考になると思います。
あるいは、有料にはなりますが、Snow Monkey Archive Content プラグインを使って投稿エディターで作成したコンテンツを「投稿ページ(ブログのトップページ)」や「アーカイブページ(日付アーカイブ、カテゴリーアーカイブ等)」に追加できます。
♥ 0Who liked: No userこれは多分自由には変更できないんじゃなかったですかね?(僕も詳しくは知りませんが…)
これウィジェットと呼ぶらしいのですが、ウィジェットには
themeとsizeというパラメーターがあり、Snow Monkey Forms では、それらパラメーターをフックでカスタマイズできるようになっています。### 該当のコード
### ウィジェットの説明
compactだと幅は小さくなりますが、高さは大きくなりますね…。add_filter( 'snow_monkey_forms/turnstile/size', function( $size ) { return 'compact'; } );♥ 0Who liked: No userアップロードしたロゴが svg だと表示されない場合があります。
svg ではない、ということであれば、こちらの環境でも試してみたいので、ロゴデータを共有いただけると!
♥ 0Who liked: No user教えていただいたコードを利用して試してみたのですがエラーになってしまいます。
エラーが発生したということはエラーメッセージが表示、またはブラウザのコンソールやサーバーのエラーログにエラーメッセージが出力されていると思います。
エラーメッセージはエラーの原因を調査するための重要な手がかりになるので、エラーが発生した場合はエラーメッセージを共有していただけると助かります。
♥ 0Who liked: No user下記のページがわかりやすいかなと思います。
「自動通知メール(ホームページ管理者宛て)」に書いてあるように、
フォーム設定を開く → サイドバーの「管理者宛メール」→ To(メールアドレス)
に入力したメールアドレレス宛に管理者宛メールが届きます。同じ設定パネルに「Reply-To」や「From」もあるので必要に応じて入力してください。
管理者宛メールの設定パネルの下に自動返信メールの設定パネルもあるので、同様に設定してください。
なお、From については、SMTP 系のプラグインを入れているとそっちの設定が優先されるようです。
参考:
♥ 0Who liked: No user -
投稿者投稿