フォーラムへの返信
-
投稿者投稿
-
プラグインを全て無効化しましたが、変化なしでした。
また、「ページ速度最適化設定でウィジェットエリア等をキャッシュ」も解除しています。なお、プラグインを全て無効化し、「Classic Widgets」も無効化したことで、スノーモンキー標準機能の「WPAW: スライダー」が使えなくなってしまうのですが、これに変わる画像スライド機能はどれでしょうか。
(サイト自体も作り直しましたが、ダッシュボード経由でウィジェットを変更しても反映されません。)
 ♥ 0Who liked: No user
♥ 0Who liked: No userプラグインがない一番最初の時からこの現象が発生していたので、プラグインは特に関係ないかと思います。
「コンソール」にて以下の表示のみでした
JQMIGRATE: Migrate is installed, version 3.3.2以前に他のテーマを使用していた際には本件は発生したことがなかったため、スノーモンキー独自の仕様なのかと思ったのですが、
・ウィジェットが「カスタマイザー経由」反映される
・ 「ダッシュボード経由」だと反映されないこれは仕様ではなく、エラーという認識でいて良いのでしょうか。
♥ 0Who liked: No user長谷川様
ご連絡遅くなってしまい申し訳ございません。アドバイスいただきありがとうございます。
私はエンジニアではないため自分でコーティングするのは正直ハードルが高いですが、
自分でネット検索した調べ方(キーワードなどの共有)など、運営者様にわかりやすいように伝えるように心がけます。基本的には「トピックスタイトル+スノーモンキー」にて検索するようにしております。
ーーーーーーーーーーーーーーー
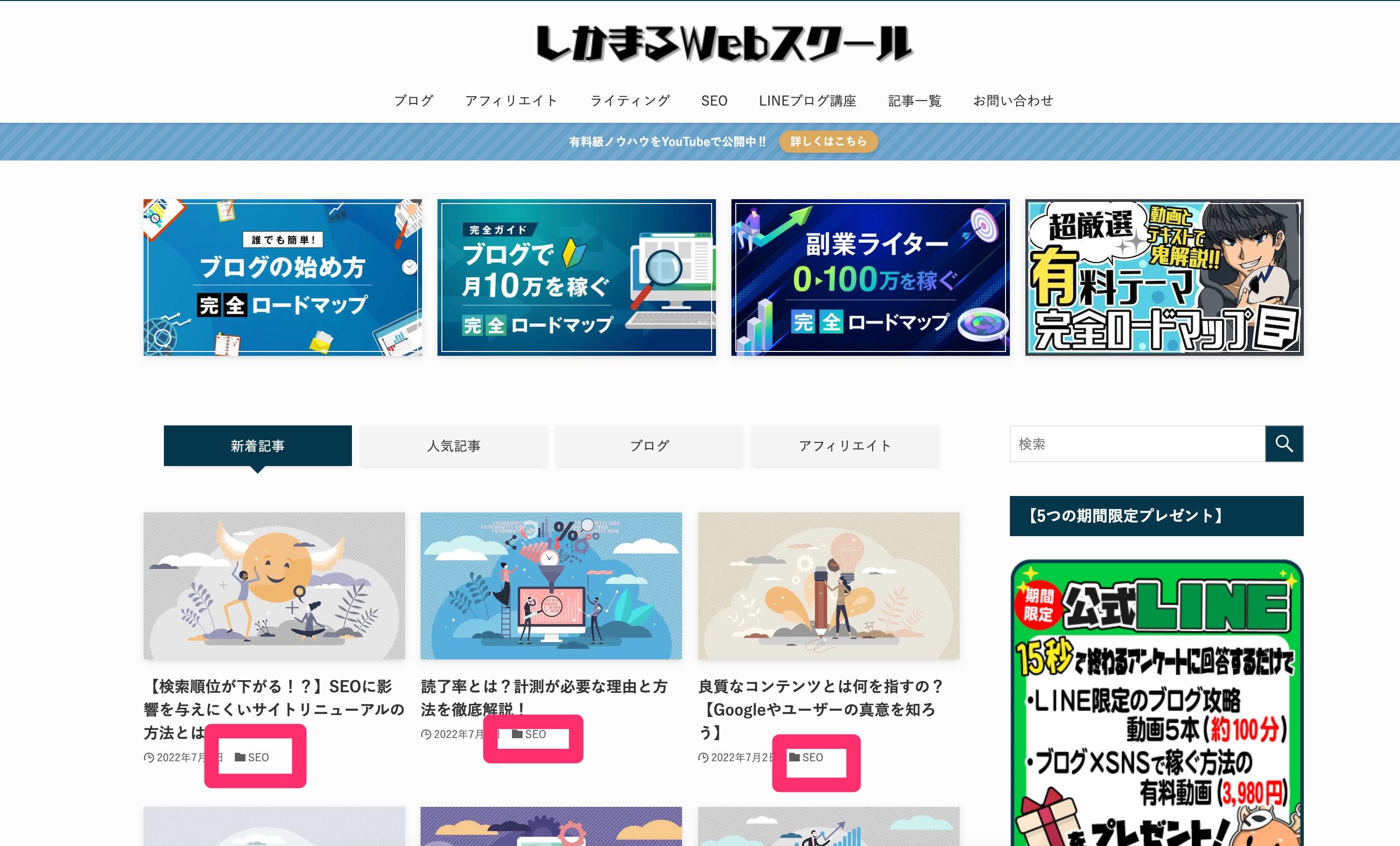
ーーーーーーーーーーーーーーーなおカテゴリー帯の場所移行については https://www.extage-marketing.co.jp/web-school/ 添付画像のように表示させたかったのですが、(カテゴリー名だけ日付の横に表示させ、元々のオレンジ帯は無し)これはスノーモンキーでは再現不可能なのでしょうか?

北島様
お返事いただきありがとうございます。
私も当初それを検討したのですが、その場合SNSアイコンが左詰めに表示されてしまい、見た目があまり良くないように感じてしまったため、その他の方法はないものかと問い合わせさせていただいた次第です。
