フォーラムへの返信
-
投稿者投稿
-
全てにスペースが入っていたみたいです
全て消したら、コピーライトも変更されました!画面コピペの教訓にします!
ありがとうございました。
閉じますね!
♥ 1Who liked: No userすみません。。。。。
公開していませんでしたか
お手数とらせてしまってごめんなさい公開にしました!
♥ 0Who liked: No user返信ありがとうございます。
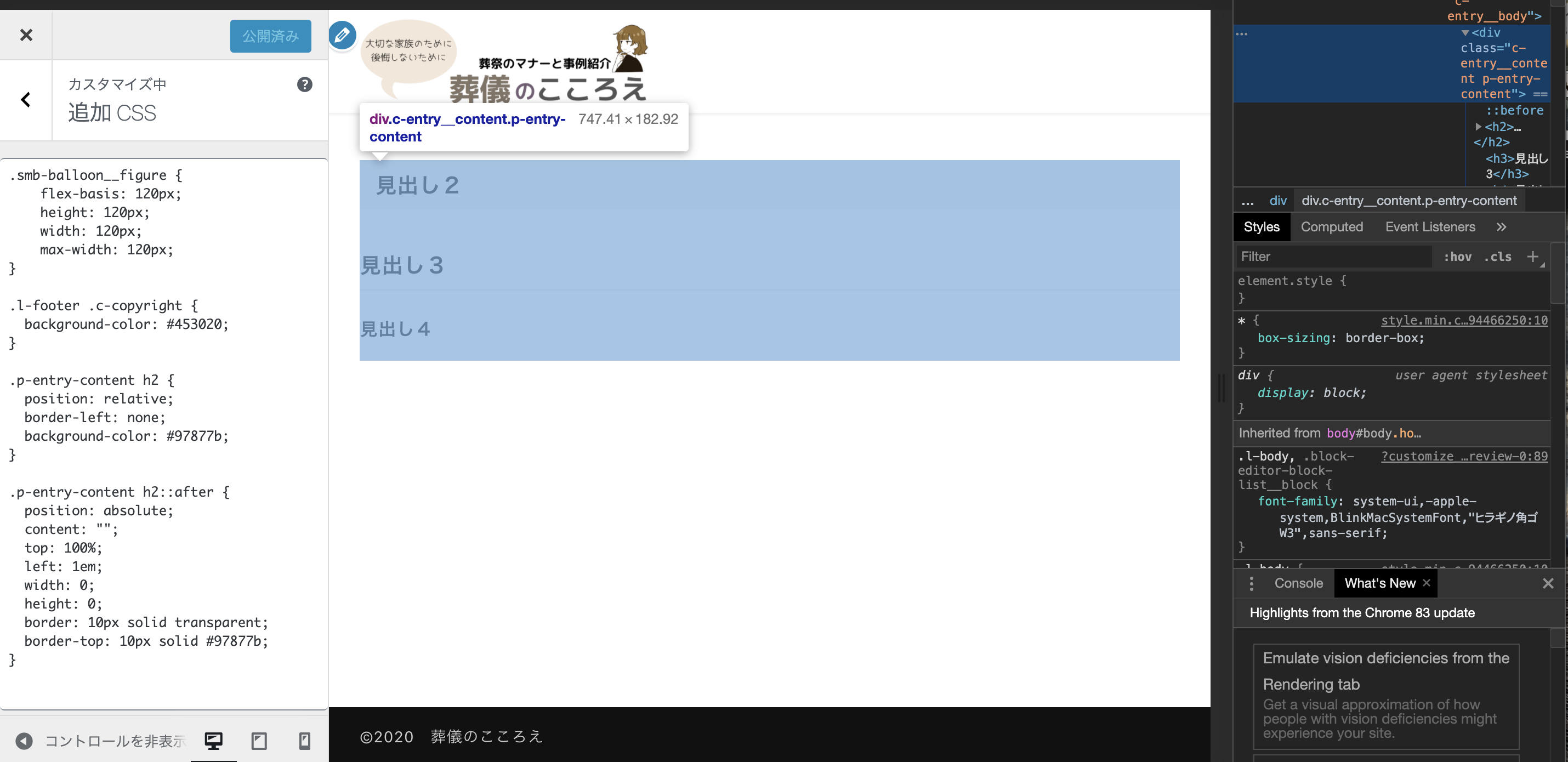
TOPページに見出し書いてみました。

TOP
セクションは使用していません。
class名が間違っているのでしょうか。。。公式サイトの『 Snow Monkey を CSS でデザインカスタマイズしてみよう!』
からそのままコピペして色だけ修正してみました。
スキルなくすみません。
いつもありがとうございます。
♥ 0Who liked: No userアクツさま
はじめまして。いつもサイト利用させていただいています。
全角だったのですね。。。
修正したら、保存はできました。
が、CSSは反映されません
返信ありがとうございました!
