フォーラムへの返信
-
投稿者投稿
-
ここは「情報共有」の場所なので、それらを円滑に進めるためには〜という考えから上のように書かせていただいています。
まず「謝罪」をする必要のある場所ではありません。誰も怒っていませんしね。そして僕もそうですが日々失敗をします。ですので、同じことを何度もやってしまわないように個人的に意識するようにしています(できていないことの方が多いですが…)。ただそれだけで良いと思います。
僕もオレインさんのおっしゃる通り流用元が別ソースであればその方に質問すべきで、ここで質問するにしてももう少しどこの部分をどう自分なりに調べてわからなかった上で質問したのかも伝わるように聞くのが筋だと思いました。
参照元のページ情報があると良いでしょうね。それによって今後閲覧された方にも有用な情報になると思います。
これからはまず第一次情報に近い情報を選ぶように意識していきます。とにかく何か目標のものを作るために地道に調べまくることからやっていこうと思います。
僕もそうですし、おそらくキタジマさんレベルの方々ですらそうだと思いますが、日々調べては試し、調べては試し、の繰り返しです。そして、その回数を重ね、成功体験を繰り返していくうちに、どこの情報は信憑性が高いか、分かりやすいかなどを知ることができます。
そうなると、調べるスピードも何もかもスピードを上げることができると思いますので、さまざまなことが以前よりもサクサク進められることを実感できるようになるかと思います。
しかし、そこに向かうためには、最低限のトレーニングが必要になってしまいます。何事においてもそうだと思いますが。ですので、そこまでいく途中に諦めたくなったり面倒になったりすることもあるとは思いますが、楽しんで取り組んでもらえると、一層楽しくなっていくのかなと僕は考えています。
これが答えではありませんが、個人的な考えです。何かしら参考になれば幸いです。
1)外観→テーマファイルエディター→functions.phpと進み
WordPress のテーマは全てそうなんですけど、特に自分で管理できないテーマ(公式ディレクトリ掲載テーマや Snow Monkeyなど)は、更新が実行されるたびに、中身が一新されます。ですので、言われているように Snow Monkey の
functions.phpに記述したものは、その後の Snow Monkey アップデートで消えます。なので、My Snow Monkey や 別途子テーマを用意して、その中のPHPファイルに記述することにより、Snow Monkey 本体のアップデートでは書き換えられずにメンテナンスを継続することができます。
手前味噌ではありますが、簡単に利用できる My Snow Monkey Lite というものを公開しています。こちらはプラグインですのでインストールをし有効化していただいた上で、内部の PHP ファイルに処理を書き込んでいただければ利用できます。
おそらく記述されているコードを書かれれば動くと思います。よろしければお試しください。
オーバーレイの表示を保ちつつスクロール時に何もついてこないようにしたいのです。
なるほど。
オーバーレイで背景なしのメニューを表示させ、スクロールしても白背景のメニューバーが表示されないようにするには、CSSで白背景のメニューバーを非表示にするしかないと思います。
追加CSSなどで以下のように記述してみてください。
.l-header__drop-nav { display: none; }これでスクロールしても白背景のメニューバーが表示されなくなるはずです。
♥ 0Who liked: No user同じバージョンで確認してみましたが、
- 上部固定→常時白背景
- オーバーレイ(上部固定)→常時背景なし
- オーバーレイ(上部固定/スクロール時背景白)→最上部表示時は背景なし、スクロール時のみ白背景
という動作をすると思いますが、どちらのどの状態の時に白背景が表示されてしまうのでしょうか?
