フォーラムへの返信
-
投稿者投稿
-

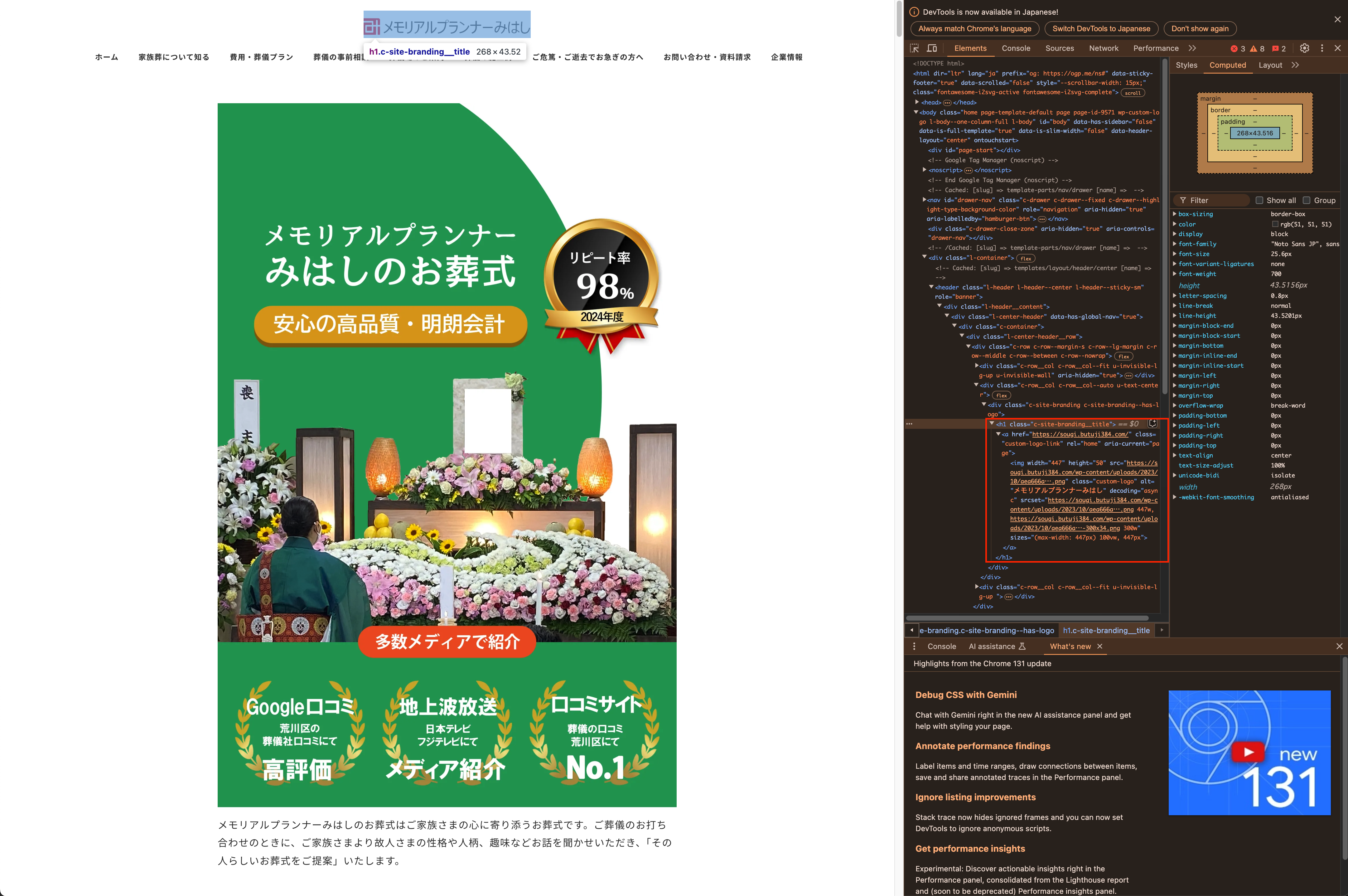
検証ツールとソースコードを確認しましたが、添付画像のように
<h1>タグは出力されていますね。ですので、HTML 上では問題なさそうですが、そういうことではなくでしょうか?♥ 0Who liked: No userドロワーナビゲーション内の上下(添付している画像の①と②の箇所)に画像①、テキスト情報②を設置したい。
こちらを実現するには、Snow Monkey の場合はウィジェットでは設定できないはずです。ですので、下記に紹介するフックを利用する必要があるのですが、
My Snow Monkeyとfunctions.phpなど、どう違うのか分からずに、手間取っている。
とのことで、ハードルが少し高いかもしれません。
ご希望の箇所には、それぞれアクションフックが用意されているので、以下のページを参照いただくとわかりやすいかと思います。
コード的にはこのようになるかと思います。My Snow Monkey プラグインの
functions.phpに以下を参考に書いてみてください。ドロワーメニューの上部へのフック
<?php add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> <!-- ここに画像を img タグなどで記述 --> <?php } );ドロワーメニューの下部へのフック
<?php add_action( 'snow_monkey_append_drawer_nav', function() { ?> <!-- ここに表示したいテキスト情報を HTML を使って記述 --> <?php } );僕の方でも試してみました。
まず、上記のコードは厳密に言うとダブルクオーテーションがちょっと変なので、以下のように変換をしました。これが問題の原因かどうかはわかりません。
<!– wp:table {"hasFixedLayout":false,"style":{"border":{"width":"2px"}},"borderColor":"sm-gray"} –> <figure class="wp-block-table"><table class="has-border-color has-sm-gray-border-color" style="border-width:2px"><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class="silver-background">シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class="gold-background">ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure> <!– /wp:table –>更新ボタンなどを押した際にコンソールにエラーなどは出ませんでしょうか?または、ブロックエディターで許容されていない記述などがある等はありませんでしょうか?
