フォーラムへの返信
-
投稿者投稿
-
キタジマ 様
お世話になっております。
上記のコードを参考にうめく配置ができました!
非推奨の方は、そうですね
入力するだけで真ん中には配置されたので、あっという間という印象だったのだと思います。♥ 1Who liked: No userキタジマ様
ご解説、ありがとうございます。
Olein_jpもご提案してくださっていたページごとのCSS記述で解決いたしました!
ページヘッダーの使い方がいまいちわかっていなかったのもありますが、今回のデザインの体裁のままですと整いました。感謝いたします。
♥ 0Who liked: No userOlein_jp様
ご丁寧にコードまで見せていただきまして、ありがとうございました!
今の体裁にとても有効で、ページごとにカスタマイズすることで解決しました。感謝いたします。
♥ 0Who liked: No userキタジマ 様
ありがとうございます!
無事にキャプションは表示されて、テキストの装飾をCSSで変えられました。
あと、例えばCSSで中央に配置したい場合はpositionで、どのようなコードが適していますでしょうか?
非推奨の方は、入力だけで好みの位置に表示されていたのですが、新スライダーではCSSでしか調整できないのでしょうか?♥ 0Who liked: No userアクツ 様
ご返信ありがとうございました。
・そもそもキービジュアルを各コンテンツで設定するのではなく、Snow Monkey側の機能(アイキャッチの表示方法でアイキャッチの上にタイトルを載せるのがあるので)を利用する
・デフォルトのテンプレートではなく、ランディングページのテンプレートを利用するこのあたりを検討して、試してみたいと思います。
アクツ様のサイトも拝見してみました、とても有益な情報ばかりでSnow Monky初心者には助かります。
WPのテーマ内でカスタマイズしていくことに、これを機に慣れていこうと思います。老婆心とはとんでもございません。
通常は、非公開というのが鉄則ですが、今回は身内の会社でクローズドな環境での問題解決のための情報提示ということで許可を取っています。さっそく、頂いた情報を元に改善に向けて試してみます。
♥ 2Who liked: No userOlein_jp 様
お世話になっております。
こちらに下層ページの画像を添付しております。
ヘッダー部の上部に全て白い余白がはいってしまいます。お手数ではございますが、引き続きよろしくお願致します。



 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマ 様
お世話になっております。
最初は非推奨のスライダー方で制作していましたので、キャプション入力をして行けたのですが、
新しい方に変えたらキャプションの入力箇所が見当たらないですが、どこへ行ったのでしょうか?すいません、初歩的な質問で・・・
♥ 0Who liked: No userキタジマ 様
