フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
調べたら、適応させたい箇所のclass名が間違っていたみたいで、エラーは解消できました。ですがしたいことはそのままできずにいます。
調べてみると、その動きを実装できるプラグインがあるようなのですが、現在のwordpressのバージョンで未検証とのことだったので、なるべく使わないでできないかと考えている次第です。
footer.phpに<script src=”<?php echo get_template_directory_uri(); ?>/js/particles.min.js”></script>で読み込ませたらうまくいったということを質問サイトで見かけたのですが、
上記のことは、wp_enqueue_scriptのパラメーター$in_footerをtrueにしたら解決すると認識しているのですが間違い無いですか?
ちなみに、コードを変更した後に、他のプラグインの影響があるのかと考えて、無効化してみたりしたのですが、変化はありませんでした。
♥ 0Who liked: No user失礼しました。
他のプラグインとの兼ね合いが原因なのかと思い、無効化してる作業の際に間違えてmy snowmonkeyも無効化していました。
現在有効化しています。
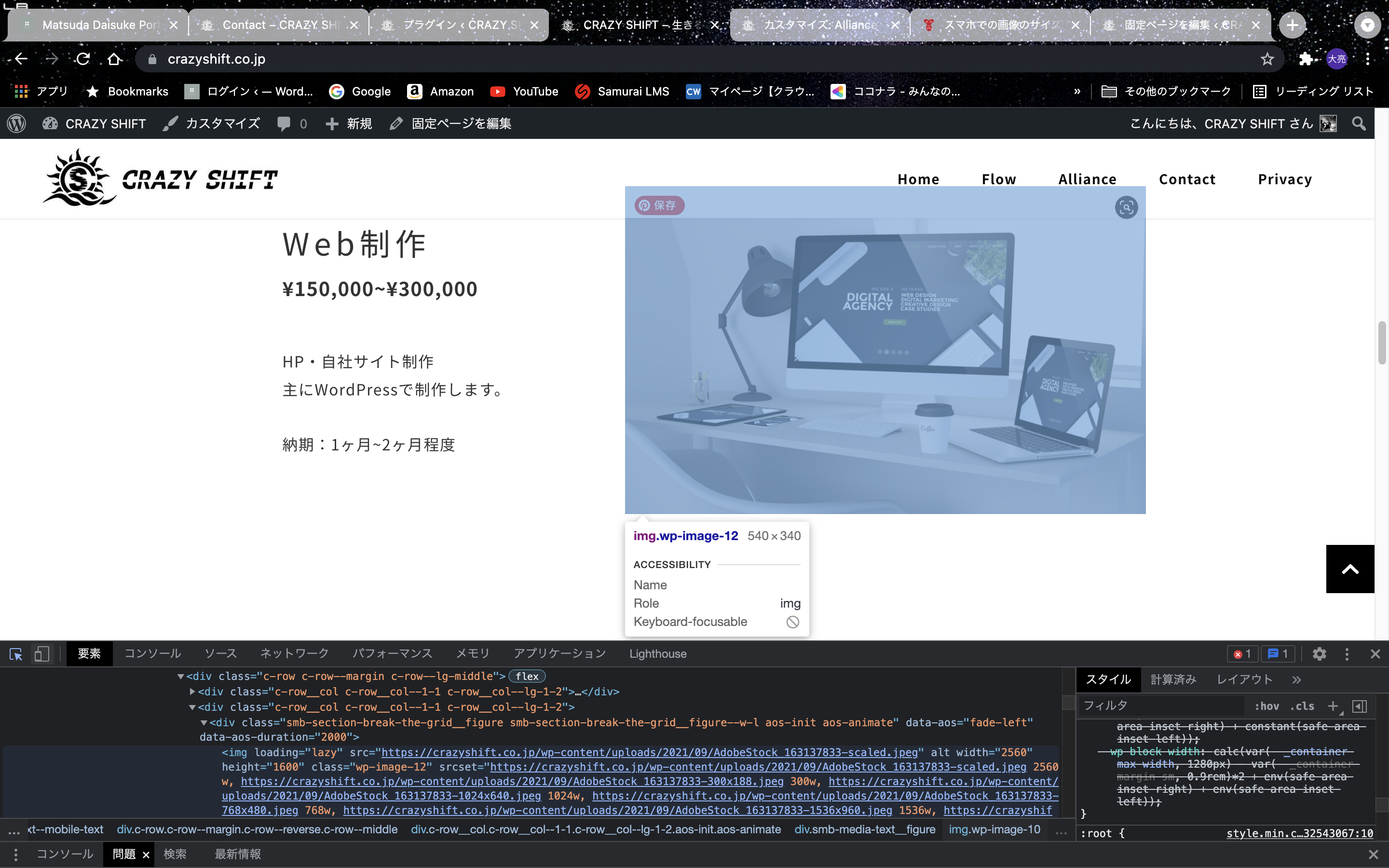
♥ 0Who liked: No userディベロッパーツルで見ると


画像のサイズがスクショのように表示されているんですが、

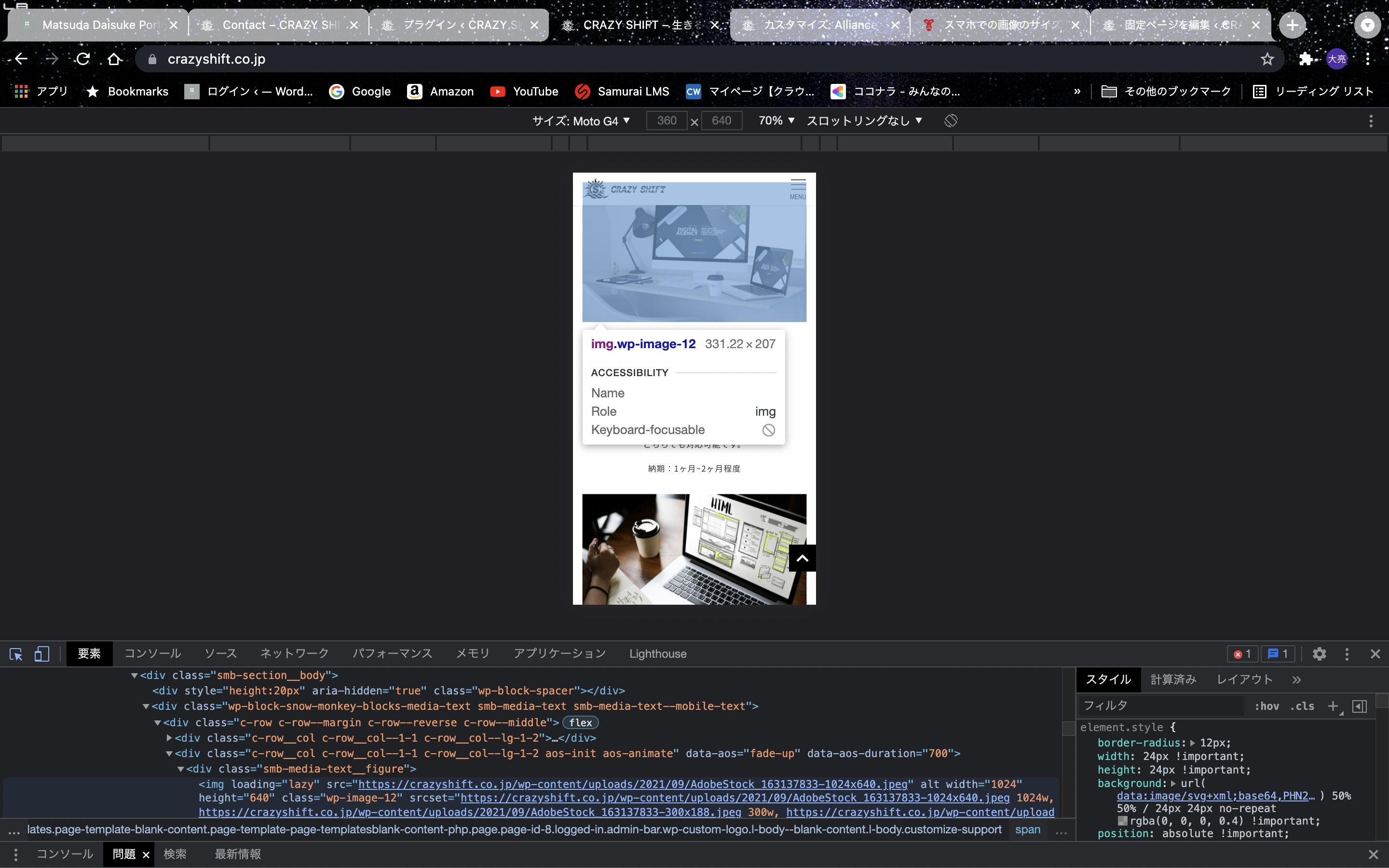
もう一つのページの画像はこういった具合に表示されます。
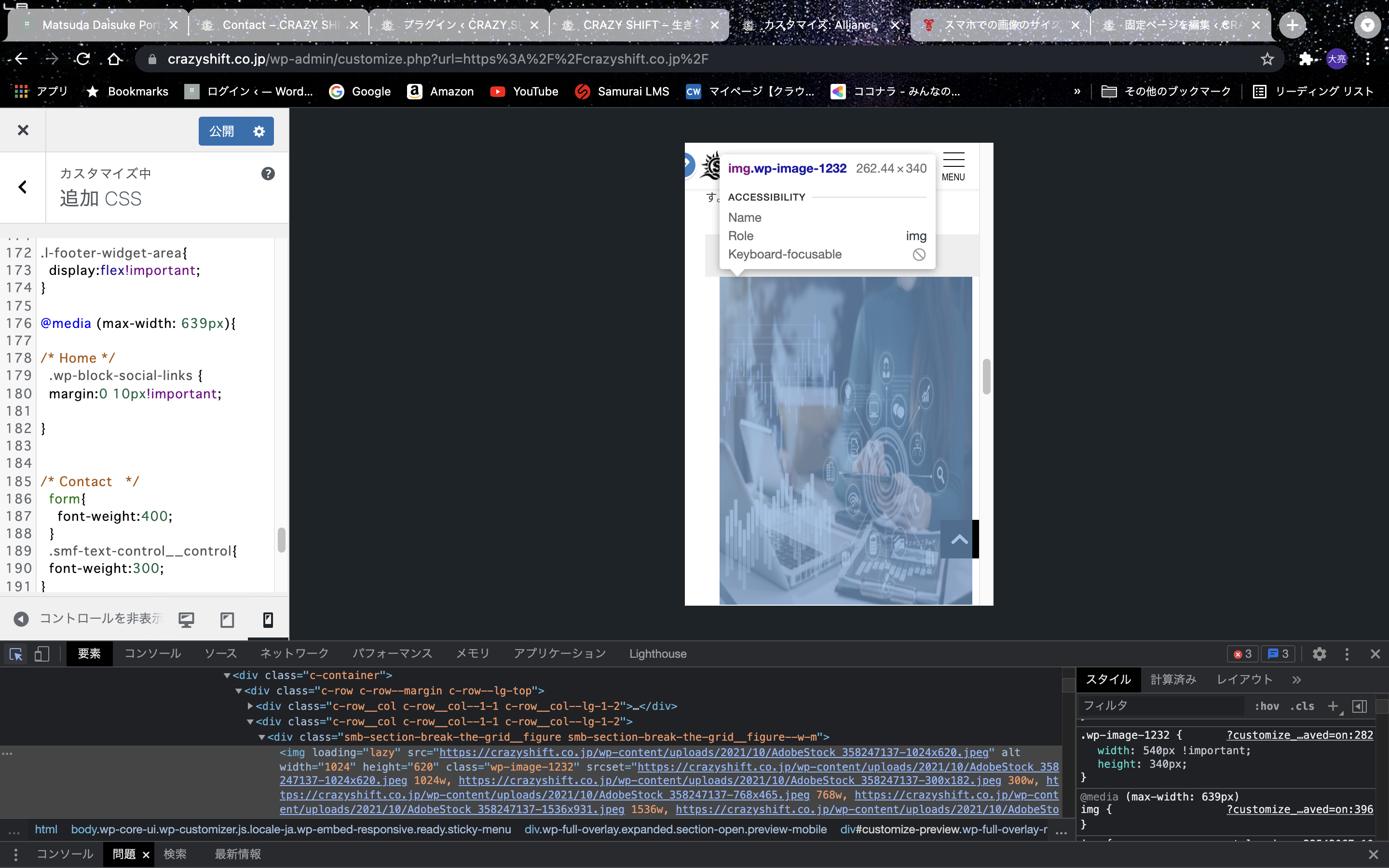
スマホサイズにした時に高さだけ保持されてしまうのです。
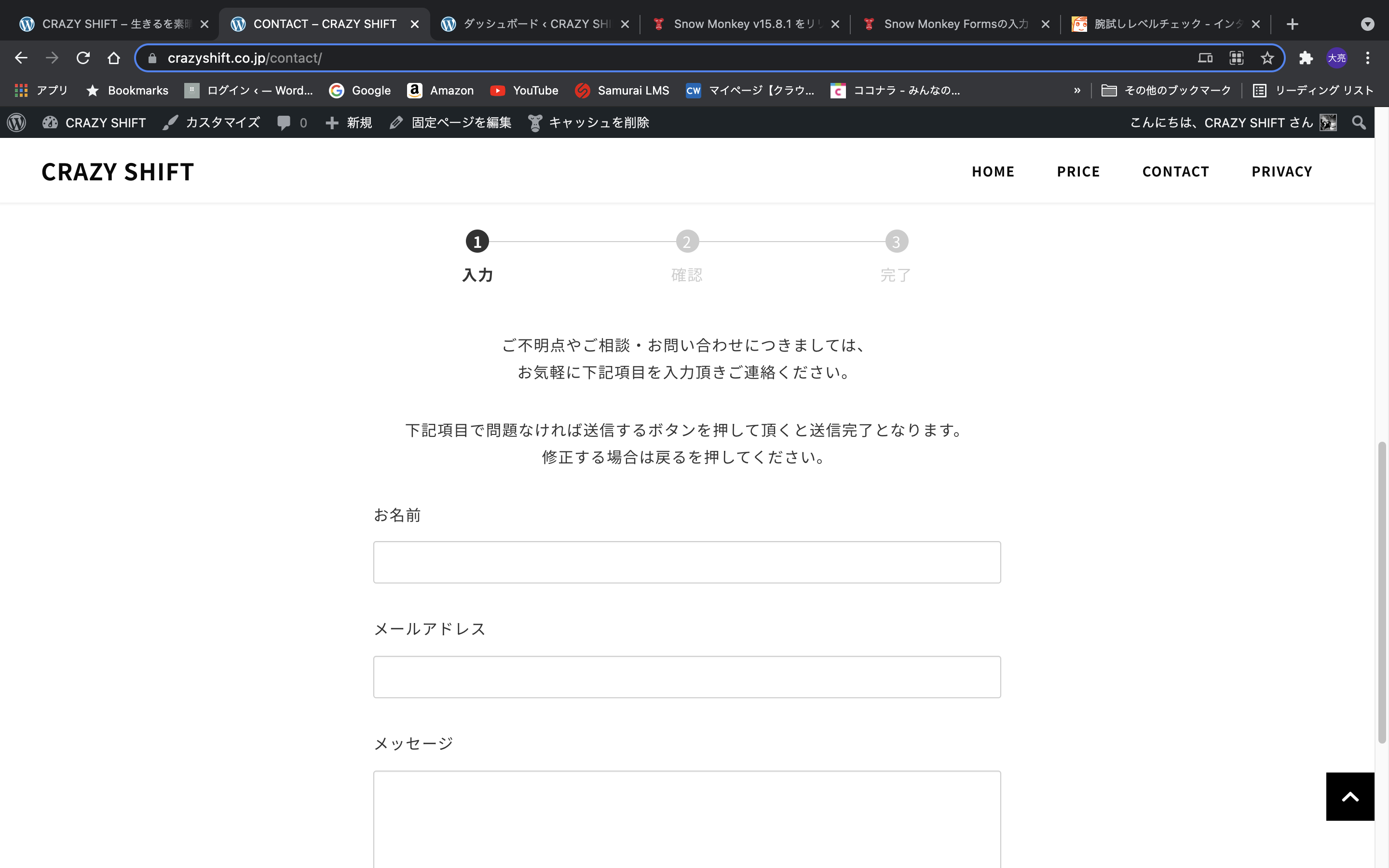
♥ 0Who liked: No userその後、色々試しました
カスタムHTMLで
上の文章に
data-screen="confirm"
下の文章にdata-screen="input"を付け加え
