フォーラムへの返信
-
投稿者投稿
-
キタジマさん
私もよくbody_classにpage-{slug名}を吐き出す処理をMy Snow Monkeyに追加するのですが、けっこう何かに影響する感じでしょうか(処理多くしてるのでだめだよね等)
ID値のclassだと、そのページ作り直してしまったときなどに駄目になるので(ページ複製してページ作り変えてしまう的なこともあったりするので)、slugのほうがいいかなって安易に使ってたのですが、極力Snow Monkeyで出力してるpageid-{ID}とかのほうがいいのか、知りたいなと思って(^^:)
(そして、小山智久さん、横入りで質問ですみません)
♥ 0Who liked: No user小山智久 さん こんにちは!
質問が3つですね
– bodyにページごとのclassをつけたい
– CSSファイルの格納場所はどこがいいか
– 外部化したCSSファイルの読み込み方1問1答のほうがわかりやすいので、2番目・3番目のほうは別にトピックを立てていただけたら良いかと思います。(1,2はわからないけど、3番目のことは答えられるぞ!という人から答えをいただきやすいですし ^^)
(こちらのトピックではbodyにclassについてという前提で進めさせてください)
bodyにclassを付ける方法はこちらのページが参考になりそうです
上記のコードをMy Snow Monkeyプラグインに記述すると、ページごとのslugがbodyのclassに格納されるかと思います
♥ 1Who liked: No usertomohanano様
ご返答ありがとうございます。
こちらトピックの内容については、解決したということで大丈夫でしょうか?
もし解決をしたらトピックを閉じていただけるとありがたいです(^^♥ 2Who liked: No usertomohanano 様
こんにちは。お返事ありがとうございます。
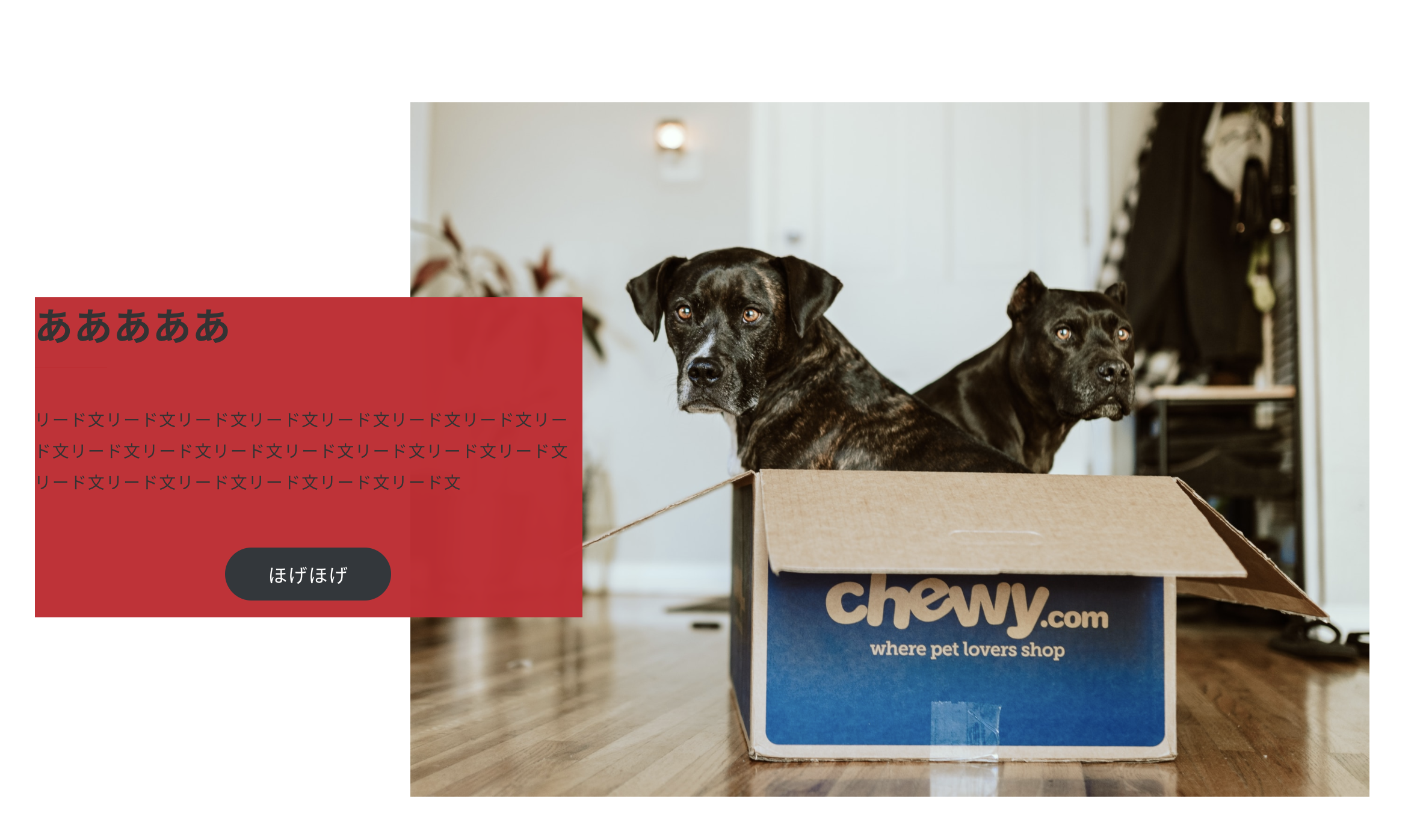
こちら画像のサイズ以上に領域が確保されているっぽいっぽく、背景画像のpositionを指定していないので左にでてるような状態っぽいですね。
なので背景にposition指定(background-position:)するとお望みの形になりそうな気がします。♥ 2Who liked: No usertomohanano さんこんにちは