♥ 0Who liked: No user北島様
ご回答いただきありがとうございます。
今回は「記事一覧に表示される画像」および、「個別記事を開いた際のサムネイル」を基準に考えようと思うのですが、
記事一覧に表示されている画像(見切れている画像)を検証ツールにてみたところ、164:123で「16:9」になっていました。
記事一覧にて見切れている画像の表示サイズ=スノーモンキーに適した画像サイズという認識だったのですが、記事一覧で適切に表示される画像サイズは何になるのでしょうか。
追加CSSなどで管理するのではなく、サムネイル画像自体を毎回その推奨サイズにトリミングして、使用予定です。
♥ 0Who liked: No userお返事いただきありがとうございます。
CSSで非表示にできる範囲のことだとは思うのですが、私はプログラマーやデザイナーではないためやり方が分からず、運営様に問い合わせさせていただきました。
グーグル検索でも解決策は見つからず…。申し訳ございません。
 ♥ 0Who liked: No user
♥ 0Who liked: No user北島様
共有いただいたトピックですが、今やりとりしているこのトピックURLが貼られているようでございます…。
♥ 0Who liked: No user北島様
お返事いただきありがとうございます。
記事の「H2見出し」の文字の色を変更したい。(全ての記事のを)
対象は記載の通り、「H2」の見出しでございます。
なお私はワードプレスの基本的な使い方は分かりますが、プログラマーやデザイナーではないためコードは書けません。
デベロッパーツールの開き方はわかりますが、それをコードにてカスタマイズすることはできません。申し訳ございません。
私が作りたいブログサイトは、ちまたでよく見るデザインのため特殊なモノではないと思っておりますが、スノーモンキーの基本カスタマイズではコードを書く必要があるようでして、フォームにて問い合わせさせていただきました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userまたカテゴリータブでそのカテゴリーの記事を表示できますが、表示可能数を超えるとそれ以降の記事がされていません。
添付画像のように、「②(次のページ)」のような設定はできるのでしょうか。
参考
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿



