フォーラムへの返信
-
投稿者投稿
-
andmさんこんにちは!
カスタムタクソノミーの場合は、タグ形式でもカテゴリー形式でも、コンテンツのメタ情報の部分に載ってしまうのが正しい挙動かと思います。
(私も同現象になりました)ひとまずタグ欄にタグ出す方法はわかったので共有します(ほぼslackでキタジマさんがいってたのをコード化しただけですw)
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { if ( is_singular('{カスタム投稿名}') ) { $args['vars']['_display_tags'] = TRUE; } return $args; } ); add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry-tags', function( $args ) { if ( is_singular('{カスタム投稿名}') ) { $args['vars']['_terms'] = get_the_terms( get_the_ID(), '{カスタムタクソノミーslug}' ); } return $args; } );度々の返答ありがとうございます!!
あ、返答が前後してしまいましたが、表題の内容については、確認がとれました(これまでどおりのスタイルで表示されること確認しました)ご対応いただきありがとうございます!とても助かりました!
(このスレっドは閉じます)♥ 1Who liked: No user教えてもらったコード入れ込んだら無事エラー解消されました!!
やった!!
そして、即レスなどいつもありがとうございます!!
♥ 0Who liked: No user2020年12月9日 2:15 PM 返信先: WordPress5.6に更新すると、「このブロックでエラーが発生したためプレビューできません。」となり、画像のアップロードや引用符のブロック追加が出来なくなった #62678こちらの件ですが、Snow Monkey Editorプラグインはお使いでしょうか?
もしお使いの場合は、明日リリース予定の5.6対応のプラグインでないと当該エラーがでてしまうので、プラグインを一旦無効化にしてみるなどの対応をするといいかもしれません。
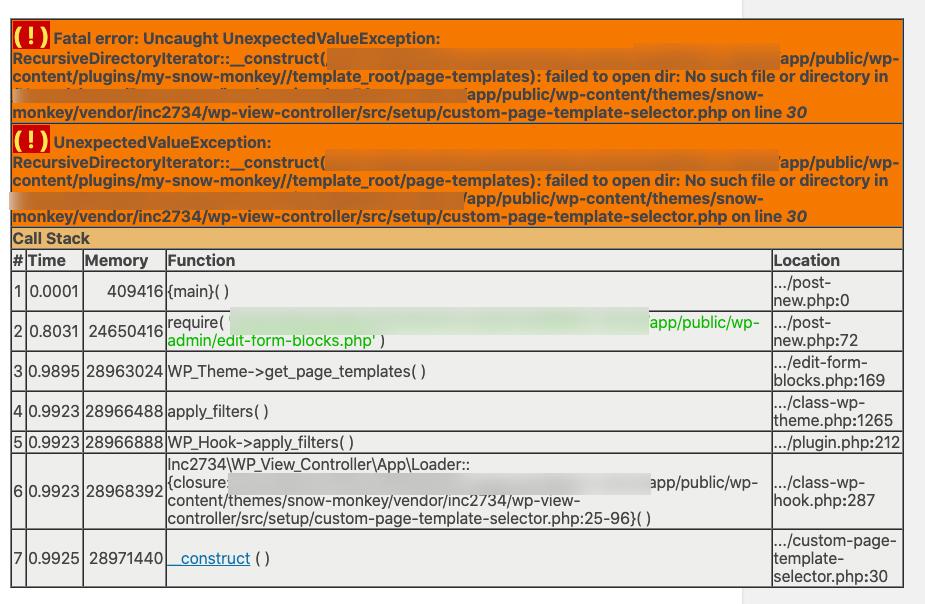
(私も朝同じエラーでてわわ〜ってなりました(^^;)♥ 6Who liked: No userRC2にアップデートしたところ、今度は別のところでエラーが出ました。
RC1までは、動いてたmy snow monkeyのカスタマイズ(template_part_renderあたり?)が、RC2だと指定のパスが
//2つになってしまってエラーになってるっぽいのですが、こちらの記述ミス的なあれでしょうか(^^; ♥ 0Who liked: No user
♥ 0Who liked: No userうおおおお!対応早い!!
ありがとうございます!! 早速試してみます!♥ 0Who liked: No user(まったくスレに関係ない内容ですみません)
シェアいただいたサイト、Snow Monkeyで作ってる!って思えないぐらいのオリジナリティですごいですね!!
♥ 0Who liked: No userMashima さんこんにちは!
トップ画像が表示される前とされるあとでガタってくるの気になりますよね(^^;私の場合は、
- そもそもそんなものだと諦める
- トップ画像をもっと軽くできるかもしれないと画像の容量削減頑張ってみる
- トップ画像領域をCSSで調整をかけていく(高度な設定でブロックにclassを設定し、追加CSSで設定したclassに対してwidthとheightを入れてきます)
のどれか(複数対応もある)をとることが多いです。
♥ 2Who liked: No user伊藤さん、こんにちは!
キャッチフレーズについてですが、そもそも改行を入れる性質のものではないため、PC・スマホ問わず改行を入れることができません。
My Snow Monkeyプラグインでキャッチフレーズの表示する箇所のテンプレートをゴニョゴニョして頑張れば、改行できるようになるとは思いますが、そこまでして改行するべきものなのかを検討したときに、改行を諦めたほうがいいような気がしてくるカスタマイズ具合な気もします(^^;)
また、スマホだけ改行といったことの場合は、CSSでmedia queryを利用してPCのときは改行タグを無視するといったコードを書く必要もでてきます。
♥ 1Who liked: No userko-chan さんこんにちは!
該当の余白ですが、こちらはフッター側ではなくて、コンテンツ側でついてしまっている余白のようです。
- コンテンツの最後にPタグがあったので、多分余計な段落ブロックが最後入っていると思います。
そちらをトルと少し消えるかと思います。 - メインコンテンツ領域にはデフォルトで下に余白がついています(
.l-contents__inner)ので、そちらをゼロにすると余白が消えます
検証ツールですが、余白よりちょっと前の要素(今回の場合だとお問い合わせボタンなど)で右クリック→検証ツールを表示して、1つ1つ前後の要素にずらしていって確認していくと、どこで余白がついてしまってるのか検出しやすいかなと思ってます
♥ 3Who liked: No userご返答ありがとうございます!(既知なのに投稿失礼しました(汗))
たしかにフォーカスしないのは無しだなと思うので、こちらもなるべく1番目に親子関係のがこないようにするなどで対応しようかと思います。
ひとまずスレッド閉じます!♥ 0Who liked: No userご対応ありがとうございます!!
エラー解消されました!とても助かりました!ありがとうございます!
♥ 0Who liked: No userわあああああ。すみません!Blocksのほうのアップデート見逃してましたっ!!
v9 にしたら無事カレント表示されました!
すみません!お騒がせしました(;;))♥ 1Who liked: No userはじめまして。Snow Monkey使用ユーザのアクツと申します。
content: “”;の箇所の“”が全角のためうまくいかないのかなと思いました。
content: “”;を ` content: “”; ‘ にしてみたらどうでしょうか♥ 1Who liked: No userありがとうございます!!!!!
早速試してみました!
欲しかったブロックがもう実現されててとてもうれしいです。ありがとうございます
♥ 1Who liked: No user -
投稿者投稿