♥ 0Who liked: No user何度もすみません。
/* */
を消したら保存はできました。見出し2の変更が一部しかされません。
cssが違っていますかね?汗♥ 0Who liked: No user思い通りに変更ができました。
というか思い切り初心者なので、my Snow Monkeyの使い方から調べましたが、
一つ学習になりました!!!ありがとうございましたv
トピック閉じます!
♥ 2Who liked: No user投稿いただいたCSSで、解決しましたのでトピックを閉じさせていただきます。
お世話になりました!♥ 0Who liked: No userキタジマさん
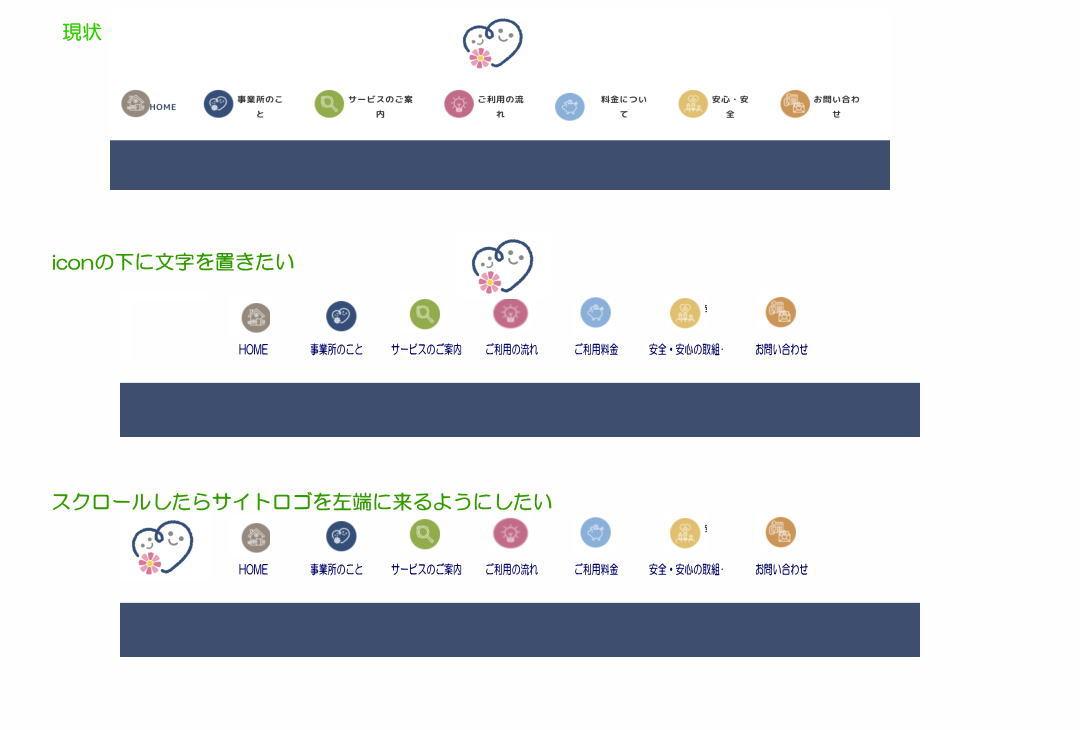
css追加させていただき、icon下に文字の設定ができました!!!
