フォーラムへの返信
-
投稿者投稿
-
GONSY様 キタジマ様
返信ありがとうございます。まず、トピックを分けていなくて申し訳ありませんでした。
GONSYさんが教えてくださった
li#menu-item-番号 .snow-monkey-mega-menu__figure::before {
background: url(画像のURL) no-repeat 50% 50% / cover;
}
これで、メガメニューの画像は選べました。ただ、「制作物」のメニューだけは、画像が変わりませんでした。
下記のように無理やり詳細度は上げてみましたが、
これでは無理なようです。/* 制作物 */
li#menu-item-1339.menu-item.menu-item-type-taxonomy.menu-item-object-products_tag.menu-item-1339.c-navbar__subitem .snow-monkey-mega-menu__figure::before {
background: url(https://v2.crescent-moon.website/wp-content/uploads/2023/01/family-1.jpg) no-repeat 50% 50% / cover !important;
}tagをメニューに加えると、
メガメニューでは画像では難しいのでしょうか?

キタジマさん
教えてくだっさった

上記は、削除して他のメニューに移動しても大丈夫になりました。
paddingで、アクセントカラーに余白をもたせたかったのですが・・。いつもありがとうございます。
tagをメニューに加えても、画像が任意に選べる方法があれば
ぜひ教えていただきたいです。♥ 0Who liked: No userOlein様
何度もありがとうございます。
ひとつひとつ的確なご助言ありがとうございます。検索したところ、
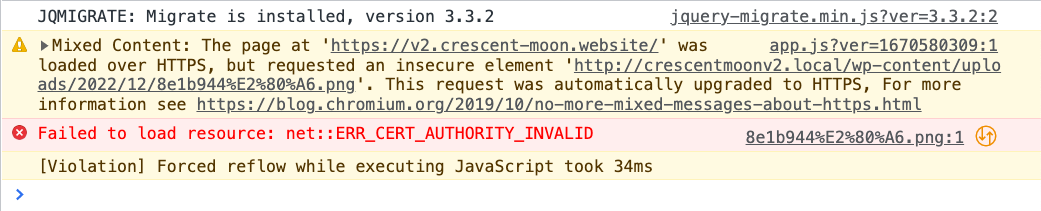
my snow monkey で、画像指定していたものが、
httpで残っておりました。
初歩的なミスでした。。。何度もお手数をお掛けしました。
コンソールの大切さもよく分かりました。ありがとうございました。
トピックを閉じます。♥ 0Who liked: No userお忙しい中、返信本当にありがとうございます。
コンソールでエラーも確認しました。