ありがとうございました!
そちらで、試したところ解決しました。♥ 1Who liked: No userキタジマ 様
お手数をお掛けします。
別で立て直します。♥ 0Who liked: No userキタジマ様
五月雨式に申し訳ございません。
どうやらWordpressのバージョンとの相互関係であったようで、
プラグイン共に設定しなおしたらいけました!
また、CSSで調整したい部分は別タイトルで伺います。この度は、ありがとうございました。
♥ 0Who liked: No userキタジ 様
ご丁寧にありがとうございます。
固定ページはなしにして、投稿タイプの内容を確認してみました。
register_post_type() するときに has_archive => true
になってはいました。
PHPは詳しくないので、極力触らないようにしています。
アーカイブページにも表示されなくなってしまった原因など
再度確認をすすめてみます。
♥ 0Who liked: No userキタジマ様
お世話になります。
・独自のPHPの追記は、上記の投稿で教えていただいた中央寄せのためのものだけで、自分では手を入れていません。
・お知らせという投稿は「news」というスラッグです。
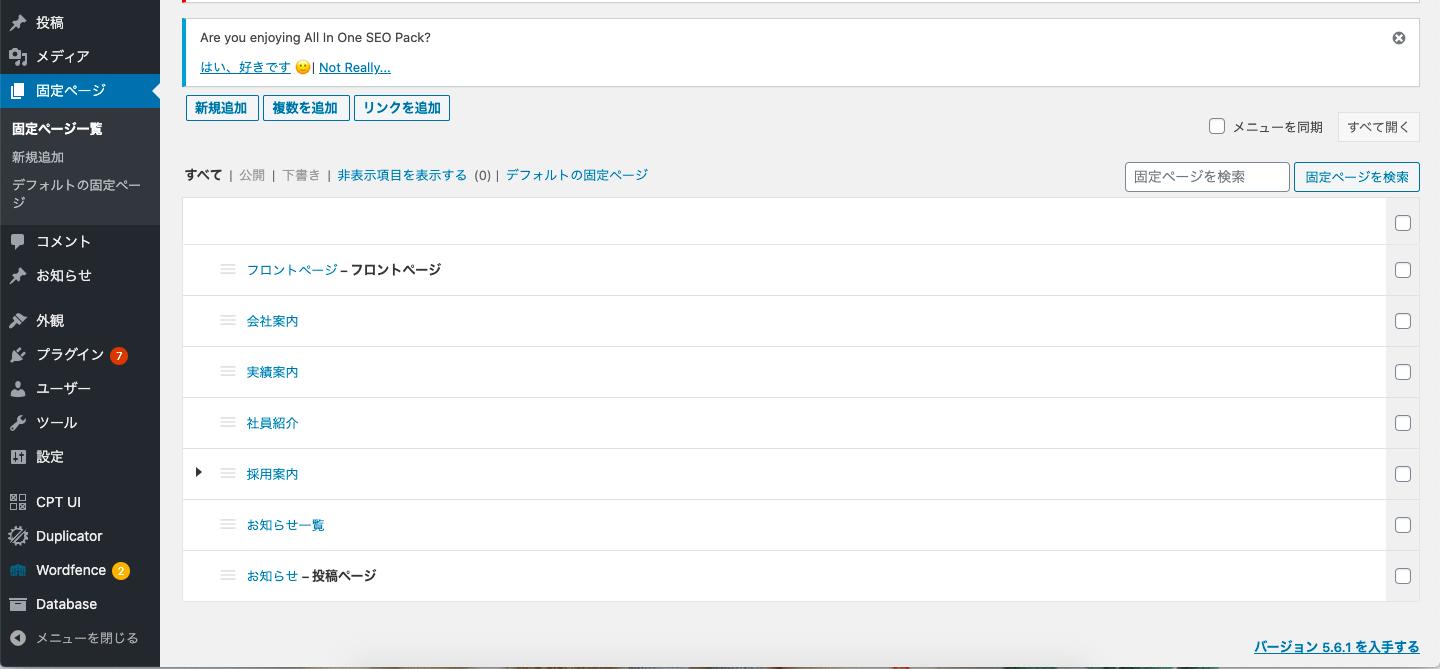
固定ページの編集画面を添付しております。



バージョンの更新をするまでは、きちんと表示なされていたのですが、何か行うタイミングを間違ってしまったのでしょうか。
すいません、再度よろしくお願いいたします。
♥ 0Who liked: No userキタジマ 様
Olein_jp 様重ねてご検証、ありがとうございます。
投稿はおっしゃるように、お知らせという投稿タイプです。
教えていただいたフックで解決しました!
ありがとうございます。
大変失礼しました、1つ投稿分を公開しました。
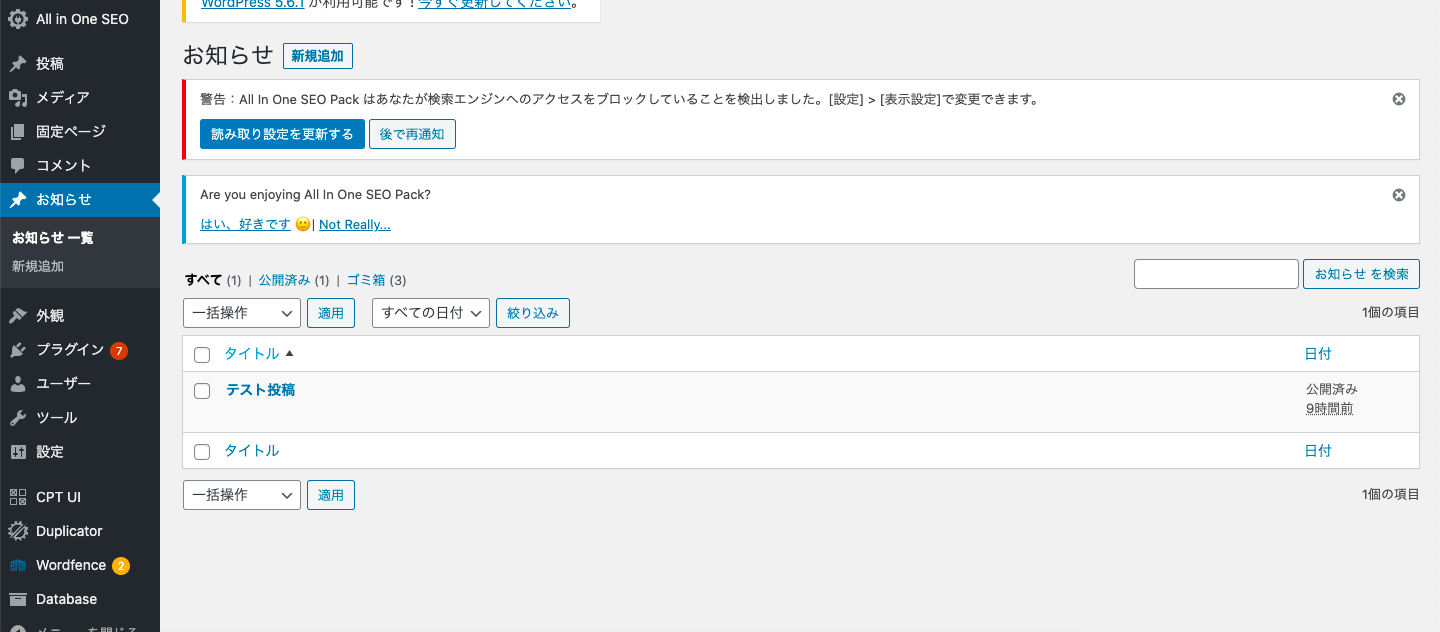
また、バージョンをアップしてからお知らせ一覧が表示されなくなりました。
再度、現状の問題を下記にまとめますと
・表示されていたお知らせ一覧がトップページ、お知らせ一覧のページ共に表示されない
・投稿のタイトルがパンくずにしか表示されないです。
五月雨式となりますが、よろしくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお世話になっております。
上記のサイトのアドレスです。
こちらが、左によっているのとタイトルが表示されません。
重ねてにはなりますが、よろしくお願いいたします。♥ 0Who liked: No userキタジマ様
お世話になっております。
ありがとうございます!
両方をさっそく試してみて、使いやすい方を採用してみます。また、CSS面で不明点があれば伺うかもしれません。
助かりました。
♥ 1Who liked: No user -
投稿者投稿