ありがとうございました。
「スクロールしてメニューが1行となった場合に、ロゴを左端に表示する」
は、再度トピックを作らせていただきます。
本当にありがとうございました!
♥ 1Who liked: No userキタジマさん
お世話になりありがとうございます。
分かりにくい内容で失礼しました。
下の画像のようにしたいのです。

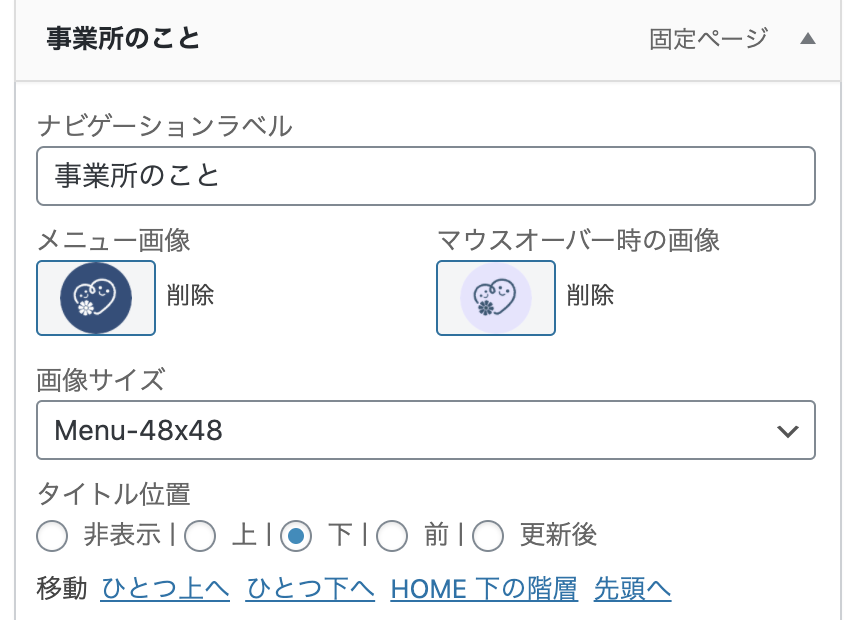
プラグイン側の設定は下にしています。
CSSの知識が乏しくいつも壊してしまって。。。
可能でしたら、よろしくお願いいたします。
♥ 0Who liked: No userキタジマさん、ダイスケさんありがとうございました!
初めて参加したサポートフォーラムでしたがとてもありがたいです。
お世話になりました!!♥ 1Who liked: No userありがとうございます!
知識を増やさねば^^ 一日ネットをググってました 汗ありがとうございました!
下の任意のタクソノミー部分の文字色も変えられず 自力で探してみます!
また、投稿させていただくかもしれませんがよろしくお願いいたします。
♥ 0Who liked: No user修正してみてピッタリ合いました。
お世話になりました。ありがとうございました!!
♥ 0Who liked: No userurl こちらです。
作りかけで恥ずかしいのですがよろしくお願いいたします。
♥ 0Who liked: No userご返答ありがとうございます。
初slack挑戦してみます。
♥ 0Who liked: No user途中から失礼します。
同じような現象があります。

上が、セクションブロック
下が、ピックアップスライダー
です。
外観→カスタマイズからの設定を確認しましたが、
余白の設定は外してあります。上、セクションブロック、下にスライダー
上、セクションブロック、下にセクションブロック上記でも同じ現象があります。
ぴったり合わせたいのですが可能でしょうか?
♥ 0Who liked: No user -
投稿者投稿