背景色は、ブロークングリッドの設定画面内でできるかと思います(コンテンツの設定)

あとは重ね具合とコンテンツの大きさと余白を調整していけば、なんとなくやりたいことに近づけるのかなと思ってますが、どうでしょうか。
細部までデザイン通りにいきたい(かつレスポンシブでも細部までこだわりたいとかであれば、ブロークンブロックではなく、グループブロック > 画像ブロック + グループブロック(この中にコンテンツの中身突っ込む)で組んで、1からCSS当てていくかもしれないです。(手間がかかるので、自分の場合はブロークンでできる範囲までで仕上げる方に注力しますが)
♥ 2Who liked: No user度々お邪魔します。
対応はこれだけじゃないとは思いますがposition: absoluteを利用されてみてもいいかもしれません♥ 1Who liked: No usermasalllさんこんにちは!
表題の件についてですが、どこを頑張ったのかの過程がわからずなので
何をどうやってどうなったのかを細かくお知らせいただけたほうが、より回答がもらいやすい・的確な回答までたどり着くまでが早い可能性が高いです(^^)
今回の場合だとどこを参考に追加CSSに何を書いたのかですね
(過程を書いてくれると、回答者が自分だったらこうするよねってふんわり予想してたことがすでにされてるかな等わかりとても助かります)そして、スライダーの100%表示についてはSnow Monkey・Snow Monkey Blocksの機能ではなく、自己のオリジナルカスタマイズになりますので、こちらで聞くのもいいですが、CSSを触っていただきあれこれ試行錯誤して理解するほうが、将来につながるかと思います。
(コピペするより、手を動かして得たほうが圧倒的に理解が早いので)突然、自分で頑張れよ!的なことを言ってすみません!
masalllさん、サイト作りに熱心であれこれ頑張っていて、自分自身の手でカスタマイズ力をつけて、もっとよいサイト作りをしたいのかなと思いまして、老婆心ながらおせっかい発言をしてしまいました。CSSはどこのセレクタに書いたらうまくいきそうとか勘どころは、ほんとどれだけコードを書いてきたかの経験による部分が多いかと思います。
ぜひ、よかったらこちらとともに、色々チャレンジしてみてください♥ 1Who liked: No user新井田禎治さん こんにちは!
ご要望の内容についてですが、WordPressの画面上(編集画面でポチポチしたら解決する)では解決ができない内容になります。(Snow Monkeyを利用してオリジナルなカスタマイズを施すといったことが必要かと思います)
なので、フックというものを利用して、My Snow Monkeyプラグインやオリジナルのプラグインにて、カスタマイズのコードを書く必要があります。
参考:
↑実現したいことは違いますが、大体の手順とかは一緒かと思います
まず何にしてもMy Snow Monkey触る必要があるのかなって思うのですがこちらは大丈夫そうでしょうか?
もし無理そうな場合は、Snow Monkeyの標準機能として搭載したら実現できるかも!ということになりますのでこちらの課題は閉じて、要望のスレッドに転記するのも良いかもしれません(要望が実装されるかはまた別の話なのですが)またMy Snow Monkey触ったことある!PHPコードのコピペとかはできるよ!とかだったら、複数表示したいカテゴリーのslugお教えいただけたら、もっと的を得たコードをお知らせできるかもしれません。(お知らせできなかったらごめんなさい)
♥ 0Who liked: No usertomohanano さん こんにちは。
ご質問の内容はCSSのコードを足すことにより解決できるかなと思います。
どのようなブロック構成でコンテンツが作られているのかでも入れるコードが違う
Snow MonkeyではなくCSSという装飾を行うコードに関することなので解決できるまでの回答までできないこともある
ということをご理解していただけるとうれしいです。あくまでも私の場合だったらでお答えさせてください。
メインビジュアルはカバーブロック、その下にセクションブロックを配置して、カバーブロック下であり、セクションブロックの右上に該当の画像がでるようにしたいといったことをしようかなと考えます。セクションブロックでも、普通のセクションブロックに背景画像をCSSで設定するか、背景画像・動画セクションブロックを使うかでも書くコードが違います。
試しに画像付きセクションでガガッとつくってみたのですが、けっこう画像の数値あわせるのめんどくさくて、タイムアップしました(これは単純に私の能力不足であります)
でここまで語ってあれなのですが、こちらURLとか共有いただくことは可能でしょうか。
もうちょっと的を絞った回答ができるかもしれません(^^また、的確なCSSコードをお伝えするにも、けっこうこちらで作業して「よし!これだな!」って検証するのに時間をいただいたりしまして、お答えを断念したりすることもあるかもしれないです。
ごめんなさい><♥ 2Who liked: No usermasayoshiさん、お邪魔します
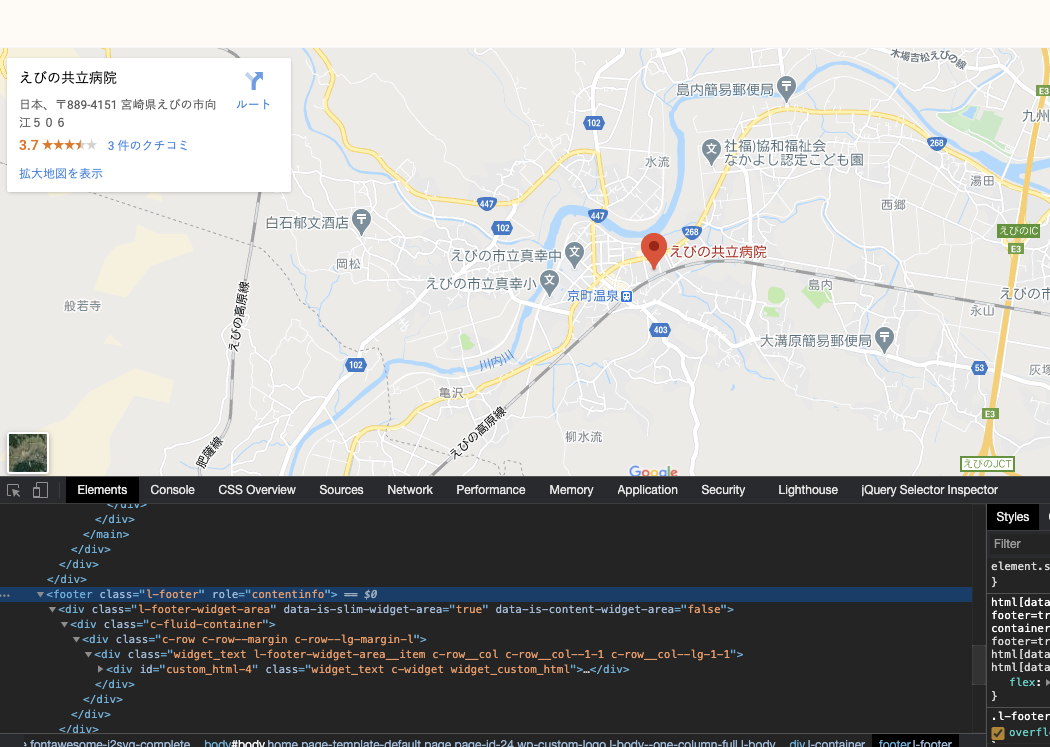
「えびの共立病院」さんのサイトコードをちらっとみてみたのですが、フッター自体はgooglemap(HTMLウィジェットにマップ出すコードが入ってるのかな?)だけのようです。
こちら多分なのですが、どのページにもコピペして同じブロックを設置しているか、どのページも表示したいブロックは再利用ブロックに登録して、その再利用ブロックを配置してるのかなと思います。
 ♥ 2Who liked: No user
♥ 2Who liked: No user連投で失礼します
ローカルで構築したサイトをコノハウィングで作成したWordPressにお引越ししたいということからの今回のお悩みだった場合は、ファイルマネージャーではなくて、プラグインでのお引越しもできるのでそちらから対応してみるのも手かもしれません。
参考:
上記の記事以外でも「All in One WP Migration」と検索するとやり方が解説されているのでぜひそちらも見てみてください
♥ 0Who liked: No userご返答ありがとうございます。
まずこちらは、コノハウィングのサーバーの管理画面の操作のことなので、サポートが受けられるならコノハウィングさんにお問い合わせするほうが、的確は回答がもらえる可能性があります。
一般的なファイルの更新ですが
– ご自身のPC側で(ローカル環境で)修正する
– 修正ファイルをアップロードする(ファイルマネージャーで上書きアップロードできるかはわからないので、そこはコノハウィングのサイトを確認いただく・サポートにお問い合わせするなどをしていただけたら)という流れかと思います。
私はコノハウィング触ったことないので、完全な勘なのですが、左側の「e0i7i」ってかいてある部分クリックすると、サイトのデータがツリー形式ででてくるのかなと思います。
そちらから該当のディレクトリーに移動していただいて操作かなと思います。♥ 0Who liked: No user(続報をお待ちつつ)
– 何の手段でサーバに上げたのか(FTP?それともLocalアプリのLivelinkなど)
– お使いのサーバー名
– サーバに上げたときにサーバーのディレクトリー構成はどうなっているのか(スクショがあるといいですね)など詳細な情報も記載していただいたほうが回答もらえる可能性が高いです
(こちらSnow Monkeyのことに関するご質問ではないので、もし可能だったら併せてgoogleで検索などしていただいて情報収集していただけるととてもありがたいです)
今回の事象はSnow Monkeyではないですが検索で探すときのコツみたいなのはつぶさんのブログが良くまとまっています
(余計なことだったらすみません)
♥ 1Who liked: No usermasalllさんこんにちは!