僕の方の環境でも、カスタムHTMLブロックで入力をし、エディター上でのプレビューは問題なく、フロント側でも問題なく表示されています。その後、エディター側に戻っても問題なくコードは表示されていますので、現象を再現できませんでした。
トピックで意見交換されているように、確かに構造化データを柔軟にテーマ側で設定できると便利になるとは思います。
しかし、(僕も詳しくありませんが)構造化データは該当ページの情報を細かく伝えることができるので、言い換えると柔軟すぎてテーマで自由に設定できるようにするには、ちょっと(メンテナンス等も含めて)難しいのではないかな、と感じるところも個人的にはあります。
以前、依頼を受けて Snow Monkey で制作されているウェブサイトに、特定の条件下のみ任意の構造化データを出力し、詳細をカスタムフィールドで管理するということをやったことがあります。
そちらでは、北島さんが書かれていたように
inc2734_wp_seo_json_ldを経て処理を追加したプラグインを提供しました。汎用的な部分に関してはテーマ側でも対応可能かもしれませんが、細かいところはフックで対応してねが良いような気もしました。
私の理解の範囲ですが、こちらの記事にはこのように記載があります。
受託契約結んだ(直接の)クライアントさんのサイトに、制作者が持つライセンスキーを設定するのは OK です(二次請け、三次請けの形で制作してエンドクライアントさんと直接の契約がない場合は規約違反となります)。
ですので、ケースで紹介いただいているような関係図の場合、B社がライセンスを用意する必要のかなと思いました。
♥ 0Who liked: No user2024年4月9日 10:39 AM 返信先: Advanced Custom FieldsとAdvanced Custom Fields: Table Fieldでテーブルを出力すると「Array」と表示されてしまう #138243こちらは全く Snow Monkey と関係のないトピックになってしまうかと思います。ですので、最適な質問場所としては WordPress サポートフォーラムなどかもしれません。
問題解決としては、単純に配列が入っているものをそのまま出力してしまっているだけなので、配列の番号を指定する(
array[1]など )か、すべてを出力したいのであればforeachなどでループで処理するなどになると思います。ぜひ調べてみてください。 -
投稿者投稿