♥ 0Who liked: No userこちらSnow Monkeyの公式マニュアルになりますが、モバイルまたはPC用ヘッダー位置の箇所の設定を変更してお好みのものに変更されると良いかなとは思います。
既にご覧頂いているとは思いますが、今一度ご確認下さい。
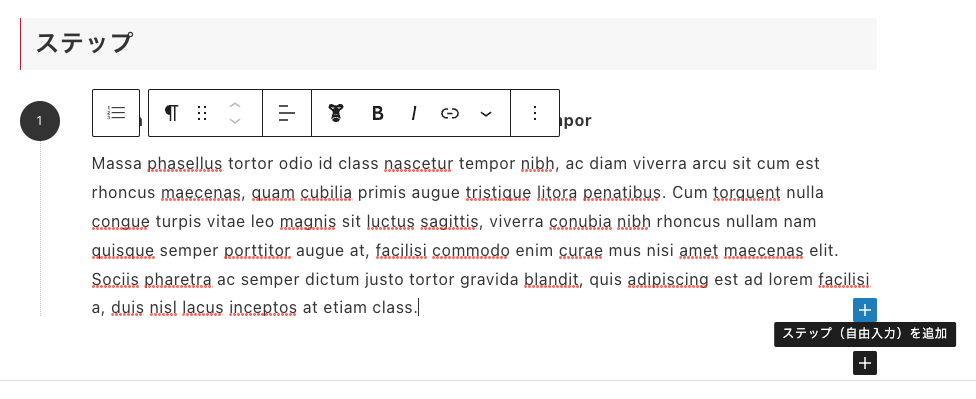
数字は表示されたのですが、タイトル文字部分と重なってしまいうまく折り返しが機能しません。
またsnow monkeyの「表示設定(ウィンドウサイズ)」機能でPCタブレットとスマホでセクションを出し分けているので、スマホ時には疑似要素は消えてほしいのですが、上記記述ですとスマホ時非表示にしているつもりでも、スマホ時にも表示されてしまうようでして…
この部分のCSSをご理解いただけないとなると、多少コードを書くことが多い人間からの視点からですが、まずは Snow Monkey のカスタマイズの前に、基本的なCSSへの知見を蓄積されることも視野に入れられた方が、スムーズに実現できることが増えて楽しくなるかなと感じます。
また実際、どのような仕様・要件でこちらを実現したいということは計り知れないので、あくまでもこの表示を実現するという視点だけで話を進めます。
まず、こちらのコードである程度、目指されている実装が可能になるかと思います。何かしら任意のクラス名を追加した上で細かい部分を調整しながら書き換えてみてください。
.smb-media-text__title { position: relative; padding-left: 3rem; } .smb-media-text__title::before { position: absolute; content: "1."; display: inline-block; top: 50%; left: 0; font-size: 40px; line-height: 1; margin-top: -20px; color: var( --accent-color ); }あとは、擬似要素で数字を管理しているので、共通部分は共通クラスにまとめ、変更する部分だけ別クラスで記述することでCSSの管理が楽になると思います。その点はご自身で求められる最適な形を探してみてください。
追記ーー
メディアクエリを活用してスマホ表示時、それ以外という形で記述して表示の有無は切り替えてください。メディアクエリの書き方は Snow Monkey で作られているサイトを検証ツールで見ていると、記述があると思うのでわかりやすいかと思います。♥ 0Who liked: No user再度あれからstylesheetの読み込みにチャレンジしているのですが、my-snow-monkey.php 内で定義されているMY_SNOW_MONKEY_PATHをplugin_dir_path( __FILE__ )から置き換えたのですがcssを読み込めず変化なしです。
まずコードを示す場合には画像ではなくテキストで掲載してください。そうでないとこちらで試すことができません。画像でも記述内容は確認することができますが、余分な空白があるとかそういうことが厳密に再現できなくなるためです。コピペしてください。
どうすればいいのかアドバイスいただきたいです。
上のキタジマさんの返答をしっかりと読み返してください。わからない言葉は検索して調べましょう。知らない関数などある場合も同じくです。おそらくこの部分が解決できないということは、言葉が悪いかもしれませんが、ご自身で実現できる範囲以上のことに取り組まれている可能性が高いです。そう言った場合、ご本人の普段以上の取り組みが必要となります。
加えて、添付コードを拝見する限り、ここまでご自身だけで調べて書かれているのであれば、この質問自体が発生していないと思います。ということは、どこかの情報を元にコピペされてきているのかなと推測することもできます。そうであれば、その情報元に「このソースコードが動きません」と聞いてみると良いのではないでしょうか。そうすることで、掲載者も不備に気づくことができることもありますし、素早く修正・加筆していただけるかもしれませんので。
こちらの情報なども確認して試されているとは思いますが、今一度確認してみてください。
また、パスの指定が今回うまく行ったとしてもこのテーマのカスタマイズのためのこのような一連の作業のための知識が全く足りていないと実感しており、そのための学習にはどのようなことが必要なのかアドバイスをいただきたいです。
ご自身で言われているように、恐らくさまざまな知識が足りていない可能性が高いです。例えばこのCSS読み込みの部分ですが、これは Snow Monkey に限った内容ではなく WordPress の話になります。ですので、WordPress の知識もまだまだ不十分なのかもしれません。
ですので、方法としては上記にも関係してきますが「わからないことをわかるまで調べる・学ぶ」しかありません。方法はインターネット検索で良いでしょう。しかし、閲覧する情報はできる限り一次情報に近い「信頼できる情報」を選択してください。
WordPress の関数を調べるのであれば公式リファレンスを参照してください。PHP 自体の関数や記述に関してもそうです。信頼できるかわからない第三者の情報を採用するためには、その情報が採用するに値するかどうか判断する必要があります。その判断を行うためには基本的な知識が必要になりますので、まずは公式情報に近い情報で調べて学習をされると良いでしょう。
正直申し上げて、この基本的なレベルの学習になると「やるかやらないか」という話で「どうやるか」というのはまだ先の話のような気がします。一次情報に近いもので調べながらわからないことをわかるようにしていくだけで大丈夫です。
頑張ってください。
追加でCSSクラスを付与して記述のほうが楽とのことですがそちらのアイデアや知識も無く…うまい記述がありましたらアドバイスいただけますと幸いです。
下の動画(50:12あたりから)を参照いただければ方法がわかるかと思います。チャレンジしてみてください。
♥ 0Who liked: No user -
投稿者投稿