Mixed Contentのエラーについて、いろいろ調べました。
httpから読み取ろうとするとエラーが起きるようで、
httpsに書き換えると良いというサイトは、よく見かけました。しかし、この画像の読み込み先を見ると、
どうやらlocalからネットに上げた後なのに、
そのままlocalから画像を読み込もうとして、エラーが起きているように思うのです。この読み込もうとしている元々のコードを削除するか書き換えれば良いと思うのですが、
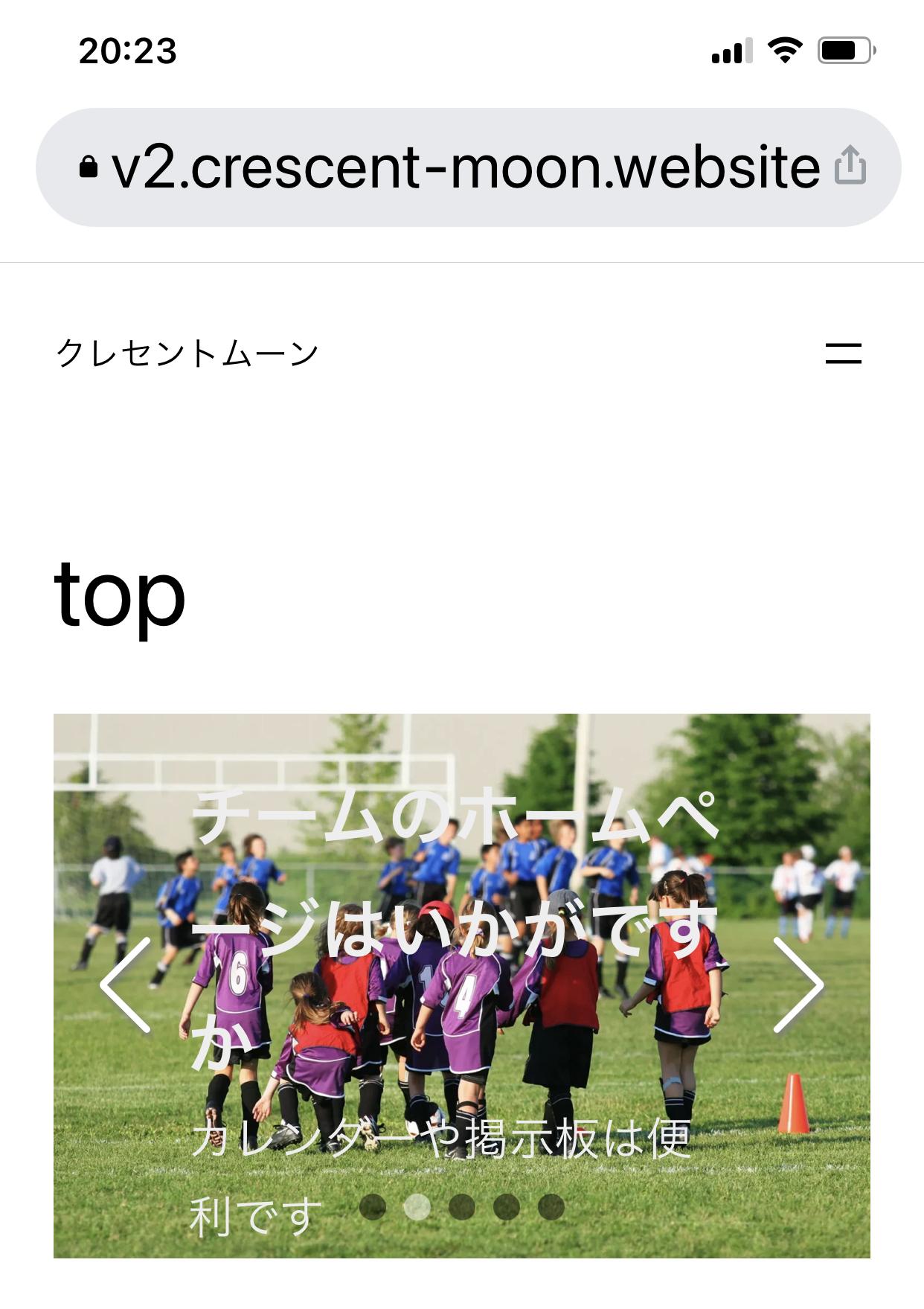
そこには、どうやったらたどり着けるのでしょうか。。。メディアクエリの設定で、スマホの設定がされていないと起こる場合もあるというサイトの説明も見ました。
(わたしの場合は、まさにスマホのみスライダーが表示されないので、その辺りが原因のようにも思います。)もし、何かご存知のことやアドバイスがあれば、
よろしくお願いいたします。♥ 0Who liked: No userOleinさん、返信ありがとうございます。
(Happy snow monkeyのサイトやYouTubeを楽しく拝見させていただいております。)アドバイスに従い、テーマを変えたところ、
表示崩れはしましたが、スマホでも表示されました。
PCでは、検証ツールで何が起こってるのか確かめることはできるのですが、
スマホでの挙動のおかしさをどのように確かめたらよいのでしょうか。もし、ご存知でしたら教えていただけたら幸いです。
♥ 0Who liked: No user無事、一覧ページでも、
404で設定したアイキャッチ画像が表示されました!
フックの勉強にもなりました。
度々お手数をおかけしました。ありがとうございました!
トピックを閉じます。
♥ 0Who liked: No user何度も答えていただきありがとうございます。