「返答が正しい JSON レスポンスではありません。」ですが、こちらどの画面(ex.投稿・固定ページの編集画面)で、どのような操作をしたときにでてくるなど、詳細をお知らせいただいたほうが、原因がつきとめやすいかと思います(^^
(どの操作しても。とかであれば、なんのプラグインが動いているのかとか何したあとこのバグがでるようなったなどをカキコしていただけた)
併せて、URLか画面・動画などアップしていただけるとより的確な返答ができるかもしれません
(できなかったらすみません)♥ 0Who liked: No user川上夏実さん スレッドお邪魔します。
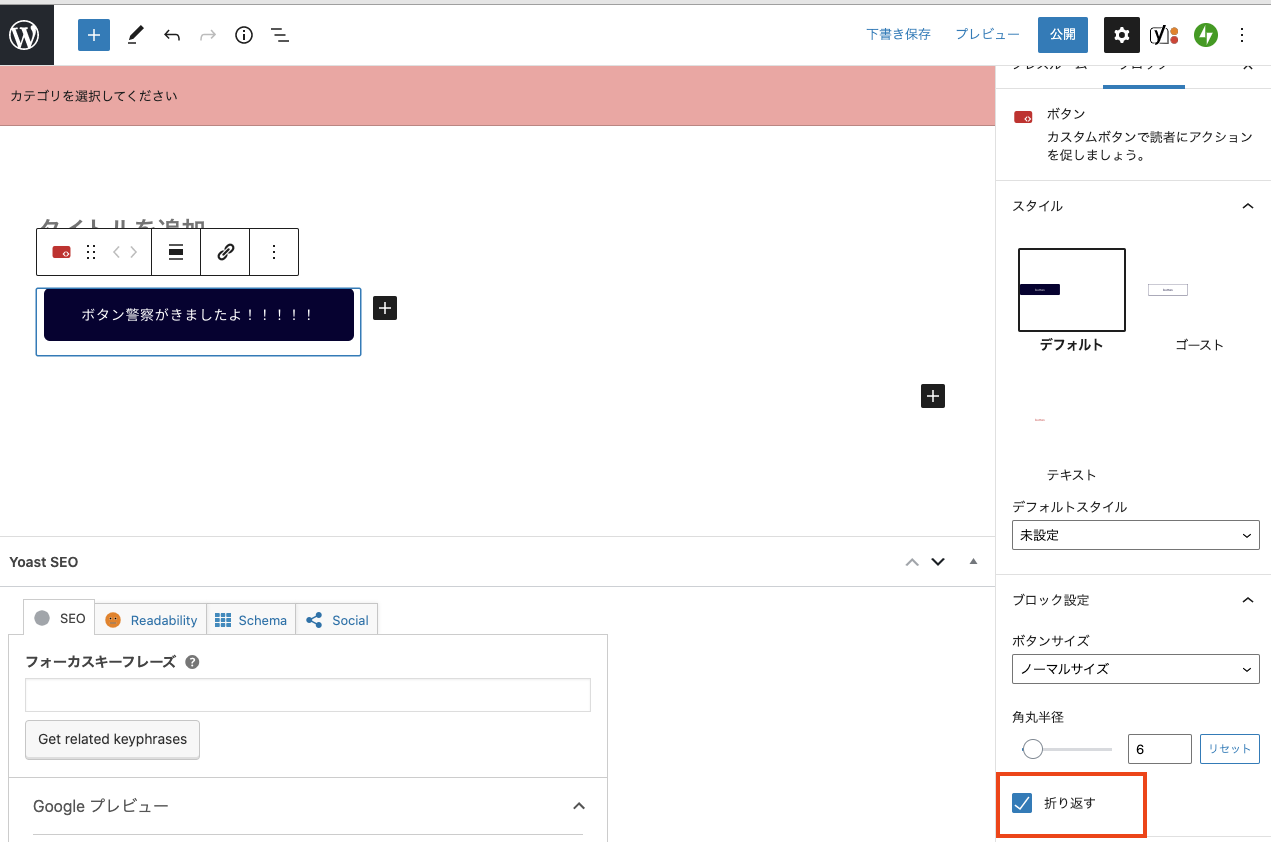
こちら、ボタンの設定で、「折り返し」を設定したらうまくいきそうな気がします
(的外れな回答だったらすみません&余白の部分まるっと無視しててすみません、そういえば折返し設定あるな〜って思って返答してしまいました) ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