<p class="has-text-align-center input" data-screen="confirm">ご不明点やご相談·お問い合わせにつきましては、お気軽に下記項目を入力頂きご連絡ください。</p> <p class="has-text-align-center confirm" data-screen="input">下記項目で問題なければ送信するボタンを押して頂くと送信完了となります。<br>修正する場合は戻るを押してください</p>追加cssにて
[data-screen="confirm"].input{ display:none; } [data-screen="input"].confirm{ display:none; }を加えるとどちらも消えてしまいます。
画面が変わっても消えたままでした。
追加CSSを
[data-screen="confirm"].input{ display:none; } [data-screen="confirm"].confirm{ display:none; }にすると上の文章のみが消えるのですが、入力画面・確認画面ともに消えてしまいます。
♥ 0Who liked: No userありがとうございます。

上記の2つの文章それぞれに
class="input"、class="confirm"を設定して以下のコードを追加cssに記載した所どちろの文章も変わらずに出続けたままでした。.input[data-screen="confirm"] { display:none; } .confirm[data-screen="input"] { display:none; }[data-screen"input"]と[data-screen"confirm"]をそれぞれ消すとcssが効いたのですがどういった原因がございますでしょうか?♥ 0Who liked: No userご丁寧にありがとうございます!
なんとなく使えるだけでなくて、自分でわかって使えるように頑張ります!
トピック閉じさせて頂きます。
ありがとうどざいます。♥ 0Who liked: No userありがとうございます!
動くようになりました!
もしお答えいただけたら嬉しいのですがaosの方はcssとjsの下の方がfalseで自分のjsがtrueなのに対して
rellaxの方はどちらもtrueなのはどういった理由なのでしょうか?♥ 0Who liked: No user -
投稿者投稿