こちらも試しましたが、だめでした。
そもそも投稿はしていますし、
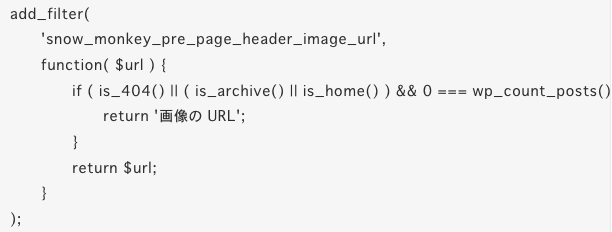
「ログインしていない場合は、404にする」という下記のやり方をしています。
トップページの他に、bbpress、Event Organiserの固定ページはあるのですが、
それは、ちゃんと404用のアイキャッチ画像が表示されるのに、
「投稿の一覧ページ」だけは、「ログインしている時の」アイキャッチ画像がそのまま表示されてしまうのです。
とのことなのですが、なぞです。。
最初に返信をしていただいた下記を解決するしかないのかなと思っています。
 「投稿の一覧ページ」だけ、何かが邪魔しているのでしょう。。。
「投稿の一覧ページ」だけ、何かが邪魔しているのでしょう。。。ログインしないと、メニューが表示されないようにはなっていますし、
アイキャッチ画像も無難なものを選べばいいと思います。お忙しい中、
いろいろと考えていただき、本当にありがとうございました。♥ 0Who liked: No user早速の返信ありがとうございます。
僕が書いたコードは is_404() で 404 ページかどうかを判定しているので、そこに「Groups」プラグインで制限がかかっている場合」の条件も追加すると良い気がします。
プラグインのGroupsのコードを見てみましたが、そのやり方がさっぱり分かりませんでした。。
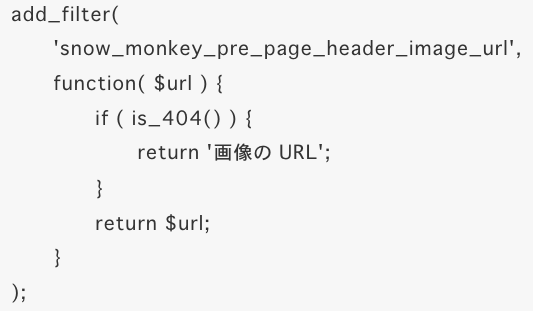
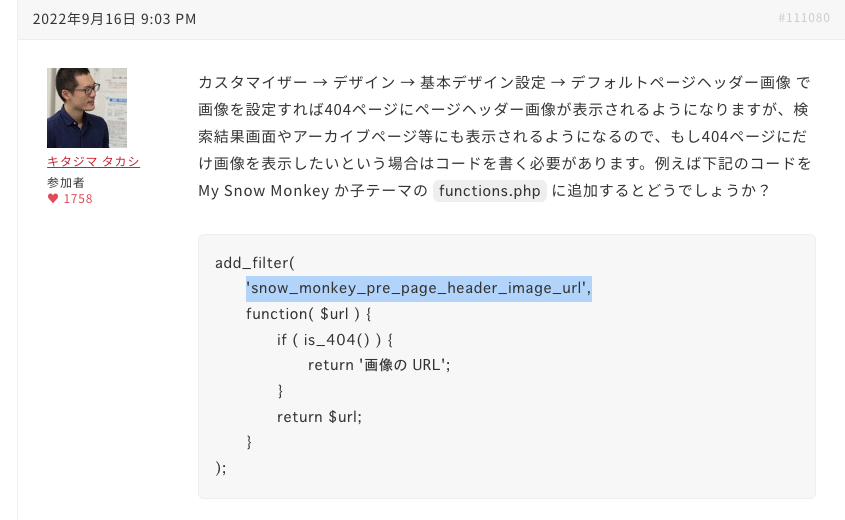
先ほどのトピックに書いたように、下のコードで他の固定ページでは、アイキャッチ画像が404で設定したものになるのに、投稿ページだけ変わらないのはなぜなのでしょうか。。。

snow_monkey_pre_page_header_image_urlは、固定ページだけでなく、投稿ページにも効くはずなのでしょうか?もし、よろしければ教えてください。
♥ 0Who liked: No user -
投稿者投稿

